デザイン4原則を学んだのに、なぜかイマイチな画面になる!?
イントロ
皆さんこんにちは。デザインチームの和田です。
突然ですが、皆さんはデザイン4原則をご存知でしょうか?
- 近接:関連する情報は近づけよう
- 整列:一定のルールに従って並べよう
- 強弱:要素に強弱をつけ、優先度を伝えよう
- 反復:繰り返すことで一貫性を持たせよう
エンジニアの方の中でもデザインに興味のある方は、書籍などで見聞きした事があるかもしれません。
4原則さえ守れば、あなたのデザインは絶対良くなる!?
こんな感じで紹介されているのですが、4原則を学んだだけではデザインはすぐに良くならないことの方が多いです。この原則だけで十分いけるよ!という方はかなり几帳面な方、もしくは審美眼がすでに備わっている方だと思います。
ここでは、ありがちなミスと突破口となるヒントを紹介したいと思います。
まずは観察
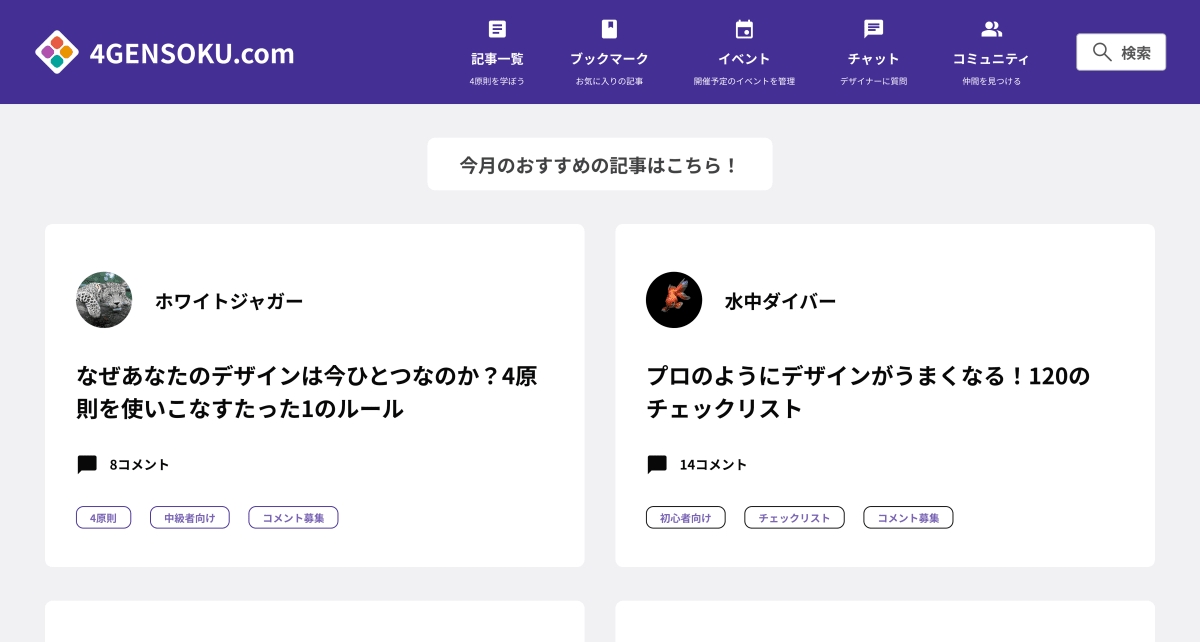
まずはこちらのサンプルをご覧ください。

