発案者とのマッチングサイトを利用して、アレルギー食品をメモするアプリを個人開発した
個人開発にて、アレルギー食品のメモアプリ「AllergyNote」を作りました。
使う機会は少ないかもしれないけど、あったら嬉しいサービスを目指して作りました。
アプリの紹介
AllergyNoteはモバイルアプリ[1] です。
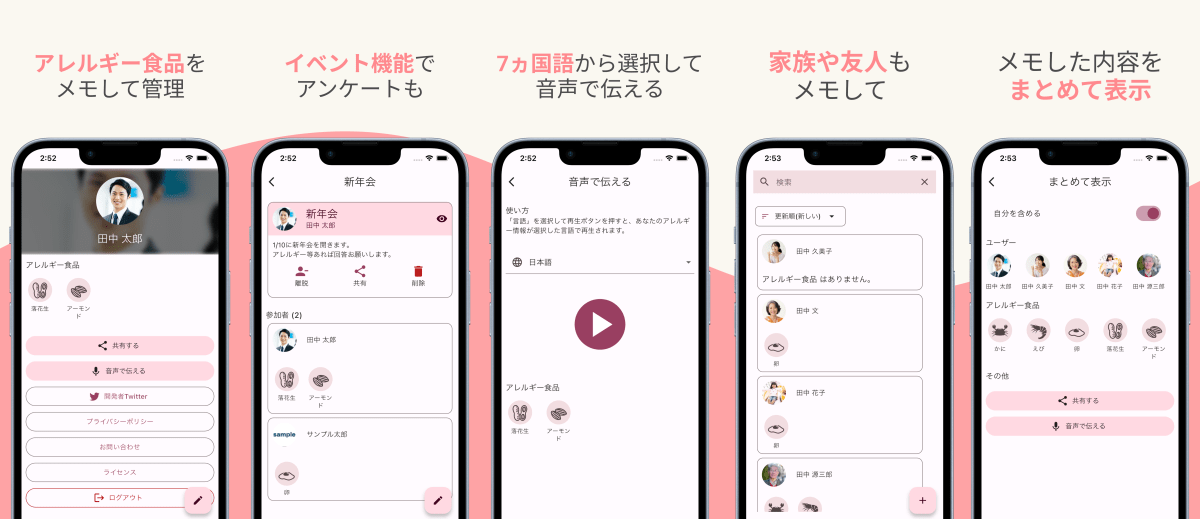
画面UIはシンプルなものを目指して、Material Design 3 に沿うように作成しました。

アレルギーをチェックするようなアプリでも 「食品数が足りない」 といったレビューを多く見たので、
主要なアレルギー食品[2]はカバーするように作成しました。
アレルギー情報は画像や、7ヵ国語[3]の音声で伝えることが出来るので、
食事会や旅行先でのレストランなどでご活用下さい。
開発の経緯
最初は学習を目的としてアプリ開発を行う予定でした。
ですが、目的となるアプリ案もない状態だったので、
すでに作成されているアプリを見たり、サンプルプログラムを作る程度となってしまいました。
新しいものを少し触る程度となっていき、アプリ開発のモチベーションも低下していきました。
そんな中、アイデアとエンジニアのマッチングサイトである「ideee」 にたどり着き、作ってみたいアプリを見つけました。
サイト内で アプリの発案者である「なる」さんと連絡を取り、
個人開発としてアイデアを利用させてもらうことをご相談し、開発がスタートしました。
システム構成

定番の構成ではありますが、
フロントエンドにFlutter、バックエンドはmBaaSであるFirebaseを利用しました。
リリースに伴って躓いたポイントについては、下記の記事でまとめています。
技術スタックについては下記の通り
技術スタック
-
Firebase (Auth, Firestore, Storage, DynamicLinks, RemoteConfig)の利用
-
intl を利用した多言語化対応
-
riverpod, riverpod_generator を利用した状態管理
-
go_router, go_router_builder を利用したルーティング
-
dynamic_color を利用したDynamic Color対応
- ダークモード対応
-
flutter_launcher_icons を利用したアプリアイコンの生成
-
qr_flutter を利用したQRコード生成
-
mocktail を利用したテスト
-
flutter_screenutil を利用したレスポンシブ対応
-
GitHub Actions を利用したCI(自動テスト/ビルド/アップロード)
今後のアップデート
初期リリース版では、アレルギー食品のメモ/共有のみに絞って開発しリリースを行いました。
今後は、食事会等のイベントを登録できる機能や、食事レシピの提案、ゲストへ記入してもらうための機能等を追加していく予定です。
継続してアップデートを行う予定ですので、ぜひご利用下さい。
まとめ
初めての個人開発だったこともあり、マネタイズ等を考えないままアプリのリリースまで行いました。
アプリリリース後に、発案者である「なる」さんとお話をさせて頂き、マネタイズや今後の拡張性についてもご提案頂きました。
元々は学習を目的としていたため、リリース出来ただけでも満足いく内容ではあったのですが、
他の個人開発者の方の意見や知見を頂けたことは、本当に有意義でした。
この場を借りて感謝をお伝えしたいと思います。
個人開発を始めたいけどアイデアが思い浮かばない方や、作って欲しいアプリはあるが時間や技術の問題で作れない方のためにも、
ideeeはオススメのサイトです。
作成したアプリ共々、ぜひ使ってみて下さい。
-
GooglePlayStore,AppleStoreの両方でリリース済みです。
現在はGooglePlayStoreのみの公開となっています。将来的にはAppleStoreでも公開予定です。↩︎ -
主要なアレルギー食品は消費者庁が公開していた情報を元に選定しました。 ↩︎
-
日本語以外は機械翻訳です。対応言語は 日本語、英語、フランス語、イタリア語、スペイン語、ドイツ語、ロシア語 です ↩︎
Discussion