モックアップ:UIデザインの最終層
(原文) What is a Mockup: The Final Layer of UI Design
By Jerry Cao
ワイヤーフレームは骨組みです。プロトタイプは動作を示すもの。モックアップは皮膚です。
この記事では、モックアップがワイヤーフレームやプロトタイプと同様に重要である理由と、正しい方法を選択する方法について説明します。
モックアップとは?
モックアップとは、一般的に中規模から大規模なもので、配色、レイアウト、タイポグラフィ、アイコン、ナビゲーションのビジュアル、製品の全体的な雰囲気など、デザインの選択を反映したものです。
モックアップには、ビジュアルに関する重要な質問に答える時間を確保できるだけでなく、他にもいくつかの利点があります。
- ステークホルダーが直感的に理解できる - モックアップはその高い再現性により、ワイヤーフレームのようなローファイなドキュメントに比べて、より多くの情報を必要としません。ステークホルダーは最終製品をより簡単に見ることができます。
- リアリティのあるパースペクティブ - ビジュアルに関するすべての決定事項が決まっていても、それらが実際に近い形で機能していることを確認するのは別のことです。モックアップは、紙面上ではわからない問題を明らかにするのに役立ちます(例えば、色の衝突や、気づかれないほど小さい文字など)。
- 初期の修正 - モックアップでの修正は、後のコーディング段階よりも容易です(モックアップ自体がコーディングされていなければ)。
デザインプロセスにおいて、モックアップはローファイ・フェーズの終わりとハイファイ・フェーズの始まりを意味します。これは、ワイヤーフレーム作成後すぐにモックアップを作成する場合や、ローファイ・プロトタイプのテストが終わるまで延期する場合など、手法によって異なる意味を持ちます。
しかし、ローファイからハイファイに移行する際にもテストを行うことをお勧めします。ナビゲーションやフローのような大局的なコンセプトは、ハイフィデリティでは変更が難しいため、ハイファイ・モックアップに移行する前に繰り返しテストを行うべきです。

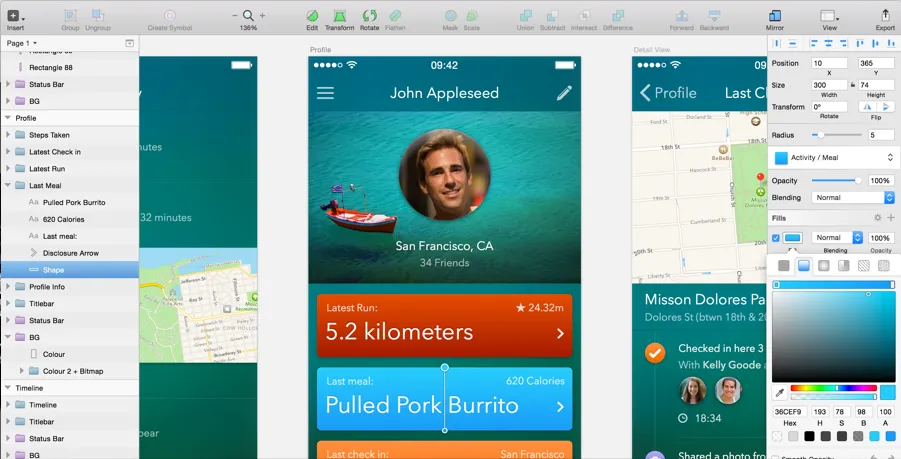
写真提供:Sketch App
無料のモックアップガイドで説明しているように、以下のヒントを覚えておいてください。
- コンセプトの絞り込み - ワイヤーフレーム作成後にモックアップを作成する理由は、まず他の大まかな選択肢を排除する必要があるからです。ナビゲーションの構造がはっきりしない場合、両方のバージョンのモックアップを作るのではなく、まず1つのバージョンを決めましょう。
- 競合他社の製品を調べる - 自分のビジュアルを決める前に、競合他社がどんなことをしているかを見てみましょう。ただし、競合他社の真似をするのではなく、改善できる部分や、このタイプの製品であればユーザーが求めるであろうUIパターンを探します。簡単なヒューリスティックレビューを行うことで、あなたの観察結果を数値化することができます。
次に、モックアップがどのような分野に取り組んでいるかを見ていきます。
モックアップの構造
最も簡単に言えば、UIモックアップの構造は、それが表現するページの構造と同じでなければなりません。つまり、モックアップの段階では、以下のことを考慮する必要があります。
- コンテンツのレイアウト - FパターンやZパターン、カードやテキストなど、コンテンツをどのように表示するか。また、各コンテンツのサイズや、一度に画面に収める数なども考慮する必要があります。
- コントラスト - カラーコントラストツールを使って、背景に対するテキストの読みやすさをテストしてみましょう。また、色のコントラストを利用して、コールトゥアクションなどの一部の要素の視認性を高めることもできます。
- 色の使い方 - 色はさまざまな感情を呼び起こし、その効果は周囲の色に応じて変化します。詳しくは、無料の電子書籍『Web UI Design for the Human Eye (Vol.1)』をご覧ください。
- タイポグラフィ - モックアップでは、タイポグラフィのサイズ、フォント、スタイル、間隔はもちろんのこと、キャプションのスタイリング方法など、一貫性を保つための構造的な使い方も検討することができます。Mark Boulton氏が一般的なタイポグラフィのアドバイスをしています。
- スペーシング - ネガティブスペースは、埋められるべき空虚な空間ではなく、強力なデザイン要素です。適切な量の空洞は、ユーザーの理解力と読みやすさを向上させ、視覚的な階層構造の強力なツールとして機能します。要素の周りにネガティブスペースがあればあるほど、その要素に視線が集まります。
- ナビゲーションのビジュアル - 情報アーキテクチャはすでに完成しているはずなので、あとはどのように見えるかを考えればよいでしょう。例えば、プルダウンメニューやドロワーがある場合は、色、間隔、タイポグラフィ、順序などの詳細を検討することができます。
モックアップの3つのタイプ
モックアップツールは、「グラフィックデザインソフトウェア」「モックアップアプリ」「コード化されたモックアップ」の3つのタイプに分けられ、それぞれにメリットとデメリットがあります。
グラフィックデザインソフトウェア
デザイナーの中には、ビジュアルを重視するあまり、使い慣れたグラフィックデザインソフトでモックアップを作りたいと考える人もいます。Photoshopのようなソフトウェアは、ピクセル単位で完璧な画像を作成することができます。
しかし、これらのソフトウェアでは、モックアップにインタラクションを追加できないという欠点があります(これが、PhotoshopとSketchの統合を決めた理由です)。

