【Cloudflare Pages】ブログを公開したい?...5分もあれば十分だ
はじめに
こんにちは!株式会社Rivine のつかもとです!
普段はエンジニアとして、主にフルリモートの開発支援案件に従事しながら
Rivine の取締役としても日々粛々と働いております。
前回の記事では、 Hugo のブログ開発について執筆しましたが、
今回は、弊社ホームページの利用技術でもある 「Cloudflare Pages」 を使って
ハンズオン形式にて、前回の記事で作成した Hugo のブログを公開してみたいと思います。
※ 本記事タイトルの「5分もあれば十分だ」という表現について
※ 5分もあれば十分だ という少しネタを交えた表現をしておりますが、トータルの作業時間については、各開発環境やネットワーク環境、作業スピードによって変動するかと思います。
あくまで、筆者が本記事の手順を滞りなく、スムーズに作業した上での 目安時間 だとご認識いただけますと幸いです。
今回公開するブログ
前回の記事 で作成した Hugo のブログを弊社ホームページでも利用している Cloudflare Pages へ公開していきます。

Cloudflare Pages とは
Cloudflare Pages とは、Cloudflare 社が提供する JAMstackプラットフォームで、以下の点が主な特徴となっています。
- 無料で手軽にサイトをホスティングできる
- CloudflareのCDNエッジ上へコンテンツが配置されるので、高いパフォーマンスが期待できる
あくまで所感ですが、以下、Cloudflare Pages を選択することの利点になります。
- 無料利用(Freeプラン)で出来る範囲が大きい!
- 商用利用が可能
- リクエスト数/データ転送量制限なし
- サイト数の制限なし
- プレビュー環境があり、アクセス制限もできる
- GitHub と連携して CI/CD してくれる
- SSL の設定が一瞬でできる
- ドメインの移管/管理が簡単
- Cloudflare Pages Functions を使うと、サーバーサイドの処理も実装できる
公開手順
...5分もあれば十分だ (・・・前回も言ってたけどホンマか?)
いざ、公開スタートです!!早速進めていきましょう!

Cloudflare のアカウント作成
まずは、Cloudflare のアカウント作成 を行います。
上記サインアップページへアクセス後、メールアドレス、パスワードを入力して 「サインアップ」 を選択。
その後、メールアドレスへ認証用のメールが届くので、メールに添付されているURLから、アカウントの有効化を行います。

...この時点で、既に2分経過・・・
メール認証などの作業があったため、先行きが不安なタイムとなっています。

Cloudflare Pages へデプロイ
早速 Cloudflare Pages へのデプロイ作業を進めていきましょう!
Pages の新規作成
Cloudflare のダッシュボードにアクセスし、左メニューの 「Workers & Pages」 を選択します。
「Pages」 タブを選択し、「Git に接続」 を選択。

Git リポジトリと連携
Git のプラットフォームには GitHub と GitLab が選べますが、今回はGitHubを利用します。
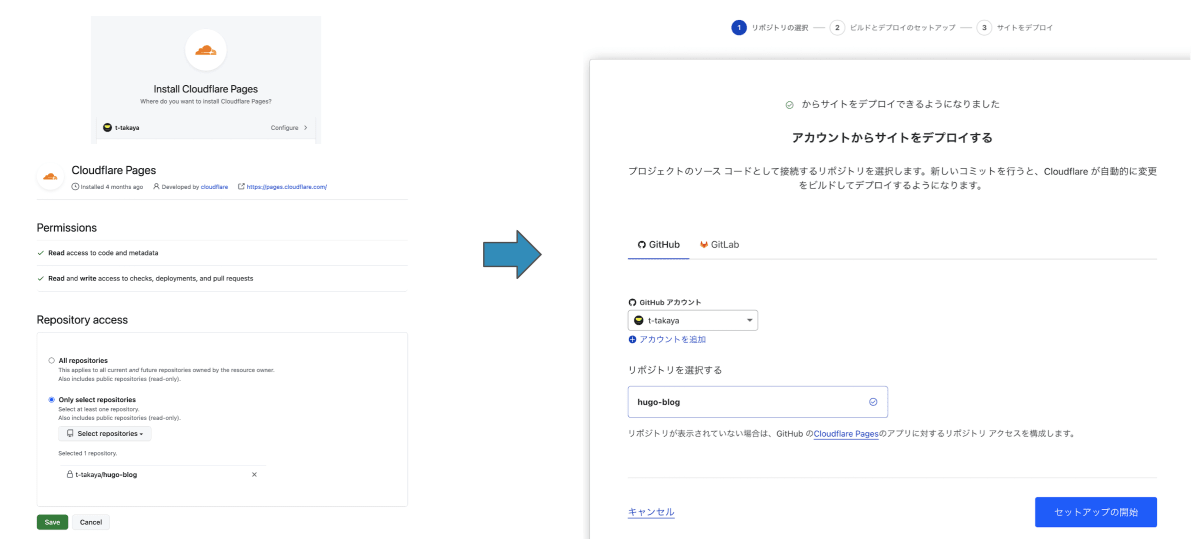
画面の手順にそって、GitHub 側でのリポジトリへの許可設定を行います。
Pages 側にて、対象の GitHub アカウントとリポジトリを選択し 「セットアップの開始」 を選択します。

