第一章:GASでJavascriptを操作
#プログラミング言語と実行環境とは
プログラミング言語とは
人間がコンピュータに命令するために作られたもので様々なものがあります
言語の種類によって使い方が少しずつ異なり使いやすさ、難しさ、用途などが変わっていきます
実行環境とは
ソフトやプログラムなどを動かすために必要なものが揃った場所のことをいいます
プログラミングにおいての環境とは何かをするための場でコンピュータやソフト、回線、その他の機材、必要な設定などをひとまとめにして呼んだものです
使用するプログラミング言語・実行環境の紹介
Javascript

今回使うプログラミング言語でホームページの画像や文字などに動きをつける機能があります
ホームページの飾り付けだけではなくアプリの開発などにも使われるため色々な作業ができる便利な言語です
Javascriptの詳しい説明は用語辞典でも説明しています
Google Apps Script(GAS)

今回使うJavascriptの実行環境でGoogle製のアプリケーションとの連携が協力で、様々な機能を備えています
無料で使うことができます
まずは下準備
物事を進めるのにはまず準備をすることが大切です
以下の手順に沿ってプログラミングをする準備をしましょう
GASにログイン
Goole Apps Scriptにアクセスし、ページ右上にあるStart Scriptingと書かれたところをクリックします
要求された通りにアドレスとパスワードを入力し、Googleアカウントにログインします
今回はこちらが用意したものを使ってください
メールアドレス[suginoschool@gmail.com]
パスワード[sugino-123456]
GASプロジェクトの作成

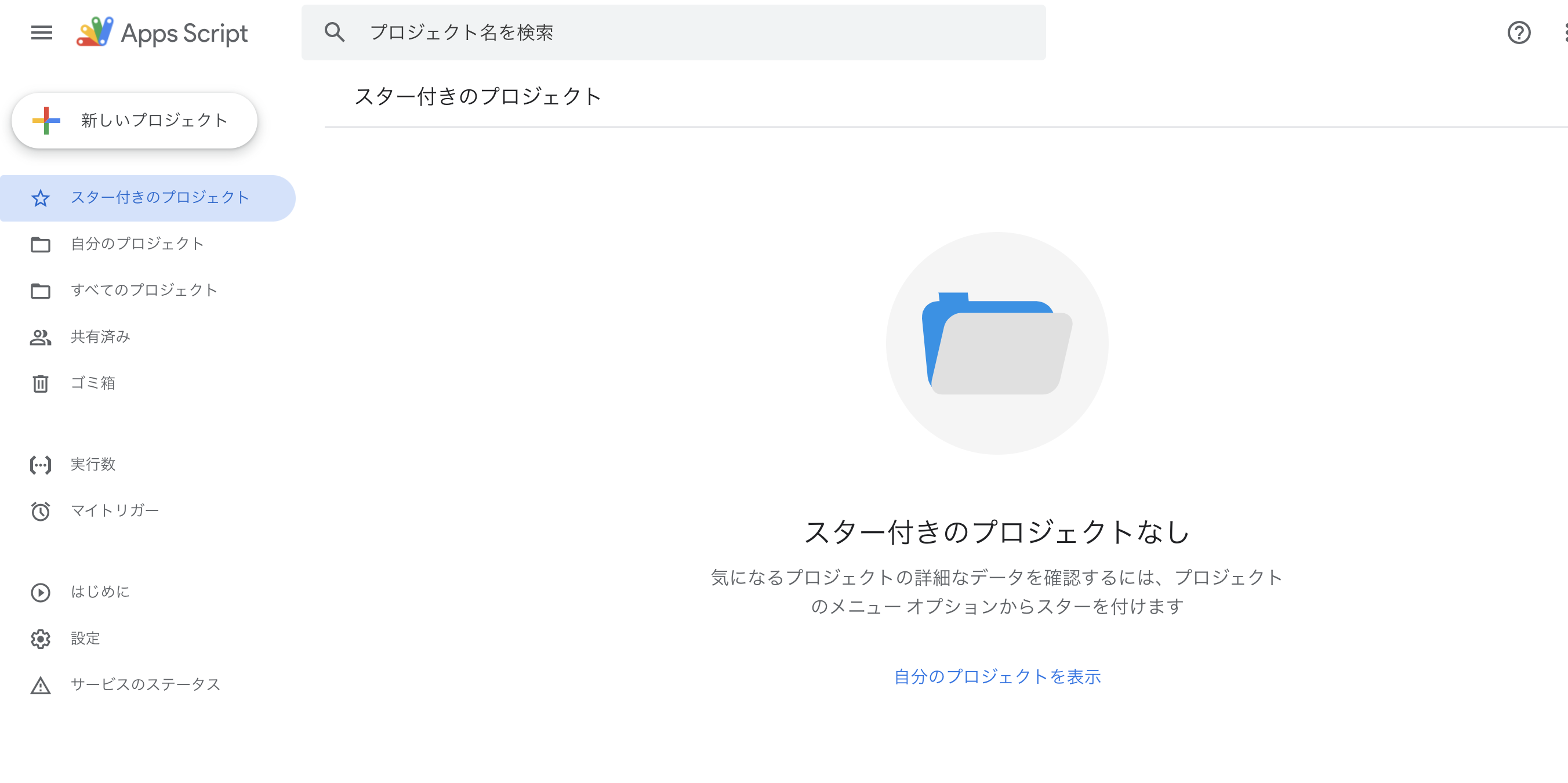
これをコンソール画面と呼び画面左上の新しいプロジェクトと書かれたところをクリックして、新たなGASプロジェクトを作成します
この画面が出れば作成完了です

