ZennとGitHub連携して記事投稿できるローカル環境を構築する
はじめに
Zenn 記事を書き始めるにあたって、Zenn 上で記事を書こうと思っていましたが
色々調べてみると、ローカル環境で Git プッシュすると自動で記事を投稿できる仕組みがあるということを知りしました。
これなら慣れているテキストエディタで md をマークアップするだけで記事が書けるので
ローカル環境を構築してみました。
これから記事を書いていこうという方へ参考になれば思い構築手順を記載します。
(公式さんの記事通り実行していけば構築可能です。。)
環境構築手順
- Zenn と GitHub リポジトリ連携
- Zenn CLI をインストール
- 記事作成とアップロード
Zenn と GitHub リポジトリ連携
Zenn 公式の記事を参照して行いました。
1. リポジトリ作成
GitHub で Zenn 用のリポジトリを作成します。Public でも Private でも OK みたいです。
後で Zenn のコマンドでファイルを作成されるので中身は空で問題ありません。

2. Zenn と作成したリポジトリ連携
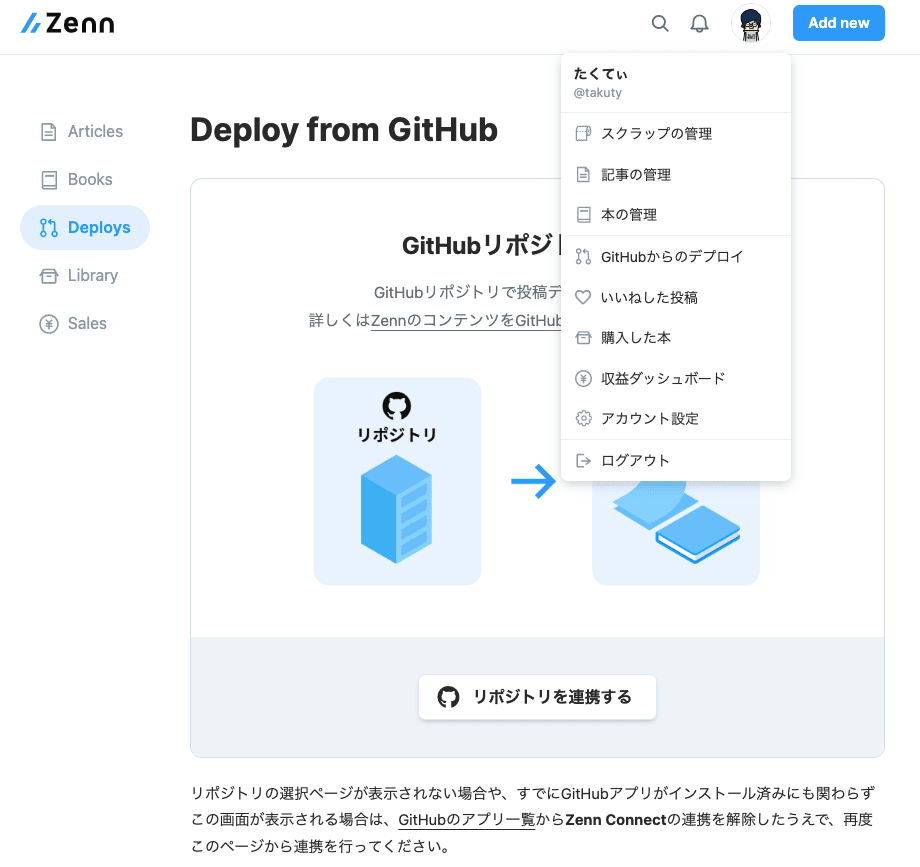
Zenn ログイン後にメニューの GitHub からのデプロイを選択。連携画面が開きます。

Only select repositories で先ほど作成したリポジトリを選択。Install & Authorize 押下します。

これでまず Zenn と Git の連携ができました。
デプロイ対象ブランチに対してコミットしていけば自動で投稿できます。

因みに公式さんの記事より連携できるリポジトリは 2 つまでみたいです。
連携できるリポジトリは最大 2 つです。3 つ以上選択されていると連携が失敗します。これは安全のための意図的な仕様です。
Zenn CLI をインストール
Zenn 公式の記事を参照して行いました。
1. Node.js インストール
Zenn CLI を動かすには Node.js が必要ですのでローカルにインストールする必要があります。
私は既にインストール済みでしたのでここでは省略します。
「Node.js インストール OS 名」とかで調べると出てくると思います。
2. リポジトリをローカルにクローン
GitHub で URL をコピペし、ローカルの任意のディレクトリでクローンコマンドを実行します。
$ git clone URL名
クローンについては Git 公式ドキュメントを参考にしてみてください.。
3. Zenn CLI インストール
クローンしたディレクトリ内で以下のコマンドを実行します。
$ npm init --yes
$ npm install zenn-cli
さらに以下のコマンドで規定のフォルダ/ファイルを作成します。
$ npx zenn init
これで articles フォルダや.gitignore 等ができて記事を書いていく環境で整いました。
最後に
ここまで来れば articles フォルダ配下に md ファイルを作成編集していけば、
リポジトリへプッシュしていくだけで Zenn に投稿することができます。
実際に記事を書きながらプレビューを見る、記事を投稿していく手順も記録していこうと思います。
Discussion