ここで約3分経過。。もう間に合うかが怪しい時間になりました。。

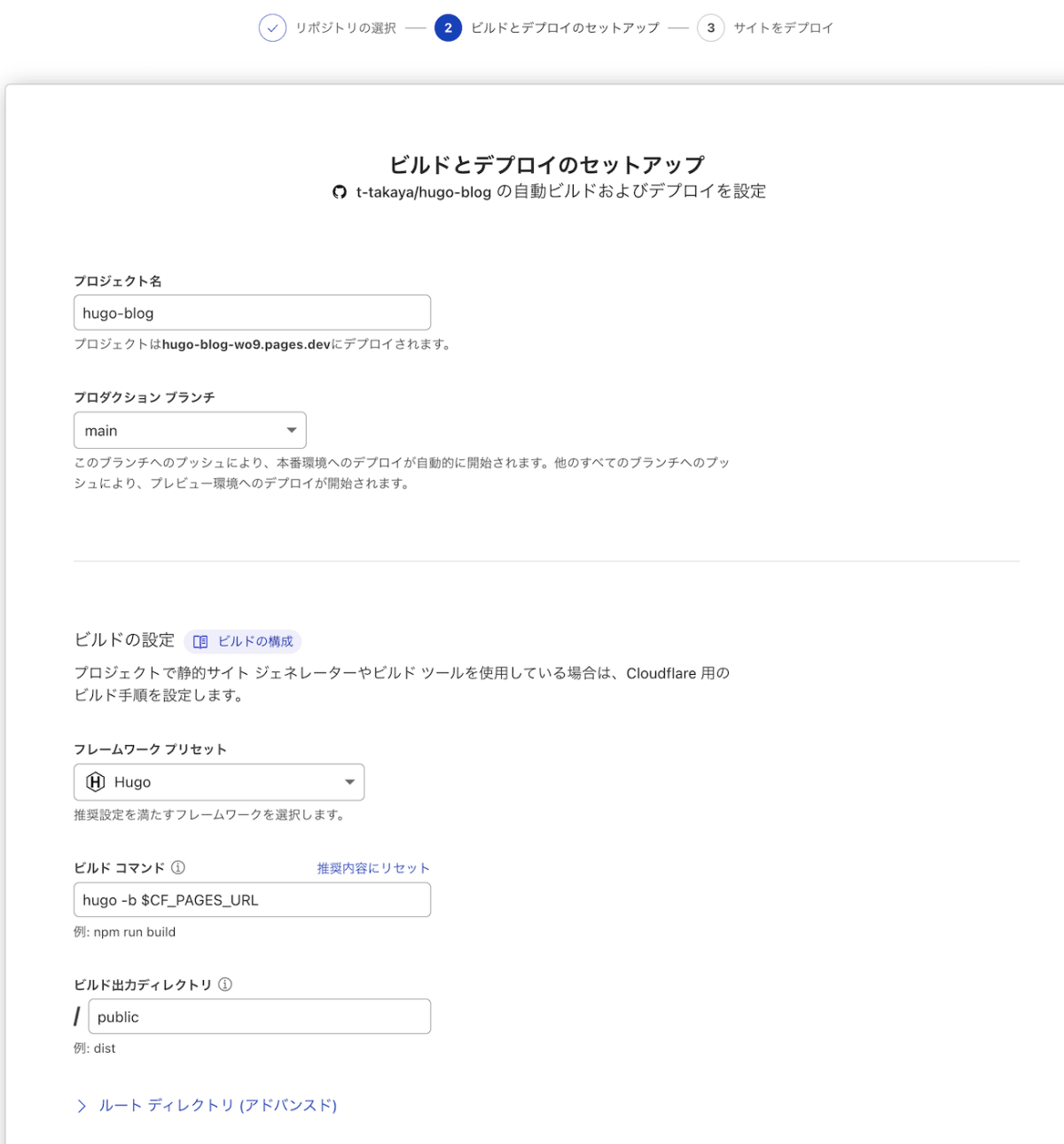
ビルド&デプロイのセットアップ
自動ビルドとデプロイの設定を行います。

-
プロジェクト名
- デプロイ先のURLに使用されます
- ※ URL が既に使用されている場合、一意になるよう自動的にサフィックスが付与されます
- デフォルト値:リポジトリ名と同じ
- デプロイ先のURLに使用されます
-
プロダクション ブランチ
- 本番環境と紐づくブランチです
- デフォルト値:
mainブランチ
続いて、ビルドの設定を行います。
-
フレームワークプリセット
-
Hugoを選択
-
-
ビルドコマンド
-
hugo -b $CF_PAGES_URLと入力- ビルド時に Hugo の baseURL が 環境変数
CF_PAGES_URLの値にて上書き設定されます。
- ビルド時に Hugo の baseURL が 環境変数
-
-
ビルド出力先ディレクトリ
public- デフォルト値のままでOK
最後に環境変数の設定を行います。

| 変数名 | 値 | 備考 |
|---|---|---|
| HUGO_VERSION | 0.113.0 |
ビルドを行う Hugo のバージョンを指定 |
| CF_PAGES_URL | https://hugo-blog-wo9.pages.dev/ |
Cloudflare Pages で発行されるドメイン(URL)を指定 |
以上で設定はすべて完了です! 「保存してデプロイする」 を選択します。
ブログをデプロイ
サイトがビルドされ、デプロイが実行されます!🚀
しばし待機するとデプロイが完了します(今回作成したブログでは 約20秒ほどでビルド〜デプロイが完了しました)

動作確認
Cloudflare Pages へのデプロイが完了したため、
https://hugo-blog-wo9.pages.dev/ へアクセスして確認してみましょう。
無事にデプロイが完了し、サイトが公開されています!✨
結果発表
4分41秒!!!

...5分もあれば十分だ → はい!前回の記事同様、またもやギリギリでした!!スミマセン!!!
度々ですが、セーフなのでお許しください🙇♂何卒🙇♂🙇♂🙇♂
(おまけ) Pages の Tips を少し
最後に少しだけ、Cloudflare Pages の Tips をご紹介します。
プレビュー環境
Cloudflare Pages では、本番環境とは別にプレビュー環境が利用できます。
初期設定では、本番環境に紐づくブランチ(デフォルトはmain)以外すべてが、プレビュー環境と紐づいています。
特定のブランチのみを紐づけたり、カスタムルールを定義することも可能です(設定 → ビルド&デプロイ → ブランチのデプロイ)

