🎤
JavaScriptでMediaStream Recording APIを使って音声を収録する方法【デモ+動画あり】
この記事について
この記事ではJavaScriptで MediaStream Recording API を利用して音声を収録する方法について紹介します。関連リソースを下記に示します。
おおまかな手順
おおまかな手順を下記に示します。
- コーディングの準備
- コーディング
- 動作確認
コーディングの準備
ターミナルで下記のコマンドを実行してコーディングの準備をします。
mkdir column-recorder-audio
cd column-recorder-audio
touch index.html
touch main.js
コーディング
index.html
エディタでindex.htmlを開いて下記の内容を入力します。
main.js
エディタでmain.jsを開いて下記の内容を入力します。
ポイントを下記に示します。
- マイクから音声を取り込むためのメディアストリームを取得します
- audio/webm形式での録音が可能かどうかを確認します。
- メディアレコーダーのインスタンスを作成します。
- メディアレコーダーのstartメソッドを呼び出して収録を開始します。
- メディアレコーダーのstopメソッドを呼び出して収録を停止します。
- メディアレコーダーのdataavailableイベントにイベントハンドラを追加して収録した音声データを取得します。
動作確認
下記のコマンドを実行するなどしてWebブラウザでindex.htmlを開きます。
open index.html
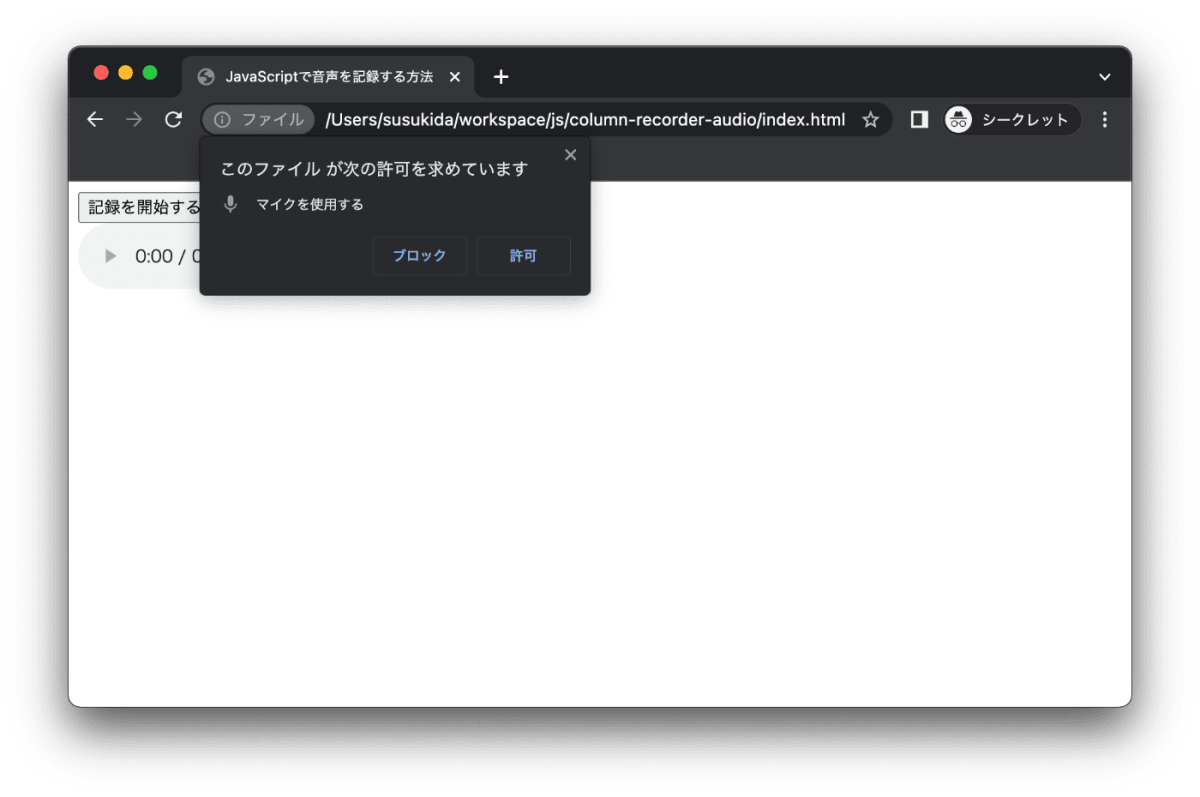
マイクへのアクセスの許可を求められるので「許可」ボタンをクリックします。

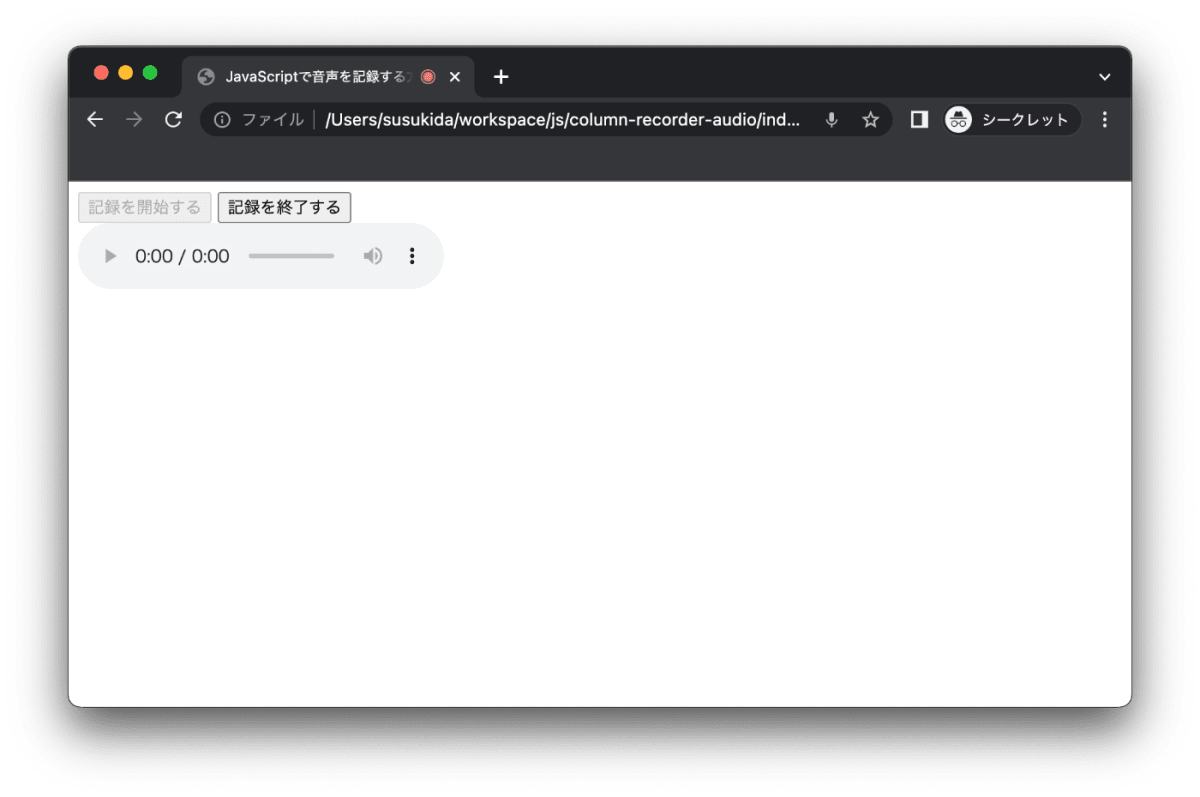
