Voltaを使ってWindowsにZennの執筆環境を構築する
はじめに
Rust製のコマンド・ユーティリティをよく見るようになりました。Rustの特徴としてパフォーマンス・信頼性・生産性に優れているというものがあり、多くのRust製ツールがクロスプラットフォームに動作するのが魅力の1つになっています。
近年注目されているRust製ツールのひとつに「Volta」いうJavaScriptツールマネージャがあります。
Rust製で高速に動作することはもちろんのこと、クロスプラットフォームでの動作もできるバージョンマネージャとなっています。
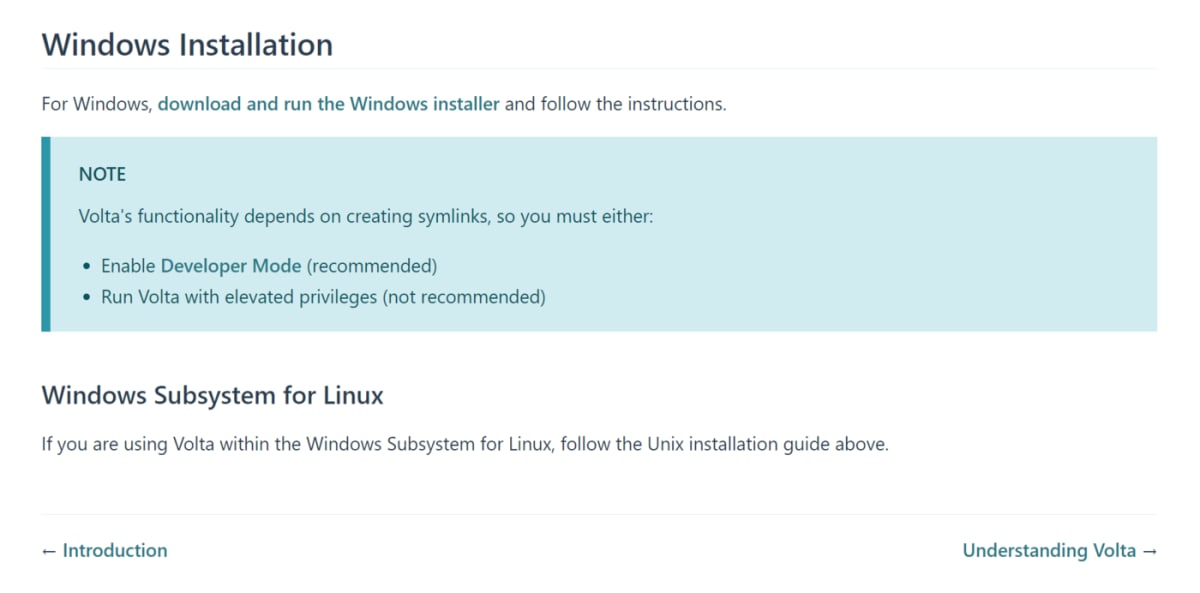
nodebrewやnodenvなどNode.jsバージョンマネージャは数多くありますが、Voltaの特徴的な点はUNIXだけではなくWindows向けのインストール手段が提供されていることにあります。Voltaの公式サイトにはインストールガイドの中にWindows向けのインストーラー(.msi)があり、常に最新版が提供され続けています。

そこで実際にVoltaをWindowsにインストールしてZenn公式のNode.js製ツールZenn Editorを導入して執筆環境を構築するところまでやってみました。
インストール
今回はWindows10にVoltaにてNode.jsのLTSをインストールしZenn Editorをブラウザで動かせるところまで進めていきます。WSL2でも同じことができますが、クロスプラットフォームを体験するためにあえてWindows10で実装していきます。環境に依存しない環境構築という点に重点をおいて進めていきます。
インストーラーでVoltaをインストール
Voltaの公式サイトからWindows用インストーラーを入手してVoltaをWindowsへインストールしていきます。
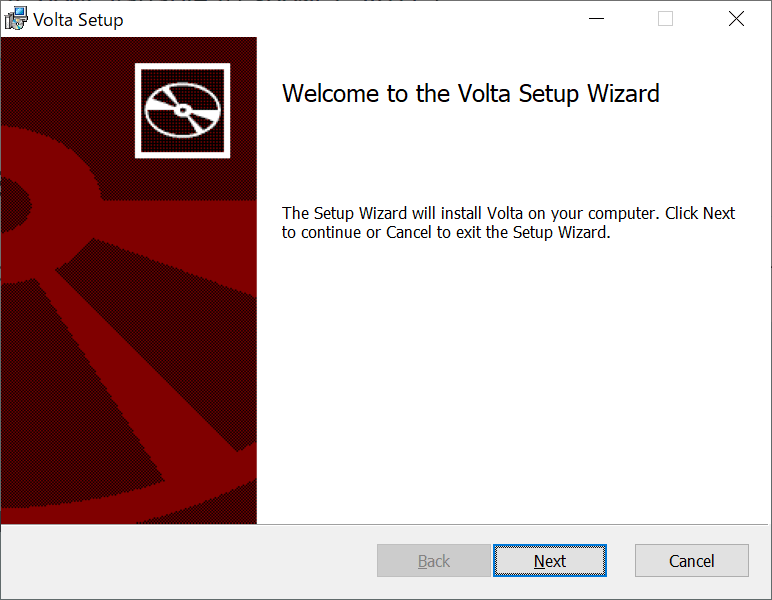
ダウンロードしたインストーラーファイル(volta-version-windows-x86_64.msi)をダブルクリックすることでインストールウィザードが起動します。ダウンロードファイル名のversionsにはインストールされるバージョン名が入ります。

