Figmaの超効率プラグイン15選【FigJamにも一部対応◎】
はじめまして、ますみです!
株式会社Galirage(ガリレージ)という「生成AIに特化して、システム開発・アドバイザリー支援・研修支援をしているIT企業」で、代表をしております^^
この記事では、「Figmaの便利プラグイン15選」を紹介します!
たくさんあるプラグインの中で、「効率化できるもの」と「デザインの幅がグッと広がるもの」に着目して、選定しました。
この記事を最後まで読むことによって、あなたのFigmaスキルがグッと上がるでしょう!
また、Figmaについてまだ詳しくない方は、先にこちらのZenn本をご覧ください(無料)。
効率化プラグイン(6個)
まず、作業を効率化できるプラグインを6つ紹介します。
1. Unsplash
Unsplashとは、「様々な無料画像を挿入できるプラグイン」です。
それでは、実際に入れていきましょう。
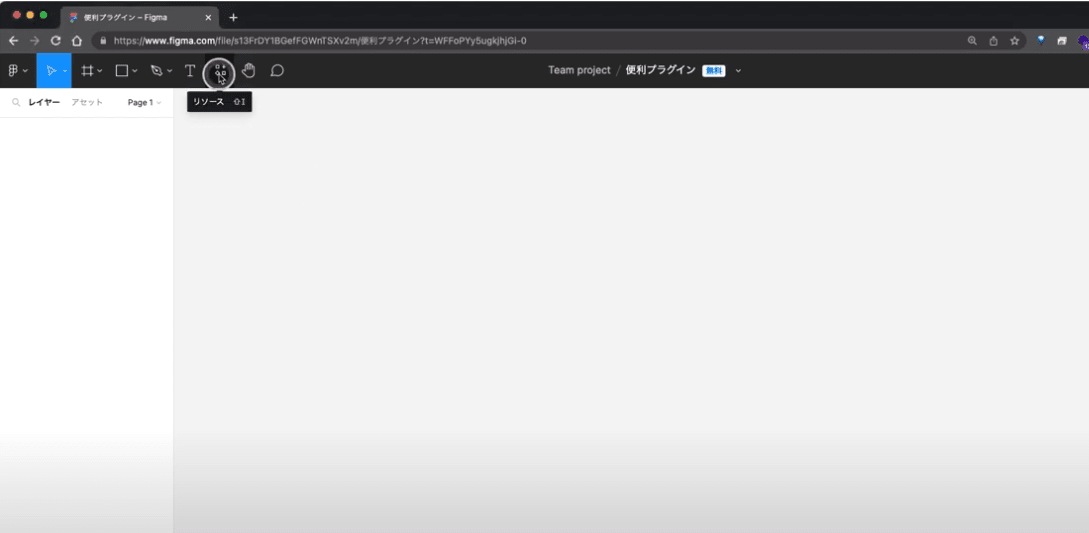
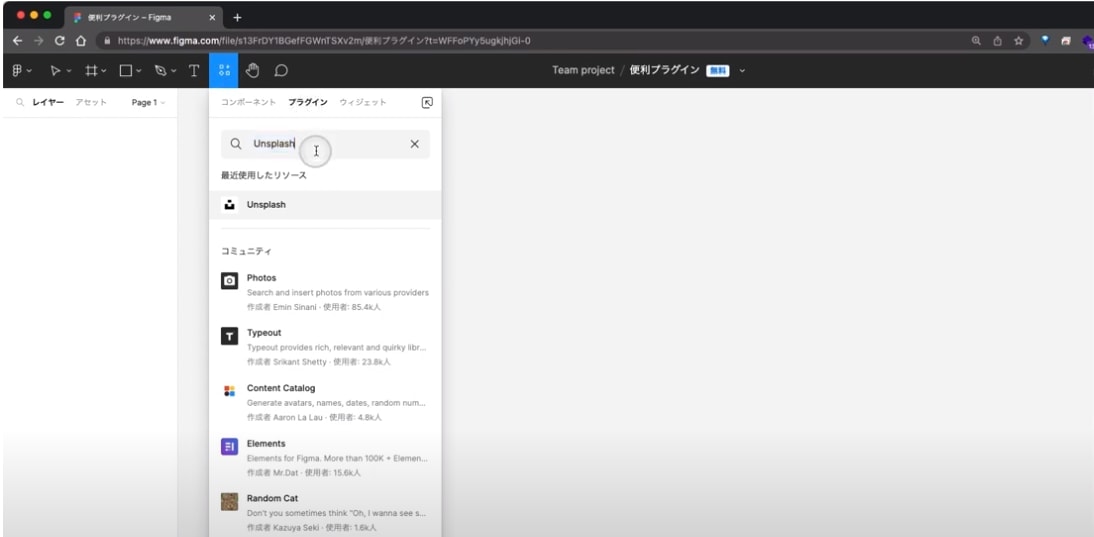
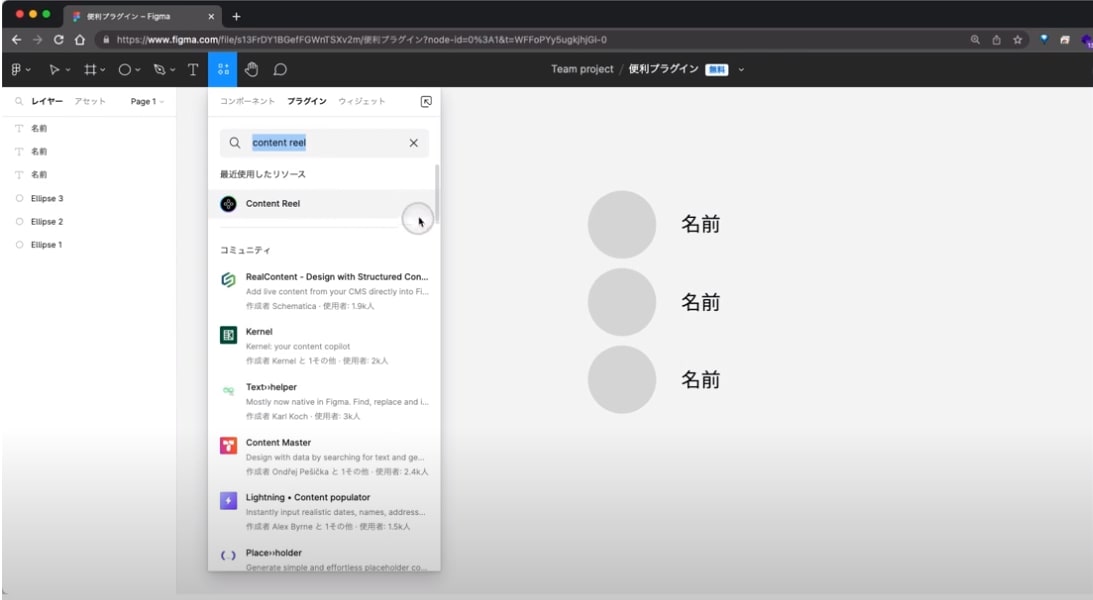
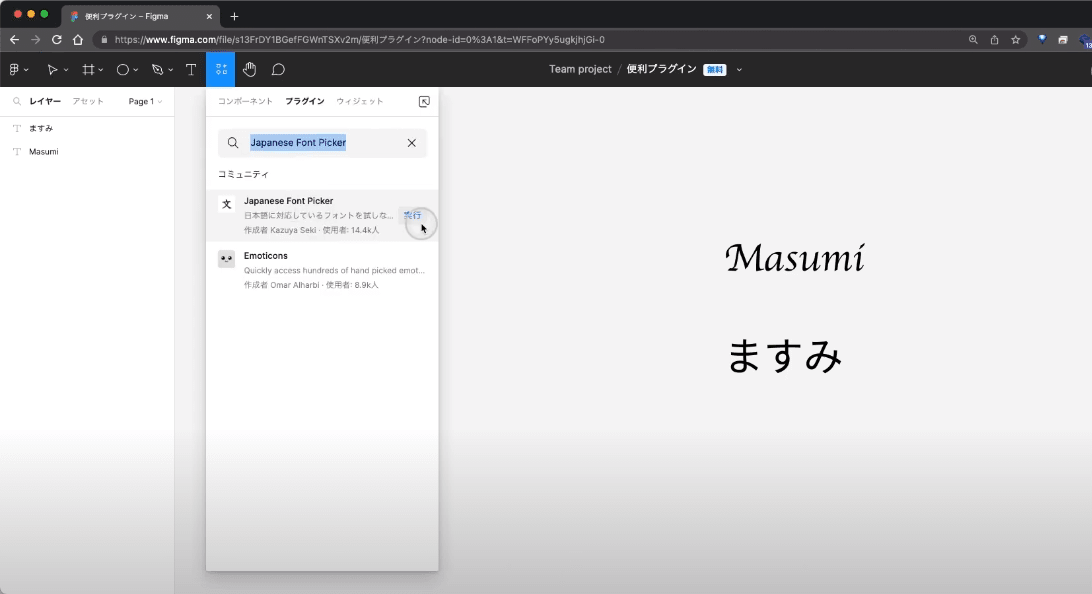
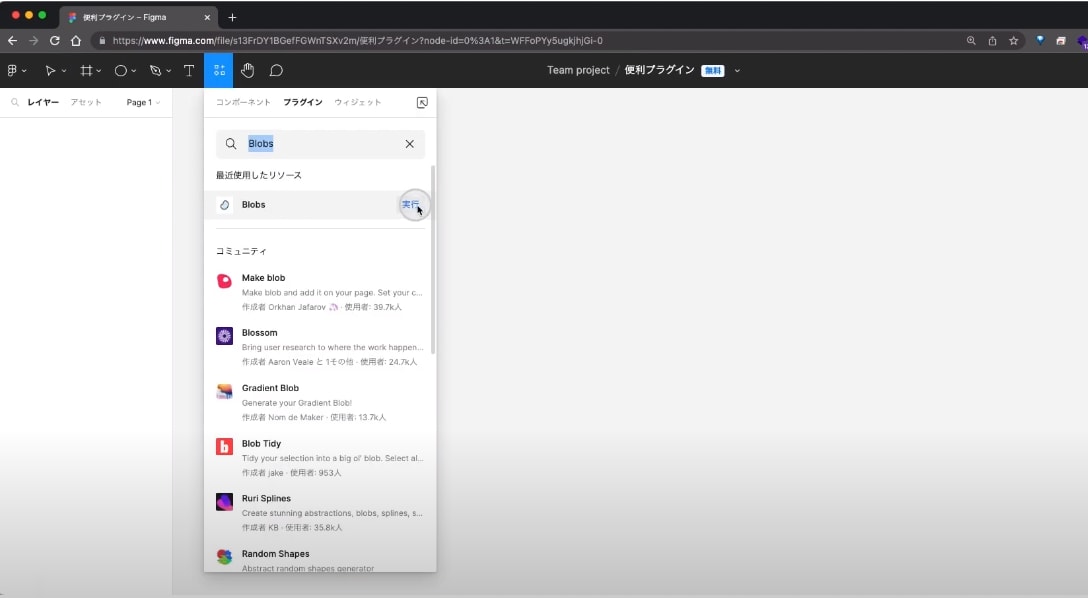
プラグインを入れる際は、左上のリソースアイコンをクリックし、プラグインをクリックし、そこにプラグイン名を入力します。


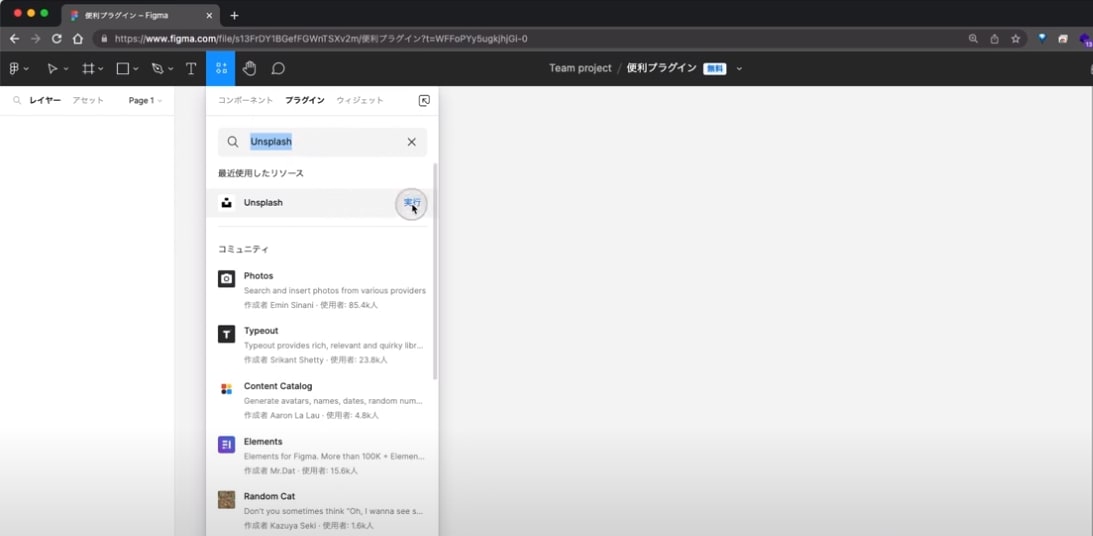
そして、該当のプラグインが見つかったら、プラグインの右側の実行をクリックします。

