Vivliostyle:とにかくCreate Bookのサンプルをビルドしてみる(中編その1)
この記事は4つの記事で構成されています。(注意:中編が膨れ上がってしまったので、2つに分割しています)
- 前編:Vivliostyleで今度こそはじめる「Markdownで技術同人誌」
- Vivliostyle、Create Book、Vivliostyle Flavored Markdown(VFM)の概要を紹介
- 中編その1:とにかくCreate Bookのサンプルをビルドしてみる ← いまここ
- インストール
- Create Bookのサンプルをビルドしてみる
- 中編その2:VFMの紹介
- VFMを「GFMの記法」「GFMを拡張する記法」に分けて紹介
- 後編:技術同人誌を作って入稿用PDFをビルドする
- 同人印刷所の入稿要件を満たしてみる
インストール
まず必要なソフトウェアをインストールしていきます。
公式チュートリアルガイドによると、Create Bookの動作環境として次が挙げられています。
- macOS 10.13 (High Sierra) 以上
- Windows 10
- 以下がインストールずみであること
- Node.js (v.10以上)
- 印刷用PDFファイルの出力には、以下のインストールも必要
- ghostscript
- Xpdf
いくつか補足していきます。コマンドラインで操作するので、ターミナルもしくはコマンドプロンプト等を開いておいてください(説明はUnixコマンドに準拠します)。
Node.jsのインストール
Node.js処理系について、基本的に最新版は[公式サイトのダウンロードページ]https://nodejs.org/ja/)からバイナリをダウンロード・インストールすれば手に入ります。
macOSのHomebrewでインストールするなら下記の通りです。
brew install node
WindowsでもChocolateyでインストールが可能です。
choco install nodejs
なお巷には「Nodebrew」や「n」などのNode.jsバージョンマネージャを使え、というブログ記事がたくさんあります。個人的には、がっつりJavaScriptで開発しないユースケースであれば、無理にバージョンマネージャを使わなくてもよいと考えています。
ただしNode.jsはバージョンアップがとても頻繁に行われる処理系です。滅多にNode.js(あるいはnpmコマンド)を使わない方は、この機会にアップグレードをお勧めします。バージョンマネージャを使う場合は、「n」(エヌ)でstableまたはlatestをインストールするとよいでしょう。
なおCreate Bookの動作環境を読む限りは、Linuxはサポート外のようです。筆者もLinuxデスクトップで動くかどうかは検証していません。少なくとも動作(特にプレビュー)のためには、ChroniumのGUIを表示できる環境が必要です。
LinuxサーバやDockerなどのCLIでPDFをビルドしたい場合は、vivliostyle-cliをご検討ください。またサーバ上でプレビューを動作させたい場合は、Vivliostyle Viewerも利用できます。
印刷用PDFファイル出力のためのインストール
次に「印刷用PDFファイルの出力」というのは、press-readyの要件です。press-readyはPDFファイルを印刷用(PDF/X-1a規格)に最適化してくれるNode.js製ツールです。Create Bookのプロジェクトに組み込まれます。
GhostscriptとXpdfは、PDFの変換・レンダリングに関する機能を担います。
- TeX Liveをインストールしている方は、すでにGhostscriptがインストールされているかもしれません。
gs -hコマンドでバージョンとヘルプが表示されていれば、Ghostscriptのインストール不要です。 - Xpdfについては、そのフォークであるPopplerをインストールしてもよいようです。PopplerのほうがPDFレンダリングの質がよいとされる[1]ようです(実際に比較したわけではありません)。
macOSの場合は次のようにインストール可能です。
# macOS
brew install ghostscript
