デザインの一貫性: UI/UXデザイナーのためのベストプラクティス
(原文) Design Consistency Guide: Best Practices for UI and UX Designers

デザインの一貫性とは一体何でしょうか?
デザインの一貫性とは、UI要素を識別可能かつ予測可能なアクションで結びつけることです。これは優れた製品体験の鍵であり、UXデザイナーにとって重要なことです。簡単に説明すると、ユーザーが製品を簡単に操作できるようにするための約束事(「ポップアップにライトグレーのボタンが表示されたら、それがキャンセルされてポップアップが閉じると思ってください」)と考えることができます。
常連のユーザーになると、ますます製品を信頼してくれるようになりますが、これは一貫したデザインの賜物です。ユーザーに一貫したUIを提供するために、日常のデザインで参考にしている5つのベストプラクティスをご紹介します。
1.ユーザーに焦点を当てたUI/UXデザインのリサーチ
一貫した体験を得るために、質の高いリサーチほど重要なものはありません。
これを過小評価したり、焦ったりしてはいけません。プロダクトデザインにおいて、時間と予算は常に必要な考慮事項です。どちらが欠けても、製品は出荷されません。これらはプロセス上重要ですが、実際に製品を使う人を見失わないようにすることが大切です。商品企画の初期段階では、ユーザーを念頭に置いたリサーチを怠らないようにしましょう。
ユーザーの目標を定義する
新しいユーザーの気持ちになってみましょう。彼らは何を達成したいのでしょうか?そのアプリケーションはどのように彼らの役に立つのでしょうか?目標をリストアップして、UI/UXのデザインプロセスを通じて参照します。
例えば、旅行アプリを作っているとします。この旅行アプリでは、ユーザーは休暇の期間を選択し、予算内でお得なフライトやホテルを見つけることができます。しかし、これは標準的な旅行サイトとは異なります。ユーザーのFacebookアカウントに接続し、ユーザーがシェアしたコンテンツに基づいて、上位5つのバケーションを計画するという魔法を使います。ユーザーは一番気に入ったバケーションプランを選択するだけで、あとはすべての手続きが完了します。