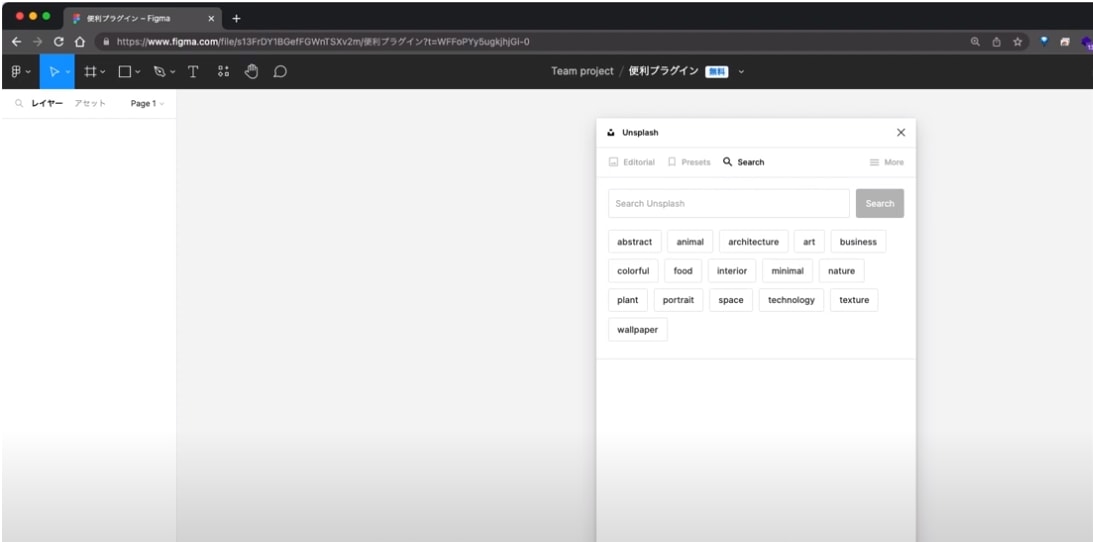
そうすると、このようにプラグインが起動します。

Unsplashを用いて画像を挿入してみましょう。
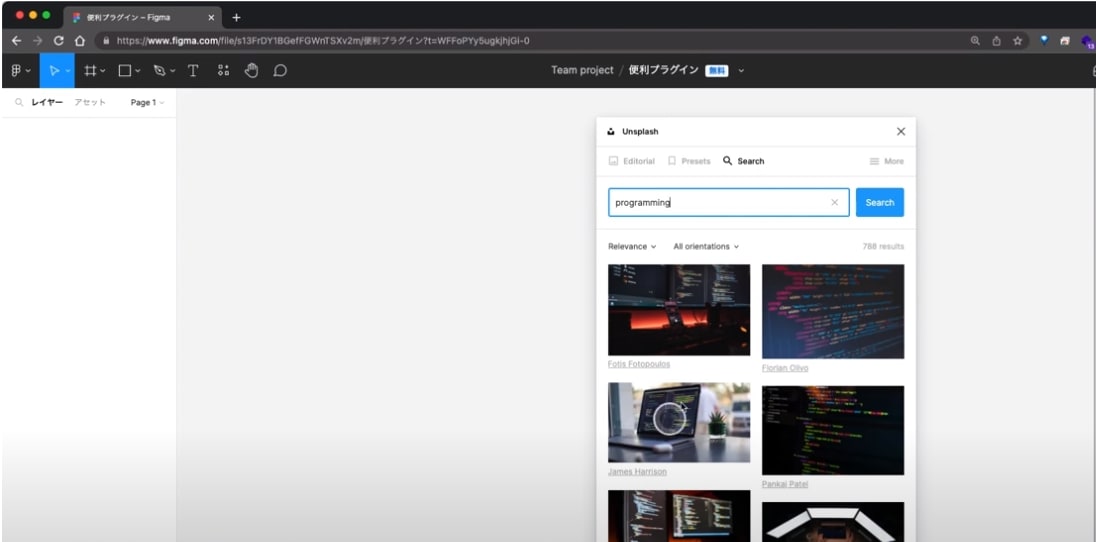
たとえば、ここに「programming」と検索してみましょう。
そうすると、このようなプログラミングに関連した画像が出てきます。

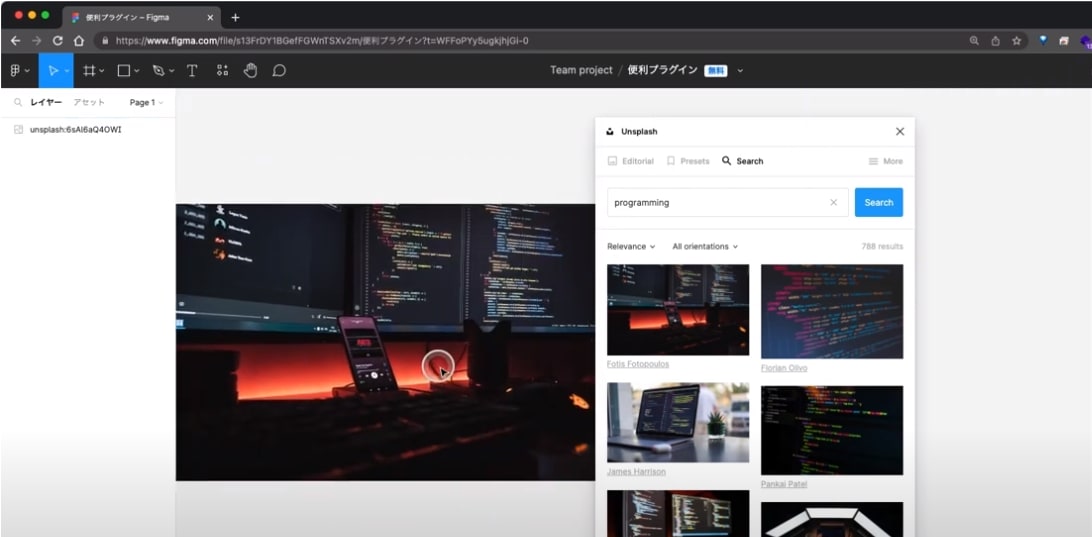
画像をクリックすると、Figma上にこのように表示されます。

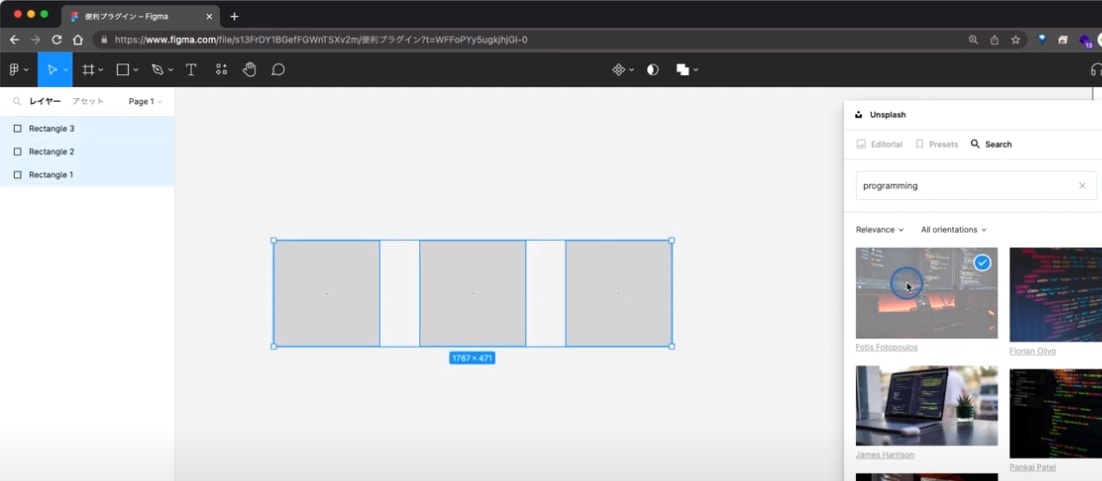
単体の画像を入れることもできるのですが、同時に図形をたくさん並べた上で、それらにまとめて画像を割り振ることもできます。
具体的な手順としては、図形を選択し、画像を長押ししていきます。

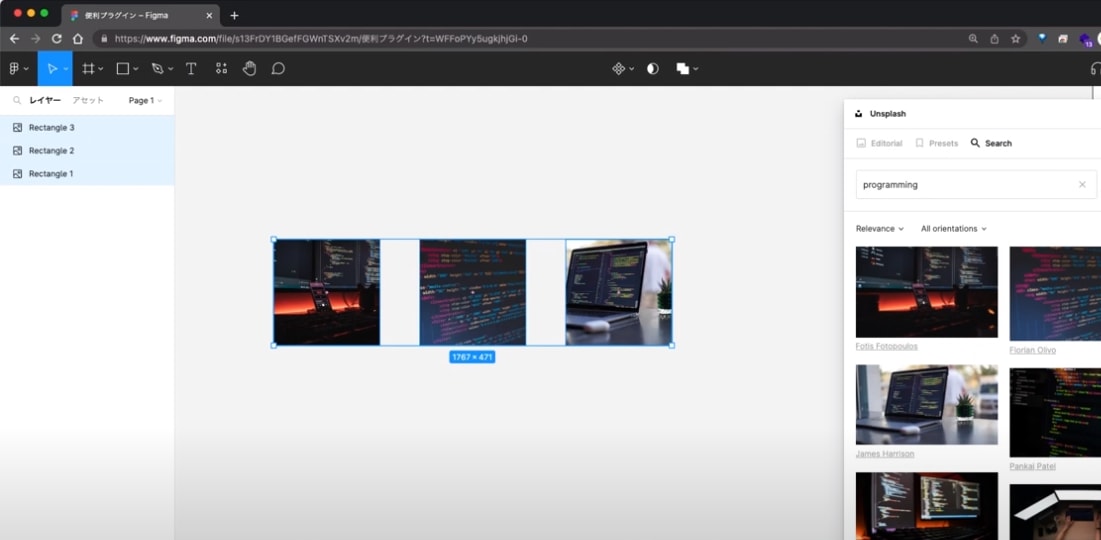
そうすると、このように画像をまとめて3つ入れることができます。

2. Remove BG
Remove BGとは、「画像の背景を除去できるプラグイン」です。
現在無料版では、ひと月で50回までしか呼び出せませんが、非常に便利なツールです。
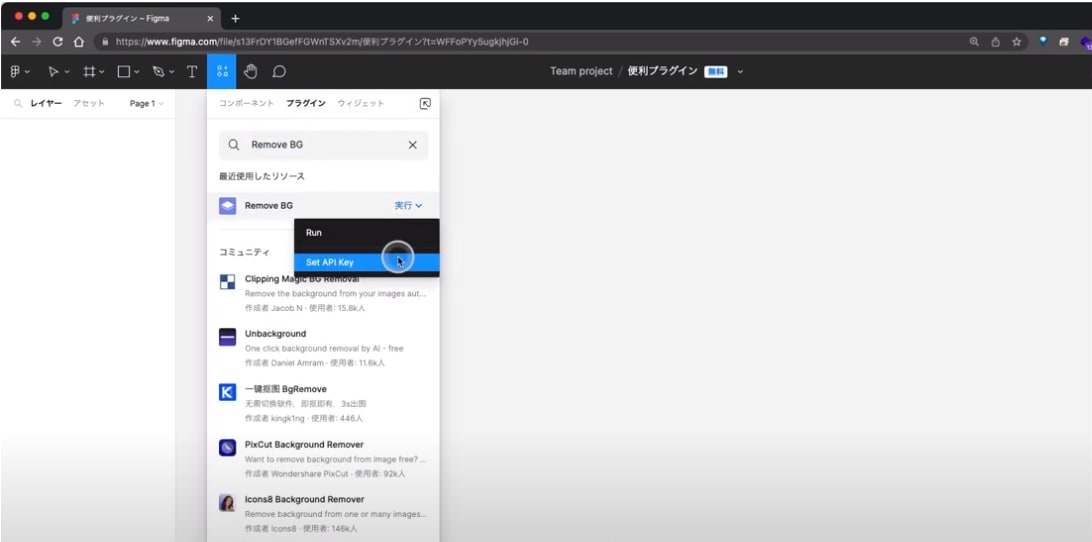
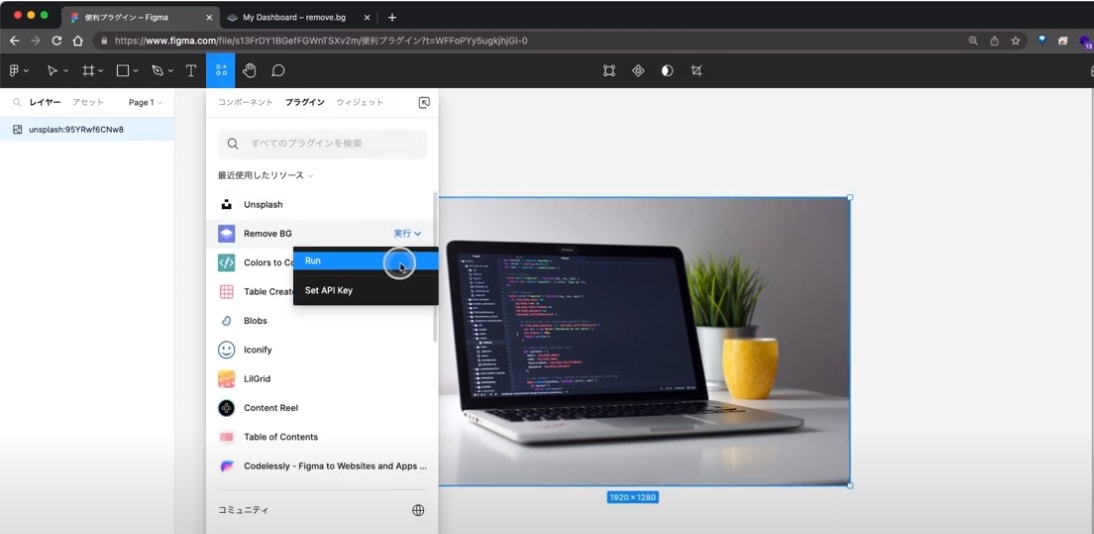
「Remove BG」を検索したら、「実行」からまず「Set API Key」をクリックします。

