【Hugo】ブログを作りたい?...5分もあれば十分だ
はじめに
こんにちは!株式会社Rivine のつかもとです!
普段はエンジニアとして、主にフルリモートの開発支援案件に従事しながら
Rivine の取締役としても粛々と日々働いております。
前回の記事では、弊社ホームページのリニューアルについて執筆しましたが、
今回は、弊社ホームページの利用技術でもある 「Hugo」 を使って
ハンズオン形式にて、一からシンプルなブログを作ってみたいと思います。
※ 本記事タイトルの「5分もあれば十分だ」という表現について
※ 5分もあれば十分だ という少しネタを交えた表現をしておりますが、トータルの作業時間については、各開発環境やネットワーク環境、作業スピードによって変動するかと思います。
あくまで、筆者が本記事の手順を滞りなく、スムーズに作業した上での 目安時間 だとご認識いただけますと幸いです。
今回作るブログ
最終的には、Hugoでこんな感じのブログを作ることを本記事のゴールとします。
めちゃくちゃシンプル!シンプルイズベスト!!!👍

Hugo とは
(改めてにはなりますが)Hugo(ヒューゴ)とは、Go言語製の Webフレームワークです。
The world’s fastest framework for building websites
「世界最速でウェブサイトを構築するフレームワーク」 と公式で謳われているように、開発における速さを売りにしている SSG(Static Site Generation)になります。
実際使ってみた感想としては、かなり爆速でサイト構築が可能です。
また、WordPress のようにサイトに使用するテーマも豊富に用意されているので、
比較的簡単にブログなどのWebサイトを構築することができます。
あくまで所感ですが、以下、Hugo を選択する利点になります。
- ビルドが爆速
- 学習コストが低め
- 導入のしやすさ、開発体験の良さ
- コンテンツデータを Markdown 形式で記述して管理できる
- お知らせや記事コンテンツをCMSとして使える
- サイトに使える様々なテーマが用意されている
- SSGのポピュラーなフレームワークのひとつ
- Jamstackのサイトでは、2番目のスター数(2023年6月現在)
開発環境
今回の作業を行った、ローカル開発環境です。
- Mac
- M1 2020
- macOS Monterey (12.1)
-
Homebrew
- macOS(またはLinux)用のパッケージマネージャー
- Homebrew 経由で Hugo をインストール
- ※ Homebrew はインストール、およびアップデートされている前提で話を進めていきます。
開発手順
...5分もあれば十分だ (・・・ホンマか?)
いざ、開発スタートです!!

Hugo のインストール
Homebrew 経由で Hugo をインストールします。
$ brew install hugo
hugo version にてバージョンを確認。
バージョン情報が表示されていれば、無事にインストール完了です。
$ hugo version
hugo v0.113.0+extended darwin/arm64 BuildDate=unknown
約45秒経過。まだ全然余裕がありますね。

プロジェクトの作成
プロジェクトを作るには、hugo new site <プロジェクト名> を実行します。
本記事では、hugo-blog というプロジェクトを新規作成します。
$ hugo new site hugo-blog
Congratulations! Your new Hugo site is created in /Users/xxxxx/hugo-blog.
Just a few more steps and you're ready to go:
1. Download a theme into the same-named folder.
Choose a theme from https://themes.gohugo.io/ or
create your own with the "hugo new theme <THEMENAME>" command.
2. Perhaps you want to add some content. You can add single files
with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>".
3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation.
作成完了後、続いてはプロジェクトにテーマを追加します。
Hugo では、様々なサイトのテーマが提供されています(詳しくはこちら)
今回は、公式のチュートリアルでも採用されている Ananke というテーマを利用します。
# プロジェクトのルートへ移動
$ cd hugo-blog
# Ananke のテーマをサブモジュールにて追加
$ git init
$ git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke themes/ananke
# テーマの設定を追記
$ echo "theme = 'ananke'" >> hugo.toml
これで最低限のプロジェクト作成作業が完了しました。
また、本Hugoプロジェクトにおける主なディレクトリ構成は以下の通りです。
hugo-blog
├──archetypes -> コンテンツの雛形格納場所 (hugo newコマンドで生成)
├──assets -> アセットファイル格納場所 (テーマをそのまま使うため、未使用)
├──content -> コンテンツ格納場所 (Markdownファイル)
├──layouts -> レイアウト格納場所 (HTMLファイル / テーマをそのまま使うため、未使用)
├──static -> 静的ファイル格納場所 (画像ファイルなど)
├──data -> データ格納場所 (JSON,YAML,TOML形式 / (未使用)
├──themes -> サイトのテーマ格納場所 (ananke を使用)
└──hugo.toml -> サイトの設定ファイル (v0.110.0 にて config.toml から名称変更)
ただいま 1分51秒が経過。この調子で・・!

