【ほぼ0円!】Hugo + Cloudflare Pages + AWS でホームページをリニューアル
はじめに
はじめまして!株式会社Rivine のつかもとです!
この度 Zenn 初投稿 & 弊社 Zenn Publication の初記事となります。どうぞお手柔らかに・・
2022 年 11 月より 株式会社Rivine を設立し、エンジニア&取締役として働いております。
「テクノロジーで、もっと生きやすい世の中へ」をモットーに主に受託開発と開発支援(SES / ラボ型開発)を行っております。
Rivine と書いて、リヴァインと読みます。名前だけでも覚えて帰ってください・・🙏
さて本題ですが、弊社は昨年 11 月に法人設立後、早くも今年の 4 月に自社ホームページをリニューアルしました。今回は主にリニューアルの概要について、少しお話しをさせていただきます。
※ 本記事タイトルの「ほぼ0円!」という表現について
※ ほぼ0 円 や ほぼ無料 という表現には「ドメインの更新料」は含んでおりません。加えて、
あくまで弊社ホームページにおける「1 ヶ月の現実的なアクセス/利用範囲の予測値内」であることを前提とすると「0 円」 になる想定ではありますが、利用するサービスの量によっては、数円程度料金が発生する可能性があるため 「ほぼ」 と記載してております。ご認識のほどよろしくお願いいたします。
ホームページのリニューアル
2022 年 11 月に会社設立のタイミングで、ほぼペライチのホームページは作成していたのですが、
社内でデザイン面やコンテンツ面の観点から、どこかのタイミングでリニューアルしたいという話をしておりました。
また、コスト面において。ホームページのランニングコストも見直したいとも考えていたので、構成についても検討することにしました。
ちなみにリニューアル前のホームページのデザインはこんな感じでした(リリース後半年で刷新されましたw)

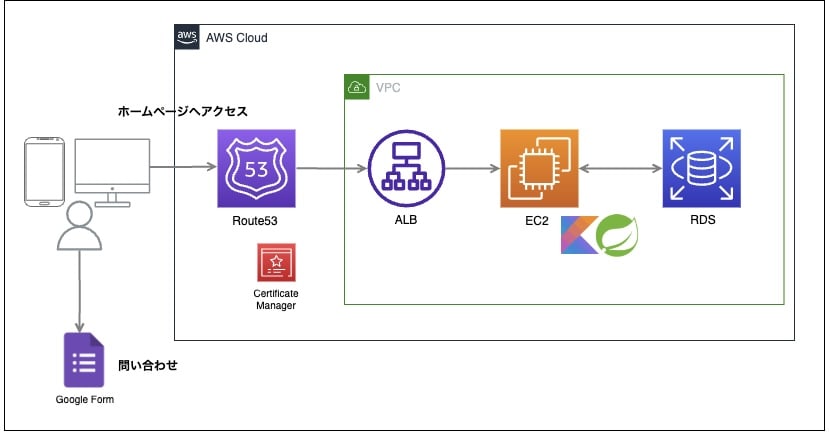
リニューアル前
リニューアル前の構成図

当初は Kotlin x Spring Boot で開発した Web アプリを AWS EC2 にホスティングしており、AWS の 無料利用枠(1 年間)もあったことから、かなり低コストで利用できていました。
ただ、シンプルなホームページだけを作るには少しオーバースペック気味であることや、無料期間終了後の運用コストを試算したところ、最低でも月額数千円ほど掛かることから
デザインリニューアルのタイミングで、技術面+料金面の両軸より、全体構成の見直しも図ることにしました。
※ 料金面については、(あくまで現在の会社のフェーズにおいては)自社のホームページというコンテンツに運用コストを掛けるのは率直に勿体ないと感じたため「できるだけ安くしよう!なんなら無料でできるなら無料がいい!限りなく0 円に近い方がいい!(切実)」というマインドでした。
リニューアルに向けて
やっぱり WordPress だよね
候補としては、やはり WordPress がファーストチョイスとして挙がりました。
Amazon Lightsail などを使えば、導入もサクッと簡単にできます。
また、クラウドサービスを使わずレンタルサーバーを使うのであれば、もっと安価な料金で利用が可能です。ただ、メンテナンスコストやセキュリティコスト、運用コストを考えた際に、何か他にもいいのないかなぁーと思い模索しておりました・・
Jamstack ええやん?
