GitHub Codespacesの始め方
1. GitHub Codespacesって?
インターネット上にパソコンを借りて、作業できるサービスになります。
GitHubのアカウントがあれば利用できます。
無料で120時間/月 利用できるので授業などで利用しても問題ないです。
メリットは色々ありますが、
- WindowsやMacなどの環境の差でのトラブルを気にしなくてよい
- Node.jsなど必要なソフトウェアが最初からインストールされている
- 前に作ったプログラムがちゃんとログに残る
- 講師側が学生の状況を把握しやすく、学生もトラブル発生時に講師側に状況を共有しやすい
- (ほかにも色々ある)
- ローカル(自分のPC)上で動かす場合には、オープンソースとして無料でインストールすることができます。DockerやKubernetesといった仮想環境での提供もなされています。
- パブリッククラウド上での提供もされており、こちらは基本有償ですが自分のPCにインストールする手間がありません。ユーザー登録後30日間は、クレジットカード情報の入力も必要なく無償試用ができます。
などがあげられます。
補足: ゆるふわ言葉定義
-
リポジトリ: 作業する大きなフォルダだと思って大丈夫です
-
使わないかもだけど念の為
- ディレクトリ: フォルダのことです。
- フォーク: 誰か他人のリポジトリをコピーして使えるようにします。
2. GitHubアカウントの作成
まだGitHubアカウントがない方は、こちらの記事を見て作成しておきましょう。
3. リポジトリの作成
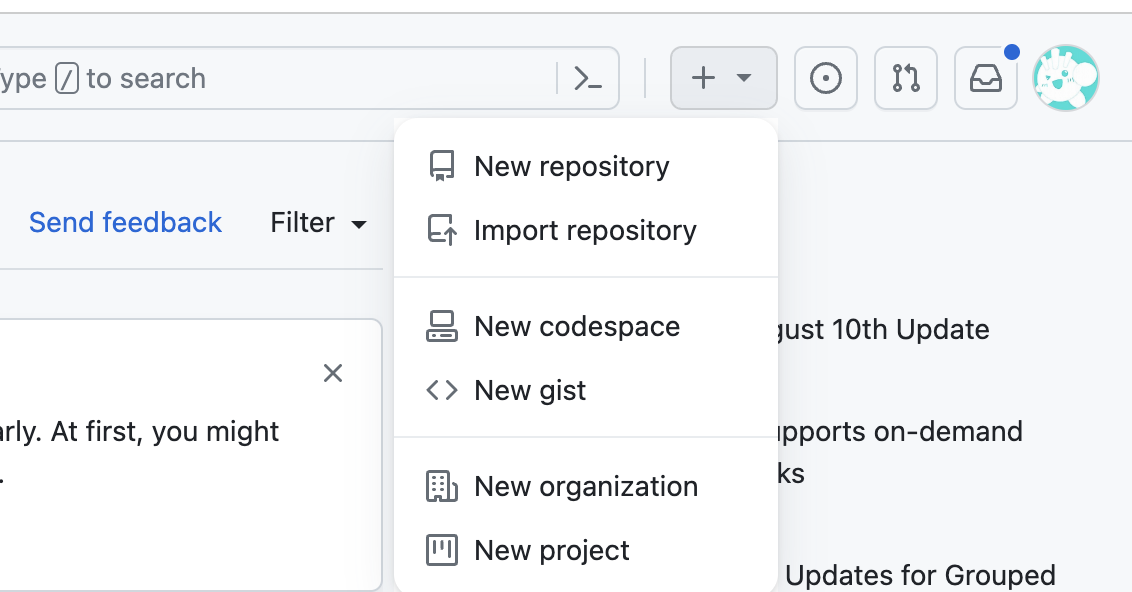
まずはホーム画面から右上の方にあるNew repositoryでリポジトリを作成します。