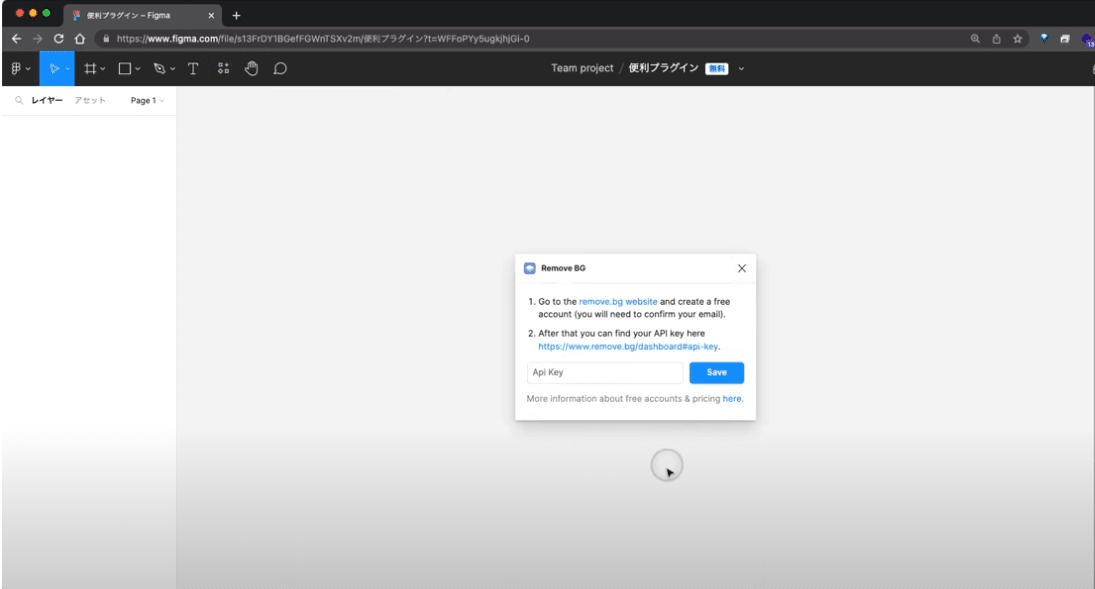
すると、以下のような画面が表示されます。

そして「Remove BG」のウェブサイトに行き、アカウントを登録します。利用規約等々の問題がなければ、「サインアップ」をクリックしてください。
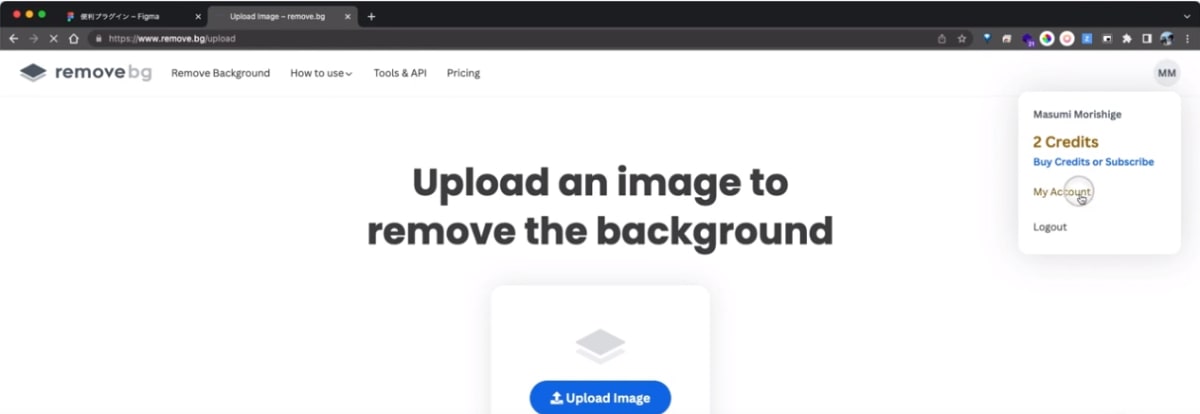
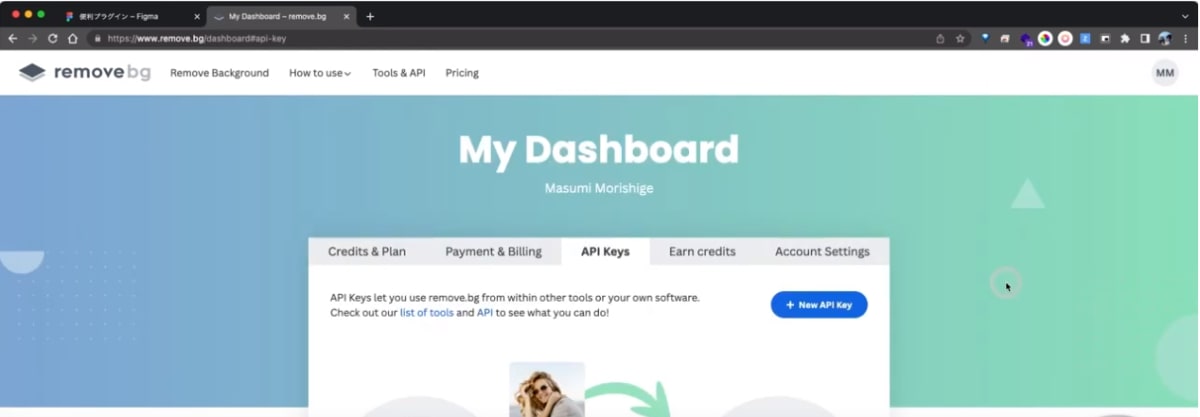
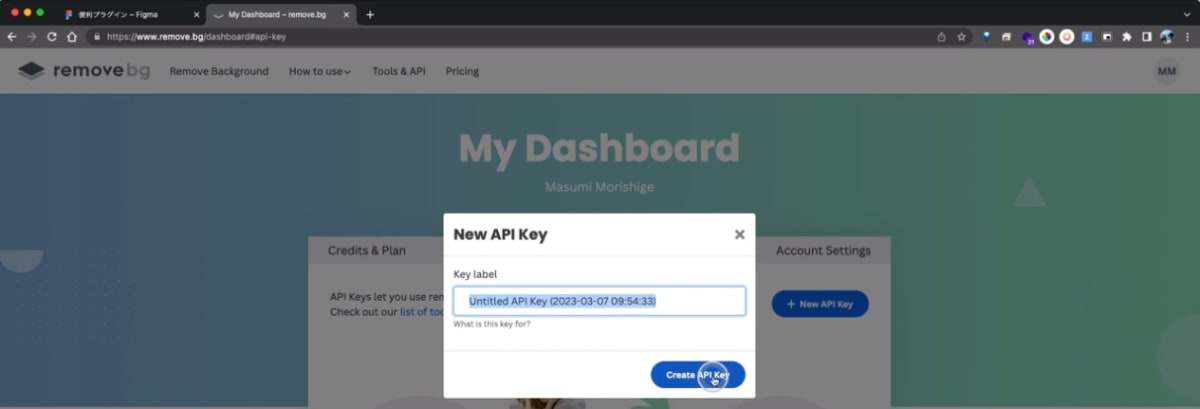
アカウント登録完了後、右上のアイコンから「My Account」→「API Keys」→「New API」の順でクリックします。


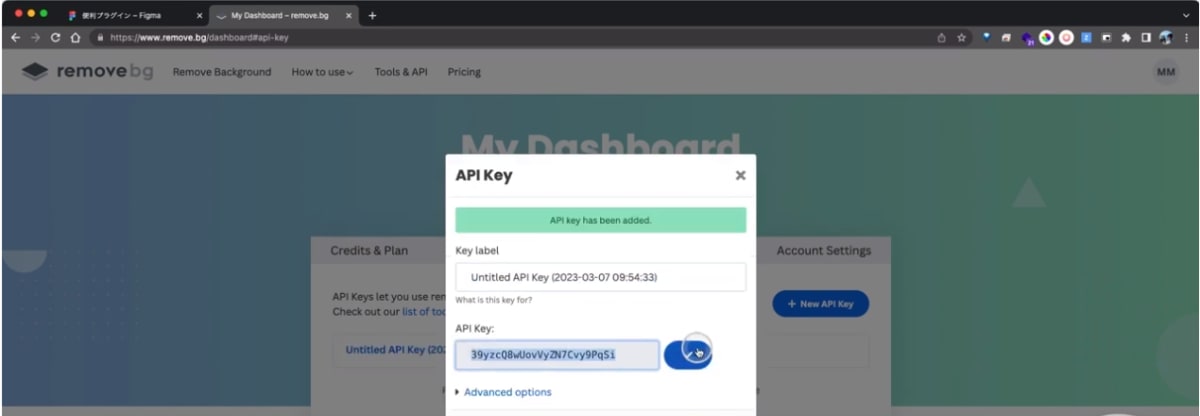
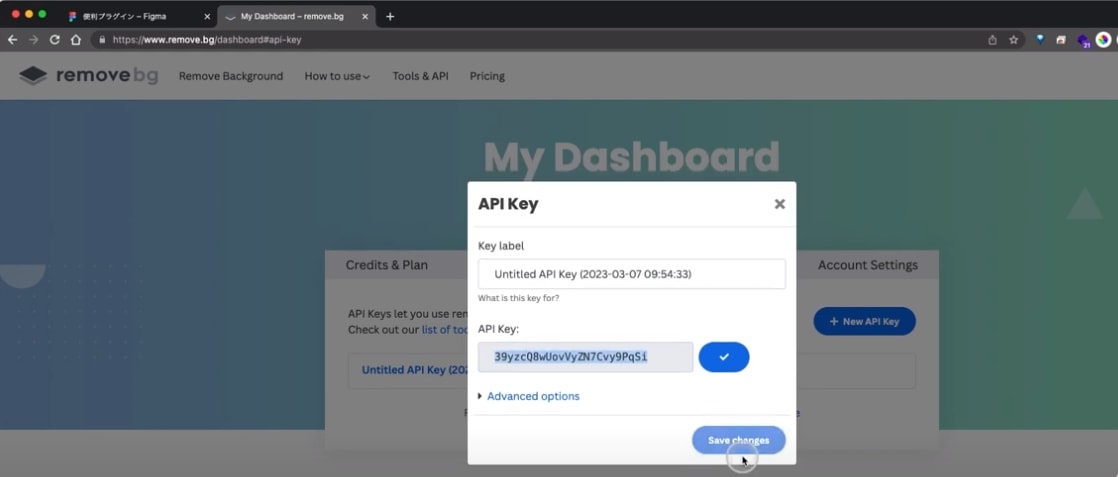
そして、「Create API Key」をクリックし、「API Key」をコピー、「Save Changes」を押してFigmaに戻ります。



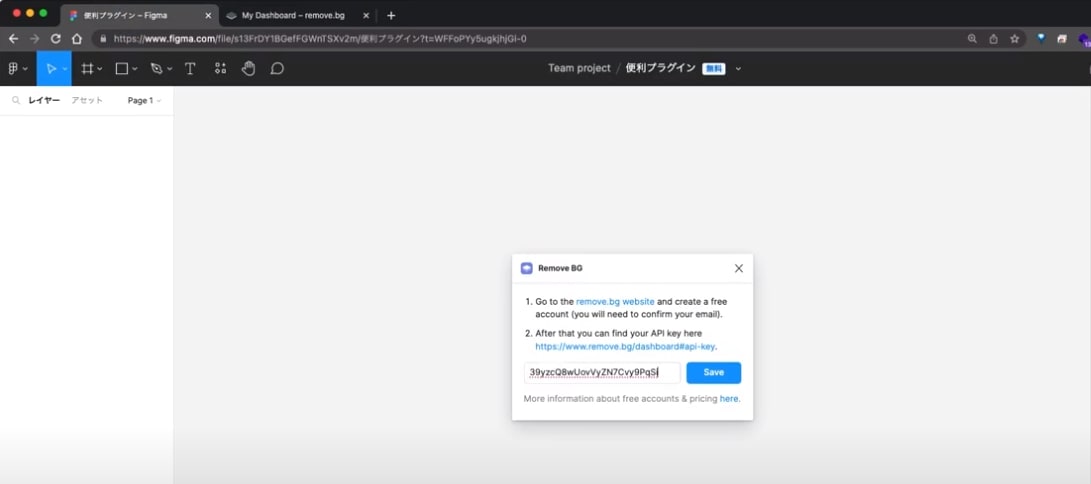
先ほどコピーした「API Key」をペーストし、「Save」をクリックします。

すると、「Remove BG」が使えるようになります。
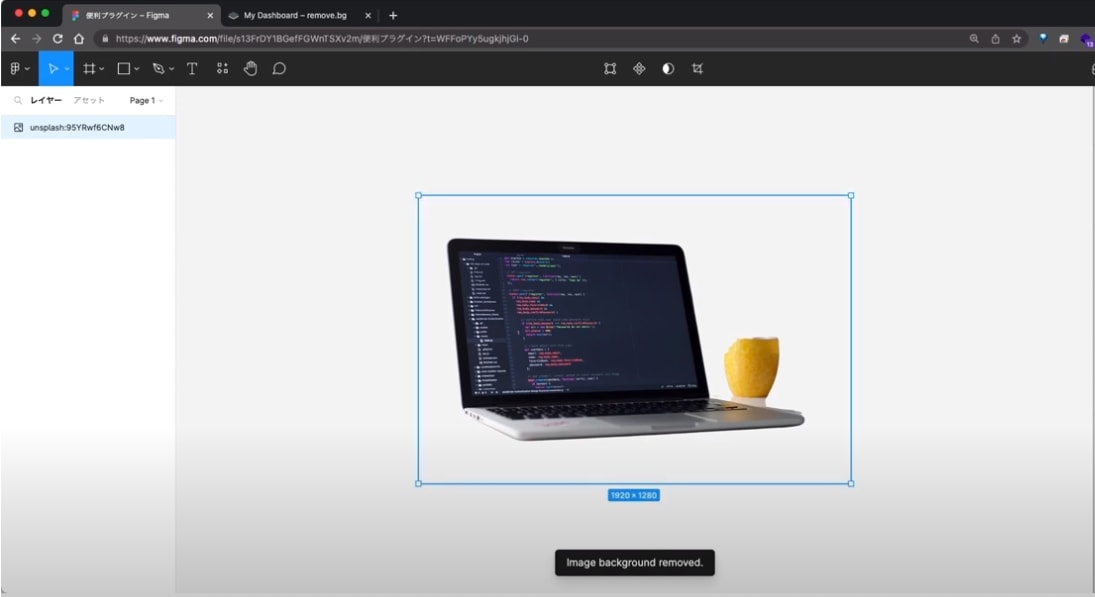
このように、画像を用意・クリックし、プラグインから「Remove BG」を実行します。

すると、以下のように背景が除去されます。

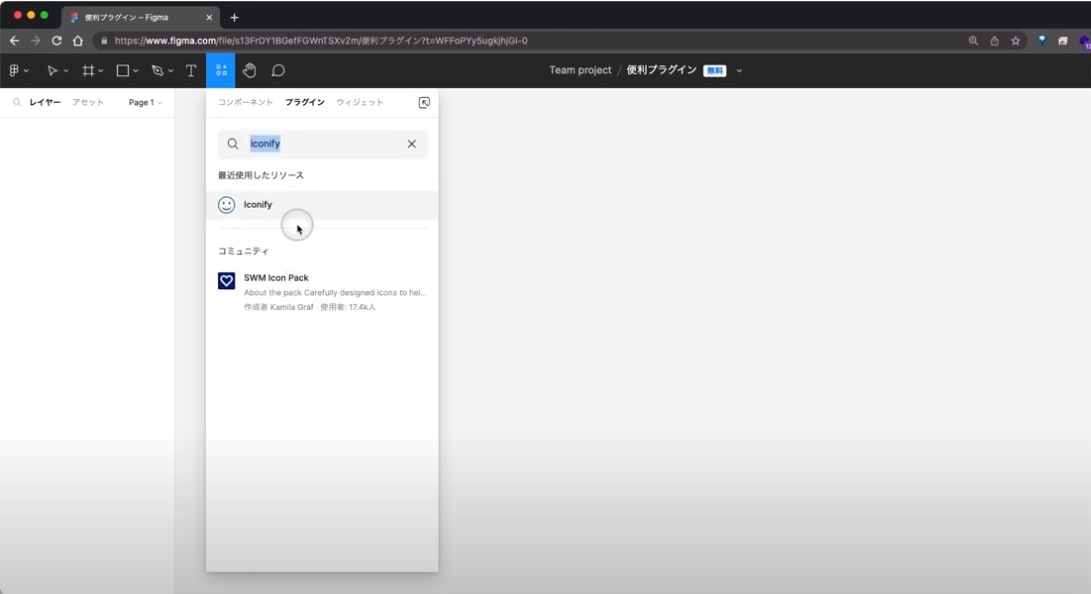
3. Iconify
Iconifyとは、「豊富なアイコンを挿入できるプラグイン」です。

