📩
FlutterでFirebaseのメールリンク認証を使う
| 修正リクは ➡️ |  |
|---|
Flutterでfirebase_authとfirebase_ui_authを使って簡単にログイン画面を構成しつつ、Firebaseのメールリンク認証を使ってログインする方法を紹介します。
目を皿にしてしっかり設定したにも関わらずくっっっそハマりました。
その理由と解決方法までわかりましたのでその辺りも書いていきます。
リファレンス
- Firebase ドキュメント
- Firebase UI ドキュメント
I. 🔥Firebaseプロジェクトの設定
-
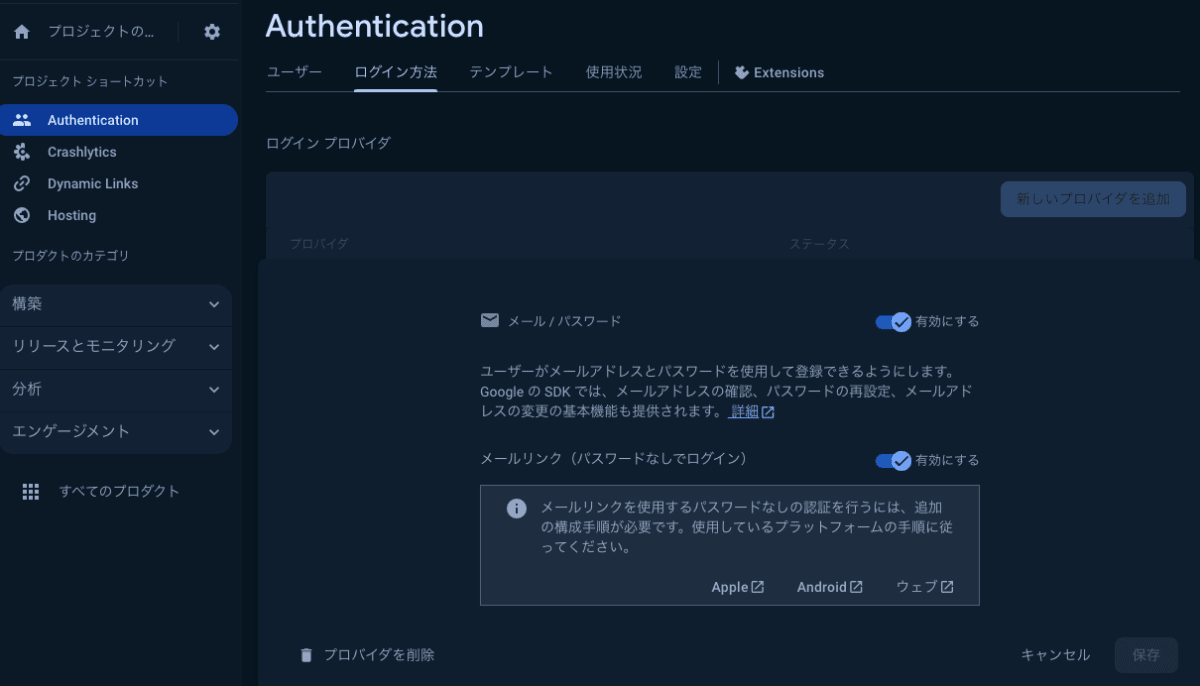
Authentication→ログイン方法からメール/パスワードを選択し、メールリンクを有効にします。

- (カスタムドメインを設定する場合)
Hosting→カスタムドメインを追加から指示に従ってください。- 設定し終わってもしばらく時間がかかります。(30分くらい?)
設定が必要です→証明書を作成しています→接続されましたと変化していきます。
- 設定し終わってもしばらく時間がかかります。(30分くらい?)
-
Dynamic Linksを追加します。URL接頭辞の追加では、ドメイン欄に何か文字を入れるとxxx.page.linkのようなURLが提案されるのでそれを選択します。(もしくは先ほど設定したカスタムドメインを設定します) -
Dynamic Linksに設定したドメインをホワイトリストに追加します。
Authentication→設定→承認済みドメイン→ドメインの追加から先ほど作成したドメインを追加してください。