記事コンテンツを追加
まだブログ記事が何もない状態のため、記事コンテンツを追加してみましょう📝
コンテンツファイルを追加するには、hugo new <コンテンツファイル名> を実行します。
# article ファルダへ slug が `1` のコンテンツを追加
$ hugo new article/1.md
# content 配下に article/1.md が追加される
# 追加した記事コンテンツを開く
$ vi content/article/1.md
追加した記事コンテンツを以下の通り修正します。
- ---
- title: "1"
- date: 2023-06-12T00:48:57+09:00
- draft: true
- ---
+ ---
+ title: "ブログはじめました"
+ date: 2023-06-12T00:48:57+09:00
+ featured_image: "/images/article/1_blogger_man.png"
+ ---
+
+ ## ブログ開設!
+
+ というわけで、この度、ブログをはじめました。
+
+ 技術発信や気づき、日々の備忘録からネタ記事やポエムなど
+
+ 不定期でブログを書いていきます。
+
+ よろしくどーぞ!
+
+ {{< tweet user="kwn_tky" id="1664277226999934980" >}}
-
titleがデフォルトではファイル名となっているため修正 - 記事を公開状態にするため、
draftは削除(draft = true は下書き状態) - 記事の画像を設定するため、
featured_imageを追加 - 記事の本文は Markdown 形式で記載
- Twitter の対象ツイートをカード形式で表示することが可能。形式は以下の通り
{{< tweet user="<ユーザーID>" id="<ツイートのURLのID>" >}}
続いて、トップページに表示させる内容のコンテンツファイルを作成します(共通ファイル)
# 共通の記事コンテンツファイルを作成し、開く
# ※ content フォルダ直下に作成する
$ touch content/_index.md
$ vi content/_index.md
以下の内容にて、記載後、保存します。
---
description: "気ままで、テックな、ゆる投稿"
---
# テック寄りなブログです
技術発信や気づき、日々の備忘録として
不定期でブログを書いています。
そして、2分45秒経過。。(大丈夫か?)

設定ファイル修正&画像の追加
次に Hugo の設定ファイル(hugo.toml)を修正します。
$ vi hugo.toml
hugo.toml を以下の通り修正します。
- baseURL = 'http://example.org/'
- languageCode = 'en-us'
- title = 'My New Hugo Site'
- theme = 'ananke'
+ baseURL = 'http://localhost:1313/'
+ languageCode = 'ja'
+ languageName = 'Japanese'
+ defaultContentLanguage = 'ja'
+ hasCJKLanguage = true
+ title = 'つかもとのゆるブログ'
+ theme = 'ananke'
+
+ [params]
+ text_color = 'dark-gray'
+ background_color_class = 'bg-navy'
+ author = 'つかもと'
+ favicon = '/images/profile.png'
+ site_logo = '/images/profile.png'
+
+ [[params.ananke_socials]]
+ name = 'twitter'
+ url = 'https://twitter.com/kwn_tky'
+ [[params.ananke_socials]]
+ name = 'facebook'
+ url = 'https://www.facebook.com/takaya.tsukamoto.1'
-
baseURLを localhost へ変更(ルート) -
titleへブログの名前を設定 - 言語指定を日本語にするよう設定変更(
languageCode/languageName/defaultContentLanguage/hasCJKLanguage) - テーマの文字色、背景色の設定(
text_color/background_color_class) -
authorへブログ主を設定 -
faviconへファビコン画像、site_logoへロゴ画像を設定 -
ananke_socialsへ SNS の情報を設定(Twitter / Facebook)
最後に、本ブログで使用する画像をプロジェクトへ追加します。
static フォルダ直下に images フォルダを作成し、各画像を配備します。
static
└── images
├── article
│ └── 1_blogger_man.png
└── profile.png

