VSCodeの魅力を引き出す超厳選ショートカットキーと拡張機能18選!
VSCodeは大変人気の高いエディタですが、その魅力を十分に引き出している人は案外少ないのではないでしょうか?私はレビューなどで、自分が使っているショートカットや拡張機能を知らないという方に出会うことがよくあります。そして、その際に私の知っていることを共有するととても喜んでいただけます😊
色々な方のVSCodeの魅力を引き出すことができれば、もっともっと幸せになる人が増えるのではという思いで「VSCodeの魅力を引き出す超厳選ショートカットと拡張機能18選」を紹介します。
ブログ対象者
この記事は、VSCodeの魅力を少しでも引き出したいと思う方すべてを対象にしています!が、特にVSCodeを使っているけど、編集や検索、プログラム実行など開発に最低限必要な機能しか使っていない方を対象に考えています。まず第一歩を踏み出すきっかけになれば嬉しいです!
得られる効果
このブログを読むことで、次のような効果が得られます。
- 開発に役立つショートカットキー使えるようになり、今まで以上に効率的な開発ができるようになります。
- コードの品質向上や快適なVSCode環境に必要な拡張機能を一覧で把握することができます。
気になる拡張機能を、実際にインストールして導入することができるようになります。
それでは最後までお付き合いください。
超厳選ショートカットキー
VSCodeには、Ctrl+C(コピー)やCtrl+S(保存)のような基本的なもの以外にも、実に多くのショートカットキーがあります。そして、その中でも特に私が普段使っているものを厳選しました。キーコマンドと説明だけでは「これから使ってみよう!」という方には分かりづらいと思いましたので、アニメーション動画を付け加え、操作と効果が分かりやすいように工夫しました。
| キー入力 | 説明 | 解説画像 (クリックで拡大表示) |
|---|---|---|
| Ctrl + l(エル) |
現在の行を選択 カーソルが当たっている行を即選択できます。 |
 |
| Ctrl + / |
現在の行をコメントアウト/解除 プログラム動作確認時のコメントアウトが楽になります。 複数行一括でコメントアウトもできます。 |
 |
| Ctrl + c, Ctrl + v |
現在の行をコピー/貼り付け 私は、前の処理を残してコメントアウトし、 新しい処理を追加する際によく使用します。 |
 |
| Ctrl + d |
選択した文字と同じ文字を次々に選択 選択した文字は一括編集できます! 限られたスコープで文字を置換する際に 重宝する一押しコマンドです。 |
 |
| Alt + 上下キー |
現在の行を上下に移動 処理やデータ順序をパパッと変更したいとき、直感的に選択行を移動できます。 |
 |
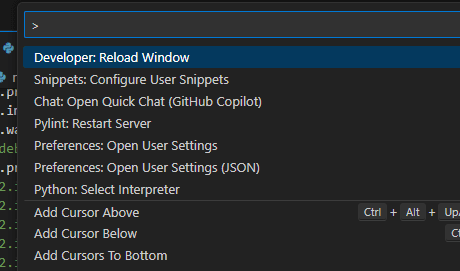
| Ctrl + Shift + p |
コマンドパレットを開く (=設定などVSCodeの各種機能へのアクセスツール) 慣れると様々な機能に即アクセスできます。 |
 |
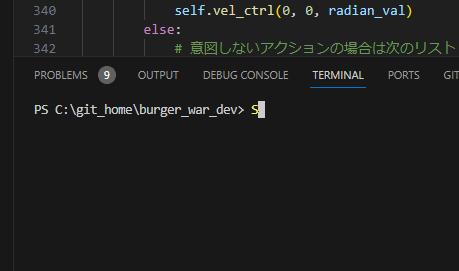
| Ctrl + @ |
ターミナルを開く (=プログラム実行やファイル管理等を行うコマンドツール) 専用ツールに切り替えることなくVSCodeで利用できます。 |
 |
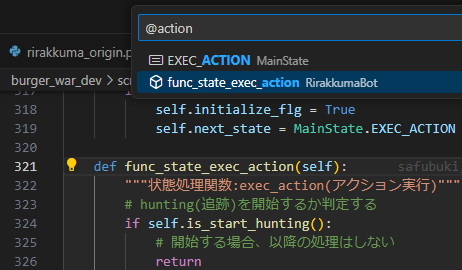
| Ctrl + Shift + o |
指定シンボル(関数、定義等)に移動 サジェスト(提案)しながら、 目的の関数や変数に素早くアクセスできます。 |
 |
| Ctrl + k, Ctrl + 0 |
すべての領域を折りたたみ 私は関数を一覧でザっと眺めたいときや、 集中して目的の関数に取り組みたいときによく使います。 |
 |
| Ctrl + k, Ctrl + j |
すべての領域を展開 折りたたんだ領域を再び元のように すべて展開(=開いた状態)したいときに使います。 |
(同上) |
| Ctrl + k, Ctrl + [ |
現在選択の領域を折りたたみ 選択した関数やメソッド1つだけを 折りたたみたいときに使います。 |
 |
| Ctrl + k, Ctrl + ] |
現在選択の領域を展開 選択した関数やメソッド1つだけを 展開(=開いた状態)したいときに使います。 |
 |
拡張機能18選
拡張機能とは、VSCodeに次々と好みの機能を後から追加できる仕組みのことです。VSCodeは、インストールした直後の状態でも十分優秀なテキストエディタですが、拡張機能を追加することで、さらに魅力が増します!
