🎥
JavaScriptで動画を撮影する方法【デモ動画あり】
この記事について
この記事ではJavaScriptから MediaStream Recording API を利用して動画を撮影する方法について紹介します。この記事の関連リソースを下記に示します。
おおまかな手順
おおまかな手順を下記に示します。
- コーディングの準備
- コーディング
- 動作確認
コーディングの準備
下記のコマンドを実行してコーディングの準備をします。
mkdir javascript-media-video
cd javascript-media-video
touch index.html main.js
コーディング
index.html
エディタでindex.htmlを開き、下記の内容を入力します。
main.js
エディタでmain.jsを開き、下記の内容を入力します。
ポイントを下記に示します。
- 動画を取り込むためのメディアストリームを取得します。
- video/webm形式での録音が可能かどうかを確認します。
- メディアレコーダーを作成します。
- mediaRecorder.startメソッドを呼び出して撮影を開始します。
- mediaRecorder.stopメソッドを呼び出して撮影を終了します。
- mediaRecorderのdataavailableのイベントハンドラを設定して動画データを取得します。
動作確認
Webブラウザでindex.htmlを開きます。macOSの場合は下記のコマンドが便利です。
open index.html
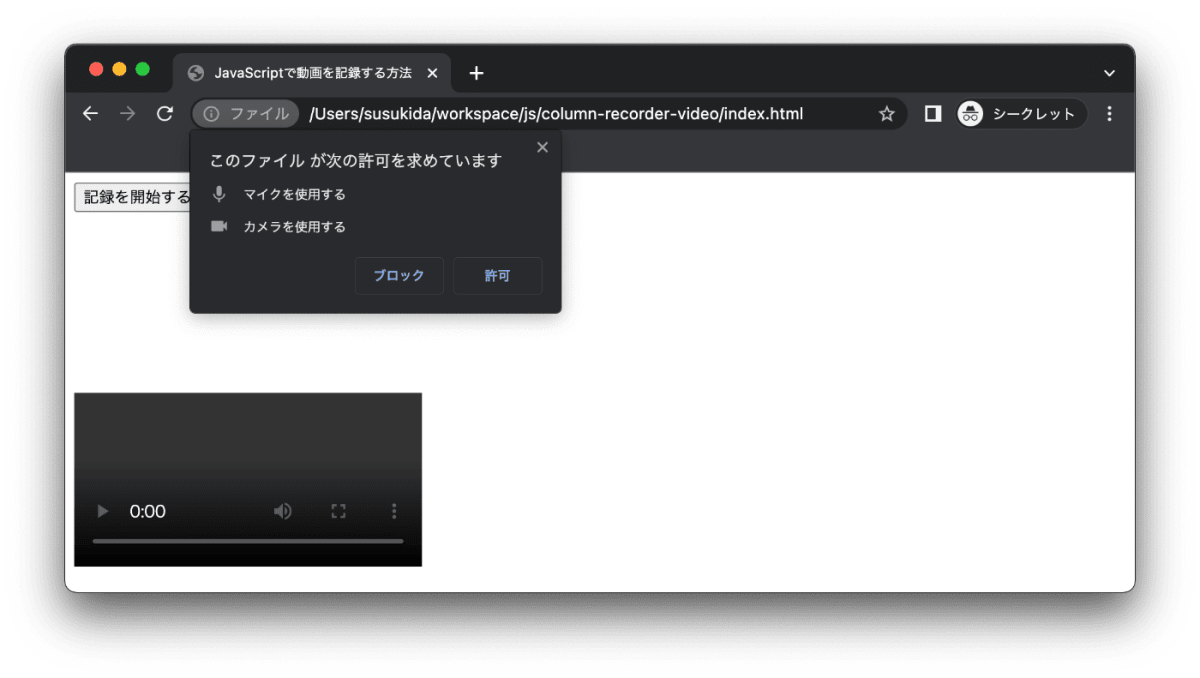
カメラとマイクへのアクセスの許可を求められるので「許可」ボタンをクリックします。