「Next」をクリックしてインストールを進めます。
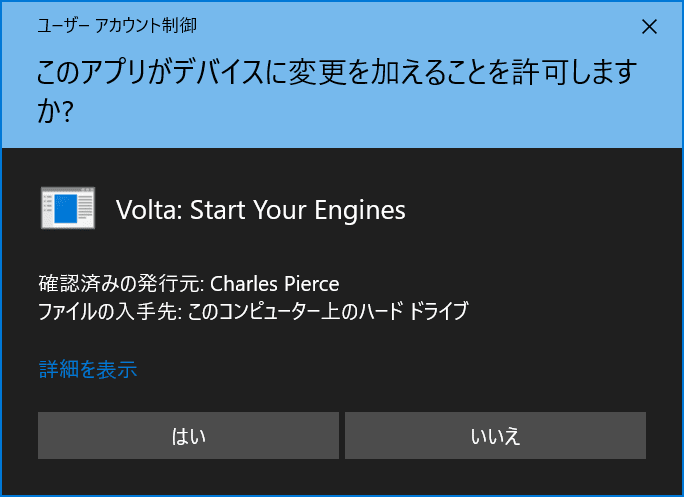
Voltaをインストールする際に以下のようなUAC(ユーザーアカウント制御)が表示されます。

許可を求められたら「はい」をクリックして続行します。
これでWindowsへのVoltaのインストールが完了します。
コマンドの確認
Voltaのインストールが完了した時点でパスが自動的に追加されVoltaコマンドが使えるようになります。
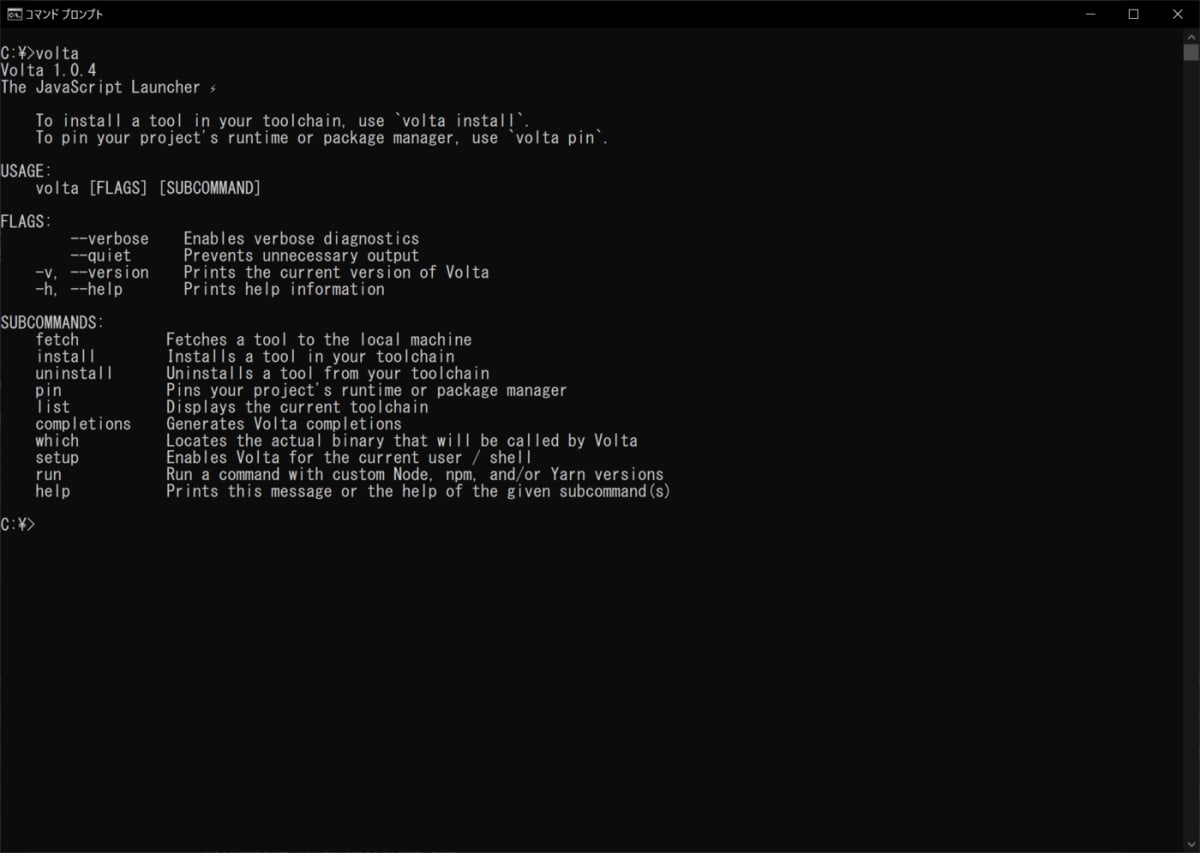
コマンドをWindows標準のコマンドプロンプトを立ち上げて確認してみます。
Voltaと入力すると以下のようなコマンド一覧が表示されます。