起動&動作確認
ひとまずブログが完成したので、作ったブログを確認していきましょう。
hugo server コマンドを実行すると、ローカル上にWebサーバーが起動します(ポート: 1313)
# 起動
$ hugo server
Start building sites …
hugo v0.113.0+extended darwin/arm64 BuildDate=unknown
| JA
-------------------+-----
Pages | 10
Paginator pages | 0
Non-page files | 0
Static files | 3
Processed images | 0
Aliases | 1
Sitemaps | 1
Cleaned | 0
Built in 83 ms
...
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
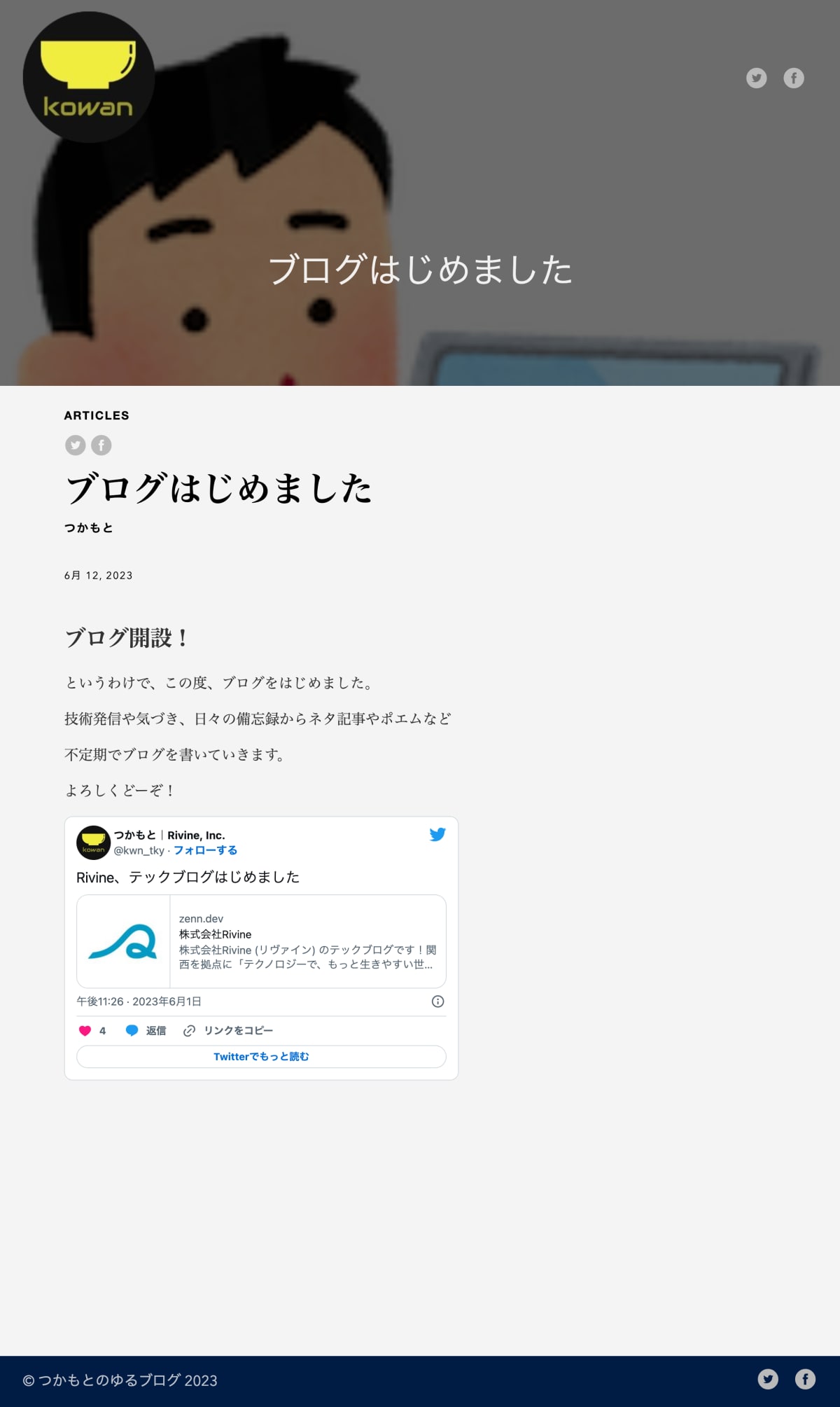
http://localhost:1313/ にアクセスしてみましょう。

よし、きた〜!!!✨ ビルドも爆速です・・!🤩
シンプルですが、テーマもいい感じに反映されています。SNSのリンクもGOOD!
記事の「もっと読む」を選択すると、http://localhost:1313/article/1/ に遷移し、記事ページもバッチリ表示されます。

先程 Markdown ファイルで書いた内容が、キチンと反映されていますね。
Twitter カードも問題なく表示されています。
結果発表
4分46秒!!!

...5分もあれば十分だ → はい!ギリギリでしたね!!スミマセン!!!(・・十分とは)
でも、セーフなのでお許しください🙇♂何卒🙇♂🙇♂🙇♂
おわりに
本記事では、Hugo を使ったブログの開発についてお話しさせていただきました。
導入までのスピードが素早く、開発体験も個人的にはかなり良かったかなと思います。
次回は、弊社ホームページでも利用している Cloudflare Pages へのデプロイについての記事を執筆しようかと思います。
最後まで読んでいただきありがとうございました!
株式会社Rivine では「テクノロジーで、もっと生きやすい世の中へ」をモットーに掲げ一緒に働く仲間を募集しております。関西にお住まいのエンジニアの皆様、是非ともご応募をお待ちしております!
Discussion
めちゃくちゃ良記事でした。早速自分もこの手順でブログ構築してみました。
ありがとうございます。