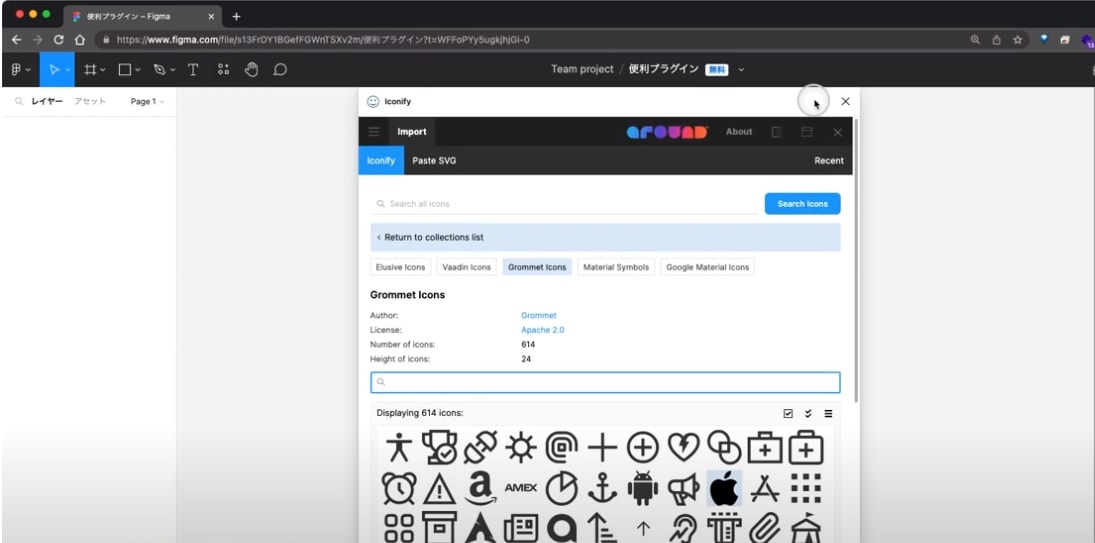
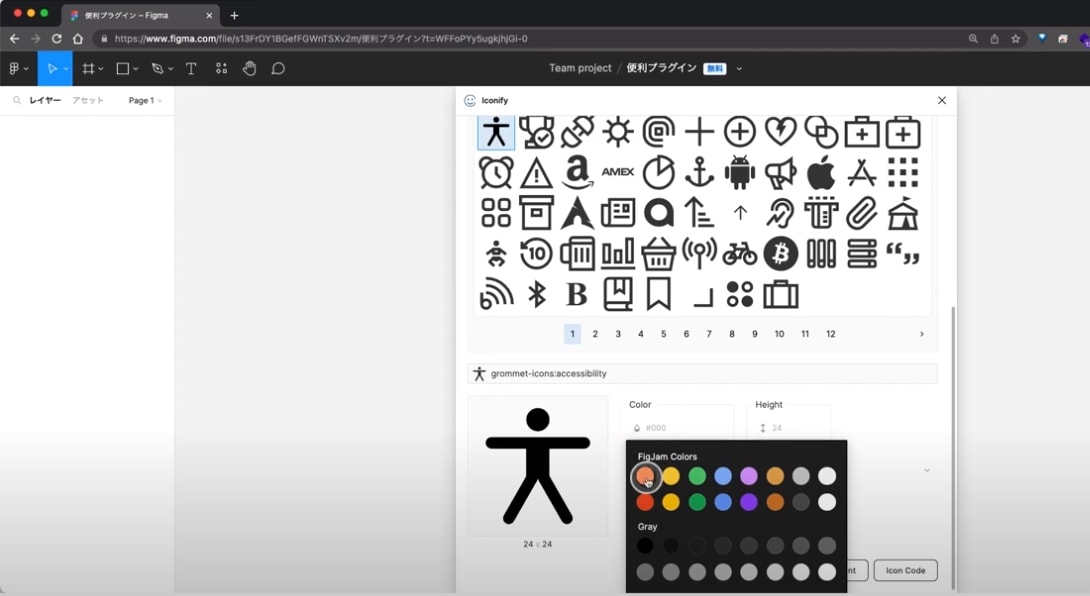
「実行」をクリックすると、以下のようにアイコンを選択できる画面が出てきます。

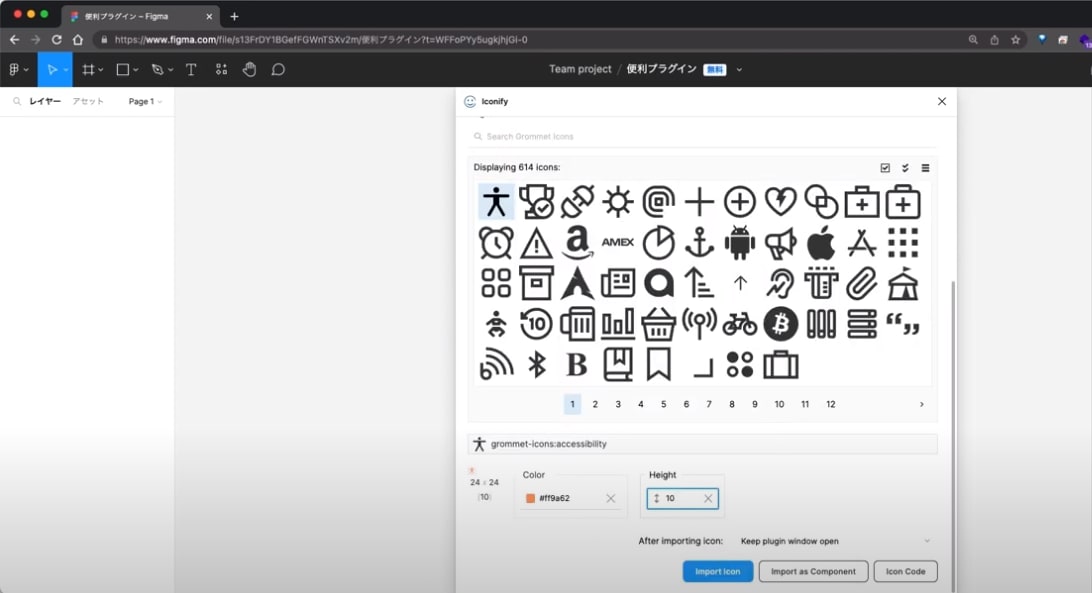
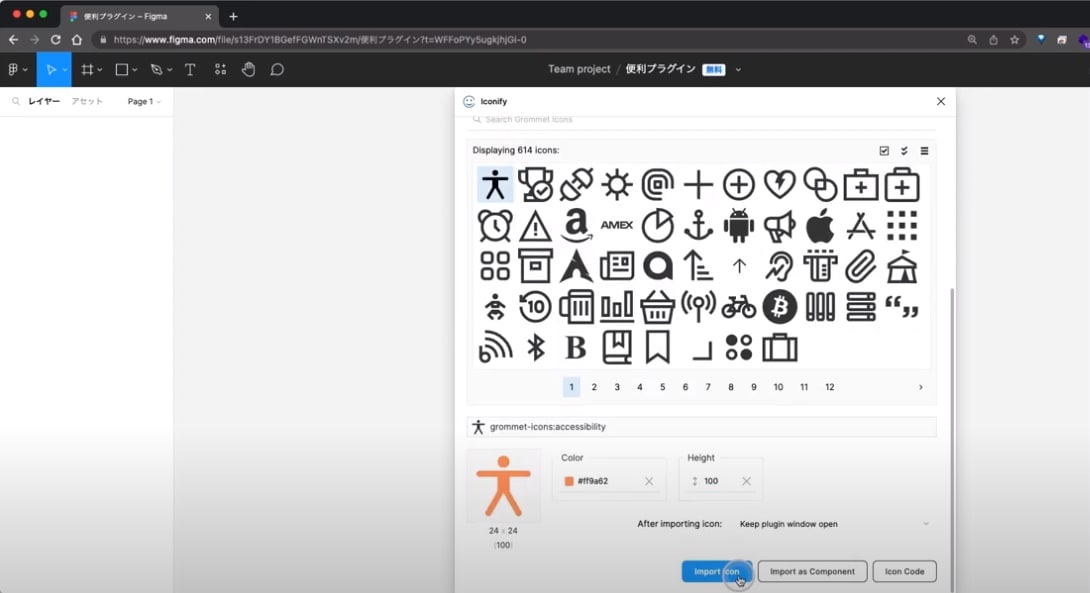
たとえば、以下のように「人」のアイコンをクリックし、色変更やサイズ変更することができます。


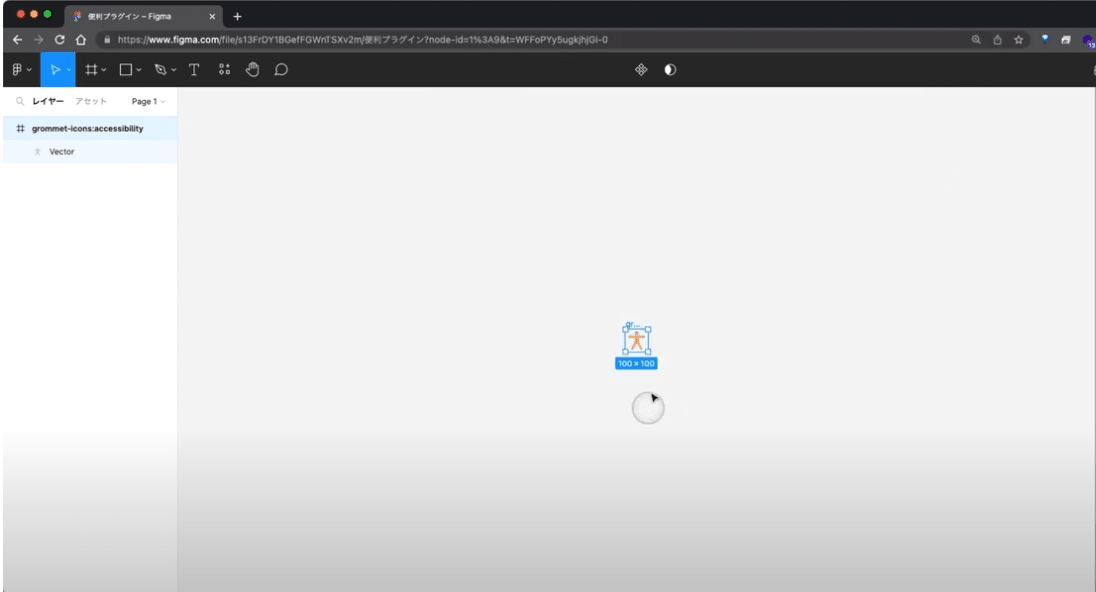
「Import Icon」を押すことで、以下のようにアイコンを入れることが可能です。


4. Content Reel
Content Reelとは、「顔画像や名前のダミーデータを挿入できるプラグイン」です。
まずは、顔画像のダミーデータの挿入方法を紹介します。
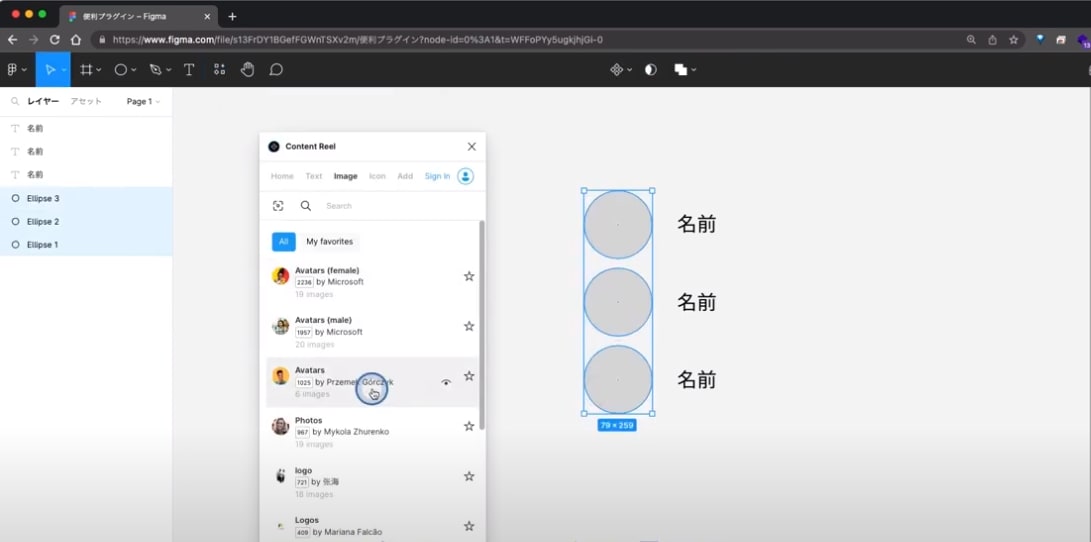
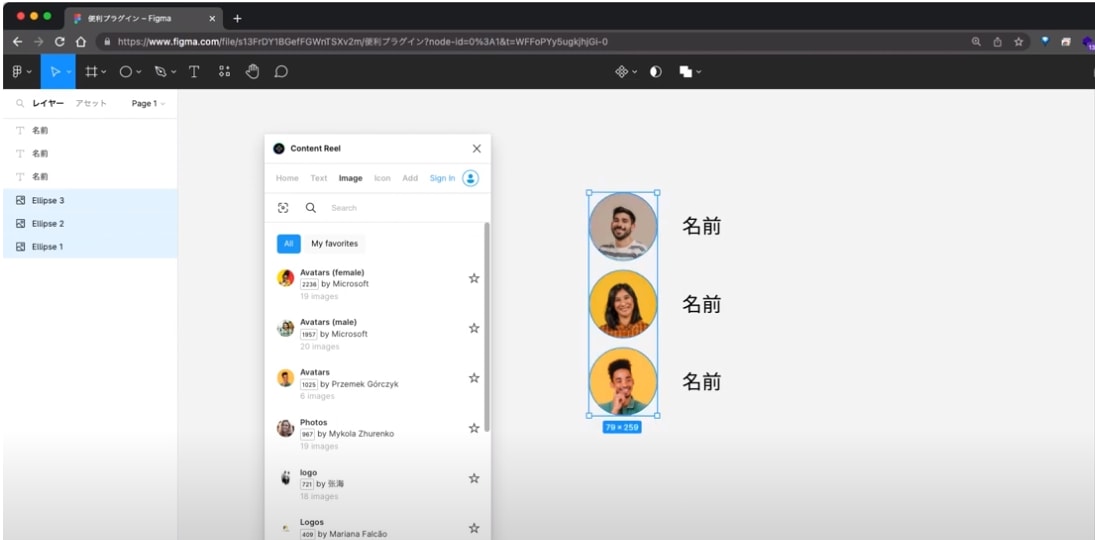
プラグインを「実行」したら、図形を3つ選択し、「Avatars」をクリックします。