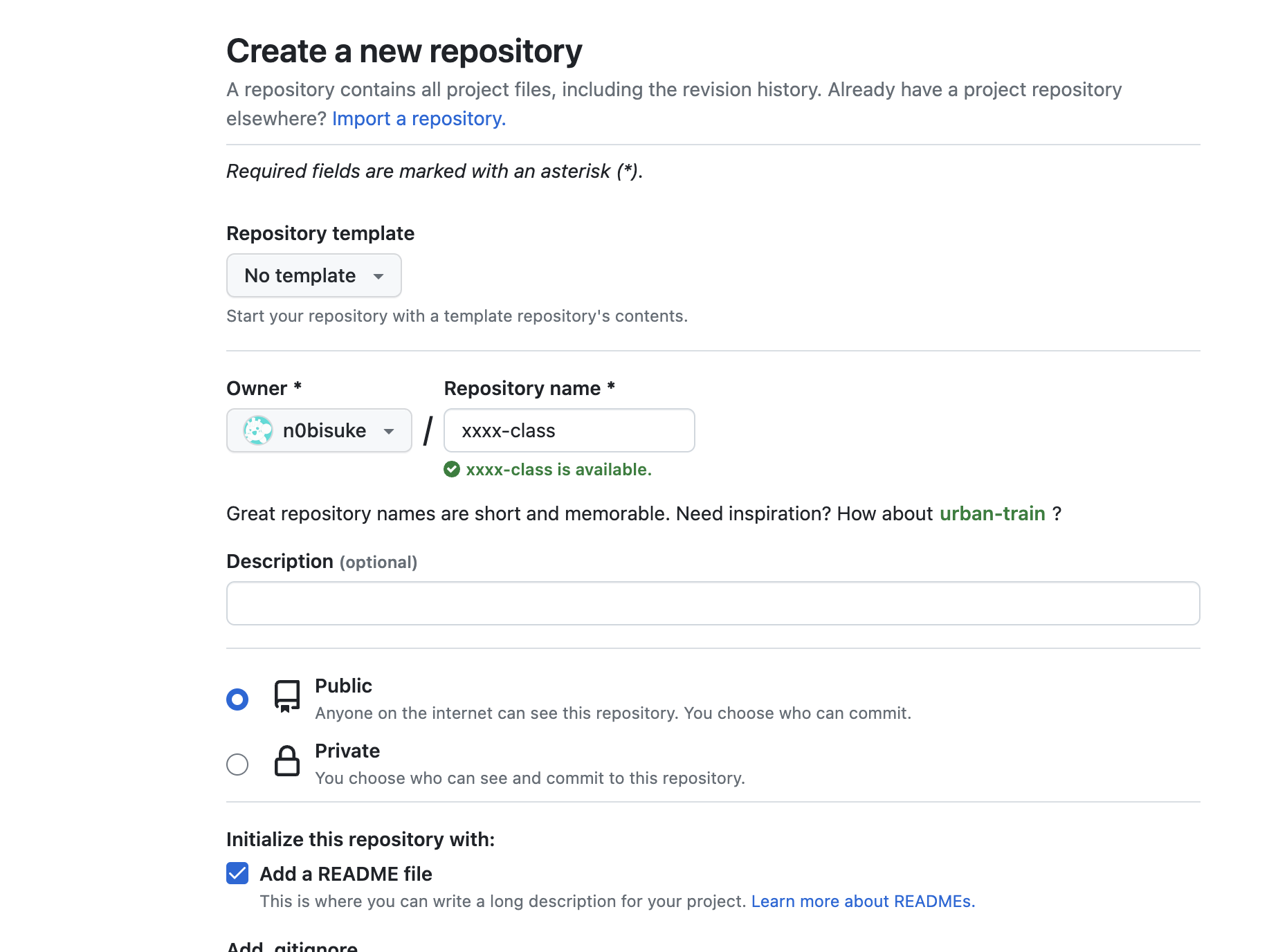
- Repository Name:
任意の名前 - Public or Private:
Publicにチェック - Add a README File:
チェック
他はいじらずにCreate repositoryを押してリポジトリを作成します。
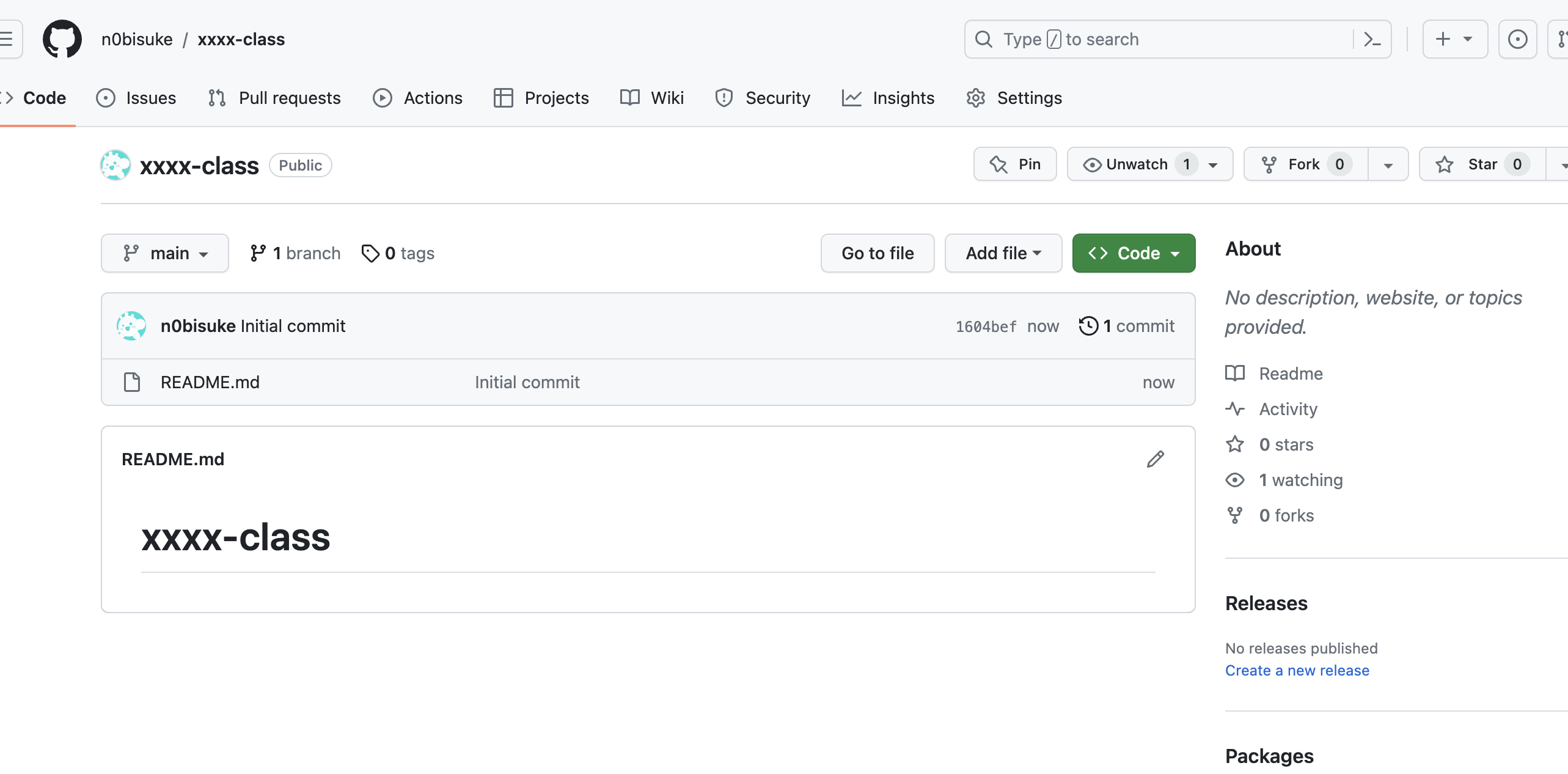
問題なく進むと以下のような画面になります。
4. Codespaceの作成
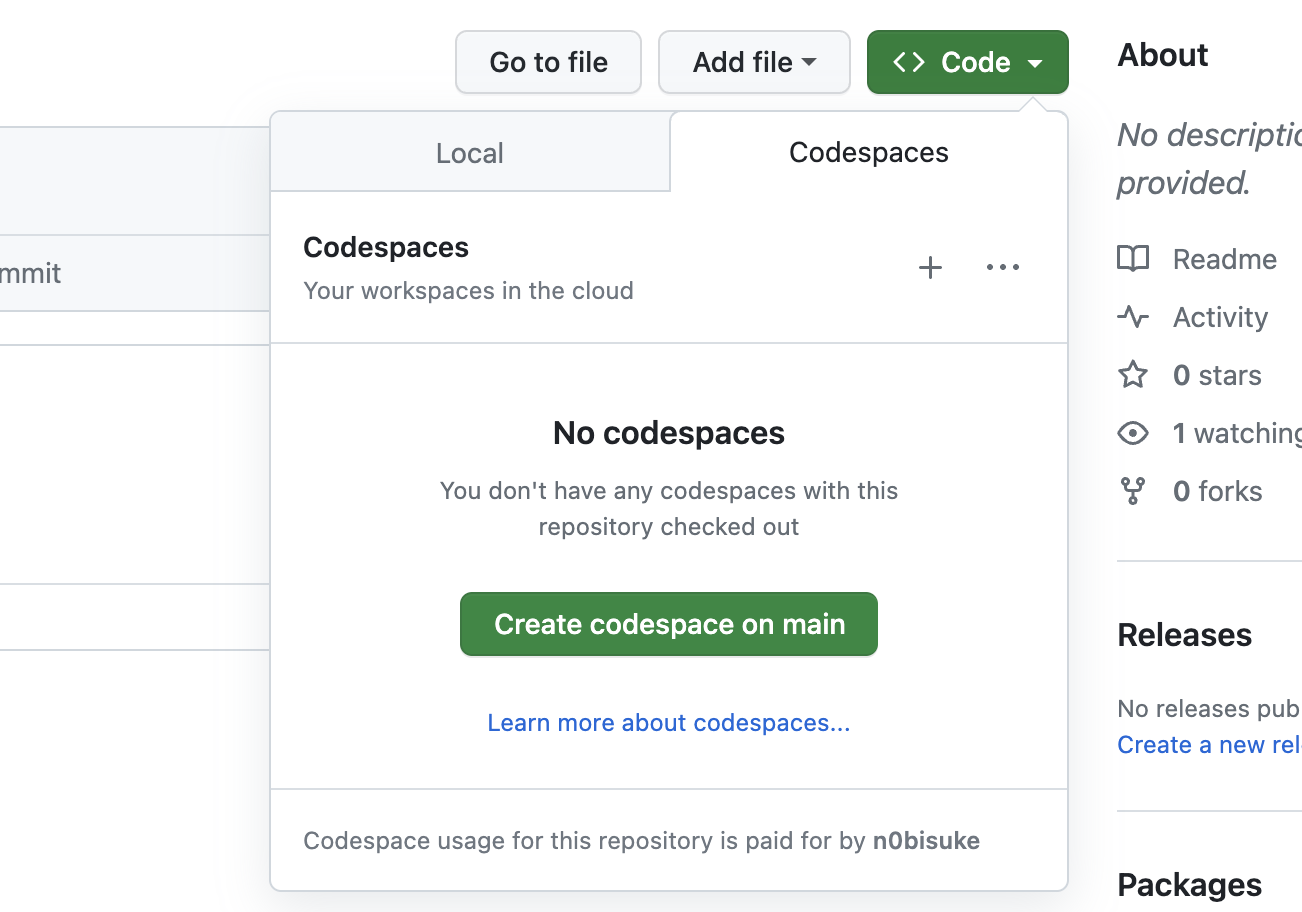
画面中段ほどにあるCodeというボタンから、Create codespace on mainを選択します。
ブラウザで新しくウィンドウもしくはタブが開き、以下のようなロード画面が表示されます。
人によっては少し時間が掛かりますが、少し待ちましょう。