コマンドが実行できることを確認できれば、WindowsへのVoltaのインストールは成功しています。これでVoltaをWindowsで使用する準備が整いました。
Voltaで使用できるコマンドについては公式リファレンスVolta Commands | Voltaにわかりやすくまとめられています。voltaでもコマンドの使用例を確認できますが、詳しい解説については公式リファレンスも合わせて読むと理解しやすいです。
VoltaからNode.jsをインストール
VoltaはあくまでNode.jsのバージョン管理マネージャのため、デフォルトとなるNode.jsのバージョンを設定する必要があります。今回は記事執筆時点でLTSリリースとなっているバージョンをインストールしていきます。
volta install node
とすることで自動的に安定版になっているLTSリリースの最新版が選択されインストール、デフォルトとして設定されます。
Voltaを経由でインストールしたNode.js、ツールチェインはvolta listで一覧表示できます。
volta list
⚡️ Currently active tools:
Node: v14.17.3 (default)
上の例だとNode.js v14.17.3がデフォルトとして使用されるという意味になります。また同じようにnpmやYarnといったパッケージマネージャのインストール、デフォルト化もできます。
Zenn執筆環境の構築
Zennには執筆環境&記事プレビューツールとしてNode.js製のZenn Editor(Zenn CLI)があります。
Zenn公式の投稿にインストールから記事の投稿までの流れを説明している記事があるためこちらを参考に進めます。
Zenn CLIの導入
まず、記事を管理するためのディレクトリを作成する必要があるため、空のディレクトリを作成します。今回はユーザーディレクトリのドキュメントルート(C¥Users¥user¥Documents)に記事管理用のディレクトリを作成しました。
# ドキュメントルートへ移動
cd C¥Users¥user¥Documents
# Zennの投稿管理用ディレクトリを作成
mkdir zenn-contents
続いて作成したnpmプロジェクトの初期化を行いZenn CLIのインストールを行います。
# 記事管理ディレクトリに移動
cd zenn-contents
# プロジェクトの初期化
npm init --yes
# Zenn CLIをインストール
npm install zenn-cli
上の流れで作成したディレクトリにZenn CLIのインストールが完了します。
Zennのセットアップ
Zennの記事執筆に必要なディレクトリとファイル群を以下のコマンドで生成します。
# Zennのプロジェクトを初期化
npx zenn init
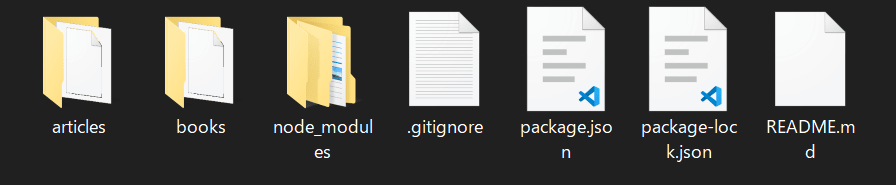
コマンド実行後のディレクト構成は以下のようになります。

エクスプローラーで表示した様子
npm init --yesで自動生成されたpackage.jsonのあるディレクトリ内にarticlesディレクトリ・booksディレクトリ、その他必要なファイルがまとめて作成されました。
記事の作成とプレビュー
Zennの記事執筆環境が完成したので実際に記事を生成してプレビューしてみます。記事管理のディレクトリ内でnpx zenn previewとするとサーバーが起動し、localhost:8000にて記事をプレビューできるようになります。
# 記事をプレビュー
npx zenn preview