最初は難しいかもしれませんが何度か試しているうちに自然と使い方をマスターすることができます
困難にあたっても諦めずに頑張りましょう
Javascriptを動作
次に簡単なJavascriptを動かします
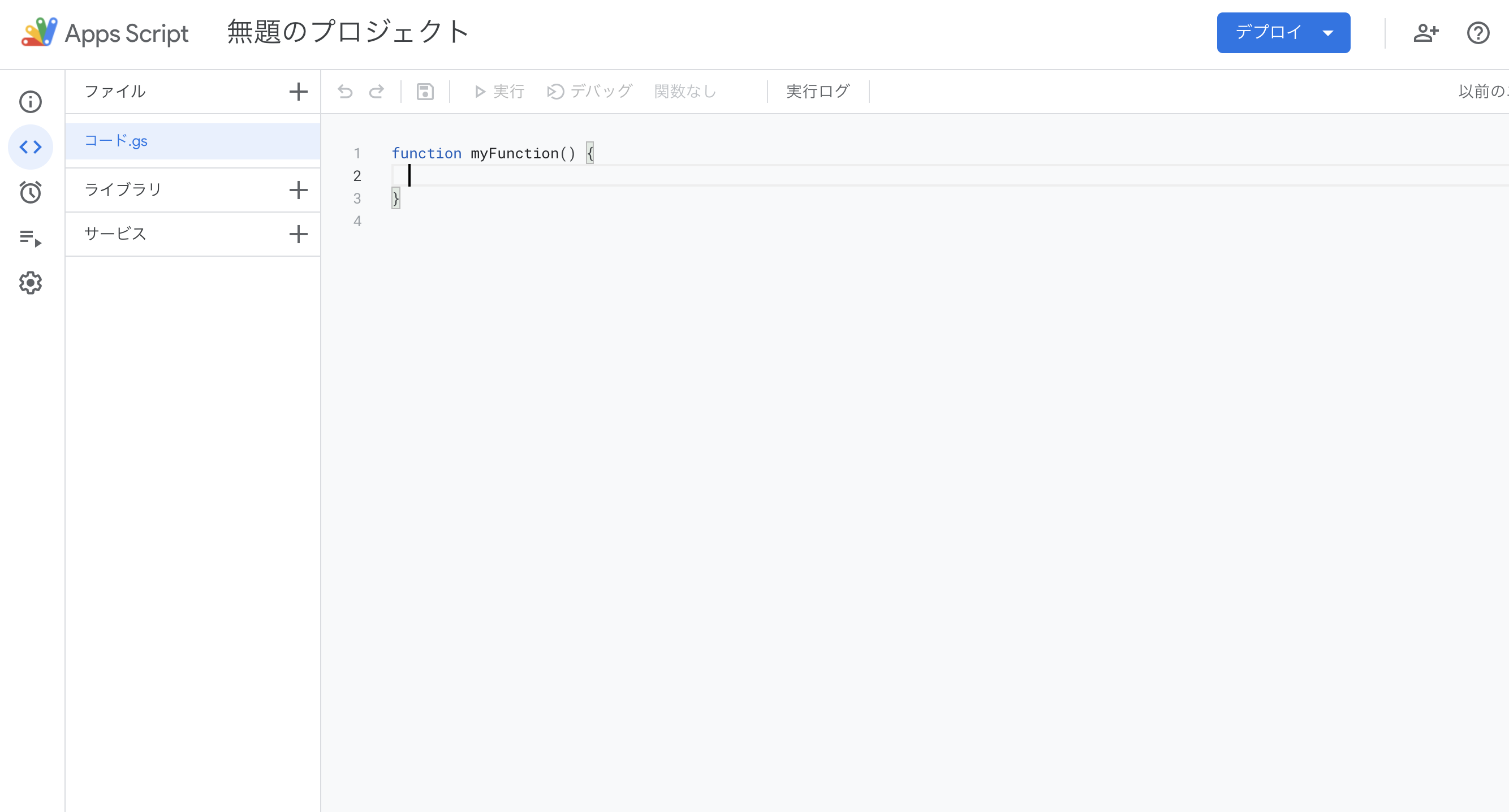
エディタに次のように書き足してみましょう
エディターとは下の画像のように文字が書けるところを指します

function myFunction() {
Logger.log("Hello World !!") //この行を追加する
}
記述が完了したら保存して実行してください
保存は▷実行の左にあるカセットのようなマークで行い、実行は▷実行で行います

実行ログが表示されたはずです。Javascriptの動作確認ができたら準備は完了です

以上で第一章は終了です
次の第ニ章では実際にプログラミングを行います
Discussion