brew install poppler
Windowsの場合は下記からインストール可能です。
- Ghostscript:
- https://www.ghostscript.com/download/gsdnld.html から「Windows (64 bit) Ghostscript AGPL Release」を選択しダウンロード
- インストール先(例:
C:\Program Files\gs\gs9.52\bin)を環境変数PATHに登録する
- Xpdf
- http://www.xpdfreader.com/download.html から「Xpdf command line tools (Windows 32/64-bit)」
- インストール先(例:
C:\xpdf-tools-win-4.02\bin64)を環境変数PATHに登録する
※ Chocolateyパッケージマネージャでもインストールできます。
choco install ghostscript
choco install xpdf-utils # または
choco install poppler
プロジェクトを作成する
お待たせしました。実際に執筆プロジェクトを作成してみましょう。
Create Bookでは、なんとコマンド一発でプロジェクトが作成できてしまいます。ただし初見ではよくわからない部分もあるので、補足していきます。
まずコマンドは次のとおりです[2]。
npm create book 【プロジェクト名】
プロジェクト名は好きな名前で良いですが、半角英数字にしておきましょう。今回はsample-bookとします。
npm create book sample-book
コマンドを実行すると、次の質問が聞かれます(質問の頭に?が付きます)。
- description(プロジェクトの概要)
- author name(著者名)
- author email(著者のメールアドレス)
- license(ライセンス:ソースコードを公開する際に必要)
- 矢印キーで選ぶ
- choose theme(テーマの指定)
- 矢印キーで選ぶ
重要なのはテーマの指定(chose theme)です。
テーマ以外(上4つ)の設定[3]は、次のとおり適当に設定しても構いません(著者名とタイトルは別途設定します)。
? description 【Enterキーのみ】
? author name 【Enterキーのみ】
? author email 【Enterキーのみ】
? license CC-BY-3.0
? choose theme @vivliostyle/theme-techbook - Techbook (技術同人誌) theme
すべて選択すると、プロジェクトが生成されます。しばらく待つと「🖋 Happy writing!」と表示されるので、これで生成完了です。
補足:ライセンスについて
licenseのCC-BY-3.0は、クリエイティブコモンズのライセンス(表示 3.0 非移植)を意味します。ソースコードと書籍をインターネットに公開する予定のある方は、適切なライセンスを付けてください。
紙の本として頒布するのみであれば、奥付などに注意書き(転載禁止など)を別途書いておくとよいでしょう。
補足:テーマの選択
Create Bookで選択できるテーマは次のとおりです。
-
@vivliostyle/theme-bunko: 文庫用のテーマ(縦書き) -
@vivliostyle/theme-techbook: 技術同人誌をふくむ横書き冊子 -
@vivliostyle/theme-slide: スライド -
@vivliostyle/theme-academic: 論文、レポートをふくむ横書き文書
今回は技術同人誌をつくるので @vivliostyle/theme-techbook を選択します。
プロジェクトの内容
※ 以下の例では、このプロジェクトをVisual Studio Code(VS Code)で扱います。もちろん好きなエディタを使って構いません。
プロジェクトを生成すると、sample-bookというディレクトリができます。VS Codeで開くには、次のように打ちます。
cd sample-book
code .
