UIデザインに無彩色は何色用意すべき?実用的なカラーパレットの作り方
イントロ
皆さんこんにちは。デザインチームの和田と申します。
Social Databank Tech Blog Advent Calendar 2023の8日目です。
どんな規模の開発であれ、UIのデザインする中で灰色というのはとにかく種類が増えやすく、管理が大変ですよね。
薄い、普通、濃いの3色だけだと足りない、しかしデザインシステムを参考しようにもパレットには10色以上用意されておりどう使えばいいか分からない、という方も多いのでは無いでしょうか。

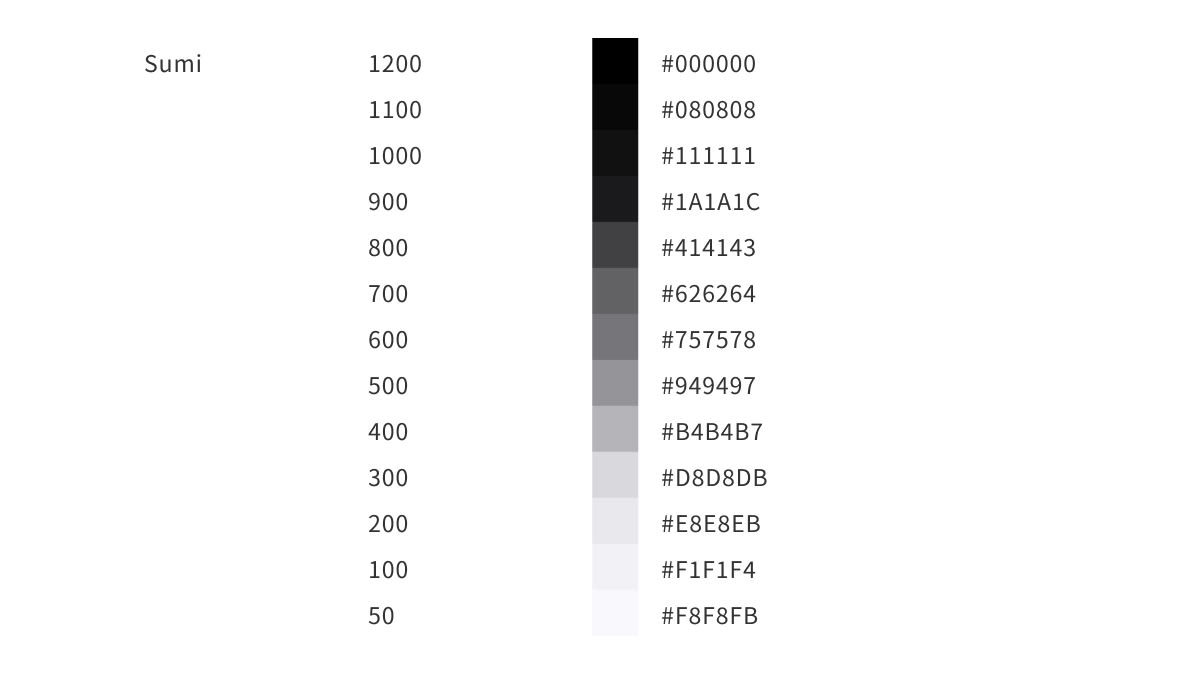
デザイン庁デザインシステム Sumiより 13色用意されています
そもそもなぜ灰色は増えてしまうのか?
よくある決め方として、テキスト用、枠線用、hover用...と用途別に決めていく方法があるかと思います。しかしこの決め方はあまりおすすめしません。Componentは機能拡張とともに増えますし、同じテキストでもここは濃く、ここは薄くしたいという要望も出てきます。そのたびに色を増やしていくと、薄い場合の文字色、普通の文字色、濃いめの文字色...とだんだん増えていき、Componentが増えた時に収集がつかなくなりがちです。
それよりは、使う色を最初から限定し、使用例やルールをドキュメントに記載しておく方が実用的だし負担が少なくて良いかなと思っています。
結論
UIデザインをするにあたっては灰色は6色、白を含め7色用意すれば実用的なパレットになるのではないかと考えています。
7色の紹介