すると、以下のように顔画像を挿入することができます。

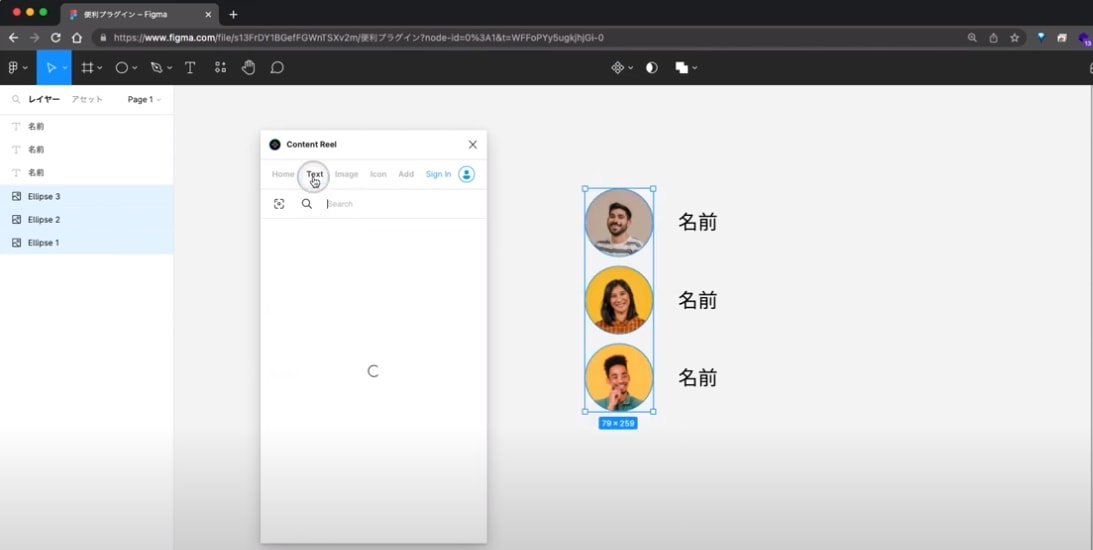
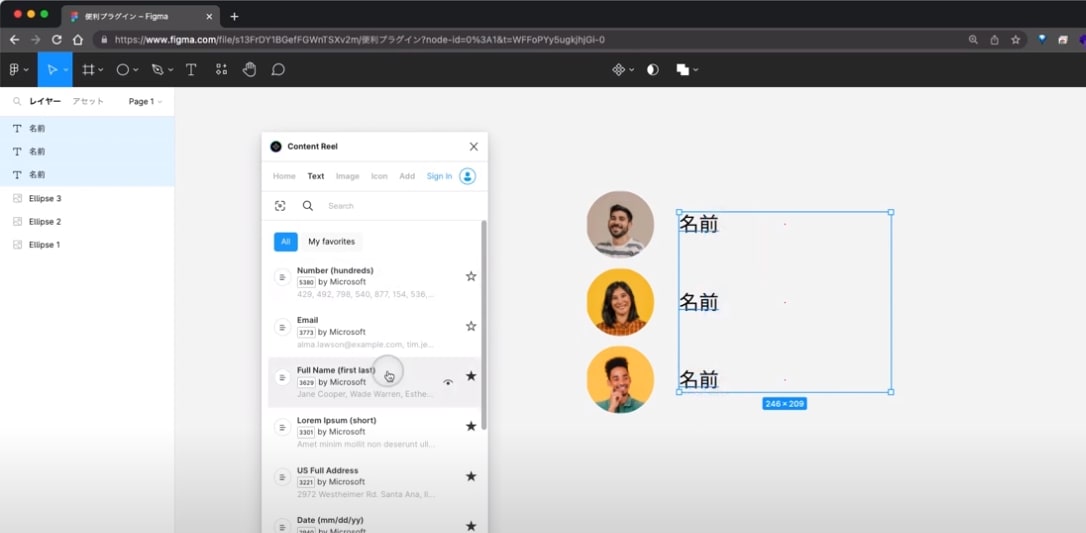
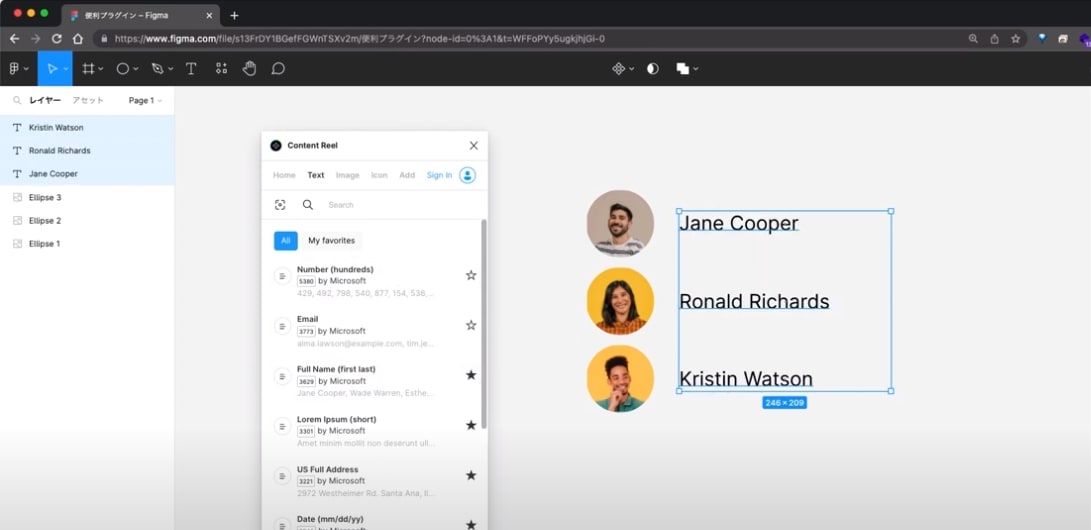
次に、テキストのダミーデータの挿入方法を紹介します。
「Text」をクリック後、テキストオブジェクトを選択し、「Full Name」をクリックします。


すると、名前のダミーデータが挿入されます。

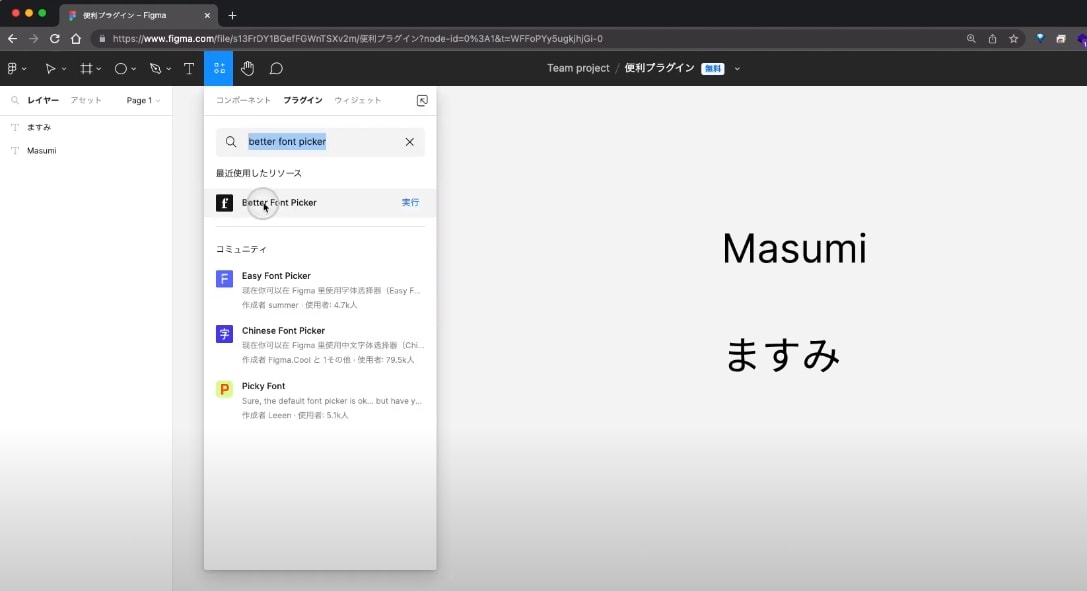
5. Better Font Picker
Better Font Pickerとは、「英語のフォントをプレビューしながら選択できるプラグイン」です。
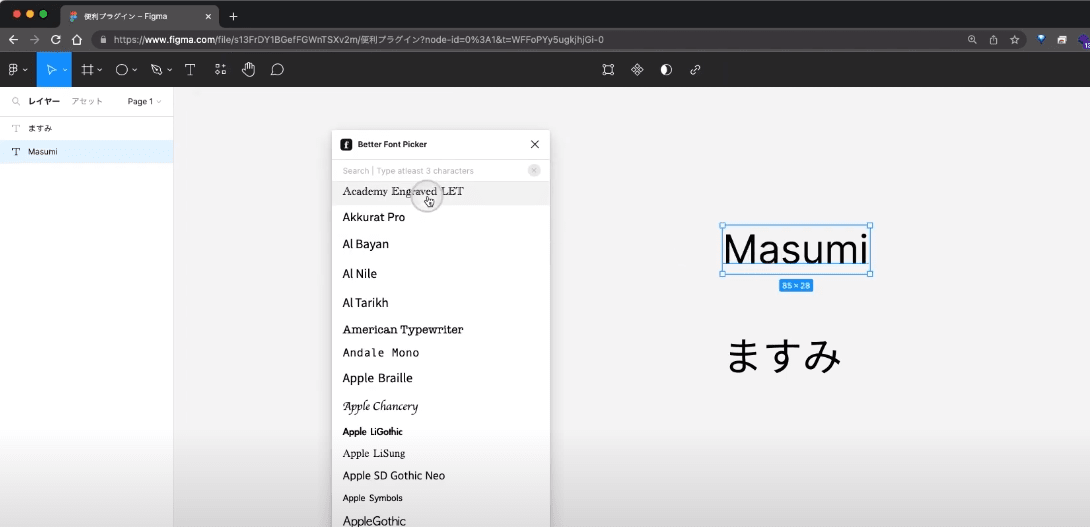
プラグイン「実行」したら、テキストを選択し、フォントをクリックします。
そうすることで、フォントをプレビューしながら確認することができます。


6. Japanese Font Picker
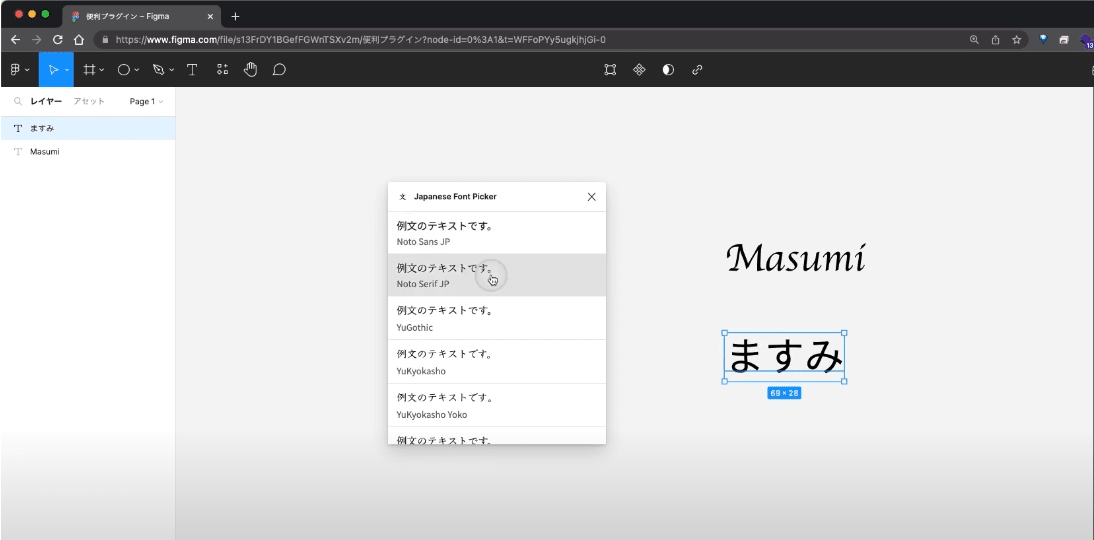
Japanese Font Pickerとは、「日本語のフォントをプレビューしながら選択できるプラグイン」です。
プラグインを「実行」したら、テキストを選択し、フォントを変更することができます。


デザインの幅を広げるプラグイン(6個)
ここからは「デザインの幅を広げるプラグイン」を6つ紹介します。
7. Blobs
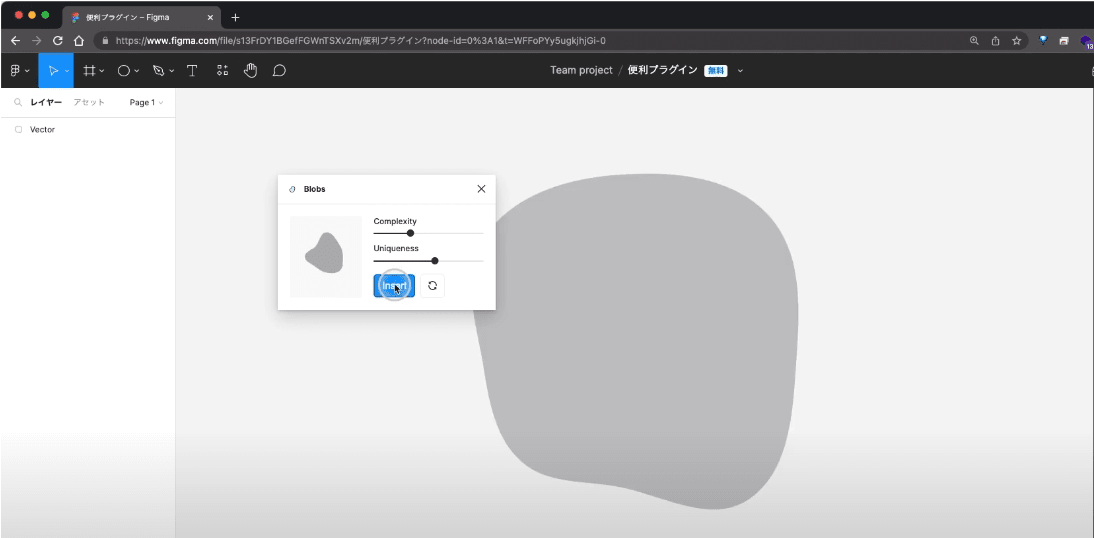
Blobsとは、「流体シェイプを生成できるプラグイン」です。
プラグインを「実行」し、「Insert」を押すことで流体シェイプを追加することができます。


「Conplexity」は「複雑性」を、「Uniqueness」は「奇抜性」を変えることができます。
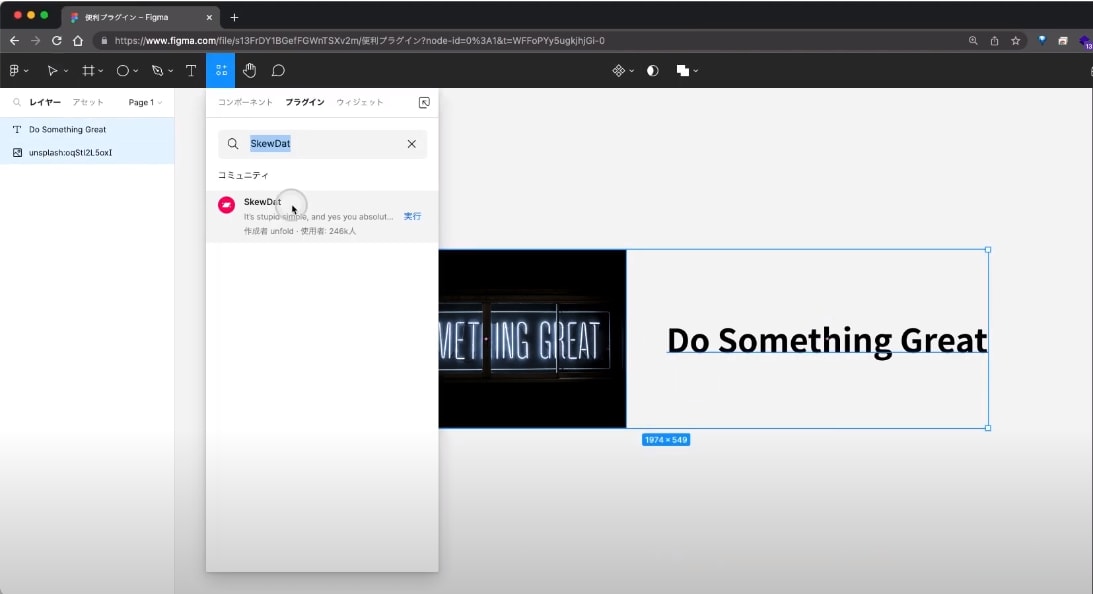
8. SkewDat
SkewDatとは、「テキストや図形を斜めにできるプラグイン」です。
以下のような画像やテキストがあった際、それらを選択し、プラグインを「実行」します。