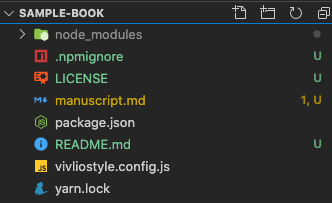
VS Codeで開くと、次のようなファイルがエクスプローラーで見えるはずです。

(図:Create Book(theme-techbook)の初期プロジェクト)
この時点で大量にファイルがありますが、実際に触るファイルは次の3つだけです。
- manuscript.md
- 原稿(本文)を書くファイル
- 初期状態ではサンプルとして『吾輩は猫である』の抜粋がルビ付きで入っている
- vivliostyle.config.js
- 本の構造・サイズ、メタ情報(タイトル・著者名・言語など)、テーマ名などを定義する
- package.json
- ビルド設定を定義する(主にpress-readyの設定)
この3つのうち、今回扱うのは manuscript.md だけです(残り2つは後編で扱います)。
とりあえずビルドする
この初期状態でビルドしてみましょう。やり方は2つあります。
- プレビューをみる:
npm run preview- Chroniumブラウザが開き、リアルタイムでプレビューできる
- PDFを生成する:
npm run build
プレビューをみる
プレビューをみるには、ターミナルでsample-bookディレクトリに移動した状態で、次のコマンドを打ってみましょう。
npm run preview
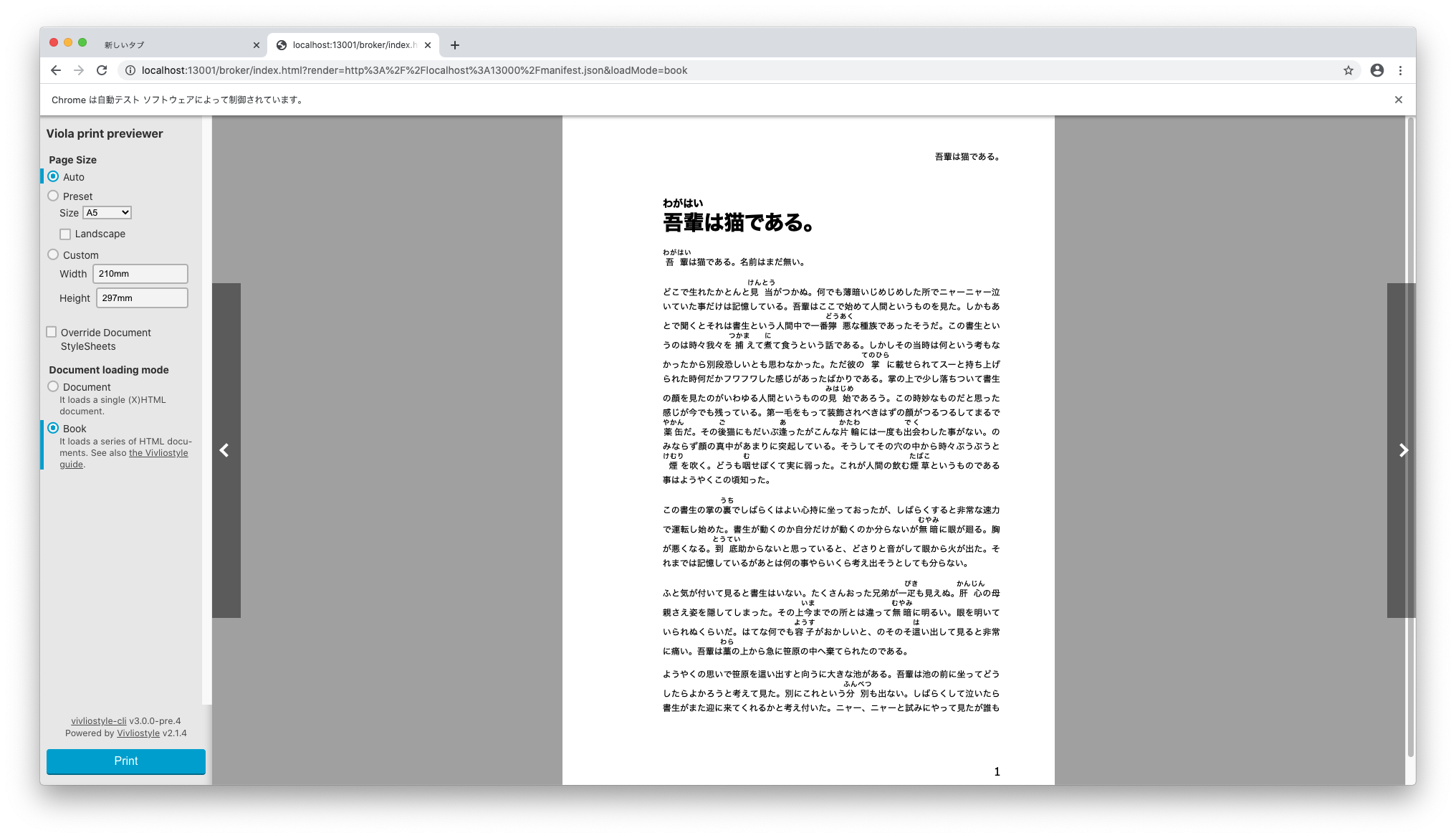
次のようにChroniumブラウザが開きます。

macOSの場合、次のような画面がでるので「許可」をクリックします。

プレビューを開いた状態で、VS Codeにて編集してみます。Markdown原稿は manuscript.md にあるので、これを開いてみましょう。
# {吾輩|わがはい}は猫である。
{吾輩|わがはい}は猫である。名前はまだ無い。