コードの自動チェック、AI生成、遠隔操作や文書作成の快適性向上など、実に様々なことが、VSCode単体でできるようになります。
この章では、表形式にして情報を絞り込みました。全体を眺められるようにして「こんな拡張機能があるんだ!」と気づいてもらうためです。使ってみたい拡張機能は、インストール方法を丁寧に解説していますので、すぐに使えるようになります。
拡張機能:インストール方法
図を使いながら、インストール方法を分かりやすく解説します。

図:インストール手順
- VSCodeを開きます。
- ①の「拡張機能アイコン(四角が4つ重なったアイコン)」をクリックします。
- 拡張機能一覧が表示されたら、②の「検索欄」に目的の拡張機能名を入力します。
- 検索結果の一覧から③の目的の拡張機能を選択します。
- 拡張機能の説明ページが表示されますので、内容を確認して④のインストール(install)ボタンをクリックします。
- インストールが完了したら、拡張機能が自動的に有効になります。再起動は必要ありません。
プログラミング言語とAI支援
VSCodeには、Pythonをはじめとする様々なプログラミング言語に対応した拡張機能があります。これらを使うことで、コードの品質や可読性を向上させることができます。ここでは、私が開発でよく使用しているPythonの拡張機能を紹介します。
AIを活用したコード作成の支援では、昨今話題の「GitHub Copilot」を簡単に紹介します。GitHub Copilotは、AIがコードを自動生成してくれるサービスです。コードを書いている途中に、AIが予測したコードを出してくれるので、開発効率が上がります。また、生成されたコードを見ることで、自分のプログラミングの良し悪しも分かります。
これらの拡張機能を活用して、快適なプログラミング環境を構築してみてください。
| 拡張名 | 説明 | 解説画像 (クリックで拡大表示) |
|---|---|---|
 Python |
Pythonコードの実行やデバッグなど開発に必要な基本機能です。 Python開発するときにまずインストールする機能です。 |
- |
 Pylint |
Pythonコードのスタイル(見やすさ)や論理エラーチェックなど品質を向上します。 プログラムを実行する前に問題個所が分かります。 |
 |
 Pylance |
Pythonコードの型チェックやコード補完、定義への移動など開発効率がアップします。 この機能を使うと快適にコードを書くことができます。 |
 |
 Mypy Type Checker |
Pythonコードの変数や引数の型チェックを行います。 Pythonの型を明示して実装する「型ヒント」を使うとき、不整合を検出できます。 |
 |
 yapf |
Pythonコードをスタイル(見やすさ)に沿って、保存時に自動で整形してくれます。 自身や開発メンバのコードスタイルを安定化、統一できます。 |
 |
 isort |
Pythonコードのインポート文を整理し、保存時に自動で整形します。 インポート文の順序変更は面倒ですが、これなら簡単です。 |
 |
 GitHub Copilot |
AIがコードを記述する際に学習データに基づいて自動的にコードを提案、表示します。 進化に驚かされます!一度体験をお勧めします。 ※利用には費用がかかります |
 |
 GitHub Copilot Chat |
AIとチャットで対話しながらコードに対して質問、要求、実装できます。 提案内容をVSCode上で即反映できるのが嬉しいです。 ※利用には費用がかかります |
 |
こちらで紹介したPylint Pylance Mypy yapf isortについて、私の記事で詳細な使い方をまとめていますので、もし良かったら見てみてください。
GitHub Copilot GitHub Copilot Chatについても、私の記事でどのようなものなのか、使い方の基本を図解と例で分かりやすく説明しました。こちらの記事もどうぞ👍
ドキュメンテーション
開発は、動作するコードを作成するだけではありません。誰が見ても分かりやすいようにコードにコメントを書き、全体像を把握しやすくするためにドキュメントを作成することはとても大切です。コメントとドキュメントは、コードの意図や仕様を明確にし、バグの発生や修正を防ぐ効果があります。また、他の開発者とのコミュニケーションや共同作業を円滑にする効果もあります。VSCodeの拡張機能を使うと、コードのコメント入力やドキュメント作成を楽に行うことができ、シーケンス図などの図の作成を行うこともできるようになります。
| 拡張名 | 説明 | 解説画像 (クリックで拡大表示) |
|---|---|---|
 auto Docstring |
Pythonの関数やクラスのドキュメント文字列(コメント)を自動生成します。 引数や戻り値に合わせて、フォーマットを作ってくれるのが便利です。 |
 |
 Markdown All in One |
Markdown記法の見出しやリンク、リストなど編集を便利にサポートします。 GitのREADMEやこのブログ執筆など多くの場面で助かっています。 |
- |
 markdown lint |
Markdown記法の文法やスタイルをチェックして、警告を表示します。 Markdownのスタイルは定期的に忘れがちですが、これがあると正しく書けます。 |