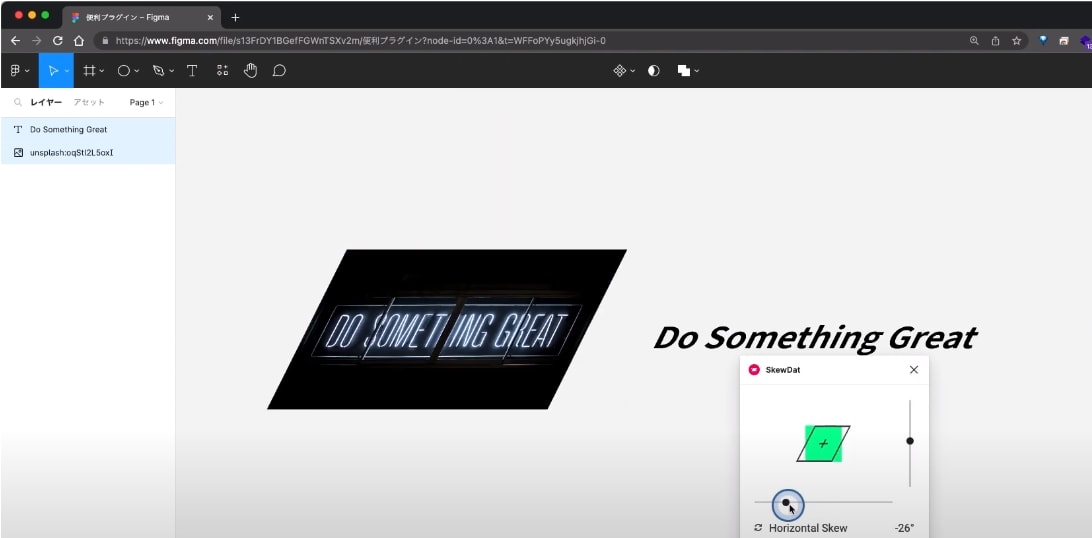
すると、以下のようにテキストや画像を斜めにすることができます。

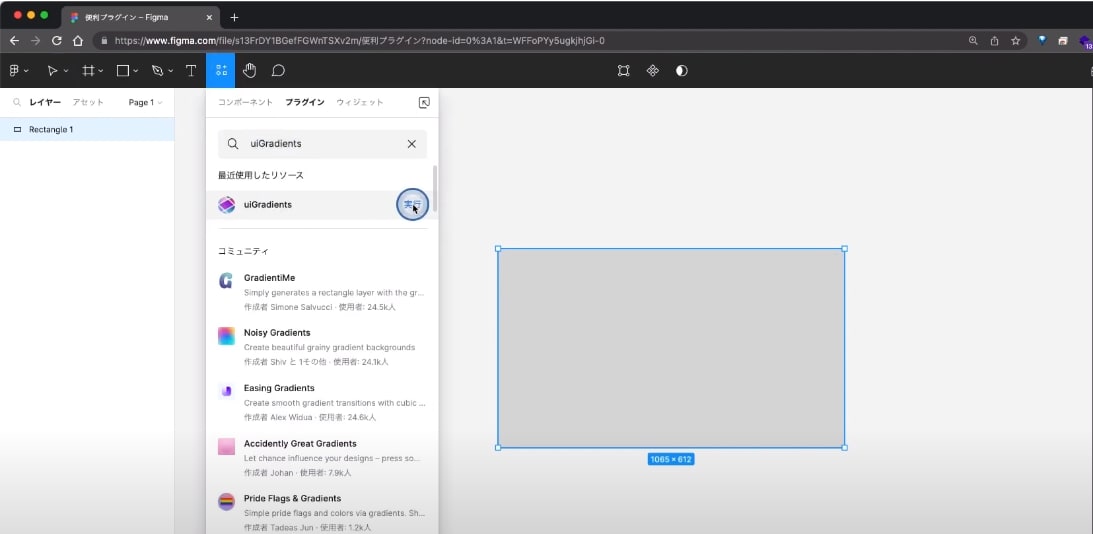
9. uiGradients
uiGradientsとは、「図形に様々なグラデーションを試すことができるプラグイン」です。
以下のような図形があったとき、クリックし、プラグインを「実行」します。

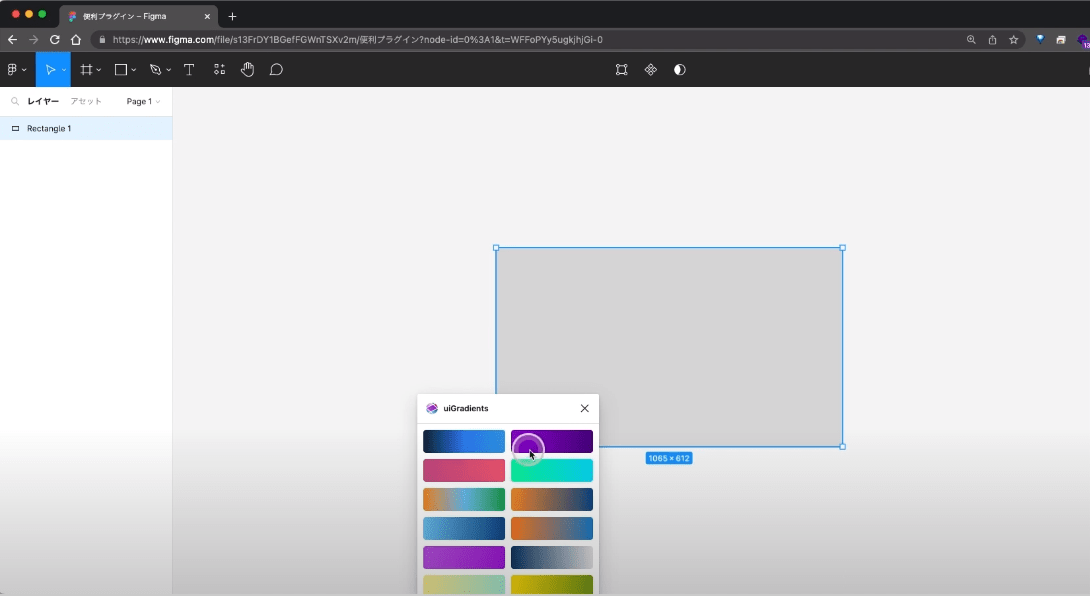
すると、以下のようなグラデーションのアセットが出てくるため、それぞれの色をクリックすることで試すことができます。

10. Table Creator
Table Creatorとは、「表を挿入できるプラグイン」です。
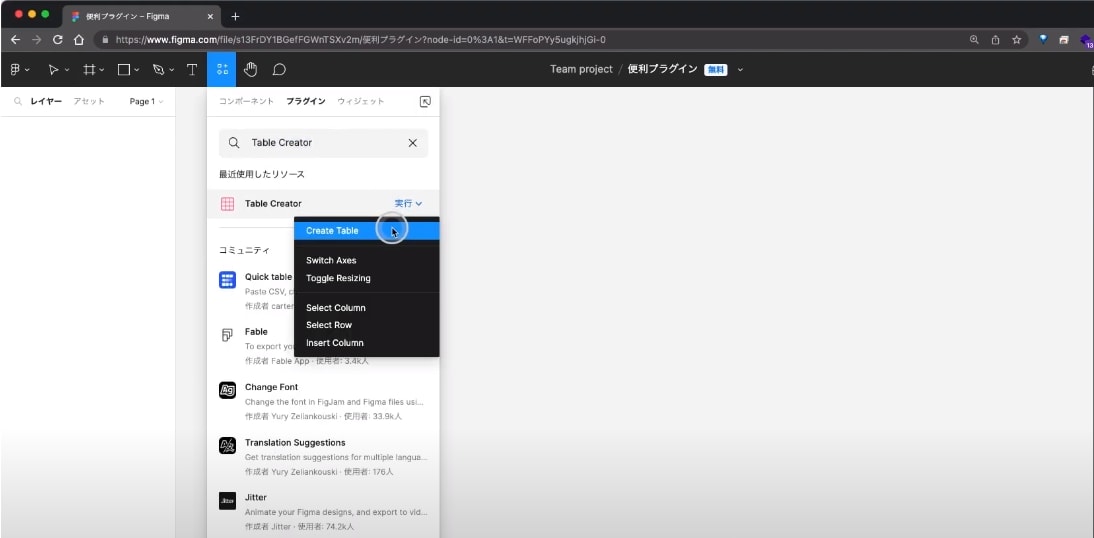
以下のプラグインを「実行」し、「Create Table」をクリックします。

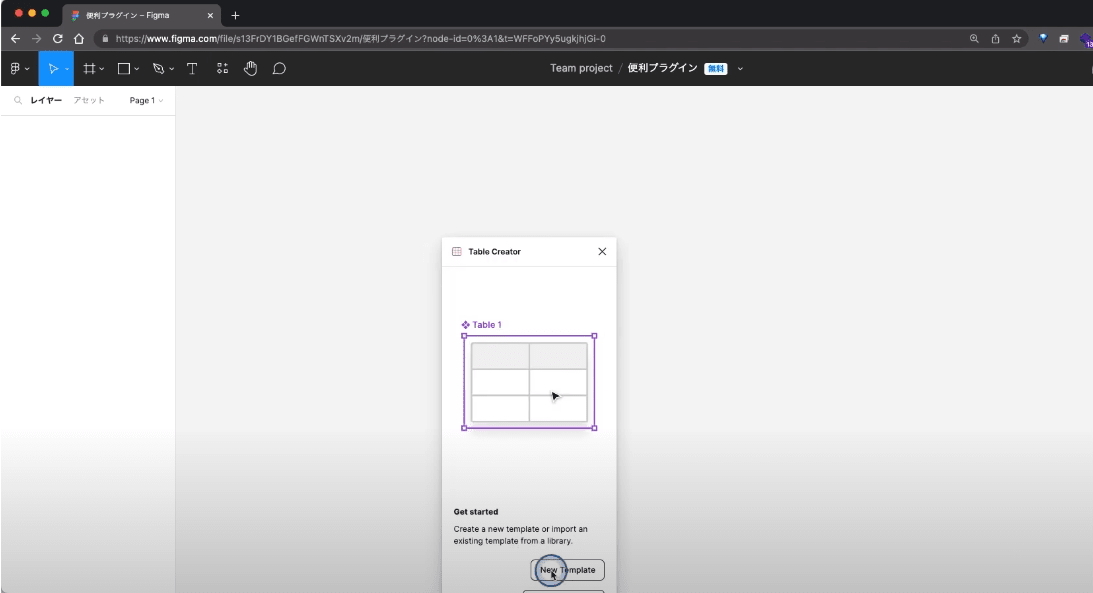
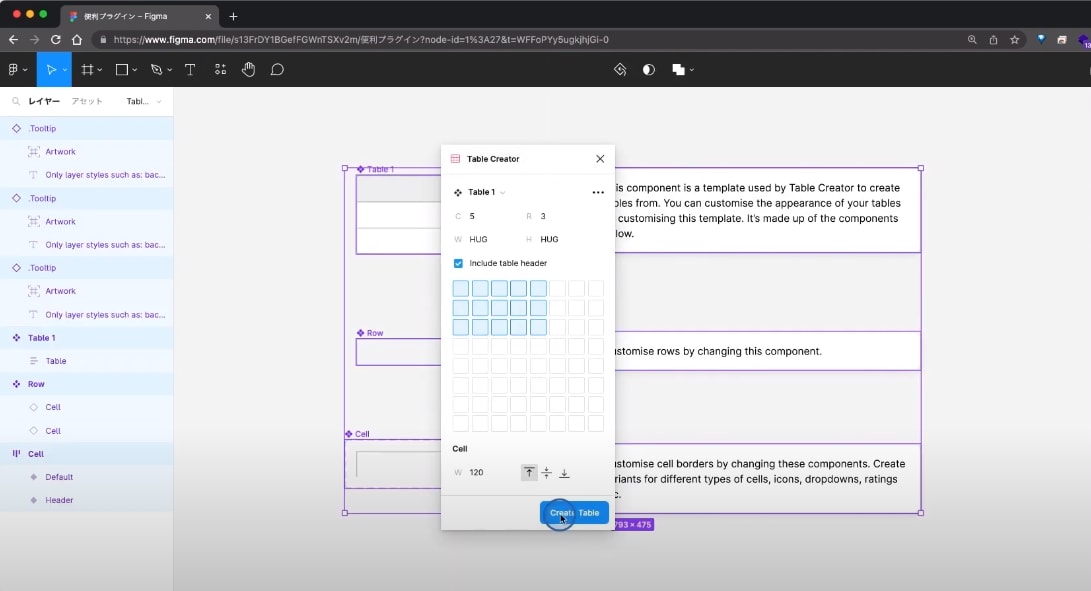
そして、「New Template」をクリックし、「Create Table」をクリックします。