先ほど紹介したデザイン庁デザインシステム、Color Sumiをモデルに解説します。
元ある13色から自分が良さそうだなと思う6色を選び出し、白をプラスして7色にします。
7色選んだら一列に並べてみて、ある程度綺麗なグラデーションになっているか目視で確認します。
(ここは感覚で大丈夫です。)
この7色に運用しやすいように名前を定め、各色に対してどのように使うか、ざっくりとガイドラインを作り運用します。
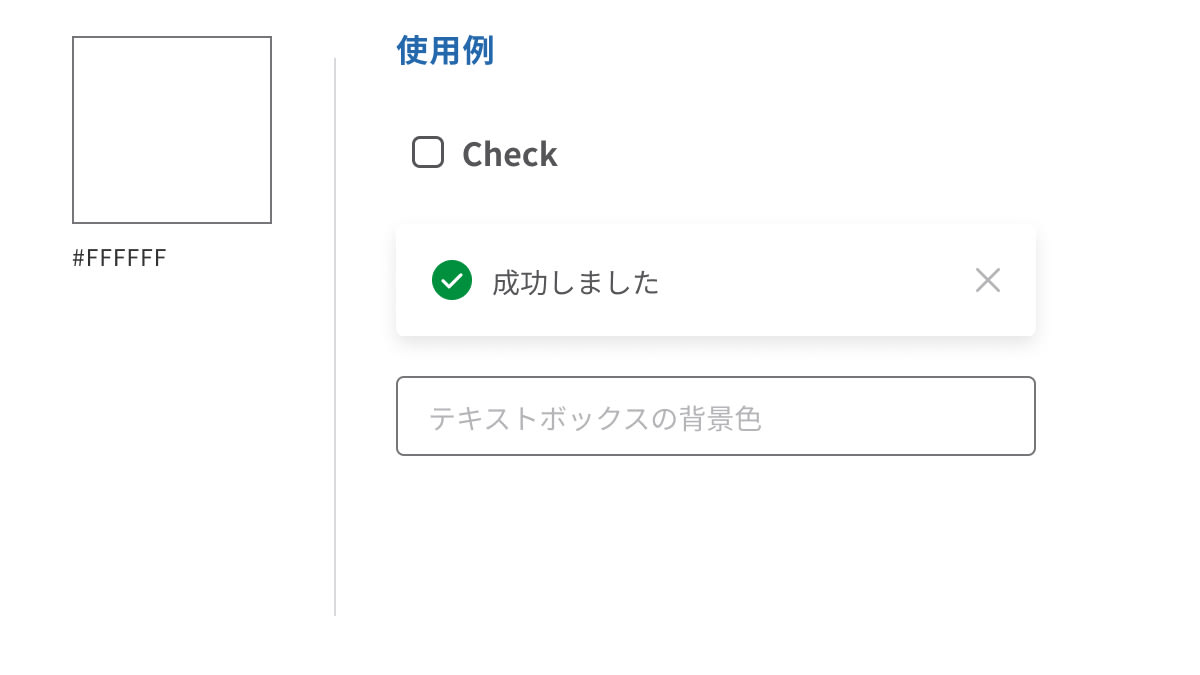
white

なにはともあれwhite。
背景色だけでなく、チェックボックス、トースト、テキストボックスなど、各種Componentの背景色に指定するケースは多いです。
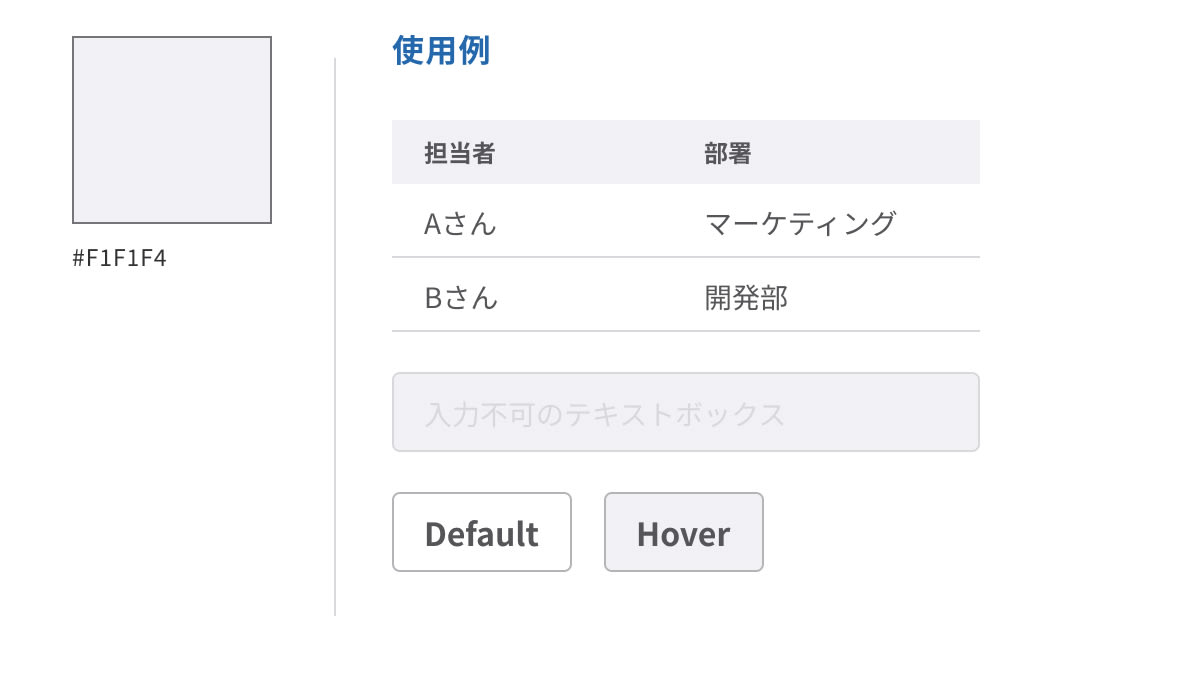
verypale