記事のプレビューページでは作成した記事をZennでの表示で確認できます。記事を書く際にローカルで執筆してリアルタイムにZennでどのように見えるかを確認できるのが便利です。
このプレビュー機能の嬉しいポイントとしてホットリロードを使用してのライブプレビューができるというものがあります。
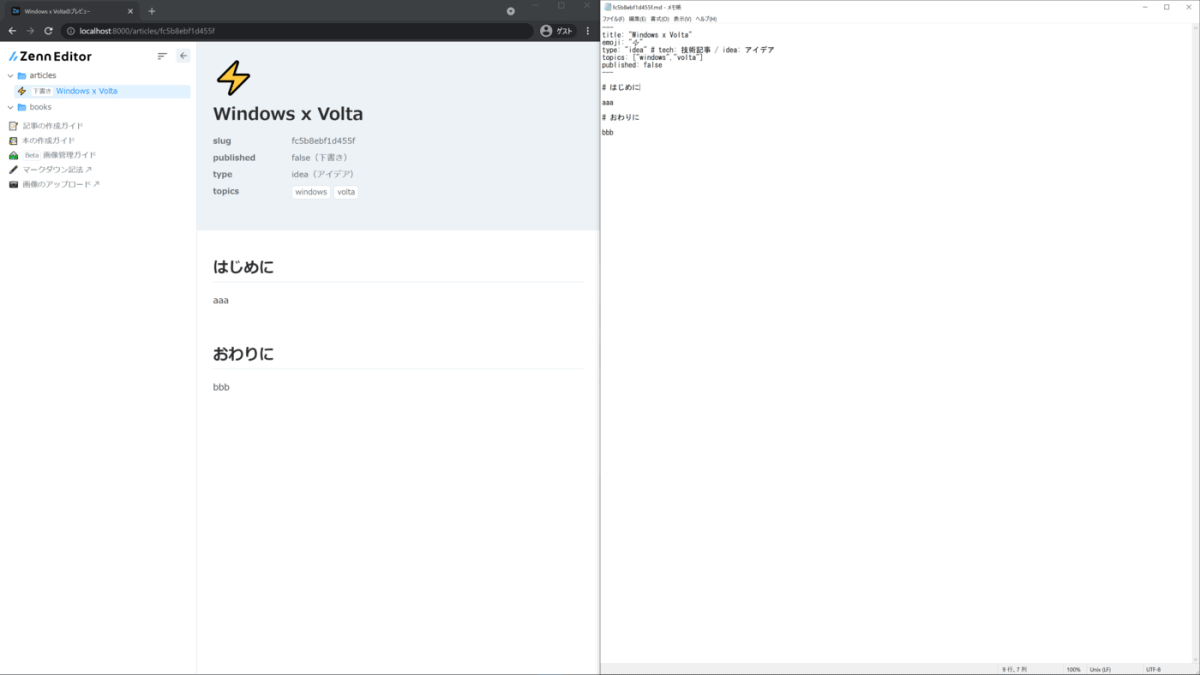
npx zenn new:articleで新規記事を作成するとリアルタイムにライブプレビューへ反映されます。

新規作成した記事をプレビューしている様子
上の画像ではWindows標準のメモ帳でマークダウンファイルを編集している様子です。右のメモ帳で編集し上書き保存すると、左に並べて表示したZenn Editorでリアルタイムにマークダウンを更新表示できています。実際に記事を書くときにメモ帳は少し使いにくいので実際はVSCodeなどを使うがおすすめです。VSCodeがインストールされている場合は、記事を管理しているディレクトリ内でcode .と実行することでVSCodeにて直接ディレクトリを開くことができます。
ここまでWindowsの環境でも問題なくVoltaを使用してのNode.js実行環境の構築、記事の作成と編集まで行うことが確認できました。
実際にZennへ記事をデプロイするときはGitHubリポジトリ連携でデプロイ可能です。本記事ではGitのセットアップやリポジトリの設定は割愛します。
GitHub連携するためにGitがローカルで使用できる環境が必要となります。WindowsではGit for Windowsが使用できるため、Windowsのローカル環境だけで本格的に記事を書いていくことができます。
GitHubでリポジトリ連携して自動デプロイできる環境があるおかげで環境が変わってもVSCodeの設定同期とリポジトリのクローンだけで記事をローカルで執筆し続けられるのがメリットです。WSL2やMacなどに合わせてWindowsでも同じように執筆できるため執筆できる幅が広がるように感じます。
おわりに
今回はWindows上でVoltaを使用してZennの記事執筆環境を構築してみました。Rust製のツールということもあり、高速な動作と安定性がありWindowsであっても問題なく動作するのが良かったです。またクロスプラットフォーム対応でOSを問わず使えるのがユーザー目線で見たときに利便性を感じられるいい点だと感じました。コマンドの使用方法や使い勝手も変わらないため、環境が変わっても同じ感覚で使い続けられるのは大きなメリットに感じます。
最後まで読んでいただきありがとうございました。
Discussion