2️⃣
第二章: 実践へ
#いざ、実践へ
GASでGmailを操作
GASでは無料でありながら様々な機能が用意されています
その中の一つでGmailAppを呼び出すことができます
GmailAppとは
簡単にいうとGmailをJavascriptで操作してメールを送ることができる機能です
ステップ1. メールを送信するために必要なパラメータの設定
メールを送るために最低限必要な情報をいくつか考えてみよう、これはプログラムでも同様です
- recipient: メールの受取人
- subject: メールの題名
- body: メール本文
必要な情報は主に上の3つです
この情報を「定数」として定義していきます。
Javascriptでは定数を定義するとき、constを使います。次のように書いてみましょう
const recipient = "受取人のメールアドレス"
const subject = "好きなタイトル"
const body = "メール本文"
これは
const 定数に名付けたい名前 = 定義したい定数
で表すことができる
しっかり情報が入っているのか確認したい場合はLogger.log()で確認することができます
次のように書いてみましょう
Logger.log(recipient)
Logger.log(subject)
Logger.log(body)
思い通りの値が出力されていれば成功しています
送信してみよう
次のように書いてみましょう
コード.gs
const recipient = "受取人のメールアドレス"
const subject = "好きなタイトル"
const body = "メール本文"
GmailApp.sendEmail(recipient, subject, body) //"sendEmail()"するために必要なパラメータを渡している
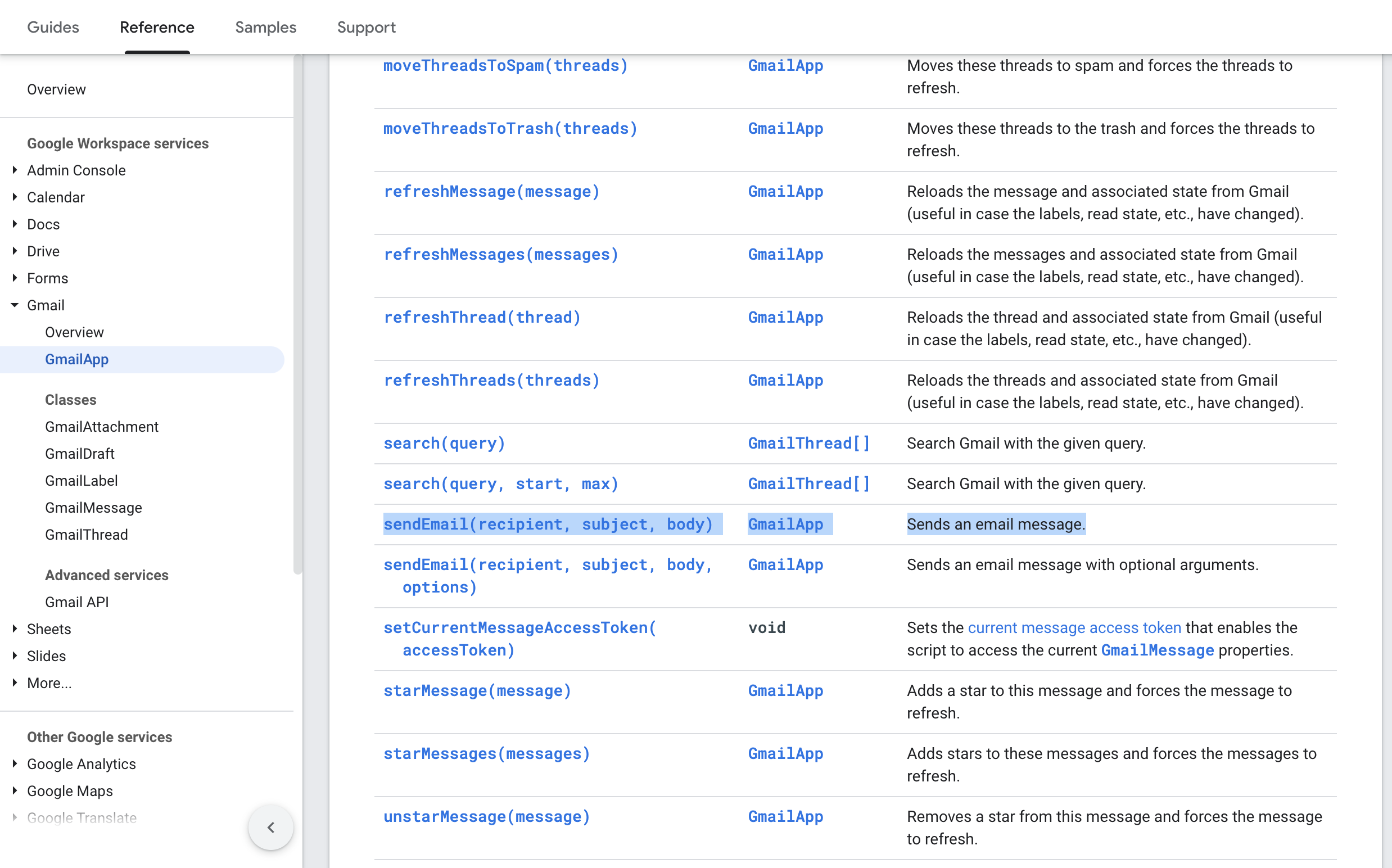
公式ドキュメントで仕様を確認
Webに公開されているツールのうち、ほとんどのものは製作者が公式にドキュメントを公開している。公式ドキュメントとはいわば説明書のようなものです。そして次のリンクがGASの公式ドキュメントです。参照し、今回使ったコマンドが解説されているページを探してみてみましょう
見つかりましたか?正解はこちらです

Discussion