Laravelで超シンプルにLINE Botを作る #laravel #messagingapi #php
はじめに
PHP フレームワークの 1 つであるLaravelを使って、LINE Bot を超シンプルに作ります。
完成イメージ
環境
- MacBook Air (M1, 2020)
$ sw_vers
ProductName: macOS
ProductVersion: 12.2.1
BuildVersion: 21D62
開発準備
Laravel の実行に必要な開発環境を準備します。
以下の手順はmacOSを前提にしています。
Windowsを利用している方は、適宜コマンドや手順を読み替えて実施してください。
PHPをインストールする
こちらの手順通り PHP をインストールします。
Homebrewを利用するので、インストールされていない方は先にインストールしてください。
ターミナルでphp -v composer -vを実行して、バージョンが表示されれば OK です。
$ php -v
PHP 8.1.6 (cli) (built: May 12 2022 23:30:39) (NTS)
Copyright (c) The PHP Group
Zend Engine v4.1.6, Copyright (c) Zend Technologies
with Zend OPcache v8.1.6, Copyright (c), by Zend Technologies
$ composer -v
______
/ ____/___ ____ ___ ____ ____ ________ _____
/ / / __ \/ __ `__ \/ __ \/ __ \/ ___/ _ \/ ___/
/ /___/ /_/ / / / / / / /_/ / /_/ (__ ) __/ /
\____/\____/_/ /_/ /_/ .___/\____/____/\___/_/
/_/
Composer version 2.3.5 2022-04-13 16:43:00
Laravelプロジェクトをスタートする
Laravel プロジェクトを始める方法はいくつかありますが、今回は公式ドキュメントで紹介されているcomposerでのインストールでやってみます。
下記をターミナルで実行します。
laravel-line-bot-trialは好きなプロジェクト名に変更してOKです。
$ composer create-project laravel/laravel laravel-line-bot-trial
$ cd laravel-line-bot-trial
完了したら下記を実行し、開発サーバーを起動します。
$ php artisan serve
Starting Laravel development server: http://127.0.0.1:8000
[Sun May 29 19:02:34 2022] PHP 8.1.6 Development Server (http://127.0.0.1:8000) started
開発サーバーを立ち上げたら http://localhost:8000 にアクセスします。
以下のようなページが表示されれば OK です。
サーバーを停止するときはターミナル上で
Cntl + Cを入力します。
LINE Messaging API SDKをインストールする
PHP で Messaging API を利用した LINE Bot を開発するため、公式で SDK が提供されています。
こちらの SDK を利用するために、下記をターミナルで実行します。
$ composer require linecorp/line-bot-sdk
composer.jsonに"linecorp/line-bot-sdk": "バージョン"が追加されれば OK です。
"require": {
"php": "^8.0.2",
"guzzlehttp/guzzle": "^7.2",
"laravel/framework": "^9.11",
"laravel/sanctum": "^2.14.1",
"laravel/tinker": "^2.7",
+ "linecorp/line-bot-sdk": "^7.5"
},
LINE公式アカウントを作成する
こちらの記事の手順を実施し、チャネルシークレットとチャネルアクセストークンをコピーしておきます。
コーディング
本記事では、超シンプルに LINE Bot を実装するため、Routesに直接ロジックを記述します。
オウム返しするコードを書く
以下の通り、コードを変更します。
routes/app.php
<?php
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Route;
+ use LINE\LINEBot\HTTPClient\CurlHTTPClient;
+ use LINE\LINEBot;
(略)
Route::middleware('auth:sanctum')->get('/user', function (Request $request) {
return $request->user();
});
+ $httpClient = new CurlHTTPClient($_ENV['LINE_CHANNEL_ACCESS_TOKEN']);
+ $bot = new LINEBot($httpClient, ['channelSecret' => $_ENV['LINE_CHANNEL_SECRET']]);
+ Route::post('/webhook', function (Request $request) use ($bot) {
+ $request->collect('events')->each(function ($event) use ($bot) {
+ $bot->replyText($event['replyToken'], $event['message']['text']);
+ });
+ return 'ok!';
+ });
.env
(略)
MIX_PUSHER_APP_KEY="${PUSHER_APP_KEY}"
MIX_PUSHER_APP_CLUSTER="${PUSHER_APP_CLUSTER}"
+ LINE_CHANNEL_ACCESS_TOKEN=ここにアクセストークンを記入する
+ LINE_CHANNEL_SECRET=ここにチャネルシークレットを記入する
動作確認する
ターミナルで下記を実行します(実行済みの方はそのままで OK です)
$ php artisan serve
curl でリクエストして、ok!と返ってくれば OK です。
$ curl -X POST "http://localhost:8000/api/webhook"
ok!
Botを動かす
localhost.runを利用してトンネリングする
localhost.runというサービスを利用して、ローカルの開発用サーバーに外部からアクセスできるようにします。
簡易的に外部からアクセスするための手段として利用しています。
本番稼働の際は、別の手段を検討してください。
以下をターミナルで実行します。
$ ssh -R 80:localhost:8000 ssh.localhost.run
下の方に URL が表示されるのでコピーしておきます。
今回はhttps://89e61725c1df04.lhrtunnel.linkでした。実行するごとに新しい URL が発行されます。
===============================================================================
Welcome to localhost.run!