ユーザーの目標のいくつかを次に示します。
- 指定された期間内のバケーションオプションを表示する
- バケーションオプションを比較する
- ユーザーの興味に基づいたバケーションの選択
- バケーションの予算を守る
目標の内訳がわかったところで、ユーザーの期待に応える様に設計をしていきましょう。
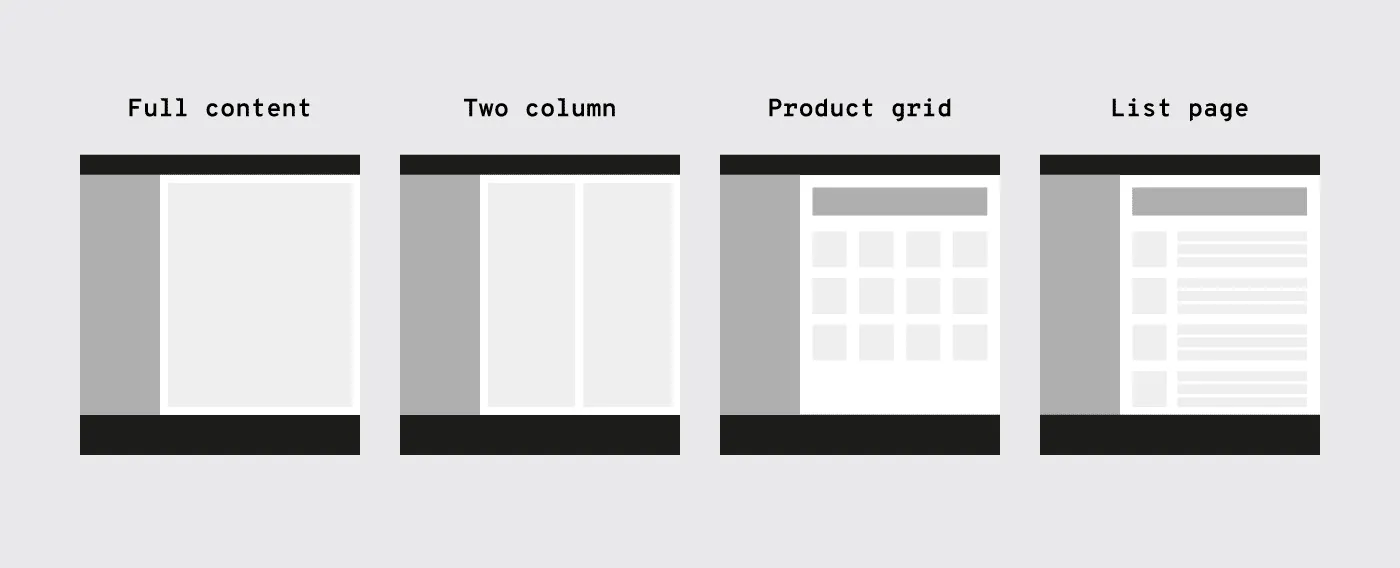
一般的なUIパターンをよく理解してください
確立されたUIパターンについては、車輪の再発明をしないでください。繰り返されるパターンは、よくあるUXやUIデザインの問題を解決します。
もちろん、UXデザイナーは、似たようなアプリケーションのレイアウトをすべて「コピー」するべきではありません。ユーザーの目的に応じて、パターンをフィルタリングし、修正する必要があります。

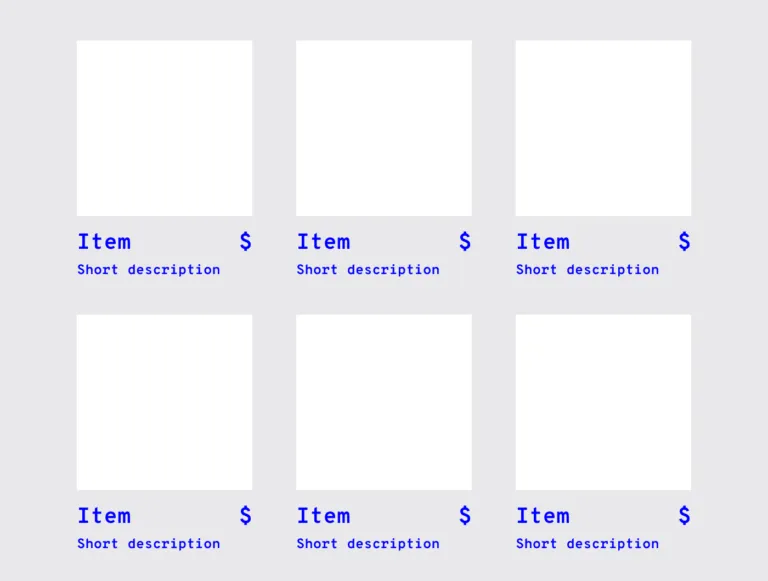
Eコマースの典型的なパターンは、製品グリッドです。このパターンでは、ユーザーは商品情報を簡単に閲覧することができます。
パターンは進化しており、ユーザーは要素の標準的な位置を認識していると言ってよいでしょう。検索したいときには、検索バーを中央上部か右に配置するのが一般的な配置であることは、多くのユーザーが認めるところでしょう。
2.製品のUI/UXデザインの一貫性のためのデザインパターンを確立する
UIを成功させ、一貫性のあるものにする鍵の一つは、ユーザーが最小限のアクションでタスクを実行することです。4つのステップを必要とするタスクが2つのステップで簡単に完了する場合、UIは常に短いタスクフローに合わせて変更されるべきです。UIパターンはこれに役立ちます。結局のところ、この効率性がそもそもパターンになった理由なのです。
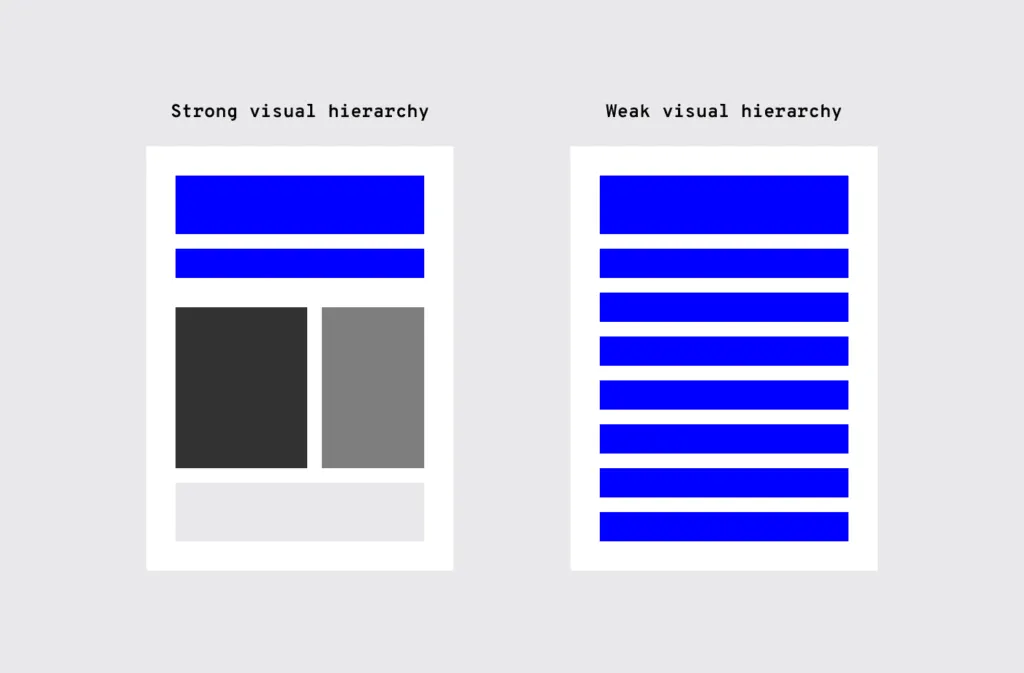
デザインヒエラルキー