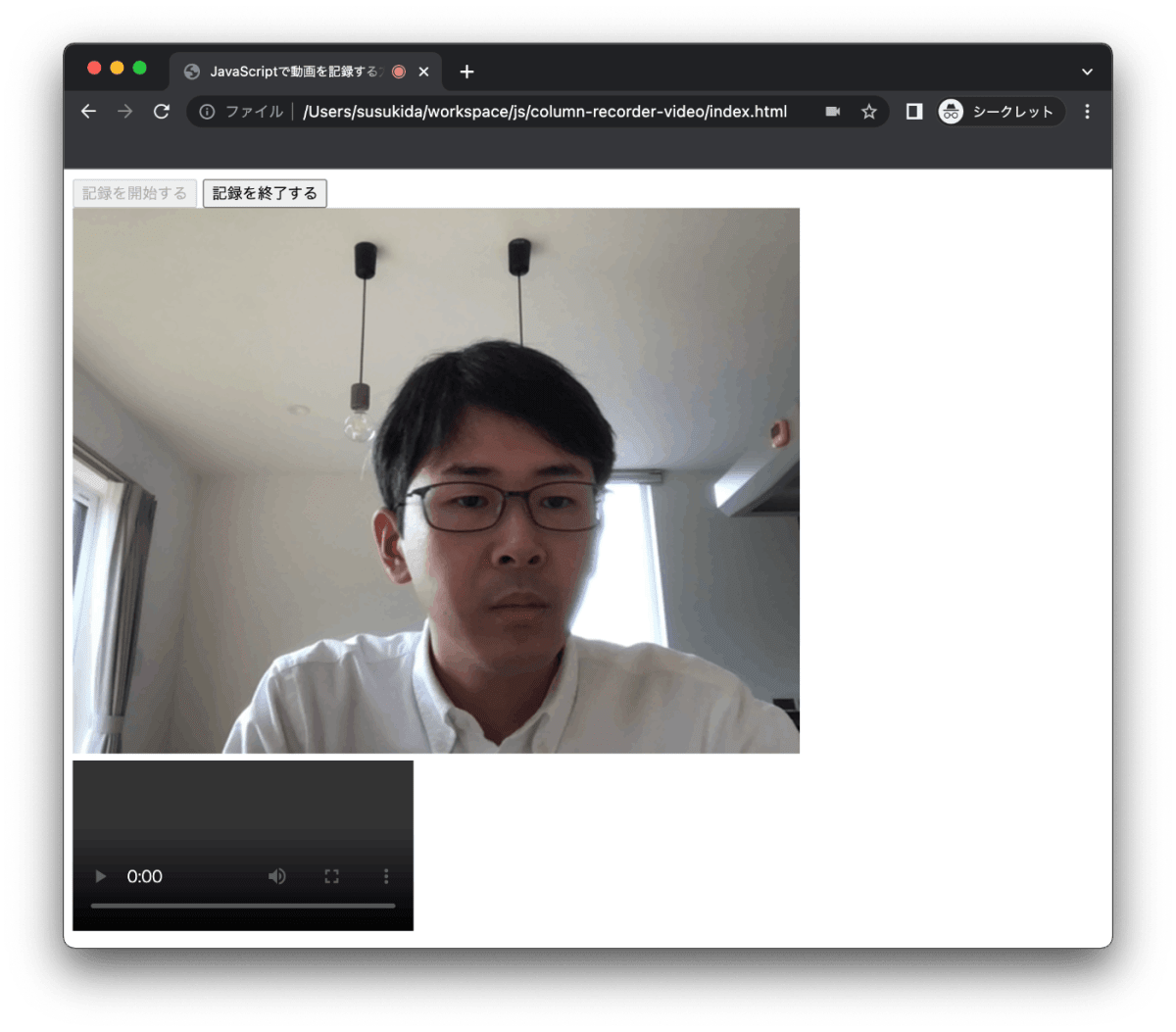
「許可」ボタンをクリックしてから「撮影を開始する」ボタンをクリックすると動画の撮影が開始します。

「撮影を終了するボタン」ボタンをクリックすると動画の撮影が終了します。

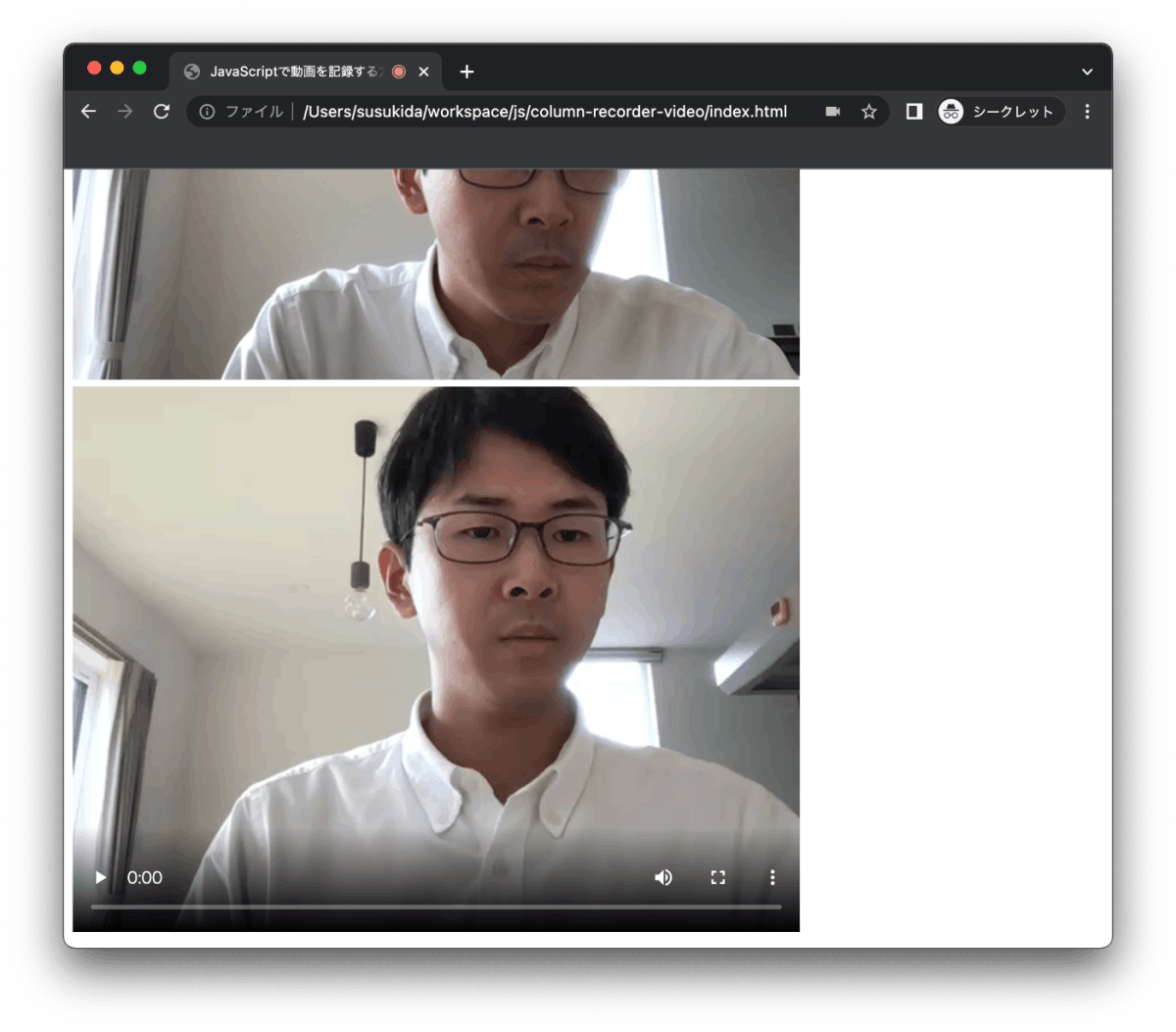
撮影された動画の再生ボタンをクリックすると動画が再生されます。
おわりに
MediaStream Recording APIは動画の撮影だけではなく、音声の収録にも利用することができます。MediaStream Recordingを利用して音声を収録する方法については ブラウザで音声を収録する方法の記事 で紹介していますので興味がありましたら併せてご覧いただければ幸いです。最後までお読みいただきありがとうございました!
Discussion