試しに develop ブランチを作成してプッシュしてみましょう。
自動ビルドが完了すると、プレビュー環境の作成&デプロイが完了します。

プレビュー環境には、以下のような固定URLが発行されます。
https://develop.hugo-blog-wo9.pages.dev/
URLのフォーマット
https://[ブランチ名].[プロジェクト名].pages.dev/
リダイレクトの設定
プロジェクト直下へ _redirects ファイルを配備すると
リクエストに対して、リダイレクトルールを設定することができます。
フォーマットは以下の通りです。
[source] [destination] [code?]
- source : 対象のリクエストパス
- destination : リダイレクト先のパス
- code: ステータスコード(省略可能)
_redirects ファイルの定義例
/home301 / 301
/home302 / 302
/products/:code/:name /products?code=:code&name=:name
-
/home301の場合、/へ 301リダイレクト -
/home302の場合、/へ 302リダイレクト -
/products/:code/:nameの場合、/products?code=:code&name=:nameのクエリパラメータ形式に変換して、リダイレクト
ヘッダーの定義
プロジェクト直下へ _headers ファイルを配備すると
レスポンスへのヘッダーを付与することができます。
フォーマットは以下の通りです。
[url]
[name]: [value]
- url : 対象のURL
- name : 付与するヘッダーの名称
- value : ヘッダーの値
_headers ファイルの定義例
https://hugo-blog-wo9.pages.dev/*
X-Robots-Tag: noindex
/static/*
X-Frame-Options: DENY
-
https://hugo-blog-wo9.pages.dev/のサイトすべてに対して、インデックスが登録されないようにする。 -
/static/配下のページは、Webページの埋め込みを拒否する
おわりに
本記事では、Hugo を使ったブログを Cloudflare Pages へ公開する手順についてお話しさせていただきました。
Cloudflare Pages は、デプロイまでのスピードが素早くできる点や、無料プランで出来ることの範囲が大きいため、個人的にかなりオススメできるホスティングサービスでした!
最後まで読んでいただきありがとうございました!
株式会社Rivine では「テクノロジーで、もっと生きやすい世の中へ」をモットーに掲げ一緒に働く仲間を募集しております。関西にお住まいのエンジニアの皆様、是非ともご応募をお待ちしております!
Discussion