デザインパターンと並んで、デザインヒエラルキーが確立されていることは、UIの一貫性にとって素晴らしいことです。ユーザーは、意識するしないにかかわらず、自分が接する要素の順序や優先順位に本能的に注意を払います。
ビジュアルと人間の目に関して言えば、ある要素が他の要素(大きなサイズ、明るい色など)よりも優先され、それがどれだけ「目につくか」によって決まります。画面のビジュアルは、人が最初に見るもの、2番目に見るもの、3番目に見るもの、というように考えていきましょう。これによりUXデザイナーは、ユーザーが第一の機能をより早く見つけられるようにするだけでなく、第二、第三の機能を適切な注意を払って提示することができます。

UIとUXのデザイン要素
アプリケーションのUIには数多くのデザイン要素があり、それぞれがUIパターンを形成するビルディングブロックを構成しています。整理されたインベントリーを持ち、要素が適切に使用されているかをチェックすることで、一貫したエクスペリエンスを維持することができます。
ブランディング要素
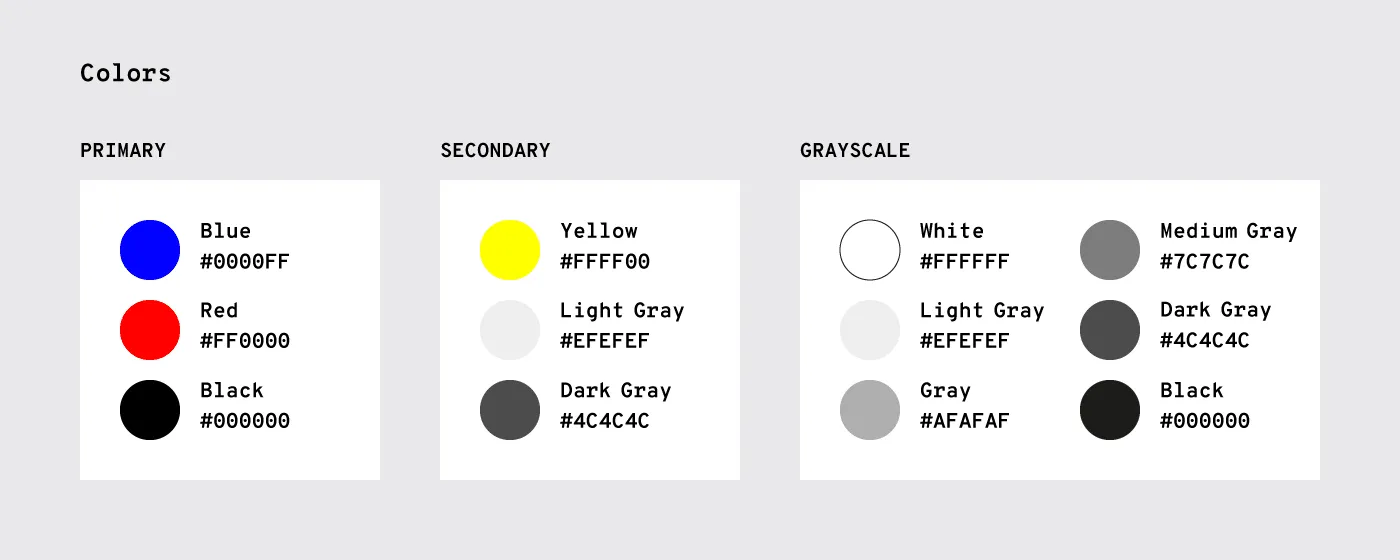
ブランド全体に一貫性を持たせます。タイポグラフィ、ロゴ、正しい画像スタイル、ブランドの配色などは、ブランドの他のプロパティと同様に、アプリケーションに反映する必要があります。
正しいロゴが使われているか?ブランディングカラーは統一されていますか?書体は他のものと一致しているか?ブランドの一貫性を保つことで、新しいプロジェクトが、黒い羊ではなく、ブランドの家族の一員であると感じられるようになります。スタイルガイドには、必要な情報がすべて記載されています。


色やタイポグラフィがブランドに合っているかどうかを確認することで、会社の各製品に一貫した印象を与えることができます。
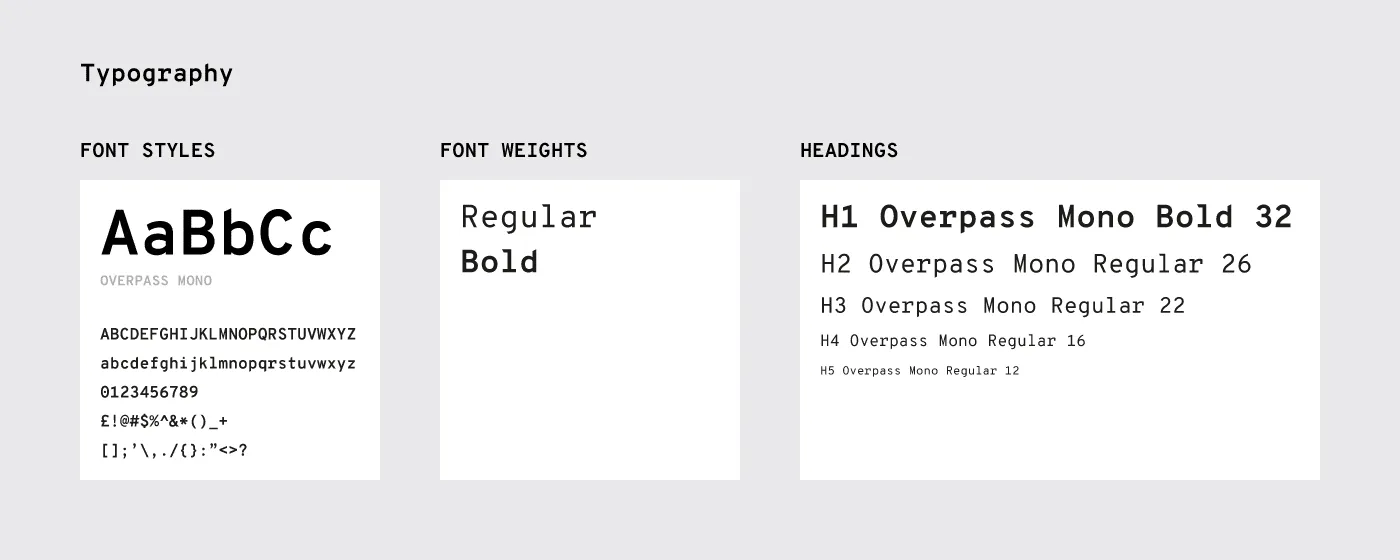
タイポグラフィ
タイポグラフィのように最も視覚的なインパクトを与える要素は、常に 「オンブランド 」である必要があります。