どこで生れたかとんと{見当|けんとう}がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番{獰悪|どうあく}な種族であったそうだ。この書生というのは時々我々を{捕|つかま}えて{煮|に}て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の{掌|てのひら}に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの{見始|みはじめ}であろう。この時妙なものだと思った感じが今でも残っている。第一毛をもって装飾されべきはずの顔がつるつるしてまるで{薬缶|やかん}だ。その{後|ご}猫にもだいぶ{逢|あ}ったがこんな{片輪|かたわ}には一度も{出会|でく}わした事がない。のみならず顔の真中があまりに突起している。そうしてその穴の中から時々ぷうぷうと{煙|けむり}を吹く。どうも{咽|む}せぽくて実に弱った。これが人間の飲む{煙草|たばこ}というものである事はようやくこの頃知った。
(以下略)
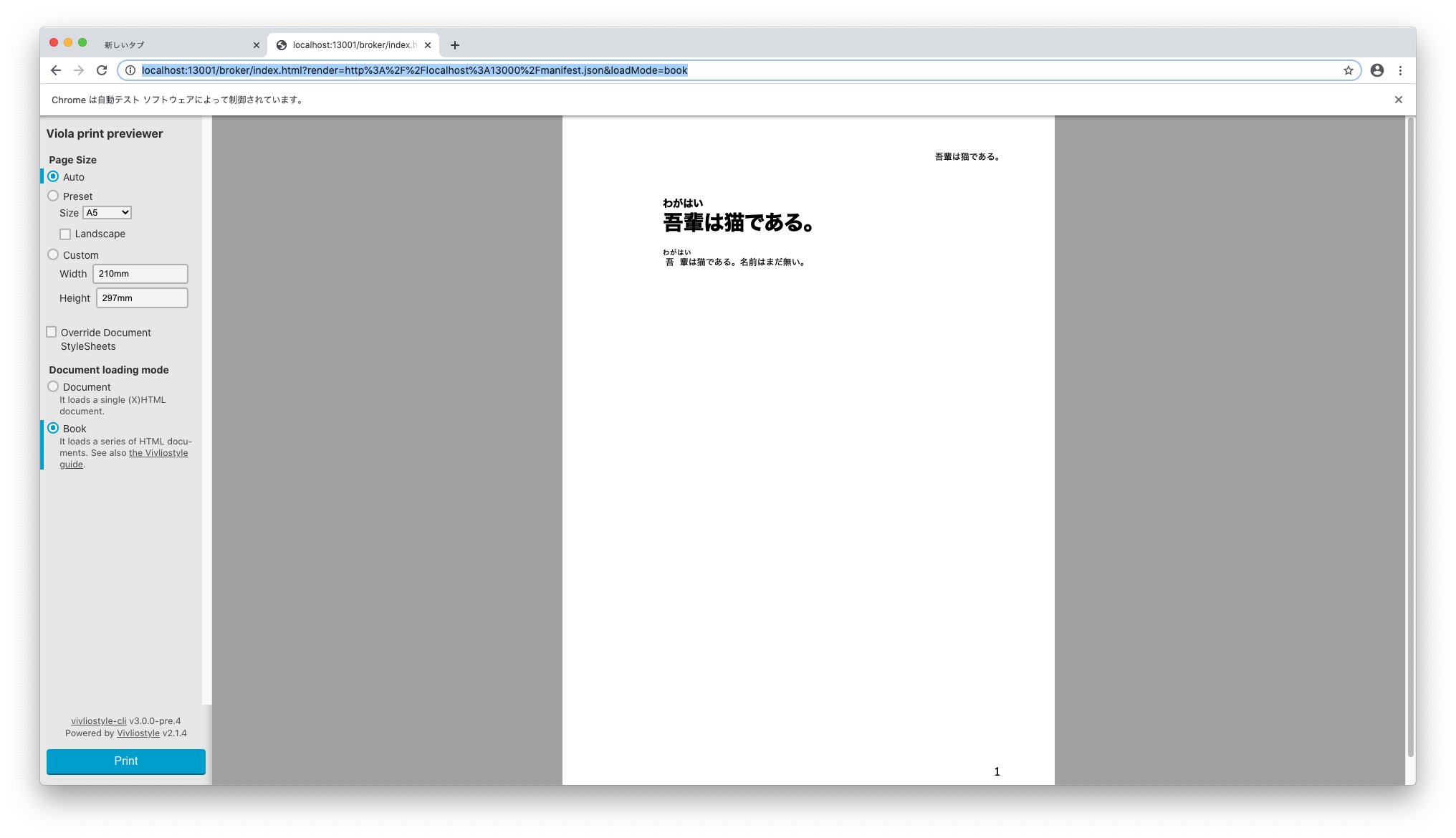
これを次のように {吾輩|わがはい}は猫である。名前はまだ無い。 より下をバッサリ削除してみましょう。
# {吾輩|わがはい}は猫である。
{吾輩|わがはい}は猫である。名前はまだ無い。
この状態でプレビューをみると、即座に反映されていることがわかるでしょう。ページ数が少ないうちは、このようにプレビュー機能を使うと快適に執筆できるでしょう。
**終了するには、ターミナルに戻ってcontrol-C(Ctrl-C)キーを押します。**めちゃくちゃエラー ERR! が出ますが、これで正常です。

PDFをビルドする
今度はPDFをビルドしてみましょう。同じく次のコマンドを打ちましょう。
npm run build
しばらく待つと、ビルドが完了して sample-book.pdf が生成されます。
VS Codeの場合は、サイドバーのエクスプローラーを右クリックしてFinder(macOS)もしくはエクスプローラー(Windows)で開き、PDFをダブルクリックして開きます。