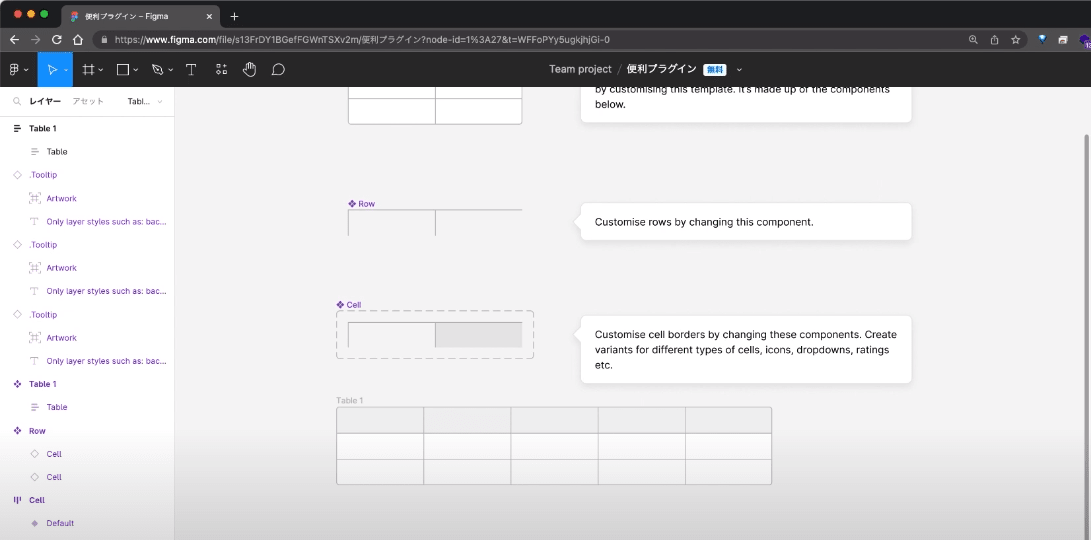
そうすることで、以下のように簡単に票を挿入することができます。

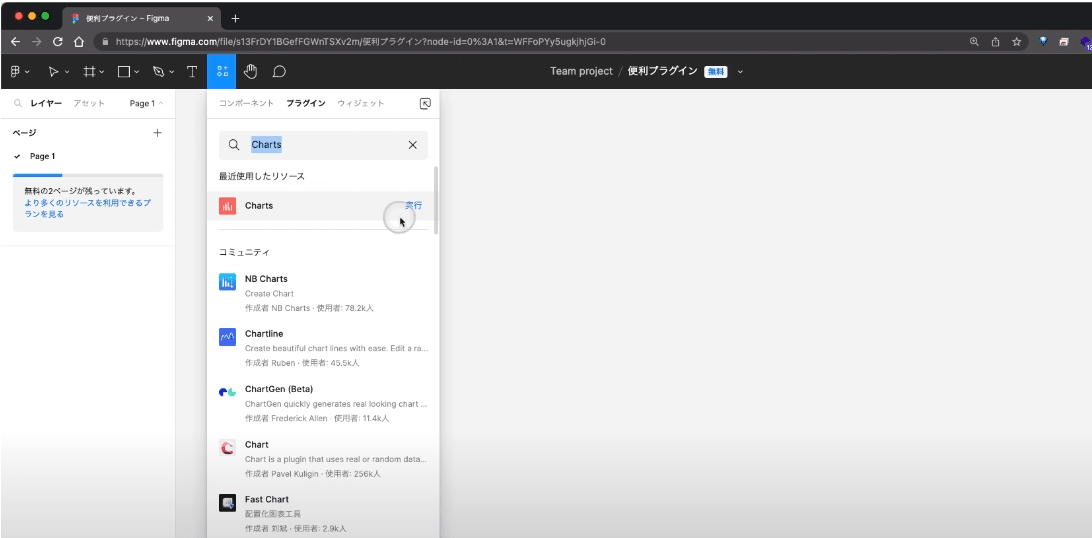
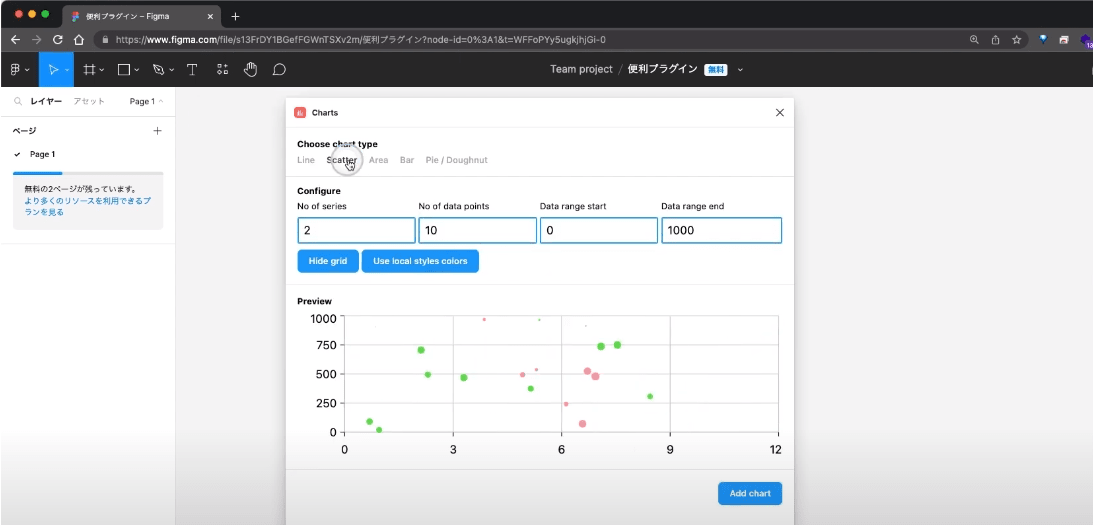
11. Charts
Chartsとは、「グラフのダミーデータを挿入できるプラグイン」です。
以下のプラグインを「実行」することで、さまざまなグラフを挿入することができます。


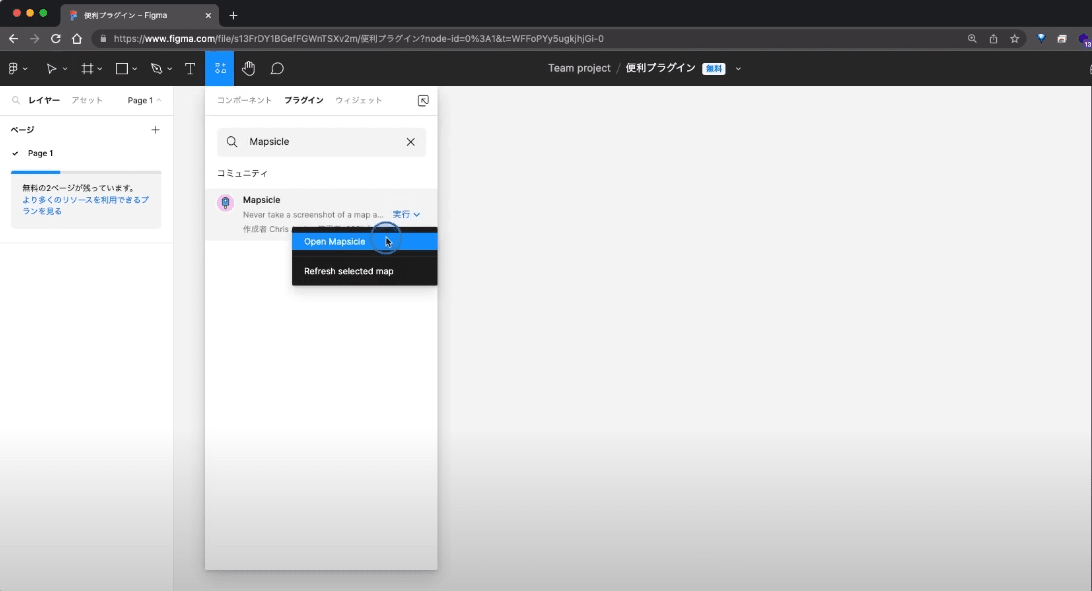
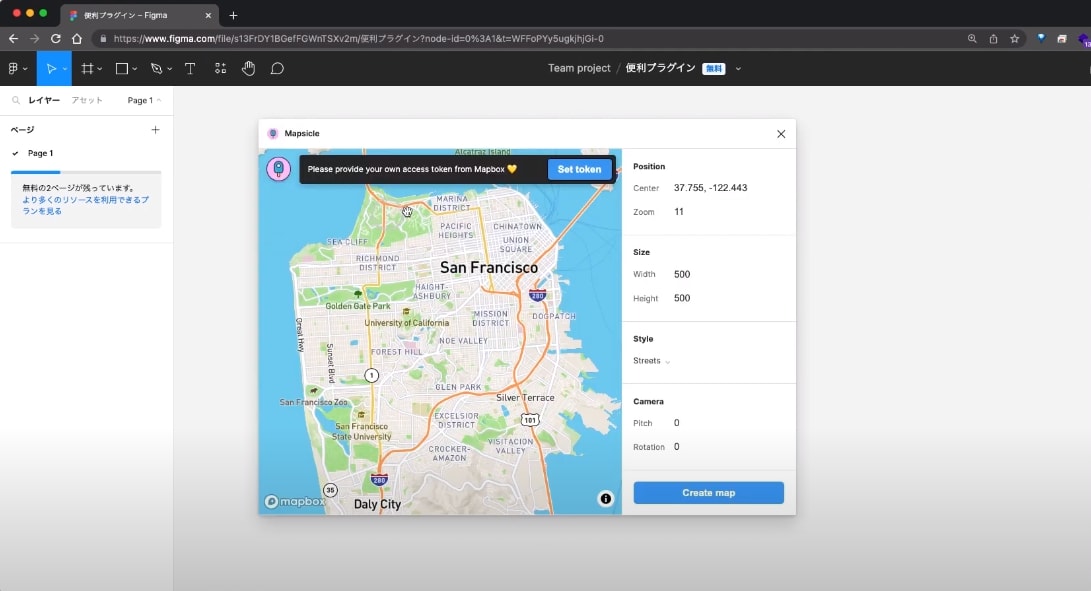
12. Mapsicle
Mapsicleとは、「マップの画像を挿入できるプラグイン」です。
以下のプラグインを「実行」し、「Open Mapsicle」をクリックします。

すると、以下のように、特定の地図のマップを画像として挿入することができます。

アウトプット時に役立つプラグイン(3個)
最後に、デザインをアウトプットするときに役立つプラグインを3つ紹介します。
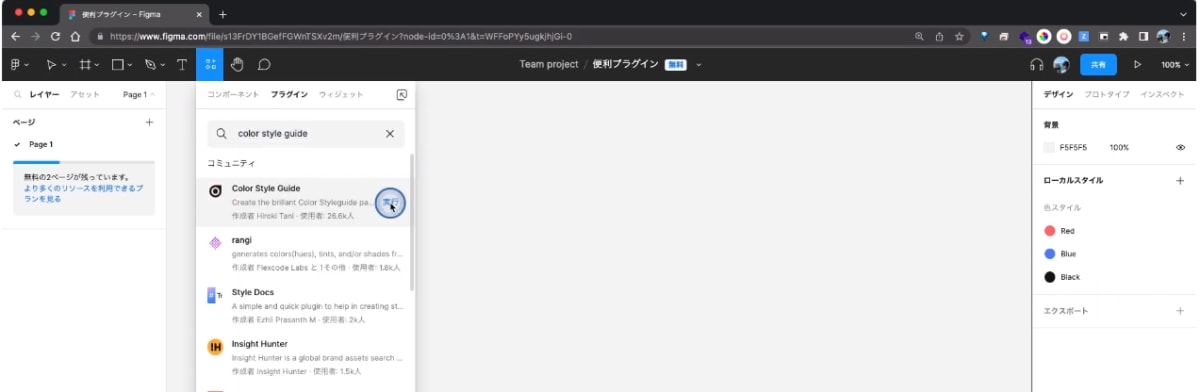
13. Color Style Guide
Color Style Guideとは、「色のスタイルを生成できるプラグイン」です。
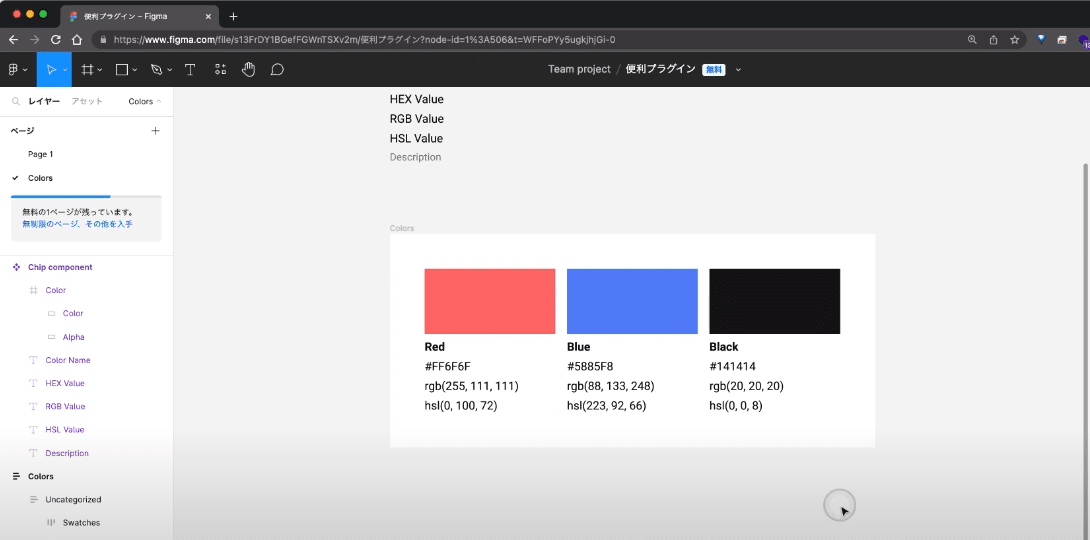
たとえば、以下のようにローカルスタイルが定義されていたとします。
プラグインを「実行」することで、スタイルガイドを作ることができます。


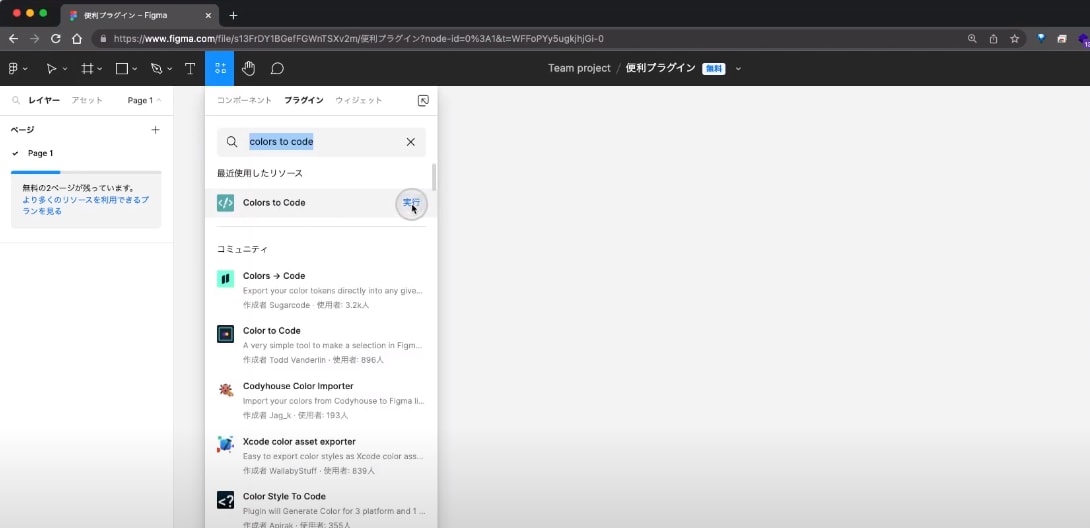
14. Colors to Code
Colors to Codeとは、「色のスタイルをCSSやSCSSとして出力できるプラグイン」です。
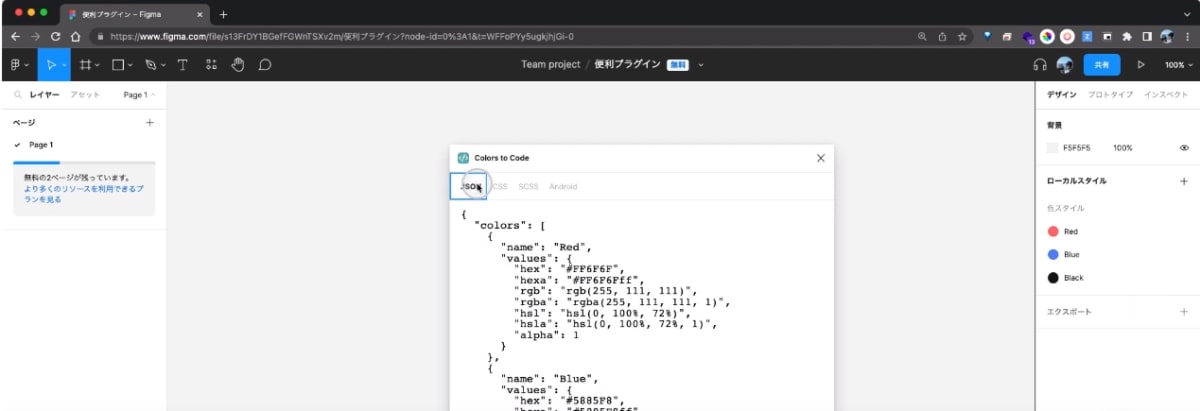
プラグインを「実行」することで、画面右側で定義されていたローカルスタイルを「JSON形式」「CSS形式」「SCSS形式」「AndroidのXML形式」で表示することができます。