この視覚的要素は、ヒエラルキーだけでなく、UX全体にとっても特に重要です。文字のサイズ、フォント、配置を変えることで、スキャンしやすさ、見易さ、読みやすさ、さらにはナビゲーションを改善することができます。
コンポーネント
ユーザーリサーチの際には、UIパターンとそのコンポーネントに精通しておく必要があります。それぞれのコンポーネントがパターン内外でどのように動作するかを知ることで、UXデザイナーは画面上のすべての要素に適切な優先順位をつけ、何かを見落とすことがなくなります。
「コンポーネント」とは、次のようにパターンを構成するさまざまな要素のことです。
- ボタン
- カード
- フォーム
- リスト
- パネル
- プログレスバー
例えば、ユーザーが長いリストをスクロールする必要がないように、ページネーションを追加することを検討しているとします。
ワイヤーフレームを見ていると、あるリストでは 20 以上のアイテムでページネーションがあるのに対し、アプリケーションの別の部分では 40 以上のアイテムでしかページネーションがないことに気づきます。どちらが正しいのでしょうか?この例は、ガイドラインを明確に決定することが、UI/UXデザインの一貫性のバックボーンになることを示しています。
テンプレート
サイトやアプリを標準化するのが難しい場合は、テンプレートを使ってみましょう。
ほとんどのアプリケーションでテンプレートを使用することができ、レイアウトや要素が同じように見えるため、製品全体のUI機能を効率化することができます。さらに、同じUIテンプレートを何度も繰り返し使用することができます(数年後でも)。

パターンライブラリとデザインシステム
ユーザーの目に触れることはないかもしれませんが、一貫性を保つための鍵のひとつです。今日、多くのチームでは、全員が同じページを見続けるための参照点として、パターンライブラリやデザインシステムを持っています。 パターンライブラリやデザインシステムは、チームの誰もがいつでも参照できるルールブックです。チーム全体の一貫性を保つためには欠かせません。