プレビューとビルドのどちらを使うかは、好みで選んでよいでしょう。個人的には、npm run buildで直接PDFを出力して確認するのが好きです。
現状でのプレビュー機能は若干使いにくく感じます。PCの画面サイズによっては版面すべてを表示できないことと、更新の度に表示ページが1ページに戻ってしまうためです。とはいえ開発は活発に進んでいるため、いずれこれらの問題は解決されるでしょう。
まとめ
今回はCreate Bookのためのインストールを行い、本のプレビュー・ビルドを試しました。
本をこれから書く初心者にとって「本をとりあえずビルドする」までのハードルは一般に高いものです。Create Bookの優れているところは、この最初のハードルをだいぶ下げたことだと筆者は思っています。
実際には、ここから「体裁を整えた本をつくる」「印刷所に入稿可能なPDFを生成する」ためにはもう一手間あります。それでも、執筆の初心者が最初に「うぉー!すごい!!」と思ってくれることは、執筆のモチベーションとして重要ではないでしょうか。執筆の裾野を広げるという意味で、Create Book(およびVivliostyleのエコシステム)は大きな可能性を秘めているといえます。
次回は、寄り道してVivliostyle Flavored Markdown(VFM)について紹介します。
-
このコマンドは、
npmコマンドの仕様を使った巧妙なハックです。まずnpm createはnpm initのエイリアスです。npm init のドキュメントによると、npm create book(すなわちnpm init book)はnpx create-bookと解釈されます。つまりnpm create bookが実際にやっているのは、npxによるリモート(NPMリポジトリ上)のcreate-bookコマンドの呼び出しです。 ↩︎ -
これらの設定はソースコードの公開(GitHubやNPMリポジトリ等)に関わるものです。ソースコードを公開する予定のある場合は、適宜設定してください。 ↩︎
Discussion