Zenn記事の執筆を効率化!NotionのMarkdown変換ライブラリをnpm公開
はじめに
こんにちは。はじめまして!まるべいじ(malvageee)です。
先日、NotionのページをMarkdownに変換するライブラリをOSSとして公開しました。
Zennにも対応しているので、技術記事を書いている方にも便利です。
📢 公開記事:
初回リリース時はgit cloneが必要で、導入のハードルが少し高かったのですが、今回はnpmに公開しました!
これにより、より簡単に導入・利用できるようになりました。
この記事では、ライブラリの使い方を詳しく解説します。
すぐにサンプルコードを見たい方は、以下のリポジトリをご覧ください。
すぐに動かしたい場合も、以下のサンプルコードからすぐに試せます。
📌 サンプルコード:
それでは、使い方を見ていきましょう! 🚀
一般的なMarkdownを出力する
Step0: NotionのAPIトークンを取得する
NotionのAPIトークンの取得がまだの場合はこちらを参考に取得してください
取得方法はNotion APIの公式ドキュメントをもとに説明していきます。
今回は、一番簡単なプライベートなIntegrationを作成します。
-
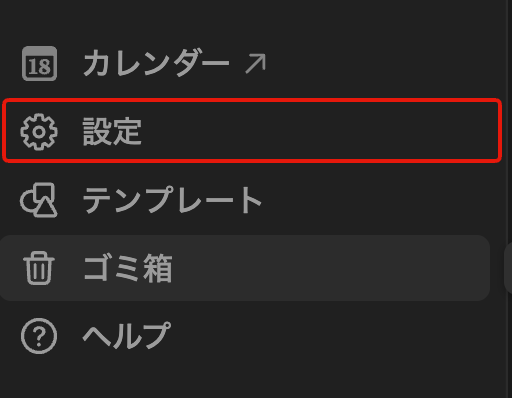
まずはサイドバーから設定を開きます

-
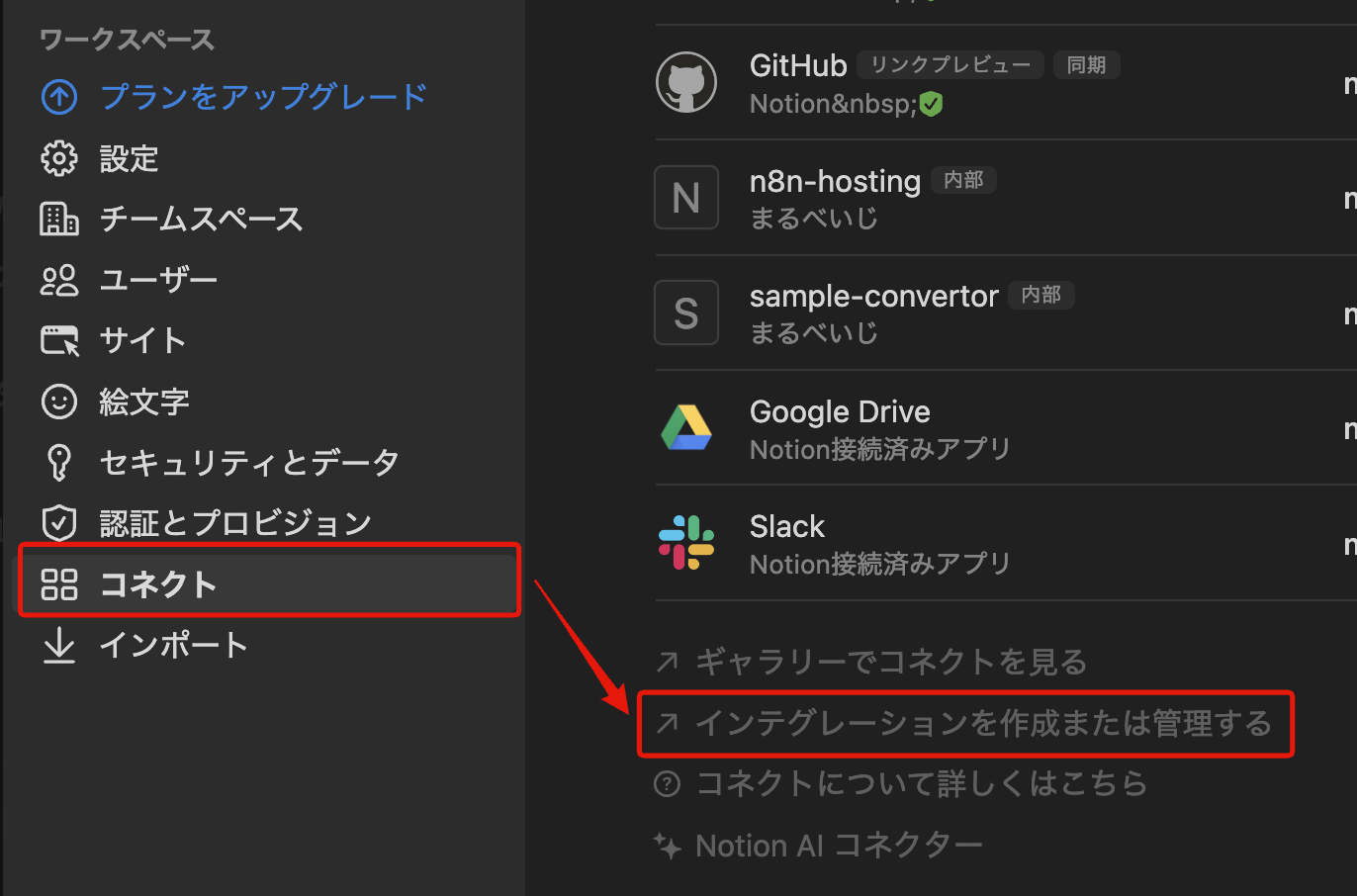
コネクト > インテグレーションの作成または管理を選択

-
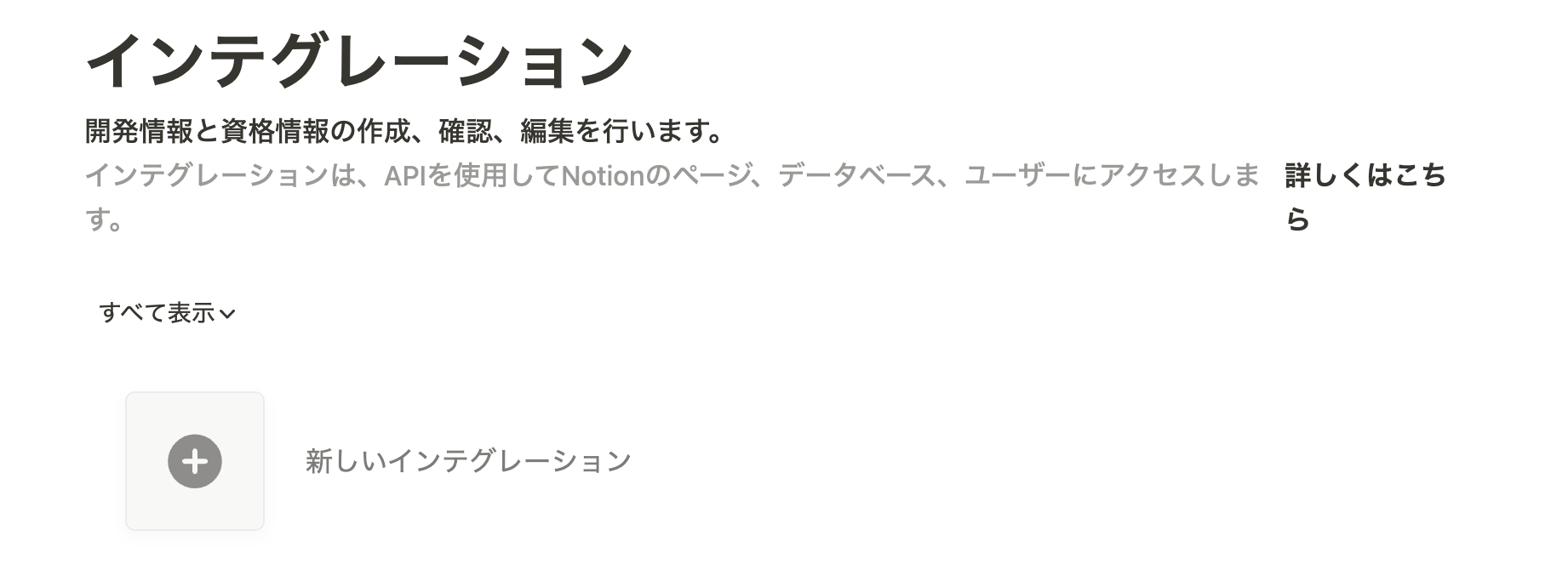
新しいインテグレーションを選択

-
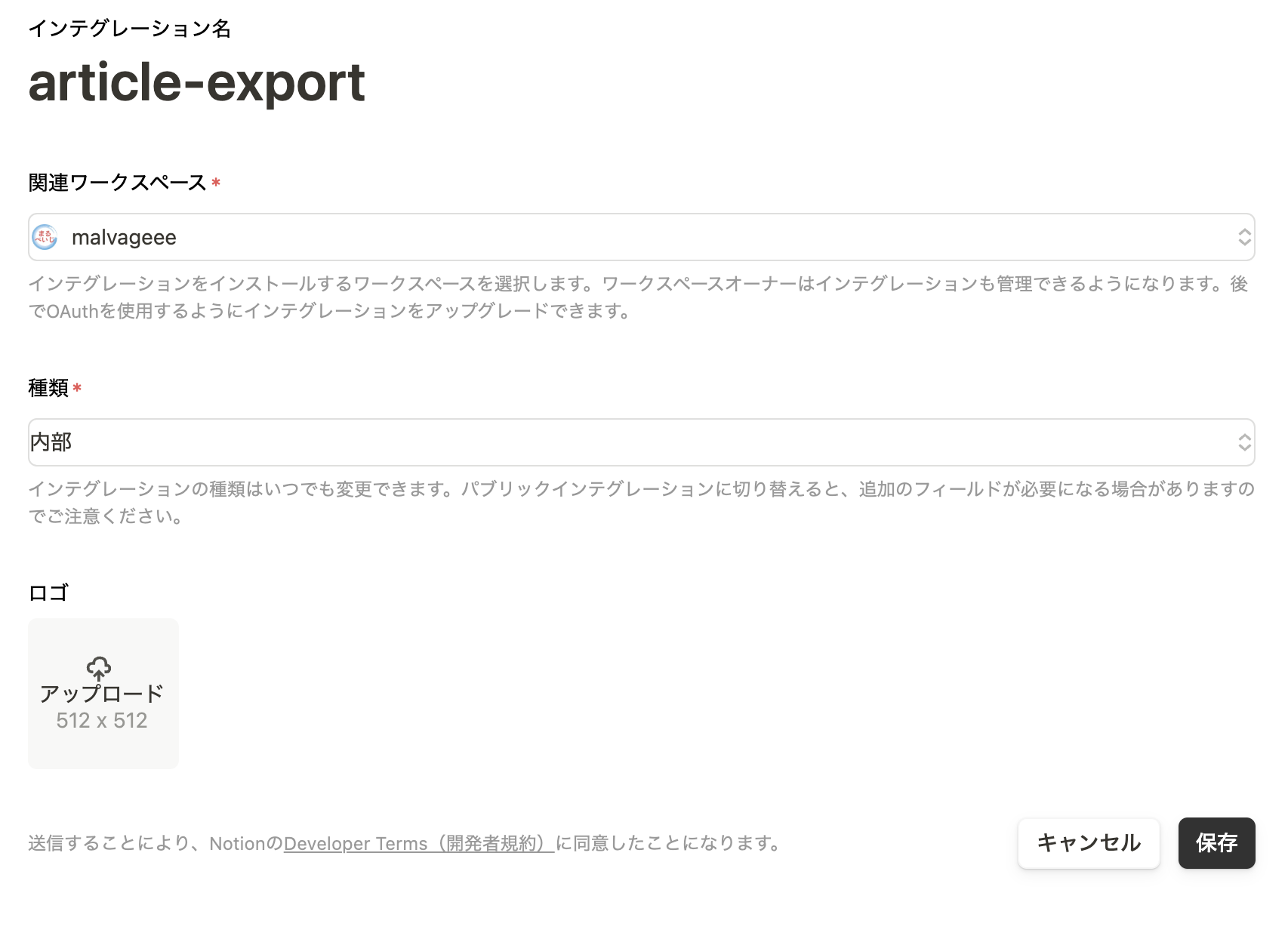
フォームを入力
- インテグレーション名:任意
- 種類:内部
- ロゴ:未設定でOK

-
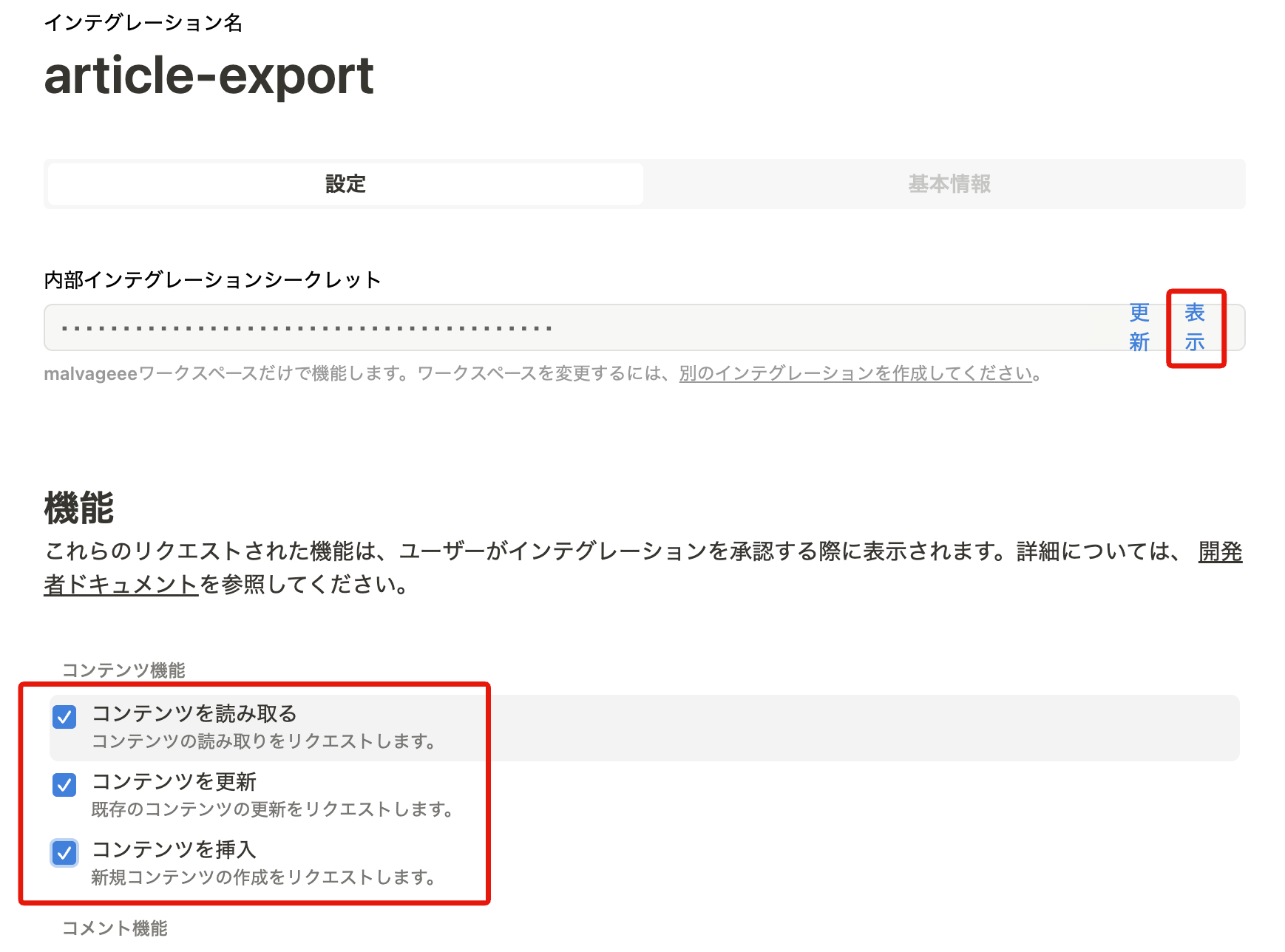
トークンをコピー
- 表示 > コピー を押す

- 表示 > コピー を押す
Step1: NotionのページIDを取得する
- 出力したいNotionのページを開く