写真提供:Turning Photoshop Mockups Into Interactive Prototypes
また、モックアップを作成するだけでなく、より多くの視覚的操作を行うために設計されているため、ソフトウェアの使用方法を知る必要があり、通常は複雑です。モックアップに可能な限り高い再現性が求められない限り、グラフィックデザインソフトウェアは必要以上に使われることがあります。
モックアップアプリ
UXPinやSketchなど、デジタル製品のデザインに特化したツールは、Photoshopなどの従来のツールで培った経験をもとに開発されています。

Photo credit:Creating Quick Wireframes & Mockup
コード
コード化されたモックアップは、技術的に自信があれば、時間とリソースを節約する効率的な方法です。また、コードで作成できないビジュアル要素は、その場で修正することができるので、後になって驚くこともありません。
よほどの熟練者でない限り、コードよりも専用のツールの方がより多くのコンセプトを探求することができるでしょう。
モックアップでの開発者とのコラボレーション
UIモックアップは、開発者にとって最も重要なドキュメントの一つです。なぜなら、どのようにビジュアルを作成するか、あるいは作成可能かどうかを判断する場だからです。ここでは、開発者とのコラボレーションを円滑に進めるためのヒントをご紹介します。
- アトミックデザインを使ってパーツを説明する - Brad Frost氏のアトミックデザインは、すべてのものを小さなパーツに分けて説明するので、アイデアをよりよく伝えることができます。
- インタラクティブな要素やアニメーションを指摘する - モックアップは静的なものなので、動きやインタラクティブ性は一見しただけではわかりません。それらを具体的に指摘することで、バックエンドに問題がないかどうかを早めに把握することができます。
- 開発の基本を理解する - Webデザインはサイロではありません。開発だけでなく、マーケティング、セールス、リサーチなど、他の部門の基礎知識を知っているだけで、より良いプロジェクトが生まれるのです。彼ら開発者が何をしているのかを少しでも知っていれば、モックアップの中身について、より生産的な会話ができます。
その他のコラボレーションのヒントについては、無料のポケットガイド「Building UI Mockups Won't Hate」をご覧ください。
その他のアドバイス
ワイヤーフレームやプロトタイプと同様に、モックアップについてより詳しく知りたい方は、無料のUXデザイン・ビルダーズ・バンドルをダウンロードしてください。
このバンドルには、UIモックアップのベストプラクティスを満載した人気の高い電子書籍「Guide to Mockups」が含まれています。
また、「ワイヤーフレーム作成ガイド」と「プロトタイプ作成のための究極のガイド」も含まれており、合計350ページにも及びます。Google VentureやAppleなどの企業の実例をもとにアドバイスしています。


Discussion