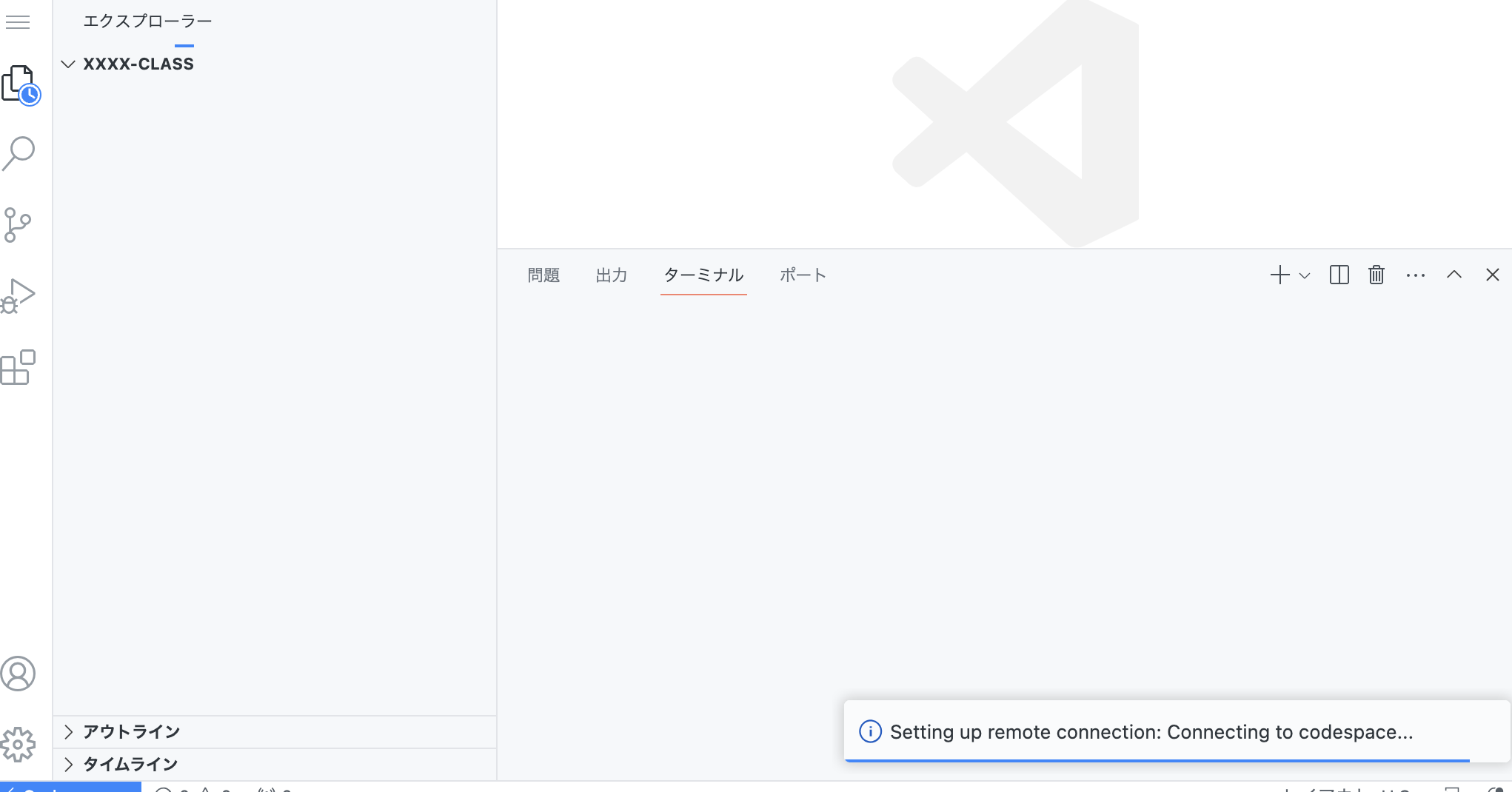
また、次の画面でも少しロードに時間が掛かります。少し待ちましょう。
あまりにも時間がかかる場合はページのリロードもしてみてください。
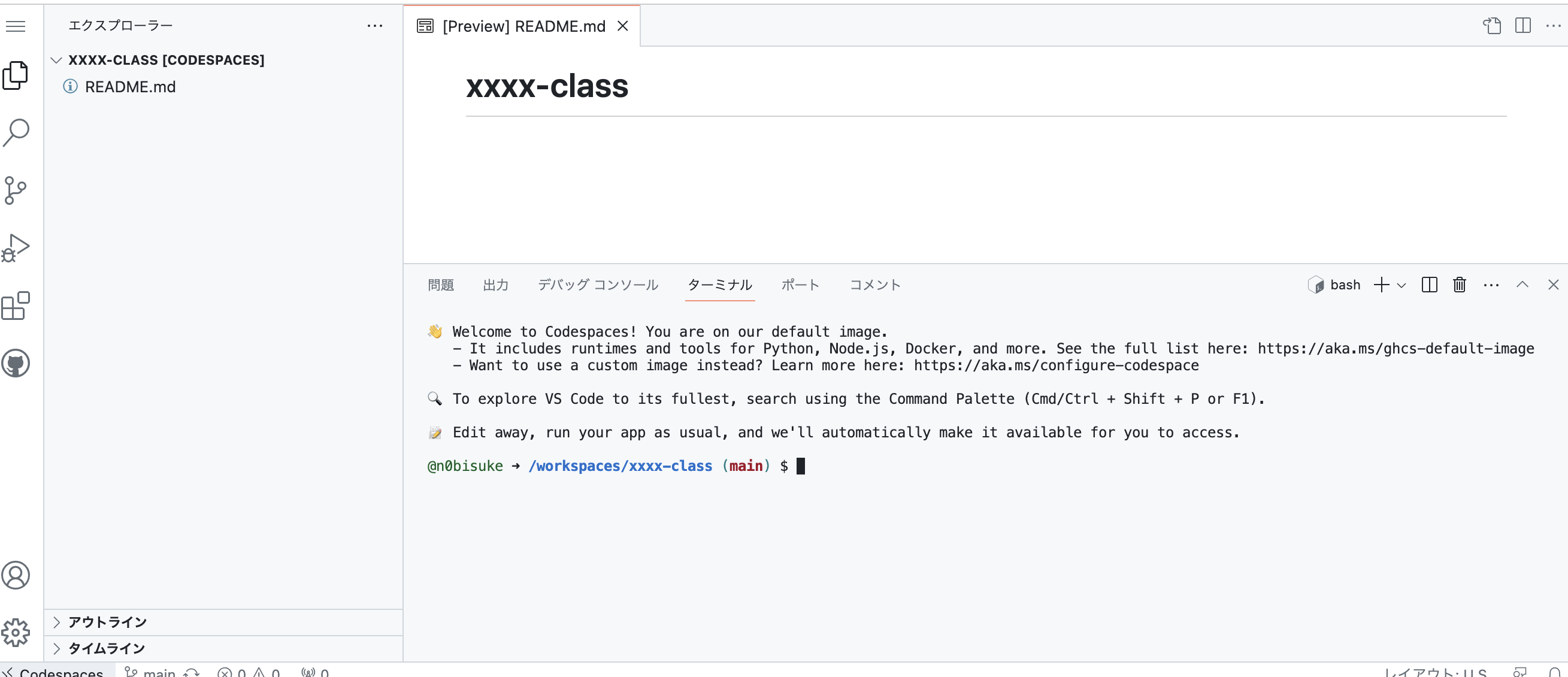
ロードが上手くいくと以下のような表示になります。
左側のエクスプローラーにREADME.mdのファイルが表示されたり、エディタ画面でREADME.mdのファイルを編集できるようになればGitHub Codespacesの準備OKです。
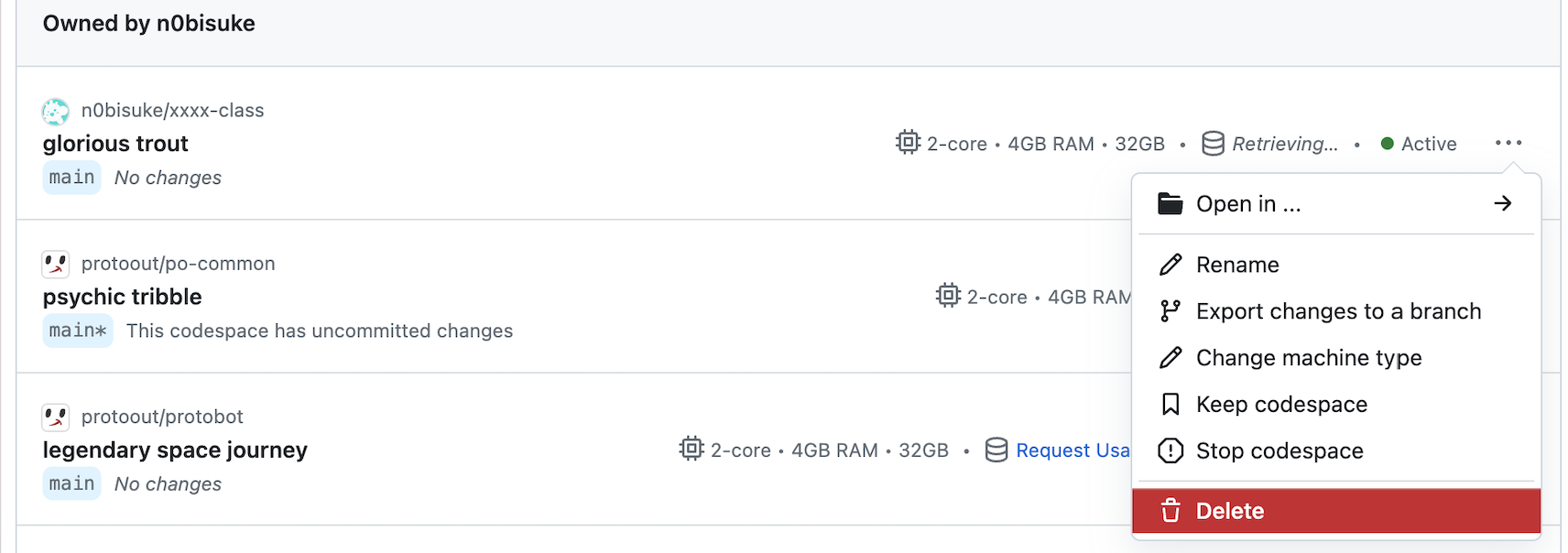
それでも起動しない場合
Codespacesの管理画面から一度作成したマシンを削除して再度同じ手順でCodespaceの作成から作り直しをしてみてください。