パフォーマンスやセキュリティの観点から、Jamstack の SSG(Static Site Generation)構成も良いのでは?と考えました。SSG だとビルド時に配信ファイルを生成するので、動的機能が提供できないことがネックになりそうでしたが(問い合わせフォームの機能とか)
こちらは AWS の API Gateway や Lambda を活用して、別軸で実装する方向で考えました。
ただ、お知らせ情報などのコンテンツ管理(CMS)は簡単に実現できるものがいいなぁーと思いながら、引き続き調査を進めていきました。
Hugo という選択肢!
Jamstack では Next.js や Gatsby などが有名どころではありますが、色々と調査したところ
Hugo という Go言語製の フレームワーク を発見。
The world’s fastest framework for building websites
「世界最速でウェブサイトを構築するフレームワーク」 とのことです。
試しに、公式のクイックスタートに沿って作業を進めていくと確かにソッコーでサイトの構築が出来ました。。。一通り Hugo の主機能を試してみて、主に以下の点から導入をしようと踏み切りました。
- ビルドが爆速
- 学習コストが低め
- 導入のしやすさ、開発体験の良さ
- コンテンツデータを Markdown 形式で記述して管理できる
- お知らせや記事コンテンツをCMSとして使える!!
- WordPress のように様々なテーマが用意されている
- ※今回のホームページではテーマは未使用
- SSGのポピュラーなフレームワークのひとつ
- Jamstackのサイトでは、2番目のスター数(2023年6月現在)
Cloudflare Pages 最&高
続いて SSG のホスティング先をどうするかですが、候補としては AWS(S3 + CloudFront + Route53)、GitHub Pages、Vercel、Netlify、Cloudflare Pages がありました。
導入にあたって各サービスの懸念事項をざっとまとめました。
| サービス | 懸念事項 |
|---|---|
| AWS(S3 + CloudFront + Route53) | 低コストではあるが、従量課金モデル |
| GitHub Pages | プライベートリポジトリは利用不可(Free プラン) |
| Vercel | 商用利用が不可(Hobby プラン) |
| Netlify | データ転送量に 100GB/月 の上限あり(Starter プラン) |
| Cloudflare Pages | 1ファイルあたりの制限が25MiB →よほど大きなファイルを配備しなければ、問題なし |
可能であれば、無料で利用できるものを条件として探していたため、この中では
Cloudflare Pages だなという結論に至りました。
以下、 Cloudflare Pages の Free プラン(無料)の機能/特徴になります。
- 商用利用が可能
- サイト数の制限なし
- リクエスト数/データ転送量制限なし
- プレビュー環境があり、アクセス制限機能もついている
- GitHub と連携して CI/CD してくれる
- SSL の設定が一瞬でできる
- ドメインの移管/管理が簡単
- Cloudflare Pages Functions を使うとサーバーサイドの処理が実現できる
その他諸々。。。
いや・・・Cloudflare Pages 最強やん!!
というわけで、Cloudflare Pages を利用することになりました。
いざ開発!リニューアルへ・・
というわけで、あとは開発を進めていきます(※実装方法やデプロイ方法などについては、本記事で触れると長くなってしまうので、また次回以降の記事にて発信できればと思います。)
- Hugo でプロジェクトへ構築し、各画面を実装
- 動的機能については AWS(Lambda / API Gateway / DynamoDB)で実装
- Cloudflare Pages Functions を介して連携(API GatewayのエンドポイントをFunctionsにてラップ)
- ホスティング先は Cloudflare Pages へデプロイ
といった感じで粛々と開発を進めていきました(開発期間: 約 1ヶ月ほど)。
開発も終了し、迎えた4 月のリリース当日。ドメインについても AWS(Route53)→ Cloudflare へ移管を行い、無事にリニューアル作業を完了することができました。
ただ、私自身 調査〜開発基盤の構築とインフラ側の作業は行ったものの、メインの実装はほとんどやっておらず😅
基本的には社内の皆様にご対応いただきました。本当にありがとうございました(マジで BIG 感謝です😭)!!!