一応デザイン4原則に従ってデザインしたものなので大きく破綻はしていないものの、どこか洗練されていない、素人っぽい感じがしないでしょうか?(え...?十分綺麗に見えるけど?という方はぜひ最後までご覧ください)
何が原因?
4原則を適用しているにもかかわらず、素人っぽくなる理由は、
原則の適用が「ゆるい」
ことにあります。先ほど言った「デザイン原則だけで良くなるけどなぁ」という方は無意識に原則を細かく、徹底的に守っています。
一個ずつ見ていきましょう。
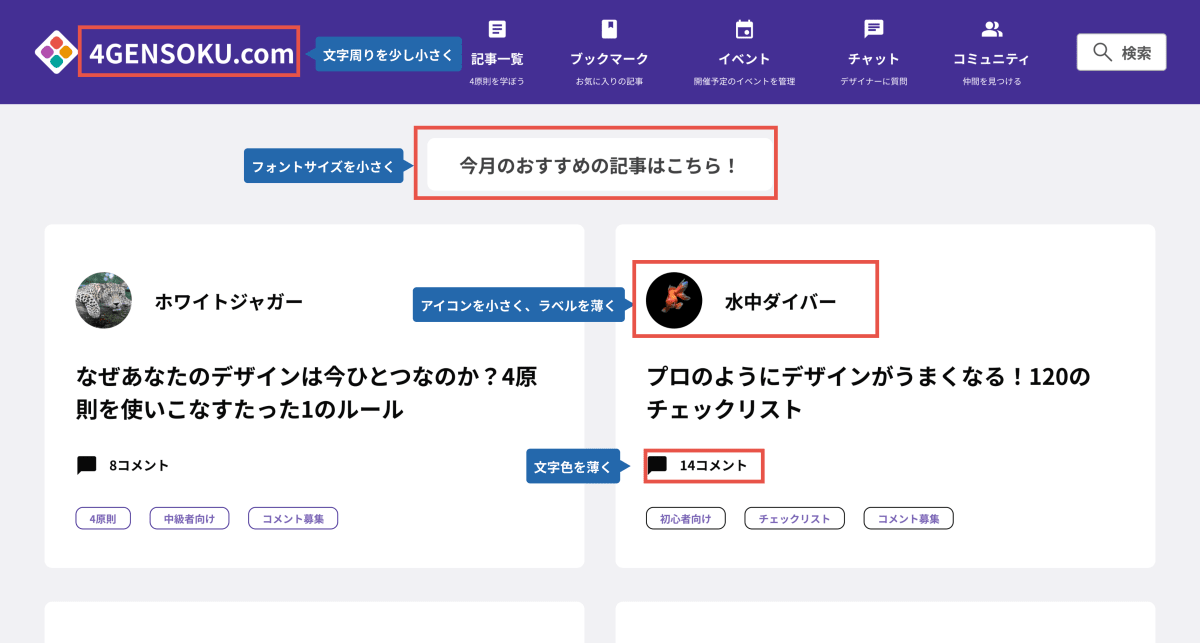
近接の適用がゆるく、小さな間延びが発生している
等間隔でマージンを設定したため、見た目が間延びしてしまうケース、めちゃくちゃ多いです。
ヘッダーメニューのタイトルと説明文が微妙に離れて見えたりとか、コメントとタグの距離が離れていたり、とか。
近接させる部分はしつこく詰め、逆に離すべき場所はきちんと離す!
デザインがいまいちになる原因はだいたいここです。

修正箇所1
強弱の適用がゆるく、強調のすべきで無い場所の主張が激しい
これもよく多発します。テキストの色が全部同じ黒か白だったり、不必要にフォントが大きかったり。何に注目させたいかをキチンと決めていないとこの事象が起きます。
まずは1番を決め、相対的に周囲の情報の優先度を下げましょう。
優先度を下げる際には文字を小さくするだけでなく、文字色を薄くするという方法も覚えておくと良いです。無彩色をコントロールする方法についてはこちらの記事で書いていますので、合わせてご覧ください。
今回は記事のタイトルを最も目立たせるようデザインしてみようと思うので、周辺の情報の優先度を思い切って下げてみます。

修正箇所2
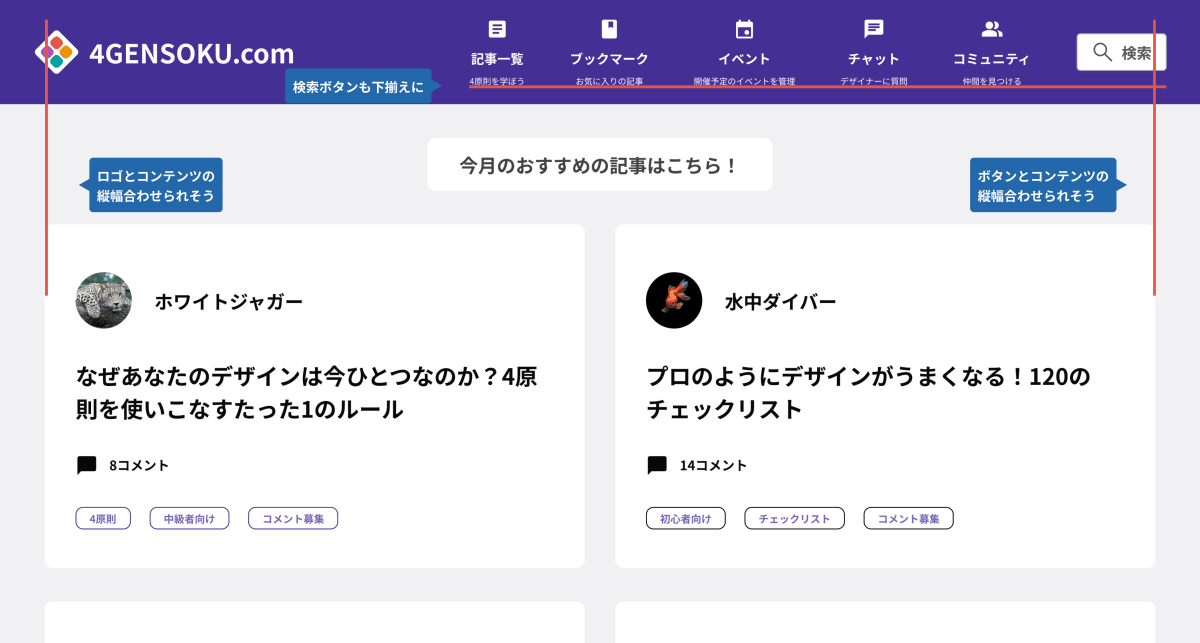
整列の適用がゆるく、ガタついている箇所がある
メニューと検索ボタンは中央揃えになってますが、下揃えで合わせると、もっと整列のルールを適用できそうです。また、ロゴや検索ボタンの縦の位置と、コンテンツの両端も合わせられそうです。全部整列したぞ!と思っても実はまだ揃えられる場所が見つかったりします。