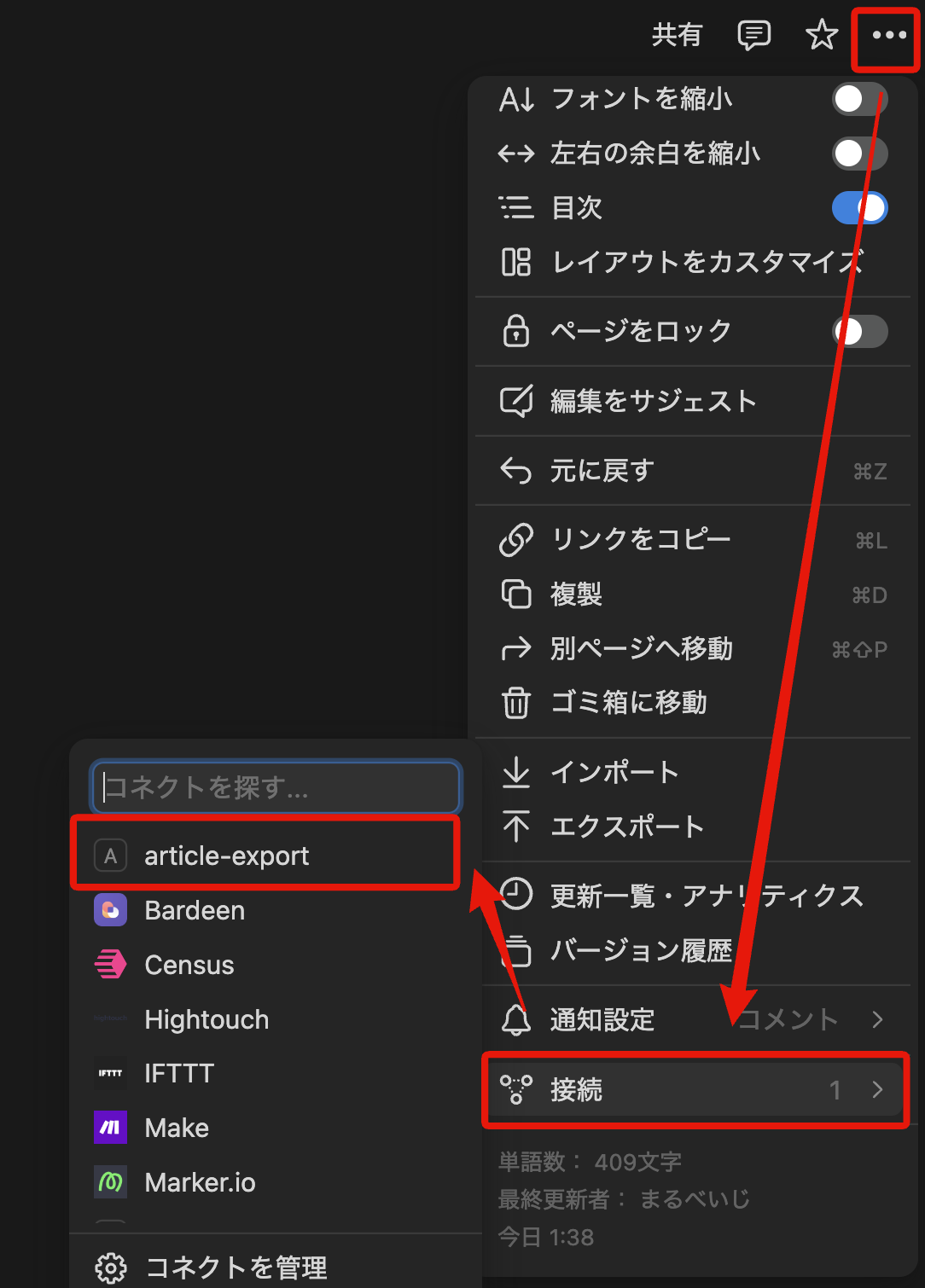
※ 出力したいページよりも上の階層であればどこでもOK - ページの右上のアイコンからStep0で作ったIntegrationを接続する

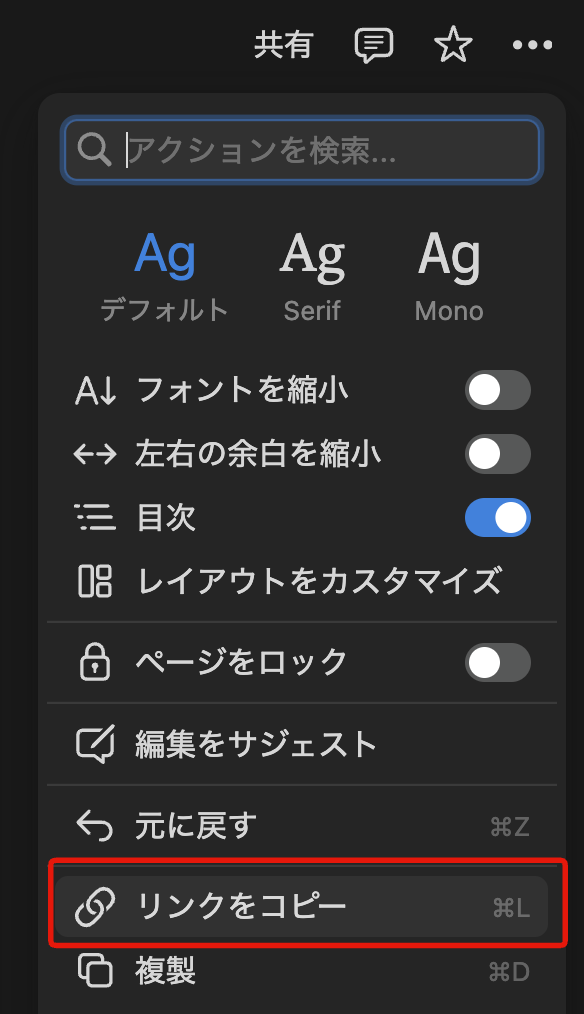
- ページのリンクをコピーする

- リンクからIDを取得
https://www.notion.so/workspace-name/xxxx-12342ad69d3ce800c98fdc39ab42998b7?pvs=4
⇒12342ad69d3ce800c98fdc39ab42998b7
Step2: ライブラリの実行環境を作る
参考:https://github.com/salvage0707/notion-md-converter/tree/main/example/core
-
npmの初期設定
$ mkdir article-export $ cd article-export $ npm init -
必要な依存を追加