パターンライブラリは、デザインパターンに特化しているため、デザインシステムほど堅牢ではないかもしれません。デザインシステムは、すべてのUIパターンやさまざまなコンポーネントに関する有用なドキュメントを含む、より多くの情報を持っています。パターンライブラリは、デザインシステムのサブセクションでもあります。
3. アプリケーションでの一貫した動作
アプリケーションの使いやすさは、誰もが認めるところです。時間を節約し、頭痛の種を回避し、混乱を排除することでユーザーが目標を達成するのに役立ちます。これらはすべて、お客様に満足していただくための要件です。
一貫性のあるアクションは、ユーザーが発見する必要性を排除するため、ユーザーのタスクフローをよりスムーズにします。ユーザーがあるセクションの機能の使い方を知っていれば、(一貫性がある限り)すべてのセクションでの使い方を知っていることになります。
ユーザーは、アプリケーションの新しい部分を探索する際に、過去の知識を新しい文脈に移すことを本質的に行います。一貫性のある行動が自然に身に付き、最終的には、ユーザーは何も考えずにアプリケーションを使えるようになります。さらに、ユーザーはこれらの期待を、まだ使ったことのない新機能や製品の側面に持ち込むことで、学習曲線を最小限に抑えることができます。

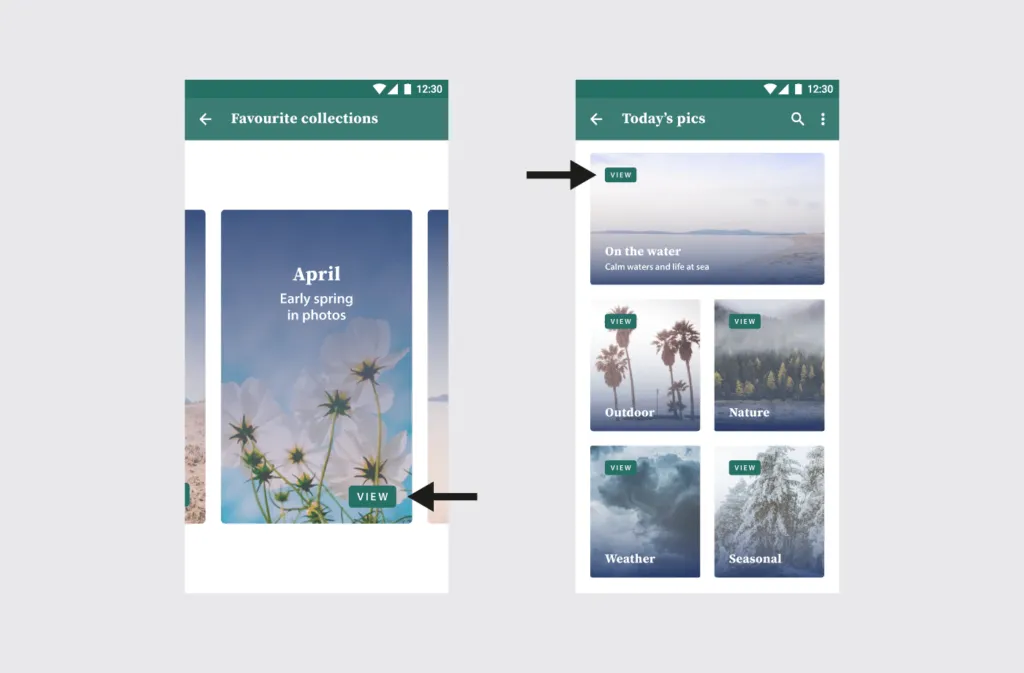
「表示」の配置は一貫していません。ほとんどのカードでは上の方にありますが、コレクションカードでは下の方にあります。このような一貫性のない配置は、ユーザーが「表示」オプションを探すために一瞬立ち止まる可能性があり、ユーザー自身の自然な習慣形成プロセスを損なうことは言うまでもありません。
では、具体的にどのような点を考慮してインターフェースを設計すればよいのでしょうか?プロセス全体を通して、次のような質問を自分に投げかけてみてください。
- アプリケーションのすべての部分が同じように動作しますか?
- インタラクションはどのように機能しますか?それらは予測可能で一貫性がありますか?
- ユーザーがこのインタラクションを理解するには、どの程度の発見が必要ですか?