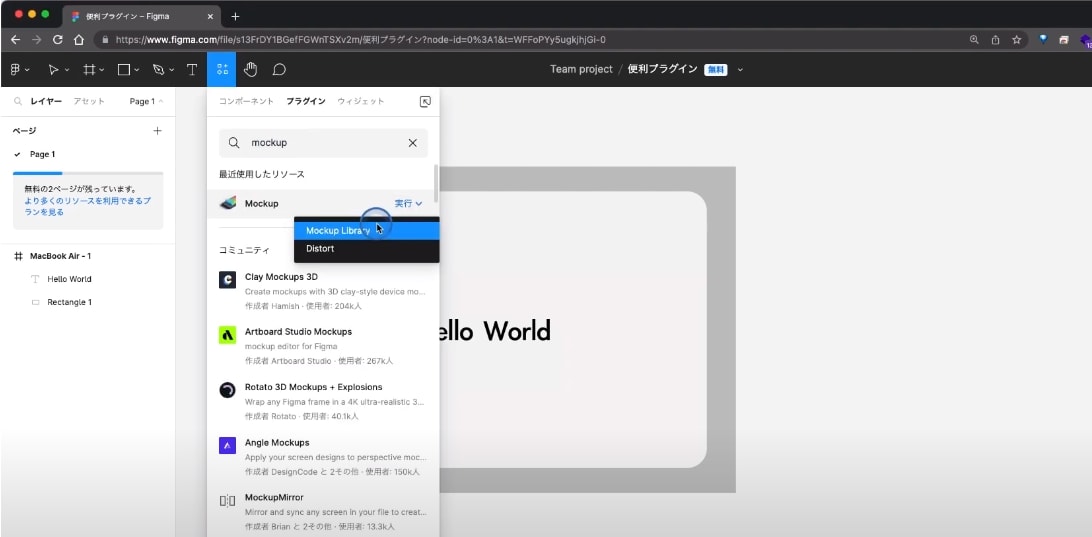
15. Mockup
Mockupとは、「作成したデザインのモック画像を生成できるプラグイン」です。
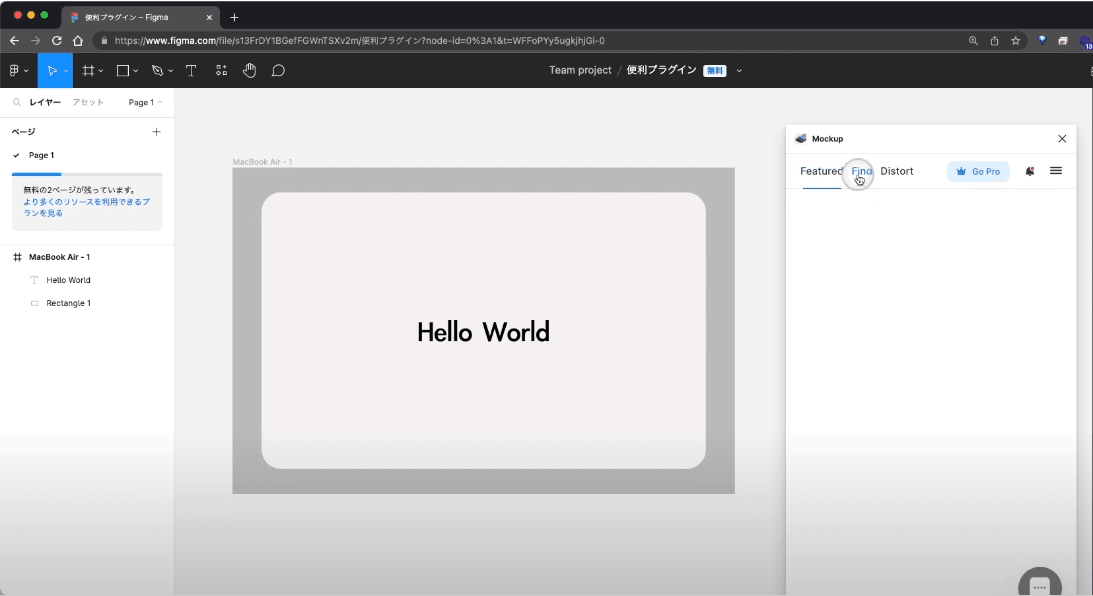
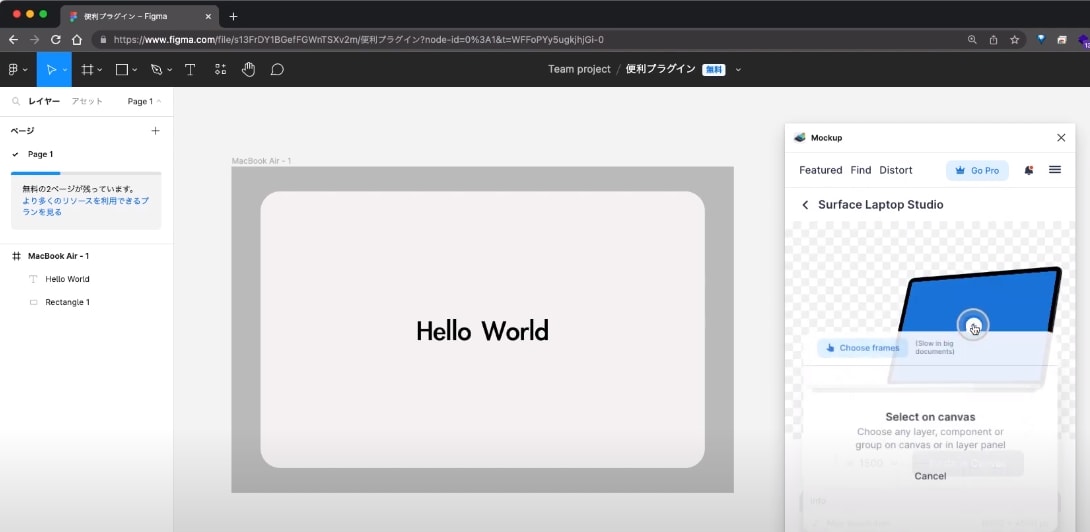
プラグインを「実行」し、「Mockup Library」をクリックします。

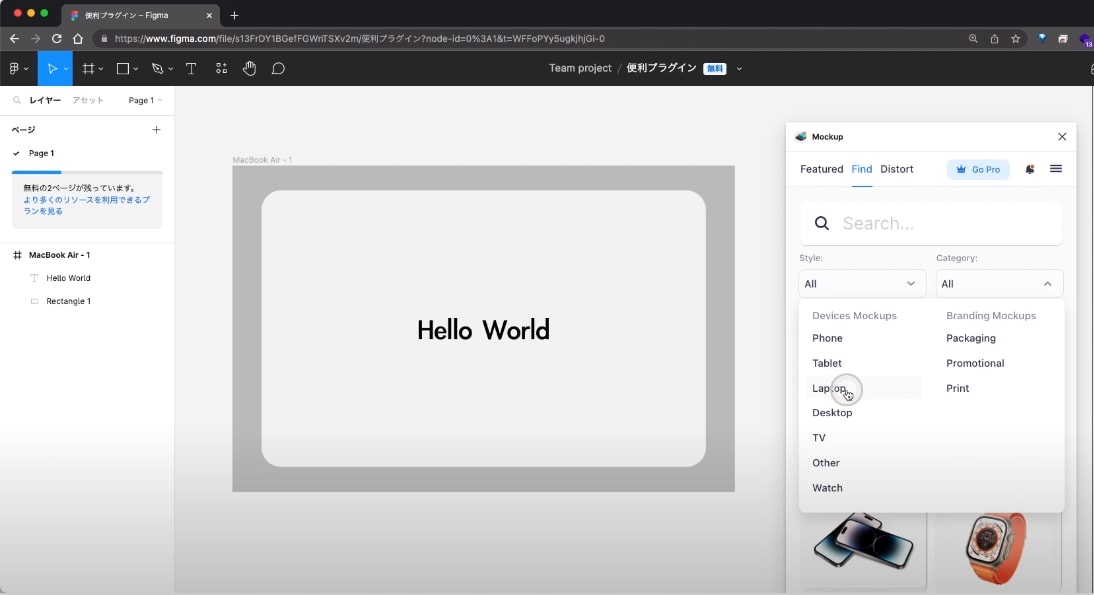
そして、「Find」をクリックし、「Laptop」をクリックします。
(※今回は「Macbook Air」のフレームを用いているため)


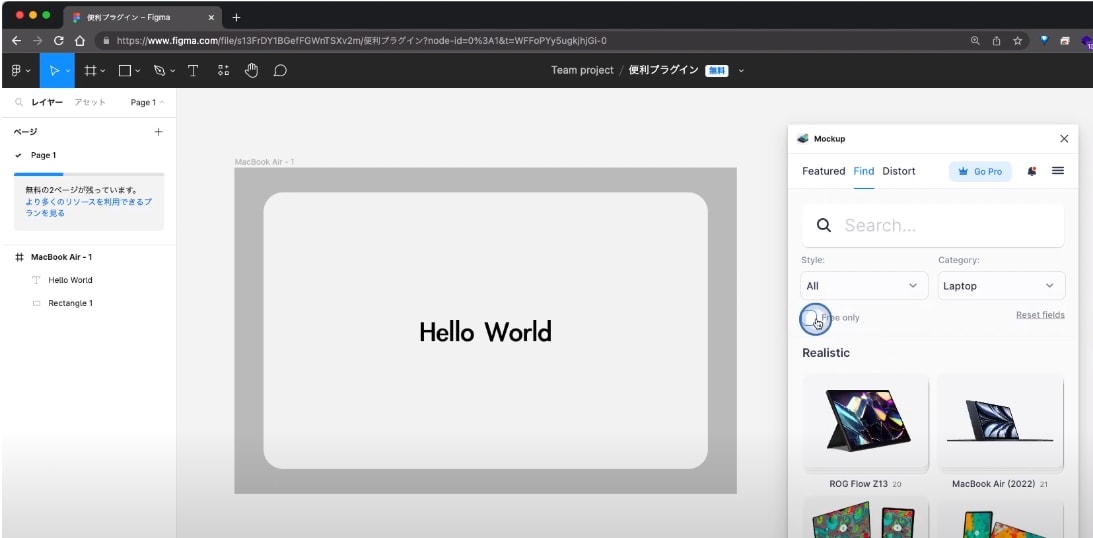
そして、「Free Only」をクリックすることで無料画像のモックを試すことができます。

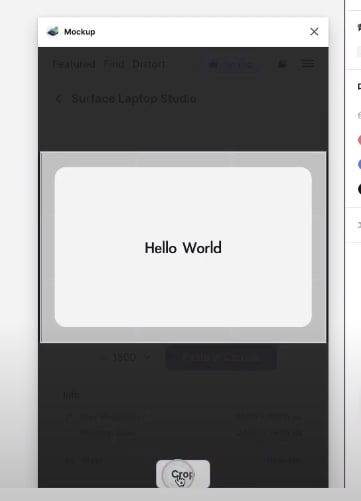
「+ボタン」をクリック後、「フレーム」、「Crop」の順でクリックします。


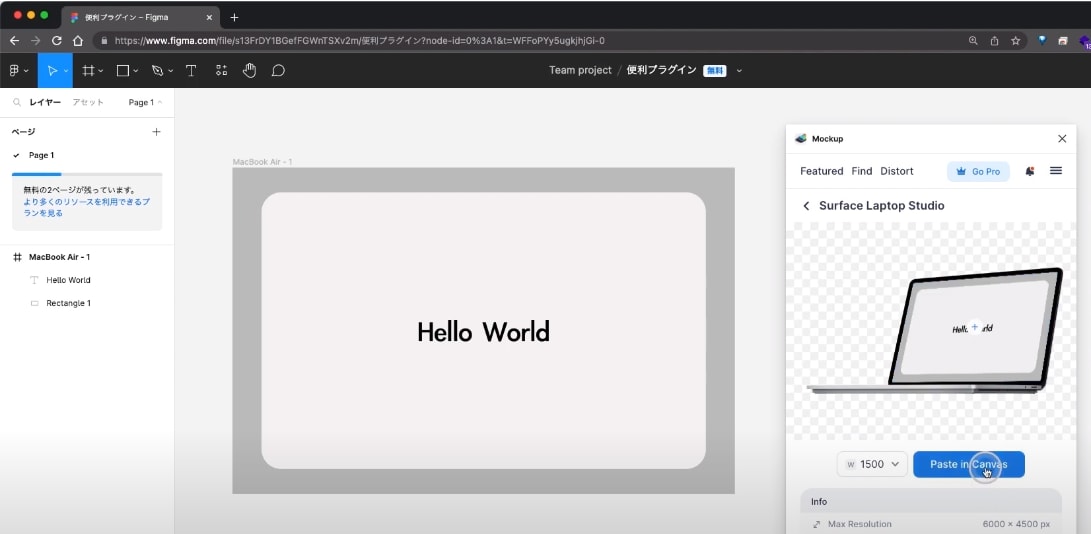
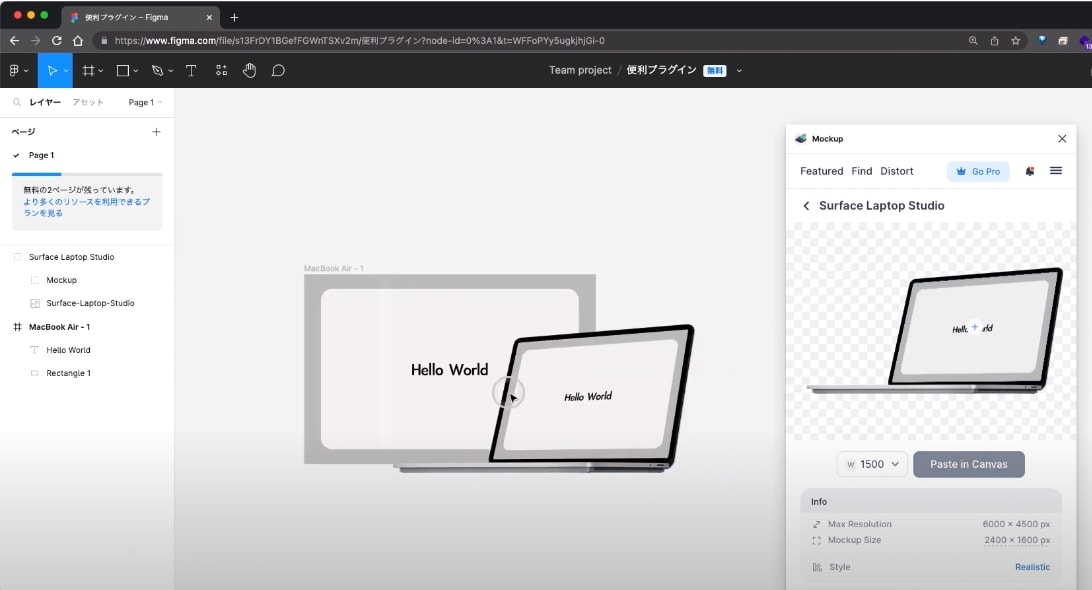
最後に「Paste in Canvas」を押すことで、以下のような画像を追加することができます。


最後に
最後まで読んでくださり、ありがとうございました!
この記事を通して、少しでもあなたの学びに役立てば幸いです!
宣伝:もしもよかったらご覧ください^^
『AIとコミュニケーションする技術(インプレス出版)』という書籍を出版しました🎉
これからの未来において「変わらない知識」を見極めて、生成AIの業界において、読まれ続ける「バイブル」となる本をまとめ上げました。
かなり自信のある一冊なため、もしもよろしければ、ご一読いただけますと幸いです^^
参考文献





Discussion