$ npm install @notion-md-converter/core @notionhq/client
Step3: 出力部分を実装する
参考:https://github.com/salvage0707/notion-md-converter/blob/main/example/core/src/simple-export/main.ts
import { $getPageFullContent, NotionMarkdownConverter } from "@notion-md-converter/core";
import { Client } from "@notionhq/client";
const main = async () => {
const client = new Client({
auth: "notion-api-token",
});
const pageId = "notoin-page-id"
const content = await $getPageFullContent(client, );
const executor = new NotionMarkdownConverter();
const result = executor.execute(content);
console.log(result);
};
main();
Step4: 実行!!
$ node main.js
こんな感じでマークダウン変換が行えます!
Zenn形式のMarkdownを出力する
各プラットフォーム毎に拡張できるパッケージを用意しているので(まだZennしかないですが)、そちらをインストールすることですぐに実装できます。
$ npm install @notion-md-converter/zenn
- import { $getPageFullContent, NotionMarkdownConverter } from "@notion-md-converter/core";
+ import { $getPageFullContent } from "@notion-md-converter/core";
+ import { NotionZennMarkdownConverter } from "@notion-md-converter/zenn";
import { Client } from "@notionhq/client";
const main = async () => {
const client = new Client({
auth: "notion-api-token",
});
const pageId = "notoin-page-id"
const content = await $getPageFullContent(client, );
- const executor = new NotionMarkdownConverter();
+ const executor = new NotionZennMarkdownConverter();
const result = executor.execute(content);
console.log(result);
};
main();
これであとは実行するだけです!