- Appleアプリを構成している場合は
Dynamic Linksを機能させるためにApple Store IDとチームIDを設定します。
プロジェクトの設定→全般→マイアプリ→Apple アプリから設定します。
II. 🎯Flutterプロジェクトの設定
a. 依存関係のインストール
b. iOSの設定
- Xcode → TARGETS下の
Runner→Signing & Capabilities→+ CapabilityからAssociated Domainsを追加し、Domainsに以下を追加します。applinks:xxx.page.link
- 引き続きその画面で
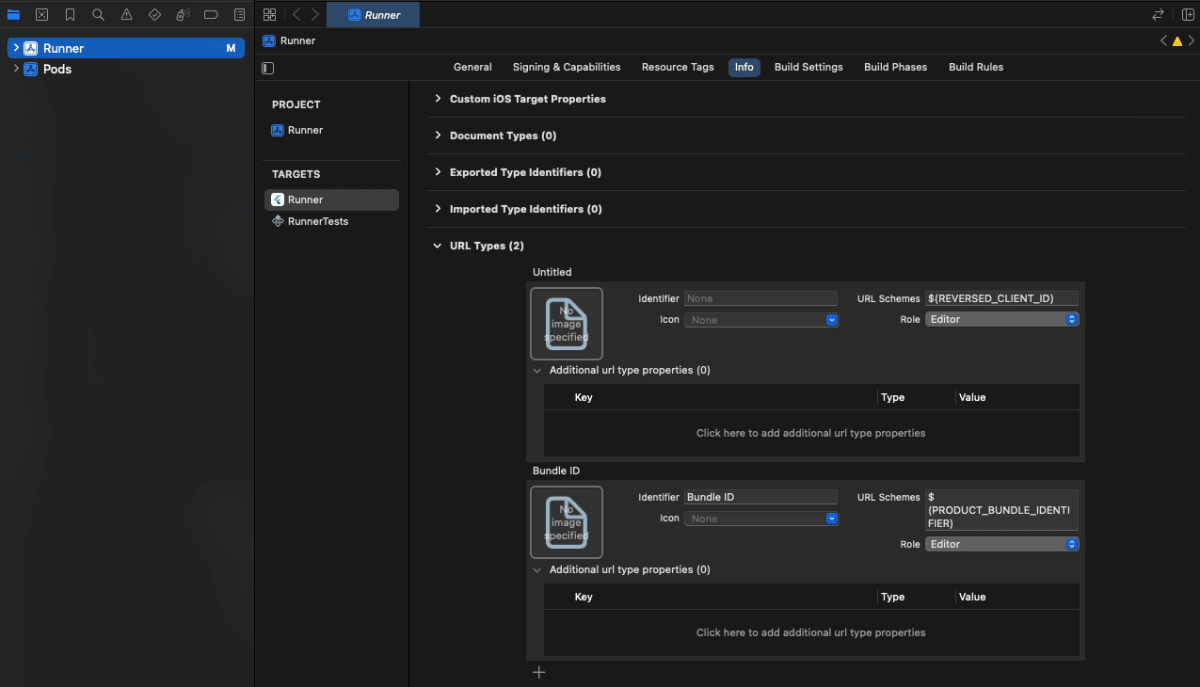
Infoタブを開き、URL Typesを追加します。
URL Schemeを$(PRODUCT_BUNDLE_IDENTIFIER)を設定します。(Identifierは自由です)

- カスタムドメインを設定している場合は
Info.plistに以下を追加します。<key>FirebaseDynamicLinksCustomDomains</key> <array> <string>https://your.custom.domain</string> </array>
c. Androidの設定
android/app/src/main/AndroidManifest.xmlを設定します
<manifest ...>
<application ...>
<activity ...>
<meta-data ...>
<intent-filter>
...
</intent-filter>
+ <intent-filter>
+ <action android:name="android.intent.action.VIEW"/>
+ <category android:name="android.intent.category.DEFAULT"/>
+ <category android:name="android.intent.category.BROWSABLE"/>
+ <data
+ android:host="xxx.page.link"
+ android:scheme="https"/>
+ </intent-filter>
</activity>
</application>
...
</manifest>
III. 🎯Flutterの実装
SignInScreen(
providers: [
EmailLinkAuthProvider(
actionCodeSettings: ActionCodeSettings(
url: 'https://xxx.page.link',
dynamicLinkDomain: 'xxx.page.link',
handleCodeInApp: true,
iOSBundleId: 'com.example.ios',
androidPackageName: 'com.example.android',
androidMinimumVersion: '0',
androidInstallApp: true,
),
),
],
);
ActionCodeSettingsの引数について詳しくはこちら
IV. 終わり🎉
お疲れ様でした!
メールの送信アドレスをカスタマイズしたい場合はこちらを参考にしてください。
メールリンクのテンプレートはなぜか提供されていないので、メール内容や送信者名を変更することはできませんが、どのテンプレートでもいいので送信元を1つ変えると全部それになります。
FlutterWebでのメールリンク認証についても書きました↓
トラブルシュート
Exceeded daily quota for email sign-in.
上限に達するほどやってない気がしたんですが、仕方ないのでBlazeプランに変更して回避しました。
リンクがアプリで開かない(iOS)
- iOSでユニバーサルリンクが機能するには以下の条件が整っている必要があります
-
https://<your-domain>/apple-app-site-associationに正しい内容がある -
apple-app-site-associationファイルの設定と一致するアプリがインストールされている - この辺をやってくれるのがDynamic Linksです。
-
- そしてiOSはその
apple-app-site-associationファイルを、あなたのドメインからではなくAppleのCDNから取得します。つまりCDNに反映されるまで、ユニバーサルリンクは機能しません。 (最大24時間程度かかるらしいです) - デベロッパーのために回避する方法があります。
- デバッグに使っているiOS端末のデベロッパーモードを有効にします。
-
ユニバーサルリンクカテゴリの関連ドメインの開発が有効になっていることを確認します。

- Xcodeで
Associated Domainsで設定したものに?mode=developerを追加します。applinks:xxx.page.link?mode=developer
- これで出来るはず
CDNに反映されたあとはmode戻した方が良いんですかね?
救世主な元記事様
リンクがアプリで開かない(Android)
私はまだ直面していませんが、見かけたので貼っておきます。
Discussion