ankiで選択肢をランダム表示にする
始めに
ITの資格勉強にいつもankiというFlashカードアプリケーションを使っています。ankiはすばらしいアプリケーションで、いろいろな人がすばらしさを語っているのでここでは使い方などは割愛しますが、PCで暗記カードの管理がしやすいので愛用しています。
ankiを使った学習効率の高め方は、ふろむださんの本が一番参考になります。
ankiの基本は、表となる面に問題を書いて、裏となる面にその解答をのせる感じなのですが、基本的な使い方は一問一答形式です。選択肢式は記憶の定着として優れていないので、公式でもあまり推奨されていない学習法のようです。
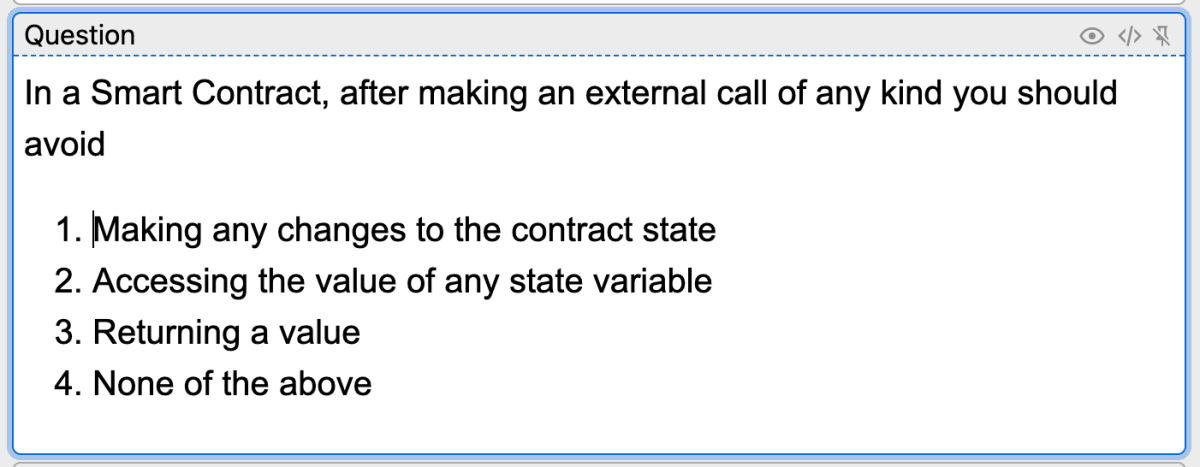
ですがいまやっている資格の過去問が選択式ですので、ankiの出題も選択肢を出すようにしています。たとえば ↓ のような感じです。

Flashカードですので、機能として選択肢から選ぶということもできないですし、毎回同じ順番で出題されるので数周すると場所で答えを覚えてしまうのが欠点です。
そこで簡易に選択肢をランダムにさせる方法をここに記載します。
anki の選択肢ランダム化
ankiは後ろでjQueryが動いているので、それを使って簡易的に作リます。多少このやり方の問題点はあるのですが、そこまでこれで不便を感じてないので大丈夫かと。
そして機能として特別なことはしていないので、このままスマートフォンアプリケーションでもランダム化表示されます。
anki カードの設定
表面に表示させる問題部分ですが、選択肢の部分をリストにします。

カードテンプレートの設定
カードのテンプレート編集画面に行き、表面のテンプレート にscriptを埋め込みます。
<script>
(() => {
var container = $('.question ol');
var content = container.find("li");
var total = content.length;
content.each(function() {
content.eq(Math.floor(Math.random()*total)).prependTo(container);
});
})()
</script>
/* 中間は割愛 */
/* 問題部分を識別できるように、以下のように<div class="question">で囲います */
<div class="question">
{{Question}}
</div>
var container = $('.question ol'); の部分が重要で、 question クラス配下のリストをランダム表示するようになっているので、私の場合は {Question} ですが、この部分を必ず div class で囲ってください。
最終的なテンプレート
最終的に私のテンプレートはこんな感じになっています。
表面テンプレート

裏面テンプレート

書式テンプレート

問題点
解答の表示を押すと、画面がリフレッシュするので再度ランダム処理が走ります。ですので、解答を見たときに順番が変わってしまうので、選択肢の番号を覚えるのではなく、ちゃんと解答した中身を覚えておく必要があります(結果としてちゃんと覚えるのでよいかもですが)。
Discussion
記事の公表ありがとうございます。
同じ設定ではうまくいかず、差し支えなければ、カードとフィールドの設定と、ノートの一例を公開していただけると幸いです。
自己解決しました。選択肢部分を「リスト(順序化)」ですね。
redditのankiコミュニティを見ても複数選択肢のランダム化の情報が見つけられず、とても助かりました。ありがとうございます。
解決して良かったです。重要なのに、ちょっとサラッと書いてしまいましたね。
サンプル作っちゃいましたが、今後困った人用に載せときます(公開されるのはUploadの24時間後)
ankiの選択肢をランダムにできないか情報を探していたところ、こちらの記事にたどりつきました。
非常に有用な記事で活用したいと思います。ありがとうございます。
差し出がましいとは思ったのですが、記事の内容で問題点となっている部分を改善してみました。
※既に改善されているかもしれませんが、念のためコメントしてみました。
改善したのは、javascriptのみです。