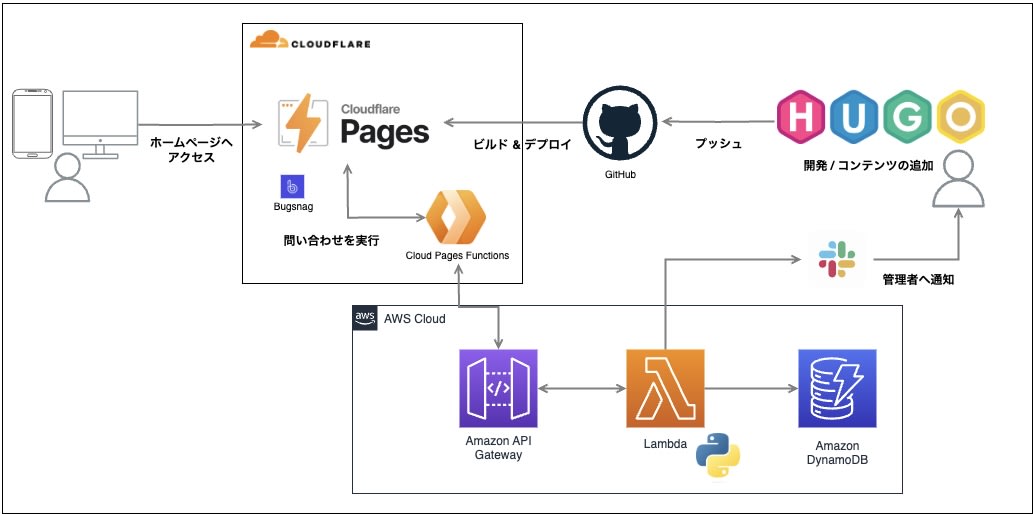
リニューアル後
リニューアル後の構成図は以下の通りになります。

SSG にて、Hugoで作成したファイルを Cloudflare Pages へ配備している構成です。
動的機能である問い合わせ機能のみ、Cloudflare Pages Functions を経由して、AWS の API Gateway を呼び出しています。利用しているAWS の各種サービスについても 弊社ホームページにおいての 1 ヶ月の現実的な利用範囲であれば、ほぼ無料で運用ができそうです。
| サービス | 料金の要件 / 特徴 |
|---|---|
| AWS Lambda | 100 万リクエストまでは無料 |
| Amazon DynamoDB | 25GB のストレージ、25RCU/25WCU までは無料 |
| Amazon API Gateway | REST API(東京RG)で、4.25USD/100万コール(最初の3億3,300万リクエスト) |
なお、Cloudflare Pages Functions に関しては 10 万リクエスト/1 日の実行制限がありますが
こちらについても運用的は問題なさそうです。
※Cloudflare Pages Functions 側での障害に備えて、
念のためフロント側には Bugsnag も仕込んであります。
兎にも角にも!タイトルの通り Hugo + Cloudflare Pages + AWS の構成で、
デザインも刷新した ほぼ0円運用 なホームページへとリニューアルすることができました!
やったね!!✨
おわりに
本記事では、Hugo + Cloudflare Pages + AWS の構成にてホームページをリニューアルした件について、ご紹介させていただきました。
Cloudflare では、数日前に Cloudflare Workers と Cloudflare Pages の統合が話題になりましたが、今後も益々機能拡大が予想されるので、ウォッチしていきたいですね。
次回以降は、Hugo や Cloudflare Pages について、今回詳細に触れられなかった部分に関する記事も執筆しようかと思います。
最後まで読んでいただきありがとうございました!
株式会社Rivine では「テクノロジーで、もっと生きやすい世の中へ」をモットーに掲げ一緒に働く仲間を募集しております。関西にお住まいのエンジニアの皆様、是非ともご応募をお待ちしております!
Discussion