「許可」ボタンをクリックしてから「記録を開始する」ボタンをクリックすると音声の記録が開始します。

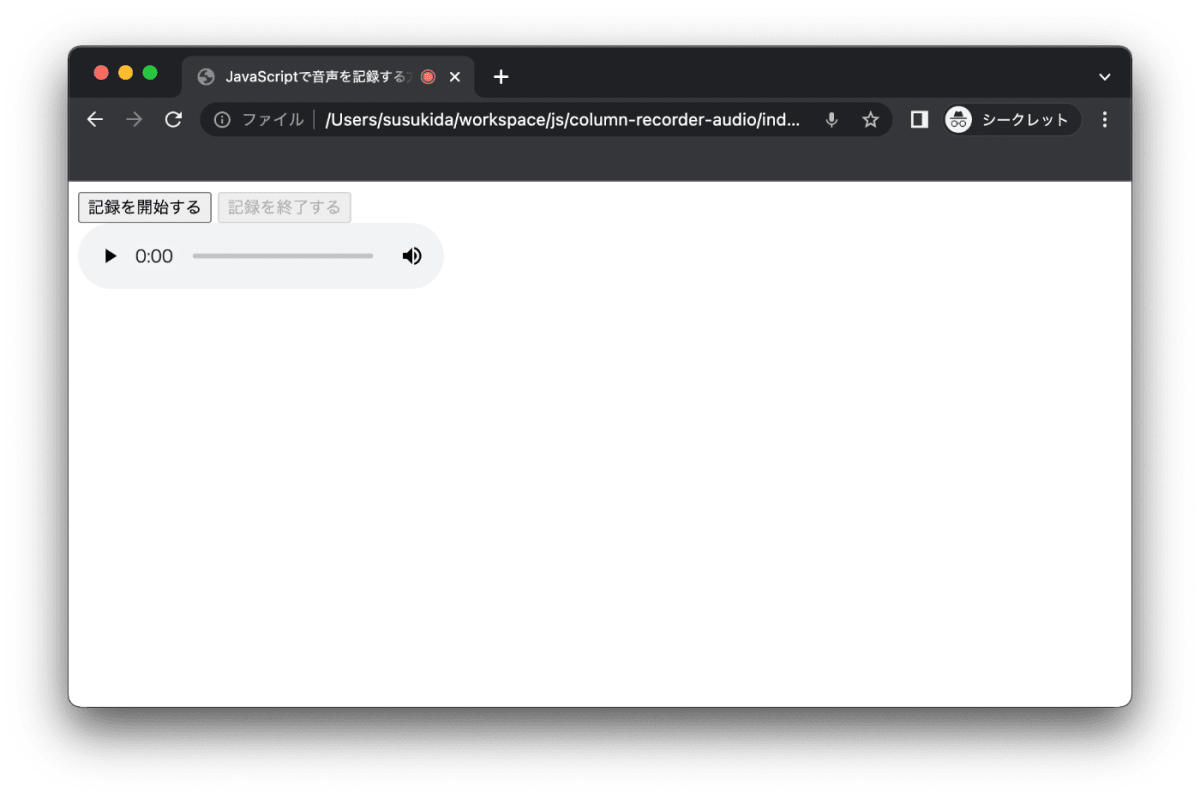
「記録を終了するボタン」ボタンをクリックすると音声の記録が終了します。

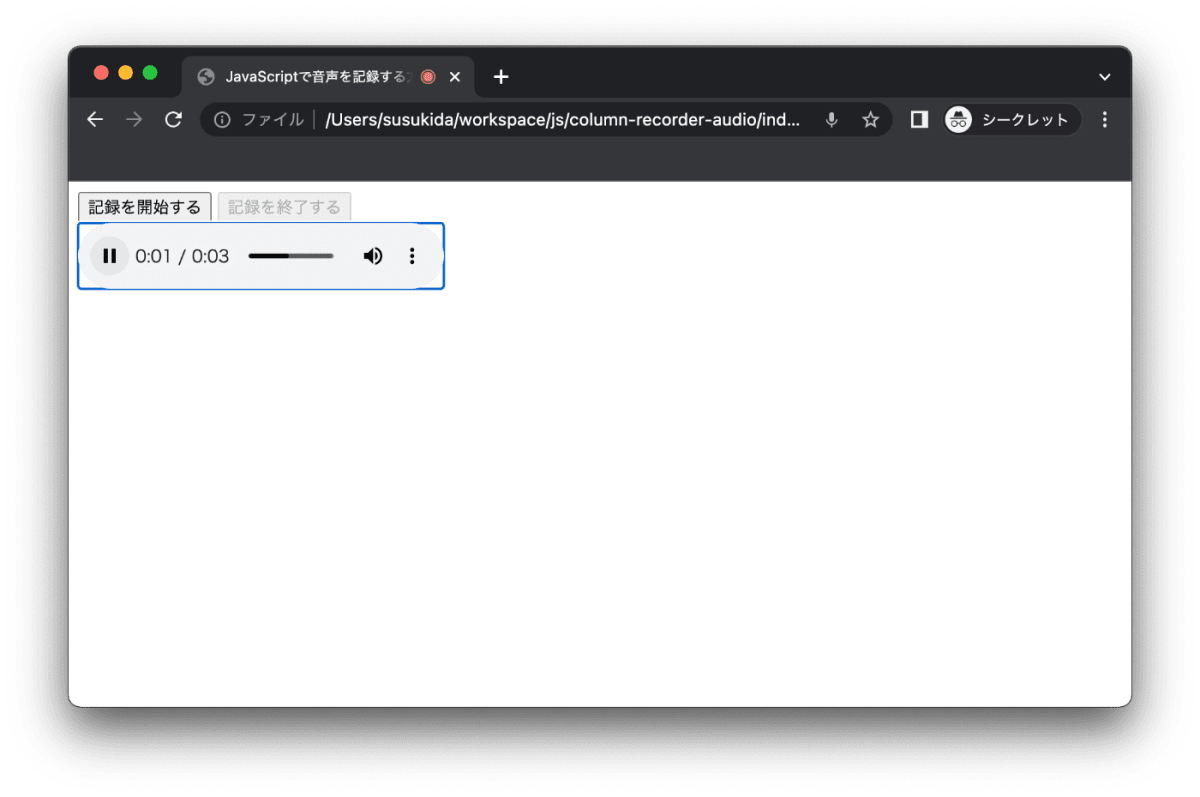
プレイヤーの再生ボタンをクリックすると記録した音声が再生されます。

おわりに
音声を記録するには Web Audio API を利用する方法もありますが、この記事で紹介したMediaStream Recordingを利用する方法よりもやや複雑です。Web Audio APIの使い方については JavaScriptでWeb Audio APIを使って音声を収録する方法の記事 で紹介していますので興味がありましたら併せてご覧いただければ幸いです。最後までお読みいただきありがとうございました!
Discussion