5. 利用の確認
左側のファイル選択部分をエクスプローラー、右上のファイルの編集部分をエディタ、右下のコマンド実行部分をターミナルと言います。
主にこの3つのエリアを使ってプログラムを書いたり、実行したりしていきます。
5-1. ファイルの編集
GitHub Codespaceseはファイル編集のエディタのVisual Studio CodeとNode.jsなどの実行環境がセットになったパソコンを無料で使い始められる環境です。
まずは、ファイルの編集ができるか試してみましょう。
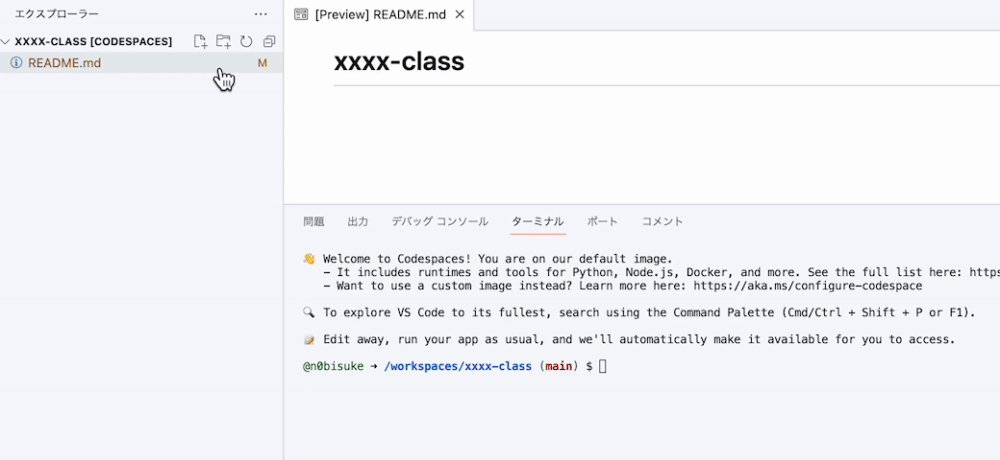
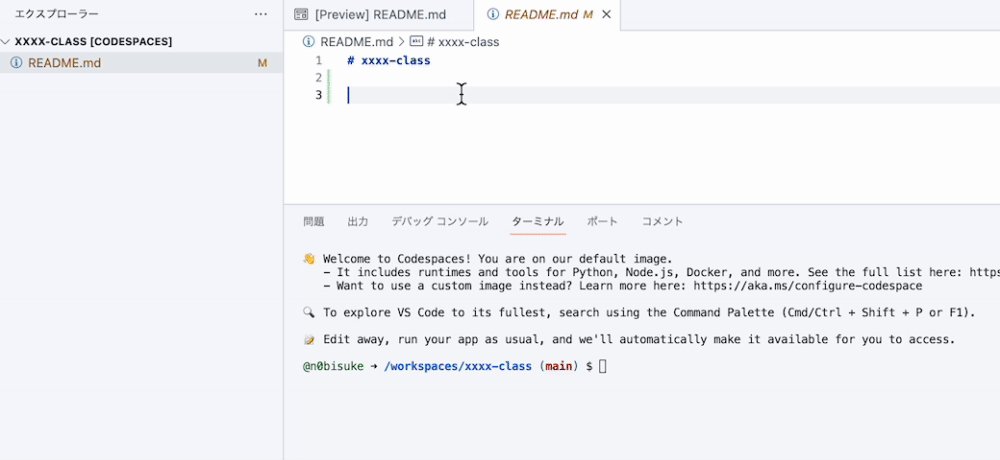
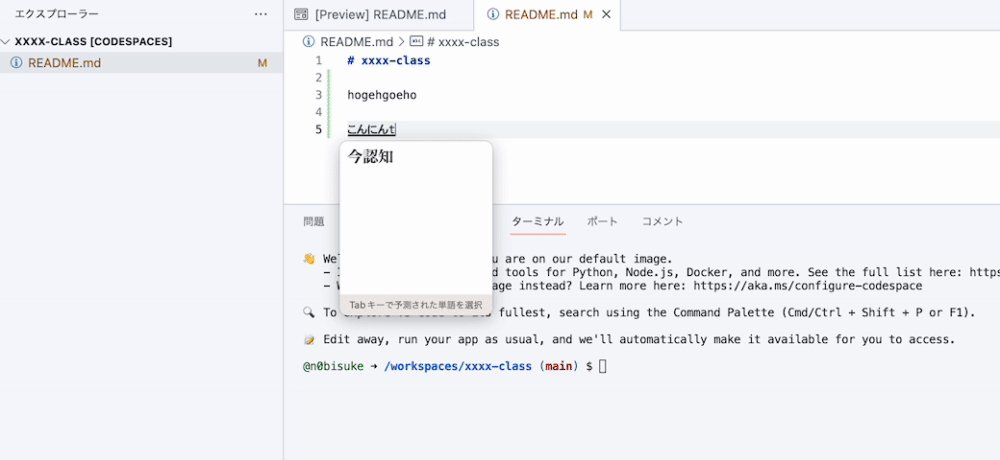
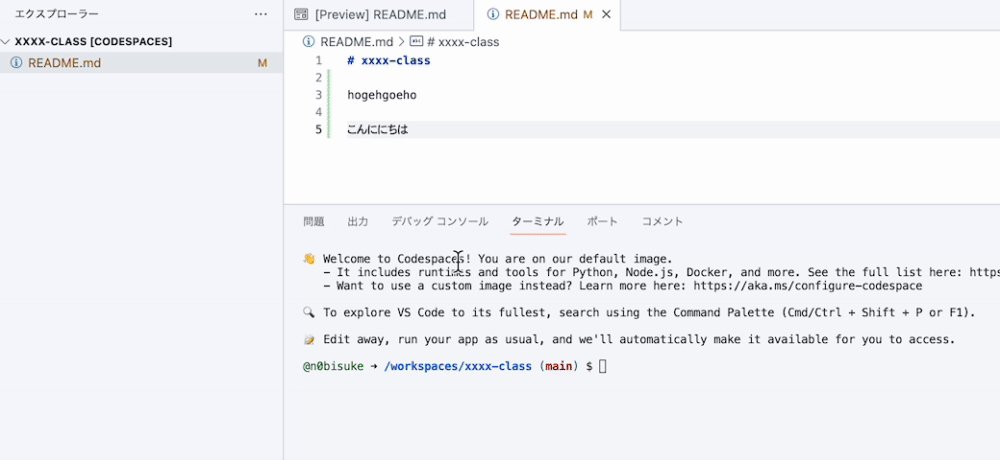