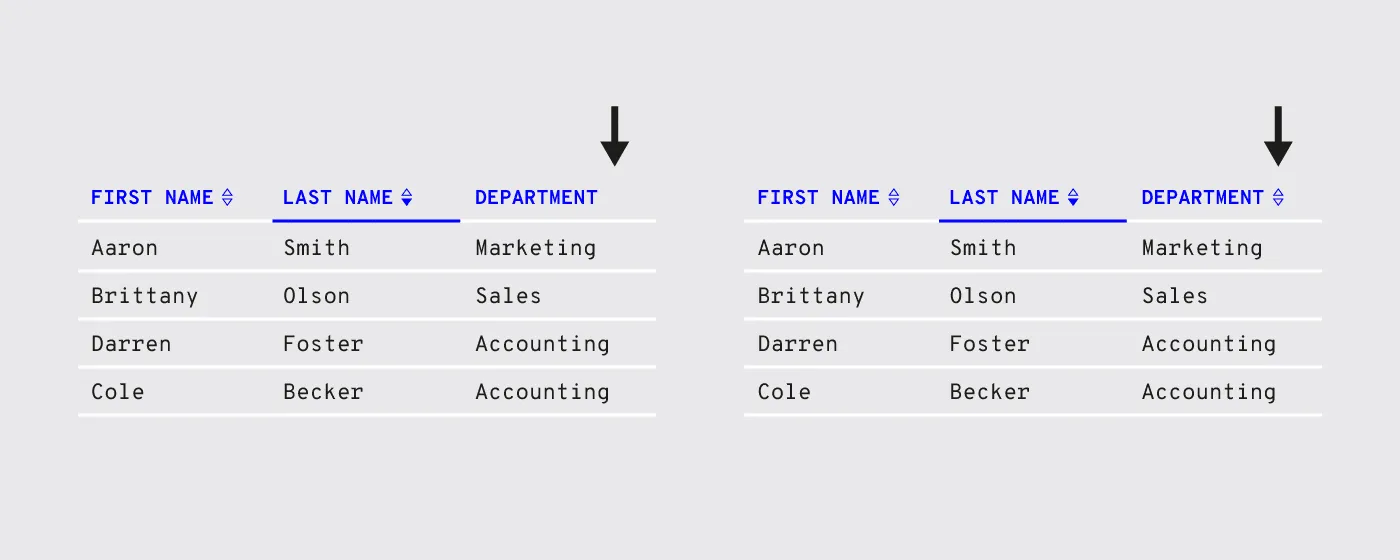
左の例では、ソートに一貫性がありません。すべての列にソートのオプションがあるわけではありません。ユーザーは他の列のデータをソートしたいと思うかもしれません。右の例では、すべての列で一貫したソートが行われています。
4. 製品コンテンツ
ビジュアル要素だけではなく、アプリケーション全体のテキストも重要です。
アプリケーションの各所で一貫したコピー、特に用語の統一も重要なポイントです。同じ機能を2つの異なる言葉で表現すると、まるで別の機能のように見えてしまい、ユーザーがその矛盾を解消するためにワークフローが一瞬停止してしまうことがあります。
一貫性のあるコピーは、このような混乱を避けることができます。
コンテンツの構成
コンテンツは、ナビゲーションリストのようなシンプルなものから、製品ドキュメントのような複雑なものまで、UI要素において重要な役割を果たします。文字だけではなく、ボディコピー、リストアイテム、テーブルコンテンツなど、コピーテキストをどのように視覚的に表現するかが重要です。
特に、これらの領域でのコンテンツの扱いには注意が必要です。
- ナビゲーション
- ドロップダウン
- フォームフィールド
- 検証メッセージ
- ツールチップ
- チャート
- 画像キャプション
- エラーメッセージ
- 読み込み中の画面
- 確認ページ
- 製品サポートドキュメント
コンテンツのブランド統一
アプリケーションのある部分に「違和感」を覚えることがあります。多くの場合、その原因はコンテンツの言語の不統一にあります。例えば、あるボタンには "Logout "と書かれているのに、別のボタンには "Sign out "と書かれている場合などです。
目立たない不整合であっても、「違和感」を感じることがあります。
オックスフォード・コンマのファンにとっては、コンマの使い方のような「些細な」ことでも、無意識のうちに気になってしまうものです。このような無意識のフラグが何度も立つと、ユーザーの意識的な脳が気づき始めます。