(略)
https://localhost.run/docs/
===============================================================================
** your connection id is ada5e2c1-75e6-4655-b3b7-af569f56a345, please mention it if you send me a message about an issue. **
89e61725c1df04.lhrtunnel.link tunneled with tls termination, https://89e61725c1df04.lhrtunnel.link
LINE DevelopersコンソールでWebhookの設定を行う
2 ステップです。
- LINE Developers コンソールで
Webhook URLを設定する -
Webhookの利用を ON にする
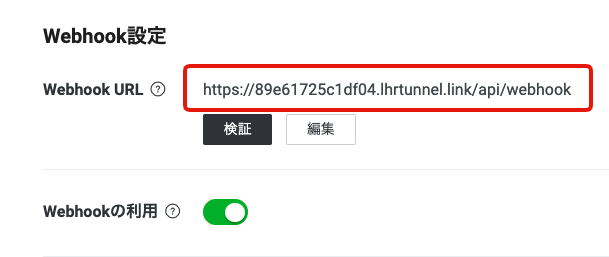
LINE DevelopersコンソールでWebhook URLを設定する
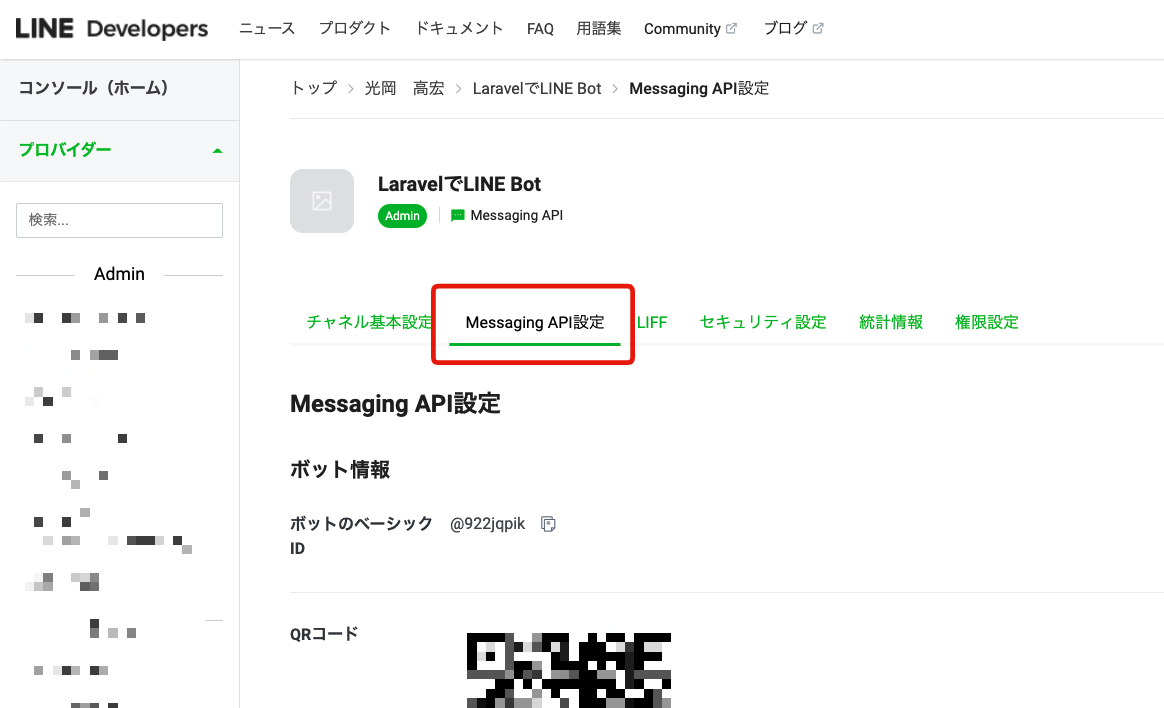
LINE公式アカウントを作成するの章で作成した LINE 公式アカウントの
Messaging API設定 > Webhook URL設定にlocalhost.runを利用してトンネリングするでコピーした URL を貼り付けます。
末尾に/api/webhookをつけます。
末尾に/api/webhookをつけます。
忘れやすいので2回言いました。
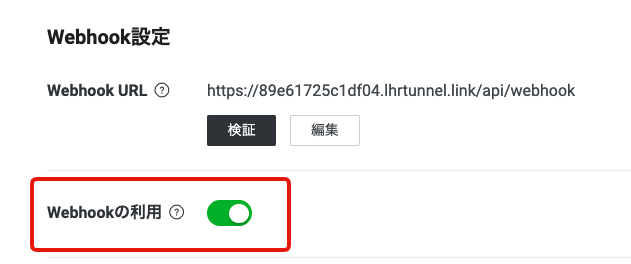
Webhookの利用をONにする
動作確認する
検証ボタンをクリックします。
成功と表示されれば OK です。
では、実際に LINE で話しかけてみましょう!
こんな感じで、話しかけた内容がそのまま返ってきます。
まとめ
Laravel で LINE Bot を超シンプルに作りました。
途中、ややこしい手順がありますが、LINE Bot 最初の一歩の記事になれば幸いです。
うまく行かない、不明点があるなどの場合は、Twitter で DM ください。
よかったらフォローもお願いします。





Discussion