左側のエクスプローラーのREADME.mdをクリックすると、右側の編集画面で編集できるようになります。
試してみましょう。
5-2. コマンドの実行
- ターミナルエリアをクリックすると文字を入力できます。
node -vを入力して実行してみましょう。
$ (ここに`node -v`を入力し、エンター)
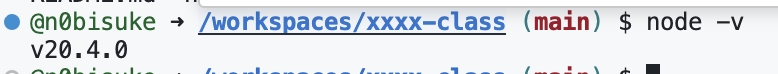
実際の環境だとこんな感じです。一般的な表記上は$以降を記載しています。
- 実行はエンターキーです。
-
$はコマンド入力の目印です。$は入力しません。実際にはnode -vだけを入力します。- 自身で調べていく際にもインターネット上の記事ではこういった記載が基本になるので注意しましょう。
問題なく実行されるとv18.0.0などといったバージョン情報が表示されます。
実際にはこの資料の手順を実施するタイミングによってバージョン情報は異なります。
このようにターミナルにコマンドを入力して実行することで、特定のプログラムを起動したり、インストールされているソフトウェアを利用できたりします。
以下の記事を元に、pwdやlsといったコマンドを実行してみましょう。
5-3. プログラムの実行 - (Node.jsの実行)
簡単なプログラムを書いて実行してみましょう。
先ほど個別に試してみた、ファイルの編集とターミナルの操作の両方を使います。
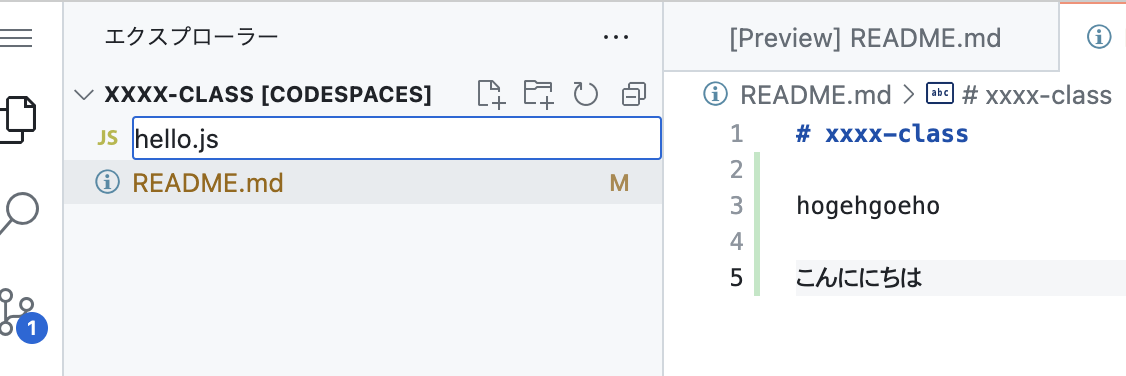
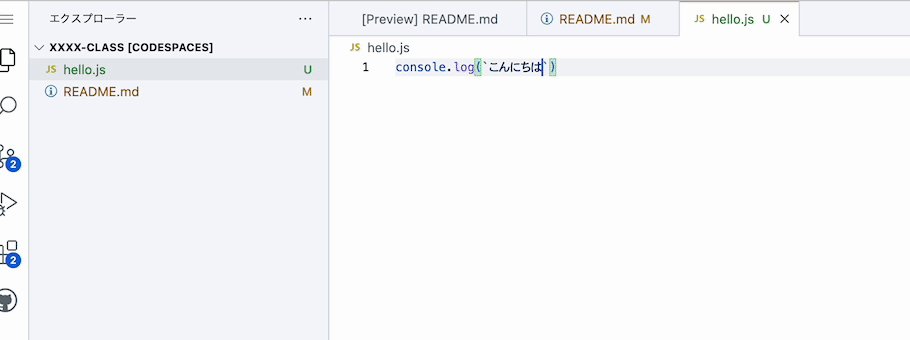
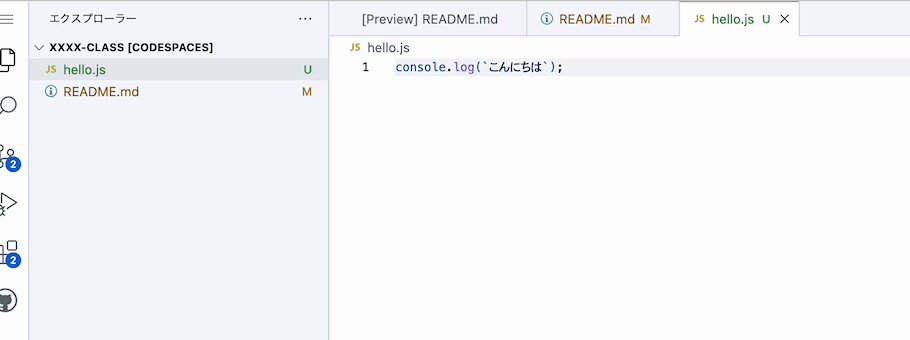
エクスプローラーで新規ファイル作成(右クリックもしくは新規ファイル作成ボタン)を押して、hello.jsというファイルを作成します。