 |
 PlantUML |
テキストベースでシーケンス図やフローチャートなどのUML図を作成できます。 テキストで書けるので、生成AIとの相性も抜群です。 |
 |
Gitと遠隔開発
Gitと連携して、バージョン管理やコミット履歴などを見やすくしたり、遠隔PCや仮想環境に簡単に接続して、VSCode上でコードの編集や実行ができる機能も充実しています。
Gitは、開発を行う上で欠かせないツールで、私も会社や個人で使用しています。しかし、Gitをコマンドツール(CUI)で操作するのは意外と難しいです。そこでオススメなのが、グラフィカルな画面で操作する拡張機能です。コード作成後、Gitへのコミット、プッシュはもちろん複雑な操作も全てVSCode上で行うことができます。これなら安心です。
遠隔のPCで、VSCodeを使って開発する際、VNCと呼ばれるリモートデスクトップのような機能を使うことがあります。しかし、カクついたり、遅延が発生したりとなかなか快適にはいきません。VSCodeの拡張機能を使うと「プログラミング言語とAI支援」で説明したようなプログラムの品質や可読性を向上させる機能を使いながら、遠隔PC上でコード作成をすることもできます。
| 拡張名 | 説明 | 解説画像 (クリックで拡大表示) |
|---|---|---|
 Git Graph |
Gitの変更履歴や、ブランチ、コミットなどをグラフィカルに表示、操作できます。 これ一つで完結できるので本当に便利です。 |
 |
 Git Lens |
Git Graph同様グラフィカルな表示で便利な機能を提供します。 コード上で1行ごとに誰がいつ変更したか確認できるのがイイです! |
 |
 Remote - SSH |
SSHという仕組みで遠隔PCに接続し、VSCode上で遠隔PC上のコード編集できます。 Windows→LinuxPCにアクセスして開発しますが、本当に助かってます。 |
- |
ユーティリティ(便利ツール)
ちょっとしたかゆいところに手が届く、そのような拡張機能もあります。コード上で対応すべき内容を一覧化して管理する、コードの開発量をすぐに算出するなど様々なことができます。ここでは、私が特によく使うおすすめの4つを紹介しますが、これら以外にもちょっとしたことをサポートしてくれる便利な拡張機能はたくさんあります。自分に合った拡張機能を探して、VSCodeをさらに使いやすくしてみてください。
| 拡張名 | 説明 | 解説画像 (クリックで拡大表示) |
|---|---|---|
 Todo Tree |
コード内にTODOやFIXMEのコメントを残すと、ツリー形式で表示します。 コード内での対応の抜け漏れが減ります。 |
 |
 VS Code Counter |
コードのステップ数(開発規模)を簡単に把握できます。 「これ、規模どれくらい?」にすぐ答えられます。 |
 |
 codic |
ネーミング辞書サイト「codic」の機能を利用できます。 変数や関数名をどうしようか迷った時、これで解決です! |
 |
拡張機能:アンインストール・無効/有効方法
もし「間違ってインストールしてしまった」「もう使わなくなった・・」という場合も安心してください!すぐにアンインストールできます。
また、少しの間、拡張機能を止めておきたいという場合がありますが、一時的に機能を無効にして、必要になったらすぐ有効にすることができます。それでは方法を説明します。

図:アンインストール・無効/有効方法
アンインストール
- 図の①で示す「拡張機能アイコン」をクリックします。
- インストール済みの拡張機能一覧が表示されたら、図の②のようにアンインストールしたい拡張機能を選択します。
- 図の③アンインストール(uninstall)ボタンをクリックします。しばらくするとアンインストールが完了します。
無効/有効
- 図の③無効(disable)ボタンをクリックすると、機能を一時的に無効にできます。
- 機能を再び使いたいときは、図の④有効(Enable)ボタンをクリックします。
元の通り機能を使うことができます。
まとめ
使ってみたい思うショートカットキーや拡張機能はありましたか?いきなり全てを使いこなすのは難しいと思いますので、ショートカットキーは少しずつ、拡張機能も一つ一つ機能を確認しながら使ってみるのが良いと思います👍
ここで紹介したものは、本当にごく一部でこれ以外にも便利なショートカットキーや拡張機能はたくさんあります。検索エンジンで「VSCode ショートカットキー (Bingで検索)」 や 「VSCode おすすめ 拡張機能 (Bingで検索)」 と検索すると素晴らしいブログ記事がいくつもヒットしますので、さらに世界を広げてみたいという方はぜひ見てみてください。
これは便利そうというものが一つでもありましたら幸いです!長くなりましたが、最後までお付き合いくださり、ありがとうございました。
更新履歴
-
2024/02/17
プログラミング言語とAI支援の章に、紹介した拡張機能PylintPylanceMypyyapfisortの記事のリンクを追加しました。 -
2024/03/02
プログラミング言語とAI支援の章に、紹介した拡張機能GitHub CopilotGitHub Copilot Chatの記事のリンクを追加しました。
Discussion