他にも、タイトルケースやボイス/トーンなどのライティングガイドラインも、ユーザーの体験に影響を与えます。タイトルのタイポグラフィはより経験的なものですが、ボイスとトーンは少し難しいものです。 ほとんどのコンテンツがカジュアルなスタイルで、よりフォーマルな「ブランド言語」と衝突してしまうと、問題は深刻化します。
適切なユーザーのデフォルト設定
ユーザーの目標を前もって考慮することで、現実的なデフォルト値を設定し、ユーザーの負担を軽減することができます。
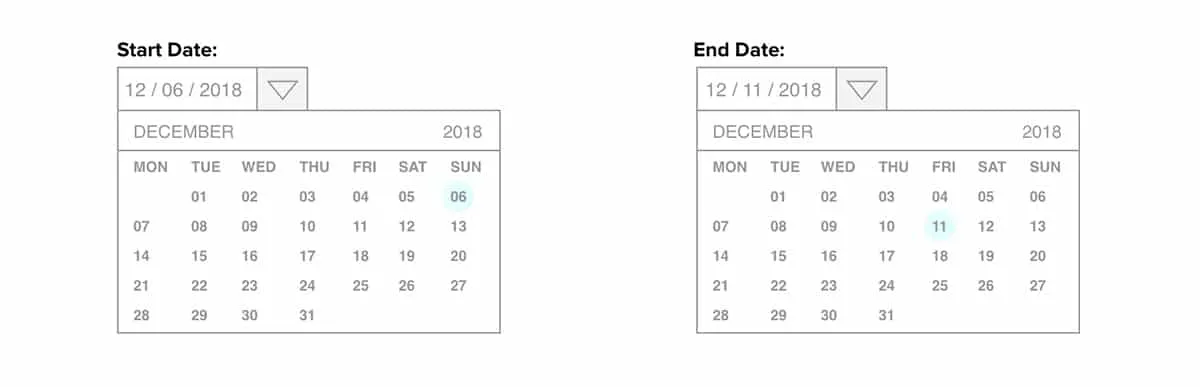
デフォルトの設定が最も人気のある設定であれば、ユーザーは全く調整する必要がないかもしれません。例えば、航空会社やレンタカーのサイトの日付選択画面では、過去の統計に基づいて、近い将来の日付が初期設定されていることがよくあります。
また、フォームにも注意を払う必要があります。デフォルト設定によってユーザーの手間を減らすことができるからです。

5. 一貫したコミュニケーション
検索結果、フォーム送信メッセージ、エラーウィンドウなど、ユーザーとのやりとりはすべてコミュニケーションです。アプリを成功させるためには、ユーザーに語りかけ、何が起きているかを伝え続けなければなりません。そして、他のすべてのことと同様に、コミュニケーションの方法は一貫していなければなりません。
状態の変化と役立つ情報
例えば、色が変わって「オン」または「オフ」を示すトグルや、アクションが完了したことを確認するための効果音など、ユーザーはフィードバックを歓迎します。

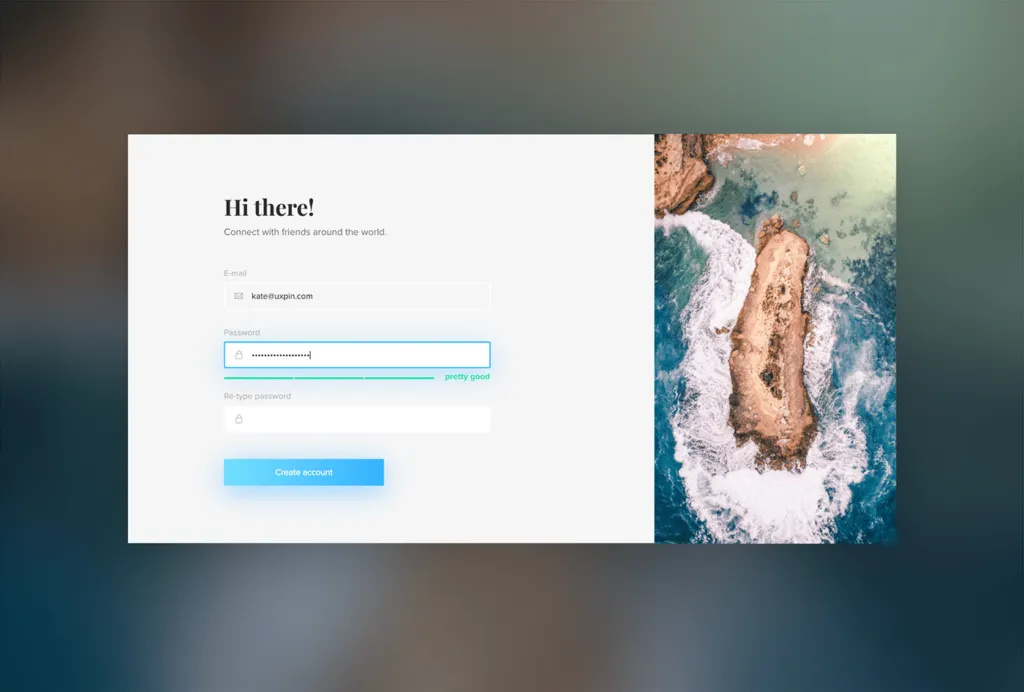
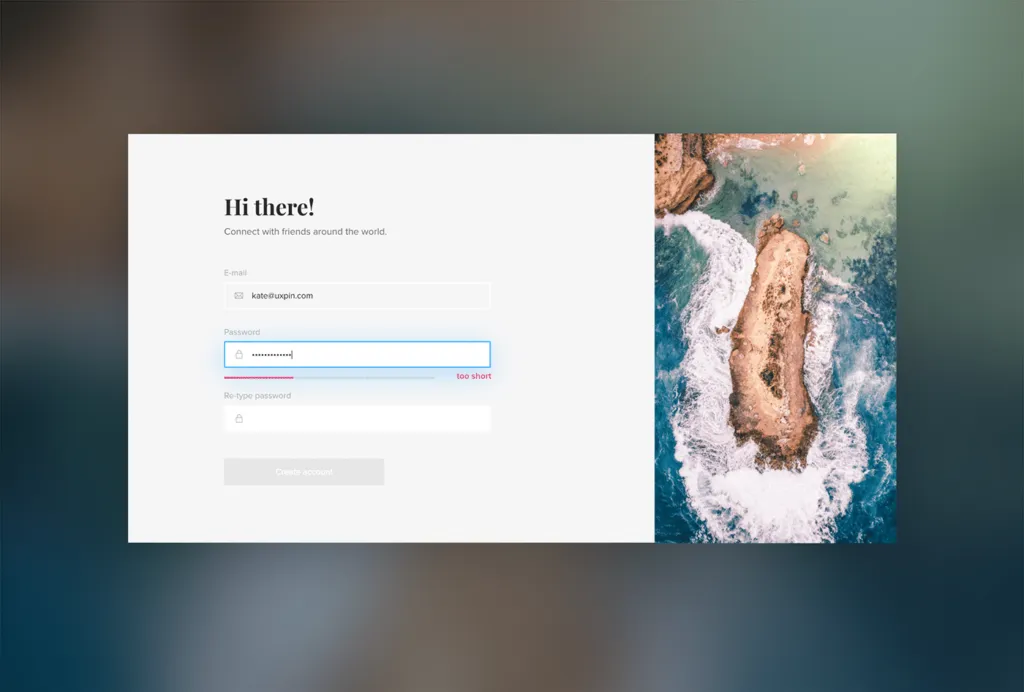
