XR - Audio Visuals
Max 8.2のアップデートにより Jitter Tools packageが追加されたとのこと!
以下のオブジェクトが追加された。
・jit.gl.meshwarp
・jit.polymovie and jit.gl.polymovie -
・jit.gl.textureset
複数の映像ファイルを切り替えたりするのが軽量化したといった感じのようです。
そして、jit.gl.meshwarpオブジェクトは、映像を好きなように変形できるツールのようです。
これでプロジェクションマッピングが簡単にできるようになりました。MadMapperなしでできるのはよいかも?
alt + クリックで早速試してみました。
ヘルプパッチには、見覚えのあるニワトリコケコッコーな映像をマウスで簡単に動かすことができました。

それにしても、Jitterに付いてる映像は、
VHS、ブランカン、デジカメって感じの世界感が
なんともノスタルジックですね。。。
現場からは以上です。
NReal Light 環境構築メモ
Airの発売とSDKのアップグレードによりますます注目されているNrealのARグラスですが、
自己位置推定ができるのはLightのモデルのみなっていて、ARのコンテンツ開発を考えると
今のところLightがメインになりそうだなと思っていますが、
ディスプレイの輝度や着用感、かけた時の見た目はAirも良いので、
Airが普及していくのも頷けます。
今のところ、iOSへの対応がまだなので、
コンテンツクリエイターが入っていくにはまだ早い感じはありますが、
可能性をすごく感じているので、備忘録的なメモになります。
今回は、開発環境の構築をメモ。
Unityをインストール。
現状、名前が似てるとかなんとかで、UnrealEngineへのSDKの提供は内容でしたので、
必然的にWin10 + Unity + android端末での開発になりました。
Unityバージョンは、2022年9月1日現在安定版のUnity 2021.3.8f1
Androidビルドにチェックマークを付けて、インストール。
SDK(Unityパッケージを入手)は公式サイトよりダウンロード。
Unityプロジェクトを作成。
無難にcore 3Dでプロジェクトを生成。
ビルドセッティングをandroidに切り替える。

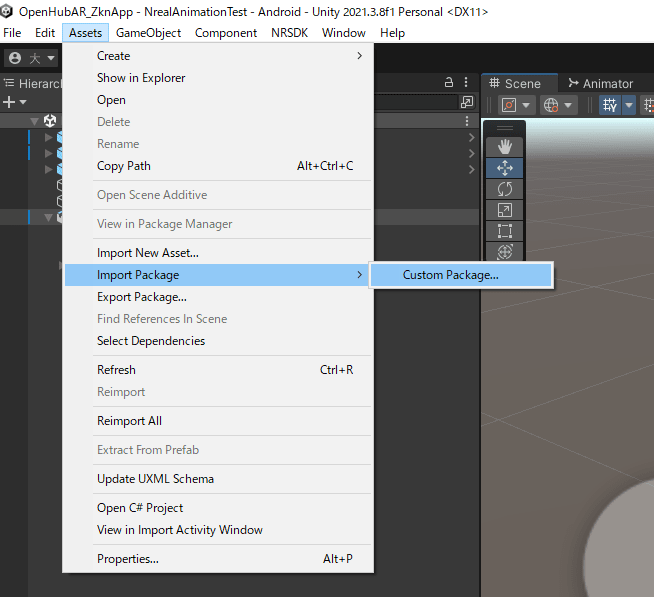
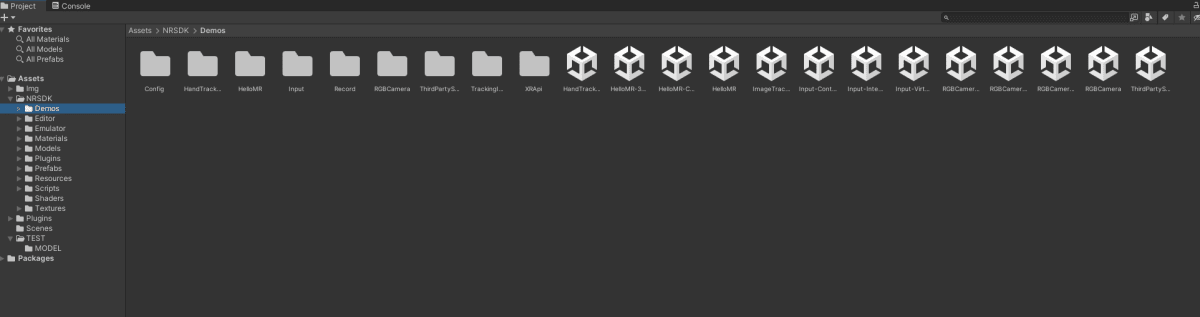
Unityパッケージをインポート。

メニューからNRSDK>project tipsをクリックするとウィンドウが出てくるので、
Fixボタンをポチポチすると、プロジェクトセッティングを変更できる。

インポートしたアセットの中からでもシーンを読み込む。

android端末を開発者モードにしてPCに接続し、
実機ビルドでビルド確認。
ターゲットの最低OSバージョンを
Android8 OREO (API Level 26)以上にしないとビルドが通らなかったので、
Player Setting>Player>Other Settingから変更し、再ビルドでうまくいった。
実機で確認。
USBケーブルを抜いて、Nrealを接続。
※実機確認したい場合は、毎回差し替えないといけないので若干めんどいです。今後その辺のスマートなやり方も調査したいです。
※安直にType-Cの2マタケーブルを差し込んでみましたがうまくいかない。笑
おしまい。