Zennパッケージ特有のNotion記法
可能な限り、Notionの標準の使い方だけでZennのMarkdown記法を対応できるようにしたかったのですが、一部対応できず、Notionの使い方を工夫することで実現できるようにしています。
コードブロックのdiff表示
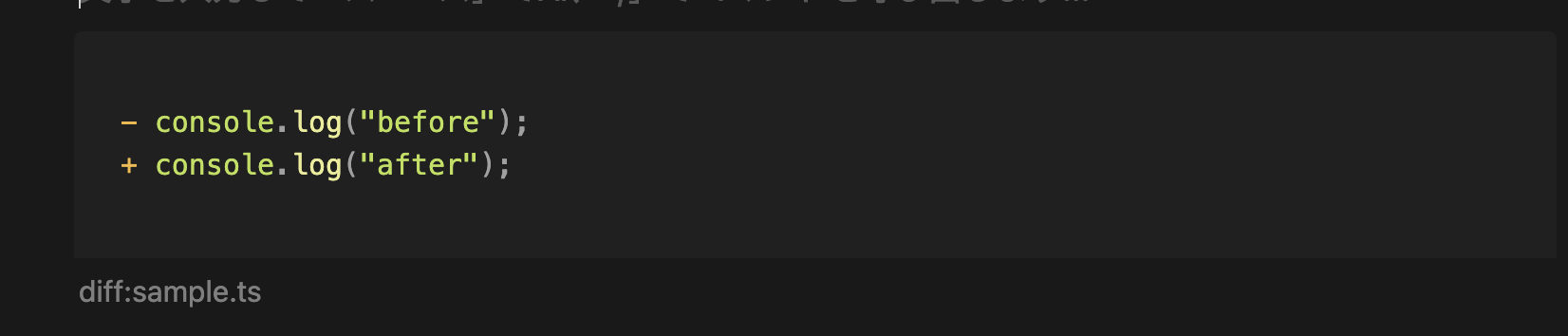
Notionのコードブロックのキャプションにdiff: をつけることでdiff表記で出力されます。
(コードの言語設定と両立するためにこの形を取りました)

👇こんな感じ
- console.log("before");
+ console.log("after");
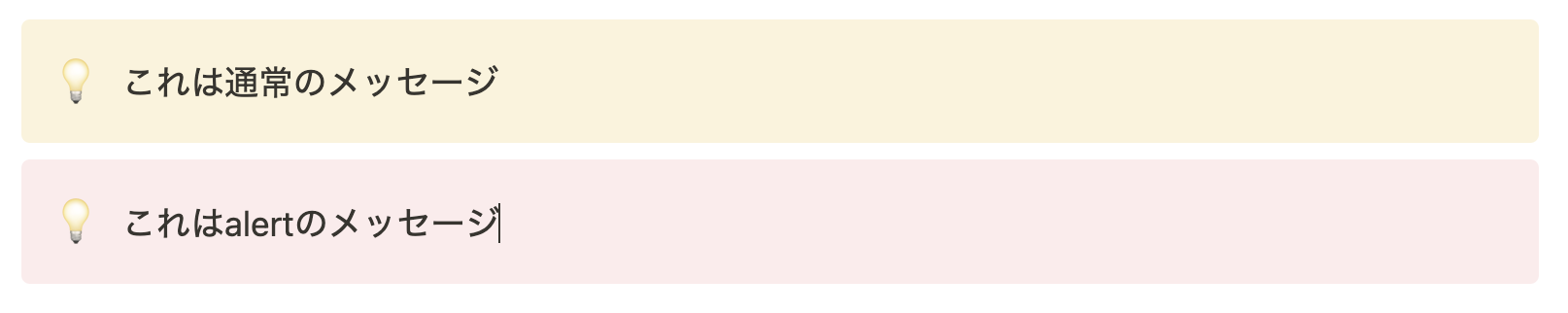
メッセージのalert表示
Notionのコールアウトブロックの背景色がredか、文字色をredにするとalert付きのメッセージで出力されます
(設定でred以外でもalertにすることもできます)

👇こんな感じ
画像の添付
Zenn特有ではないですが、現在のライブラリだとNotionの画像をホスティングできる場所にアップロードする機能を提供してないので、Notionに画像添付したものは画像有効期限の1時間後に見れなくなってしまいます。
なので、Gyazoなどの画像を外部でホスティングできるURLをNotionに貼って出力すると画像も扱えます。
最後に
初のnpm公開でわからないこと多かったですが、より使ってもらいやすい環境ができたんではないかと思っています。
バージョン管理できるようになったので、今後はZennだけでなく色々なプラットフォームに対応して、より機能を充実させられればと思います!
良いなと思ったら、GitHub starやいいねお願いします!
Discussion