ユーザーは、あるアクションが行われたかどうかを確認するために時間を費やすべきではありません。フォームの送信ではよくあることですが、他の分野でも同じことが起こります。このような状況では、素早く成功(またはエラー)メッセージを表示することが必要です。

安心してください。アクションが成功したことが明らかな場合でも、多くのユーザーはすぐに確認したいと考えます。
ユーザーのフラストレーションを軽減
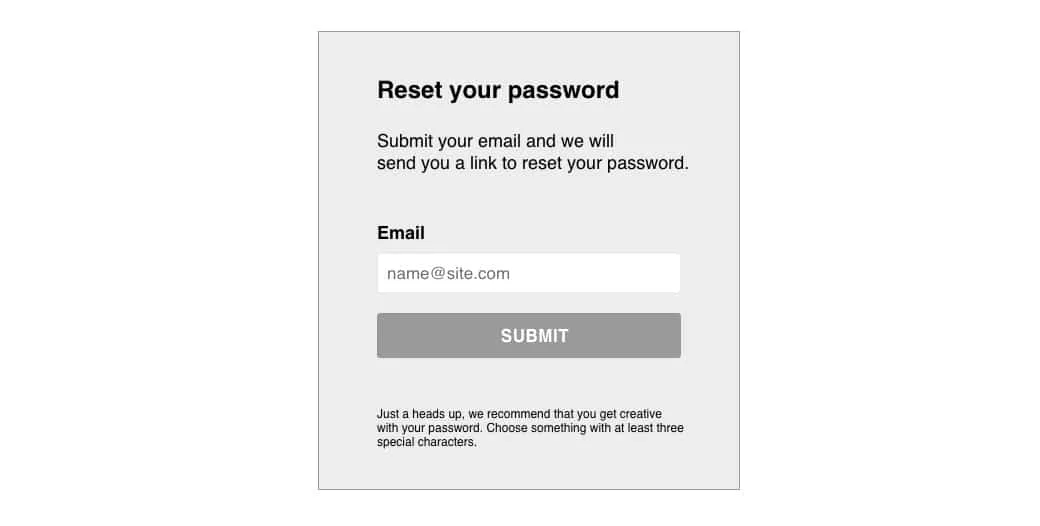
ユーザーがフラストレーションを感じる最も一般的な原因は、次に何をすべきかが明確でない場合に起こります。タスクの中には、あまりわかりやすくないものもありますが、UIデザイナーやUXデザイナーは、近くにいすぎて気づかないことが多いものです。幸いなことに、1行か2行の説明文があれば、この問題を解決することができます。

同じ理由で、エラーメッセージも役立ちます。ユーザーはエラーメッセージを見たくないかもしれませんが、何が起こったのか、どうすれば修正できるのかを知る必要があるのです。

次のステップ
UIの一貫性を保つことは大変な作業であり、一部のパーツが見落とされてしまうこともあります。もちろん、最終的な目標は、完全に一貫性のある同期したインターフェイスですが、最初からそうできるとは限りません。
新製品の場合は、MVP(Minimum Viable Product)という方法があります。最初は多少の不整合があっても、フィードバックを受けてから時間をかけて1つずつ修正していくことができます。
既存の製品をアップデートする場合は、一貫性を保つのがより難しくなります。このような場合には、デザインシステムやスタイルガイドが役立ちますが、まだ作成していない場合は、できる限り早く古い部分を更新してください。
UI/UXデザインの一貫性を高めるための詳しいアドバイスは、「Creating a Design System: The 100-point checklist」をご覧ください。このガイドは、実際のケーススタディやプロジェクトに基づいています。
Discussion