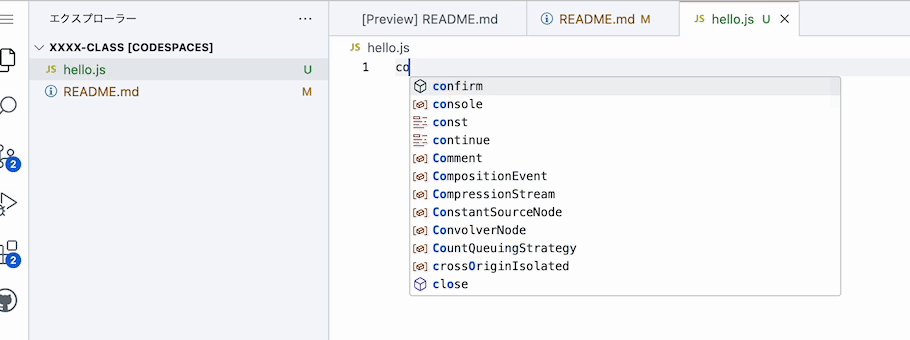
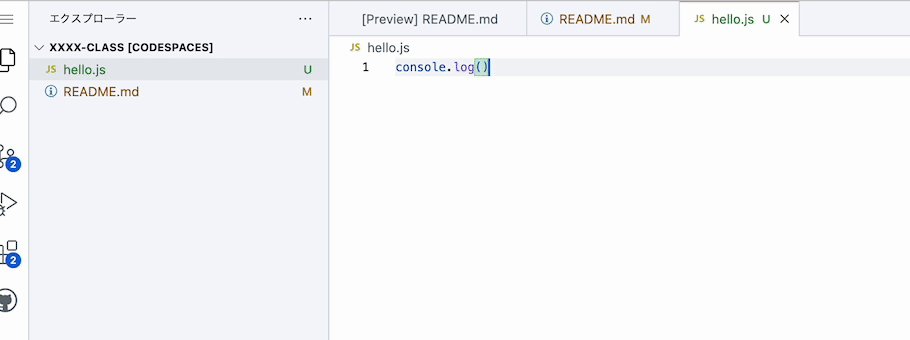
エディタ画面でconsole.log('こんにちは')とコピペしてみましょう。
入力でも大丈夫ですが、タイプミスでつまずいてしまう可能性があるのでコピペ推奨です。
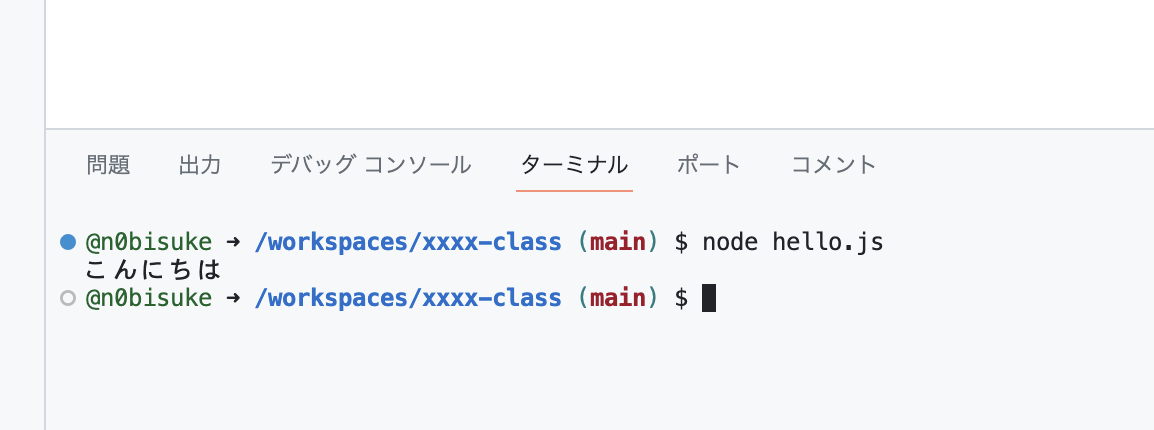
右下のターミナルで
node hello.jsと入力(コピペ推奨)し、エンターでプログラムを実行します。
こんにちはと表示されればOKです。
実際に使っていくときには他の操作も必要になりますが、一旦ここまで出来れば使い始められたと言って大丈夫です。
お疲れ様でした。














Discussion