灰色の中で最も薄い色で、枠線や文字色には薄すぎて使えませんが、背景色に使う事で効果を発揮します。
TableHeaderの背景色や、Disableされたテキストボックス、白いボタンをhoverした時の色など、
使用頻度は意外と高いです。この色が微妙に濃かったりすると洗練されていないイメージになりやすいです。
pale

この色は存在するがあまり目立たせたく無い線を表現するのに適しています。DividerやTableの下線に使用します。次の段階のlightも線に使うことができますが、存在感が出過ぎる時にこれを使うと重宝します。文字色として使うには適しませんがそれを逆手に取り、Disable状態のボタンの文字色に使うことも可能です。
light

ここら辺のコントラストになるとギリギリ文字として読めます。最も薄いテキストに使う文字色です。placeholderの文字色や補助的に配置するアイコンによく合います。優先度のあまり高くないボタンの枠線にも使えます。
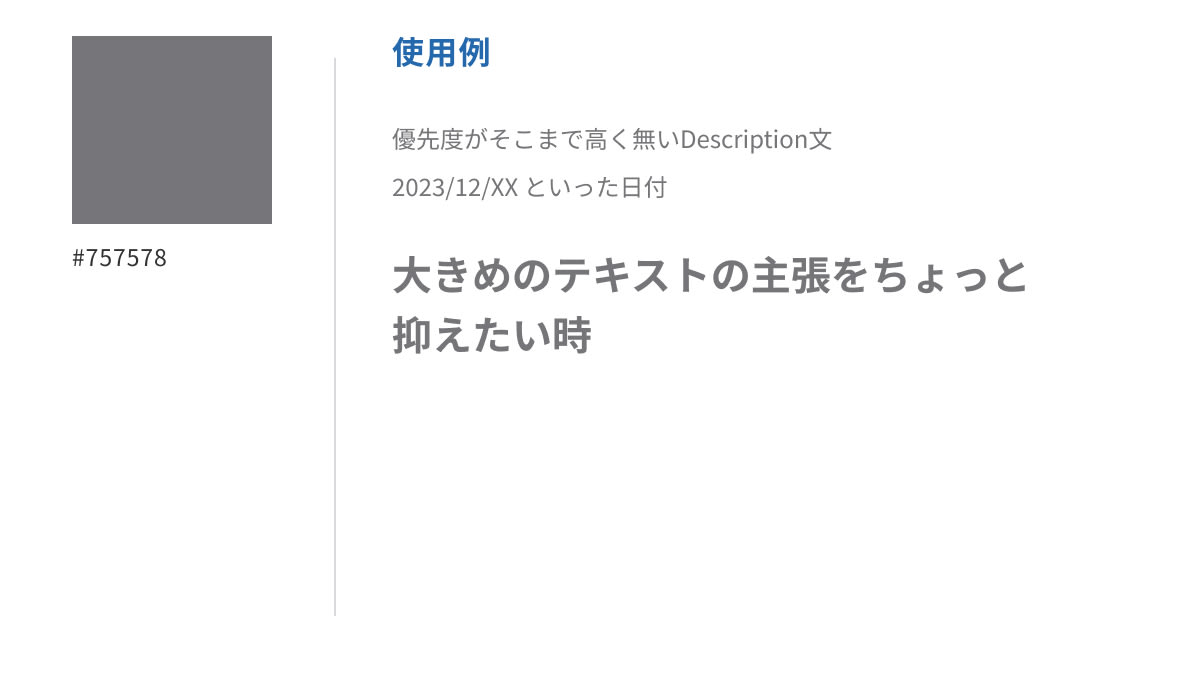
soft

テキストの主張を少し弱めたい時に重宝します。
例えばカードに配置する日付、Description文、主張が強すぎるページタイトルなどに使うと良い結果が得られることがあります。
DEFAULT

この色は最もよく使われる色で、標準のテキストに使います。コントラストがそこそこ高くなっていますので、背景色や枠線に使うと圧が強くなりがちです。使う際にはご注意を!
dark

積極的にはあまり使いませんが、背景色が白以外の時や、よりコントラストが欲しい時など、スポット的に使用するイメージです。darkを定義するのなら#000は使わない様にします。
応用
デザイントークンなどと組み合わせて
primitiveColor(0, 100, 300, 400, 600, 800, 1100)、にsemanticColor(white, verypale, pale, light, soft, DEFAULT, dark)を適応させておくと、後から微調整するのが簡単になります。
おわりに
今回7色用意して運用するやり方を紹介しました。もちろんこれが唯一解ではないですが、これくらいの色数だと柔軟に対応でき、Componentを作る際にあまり困りません。統一感も得やすいと思います。
開発の規模に関わらず、最初の段階で簡単なルールを決めておくだけでデザインに関する悩みはグッと減りますし、ワンランク上の画面が作れます!ぜひお試しください!
Discussion