修正箇所3
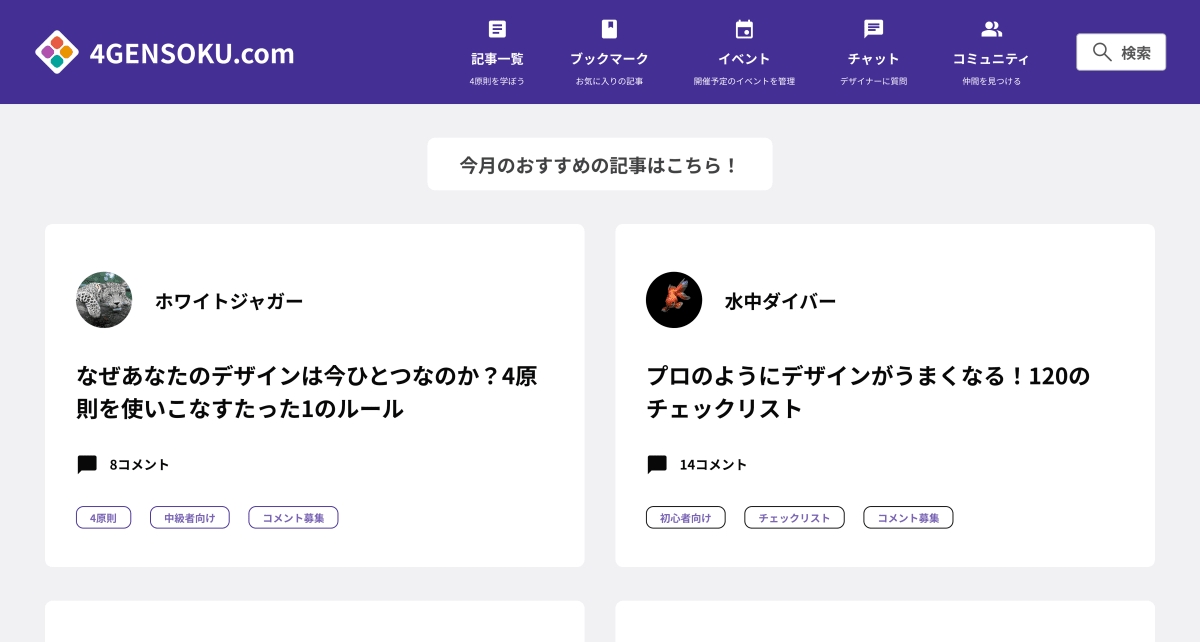
見比べてみよう
上記のものを全部調整したものがこちら。調整前と比べ画面全体に余裕と緊張感が生まれ、記事のタイトルに自然に目が行きやすくなりませんか?

After

Before

両者比較
GIFをしばらく眺めてみると、
・全体にバラけた要素が中央にキュっと寄っている
・強弱がきっちりついている
ことに気づくと思います。このイメージを頭に入れておく事が大事で、このイメージを持っておくだけで「どこか微妙だな…」という悩みは減ると思います。
余談
エンジニアが作るデザインで反復がゆるい、というケースはほぼ見かけません。
データ構造をしっかり考え、それらを並べるという思考回路はエンジニアにとって馴染みのあるものです。そのため、そうでないデザインをする方が逆に難しいのだと思います。
おわりに
今回の修正内容だけで完璧なわけではなく、まだまだ沢山手を入れる箇所はあるのですが、まずは今回の内容を試してみて、自分のデザインがより良くなった!という体験をしてみてください。
この記事がみなさんの少しでもお役に立てれば幸いです!
Discussion