SONY の ELF-SR1 体験してきた
はじめに
この記事は [ELFちゃん(ELF-SR1) Advent Calendar 2020] 5 日目の記事です。
※この記事はあくまでも私の個人の見解や解釈であり所属企業などとは一切関係はありません。
これは
ソニーショールーム/ソニーストア 銀座 へ行って ELF-SR1 を体験してきた時の感想と ELF-SR1 に関する色々を書いています。間違っていることを書いているのに気づいたら Twitter などで指摘いただけるとありがたいです。誤りはできるだけすぐに直して、気が向いたら追記などをしたいと思っています。
ELF-SR1 って?
これまでのアドベントカレンダーでしっかりまとめられていますのでそちらをお勧めします。
もう少し知りたい場合は Twitter のハッシュタグ #ELFSR1 を見ると良いです。
体験記
最近は在宅もすっかり定着していることもあり、昼休みをずらして平日に体験してきました。
行ったタイミングが良かったのか、人はほとんどおらず待ち時間なしで体験できました。
その日はちょうど PS5 の発売日ということもあり、それについてインタビューを受けるイベントもありましたが、それは別の話なのでここでは割愛。
体験について
最近はマスク着用が望ましい世界ですが、 ELF-SR1 を体験するにはマスクを外す必要があるようです。実際体験の時にも係の人に「マスクを外して体験してもらうことになるが、問題ないか?」と確認されました。
これは ELF-SR1 の特徴の一つである「視線認識技術による立体映像体験」のために顔を認識するようにしているようで、マスクをつけた状態だと映像が追従されず、体験の質が落ちるためと思われます。
体験できるシーンはいくつかあって、それぞれボタンを押して選ぶ感じ。
以下は ユニティちゃんライブステージ! -Candy Rock Star- のデモを iPhone X のポートレートで撮影したもの。
一言で言うと「すごく良かったです...」
これは xR でもあるあるですが、実際に体験してみないとわからないやつです。動画や写真では伝わらないものがそこにはあります。価格は50万円とちょっと手が出しづらいこともあり、体験できるスペースに行ったり、イベントで体験させてもらえる機会があるのでしたらぜひ参加されることをお勧めします。
体験してみて感じた使えそうな場面
凡庸だけどこんなところで使えそう。
- 中規模以上の会社の入り口に置いて、目的地を表示するのに良さそう
- 医療/建築のモデルディスプレイに良さそう
- 立体フォトディスプレイ
- 3D キャラクタ-とのコミュニケーションディスプレイ
開発したいな
Unity、Unreal Engine 4 でできます。
実際展示されていたデモでは Unity と Unreal Engine 4 で作られたものでした。
新しいデバイスを普及させるための足掛かりとしてこういうのを用意してオープンにしているのはとてもいいですね。
開発環境
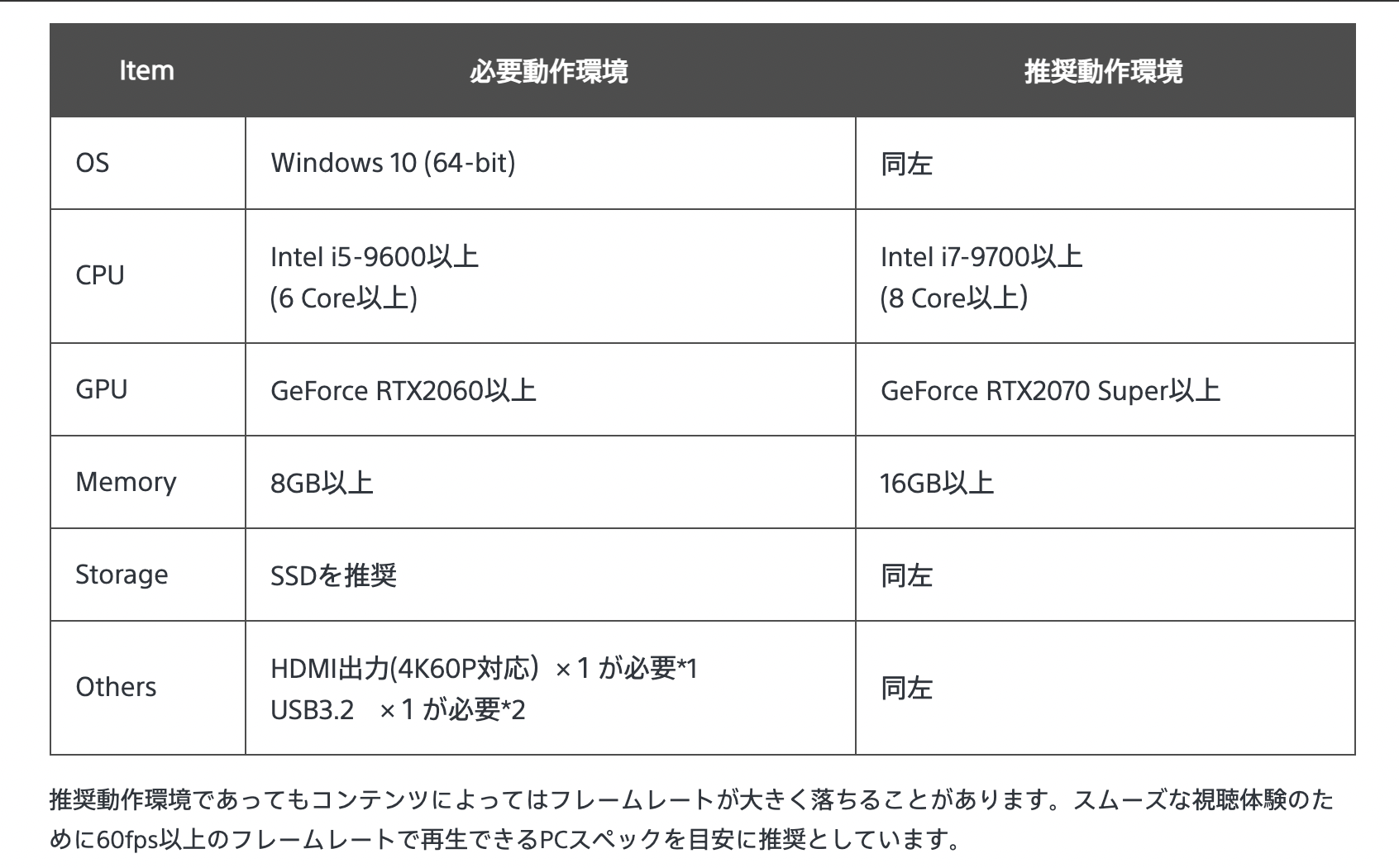
最近のちょっと強めなPCが必要そうです。モバイルだとスペック表の見方が変わるので気をつけたいところです。 Mac は未対応のようです。
開発
Unity は以下の流れでした。
Unity は Unity 2018.4, 2019.4, 2020.1 に対応しているみたいです。
- SDK と Plugin をダウンロード
- PC と ELF-SR1 を接続して動作できるように準備
- Unity で適当なシーンを作って Plugin をインポート
- ビルド
- できあがった EXE を叩いて起動して表示する
とはいえ僕は実機を持ってないのでそこはドキュメントを参考にした方が良いです。
丁寧にまとめられてます。
まとめ
簡単にですが体験記をまとめました。
上でも書きましたが実際に体験されるのが一番良いデバイスですので、ソニーストアや体験できる機会があったら体験してみることをお勧めします。
それでは引き続き「ELFちゃん(ELF-SR1) Advent Calendar 2020」 をお楽しみください。


Discussion