Node-REDをRenderにインストールする
授業などで利用するNode-REDをRenderで利用するための準備を紹介します。
Node-REDの簡単な紹介
Node-REDはローコード開発ツールなどと言われていてプログラミング不要で色々なソフトウェア開発が行えるソフトウェアです。
通常はパソコンにインストールして利用するのですが、今回はクラウド環境でパソコンを借りて利用できるような仕組み(PaaS)を利用してNode-REDをインストールします。
Renderのアカウント準備
こちらの資料をもとにRenderのアカウント作成をしましょ。
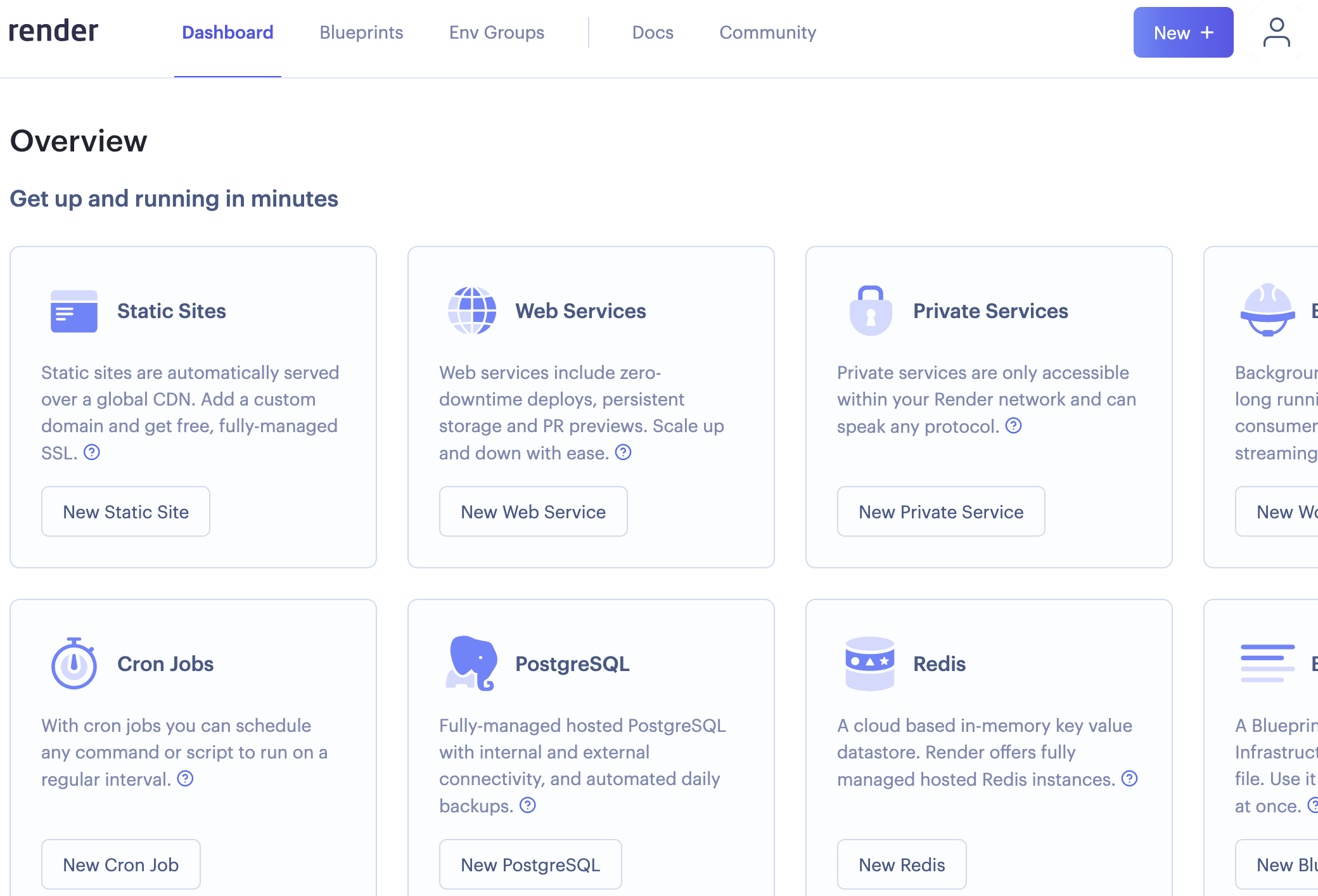
ログインしてホーム画面が表示される状態にしてください。
RenderにNode-REDをインストール
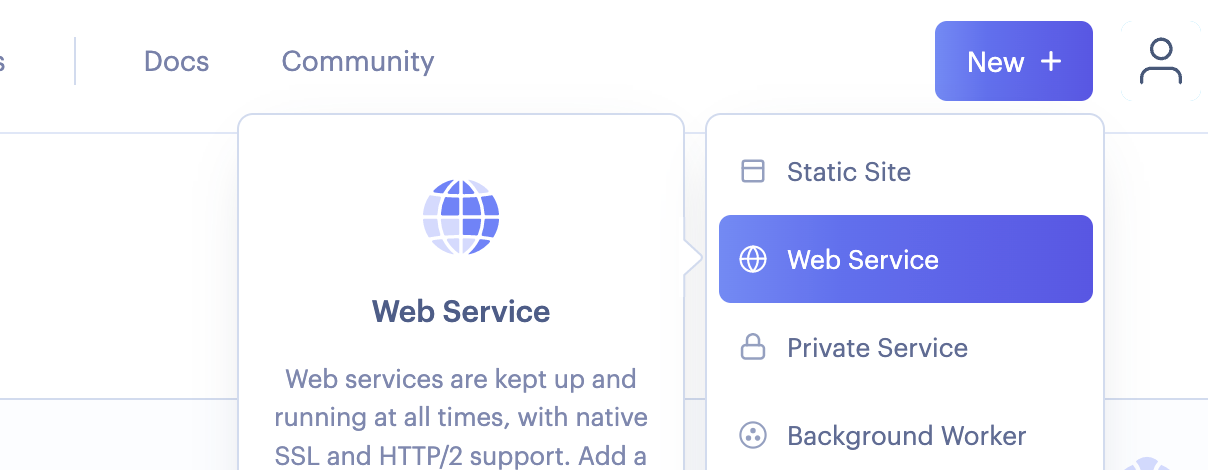
右上のNew +ボタンからWeb Serviceを選択します。
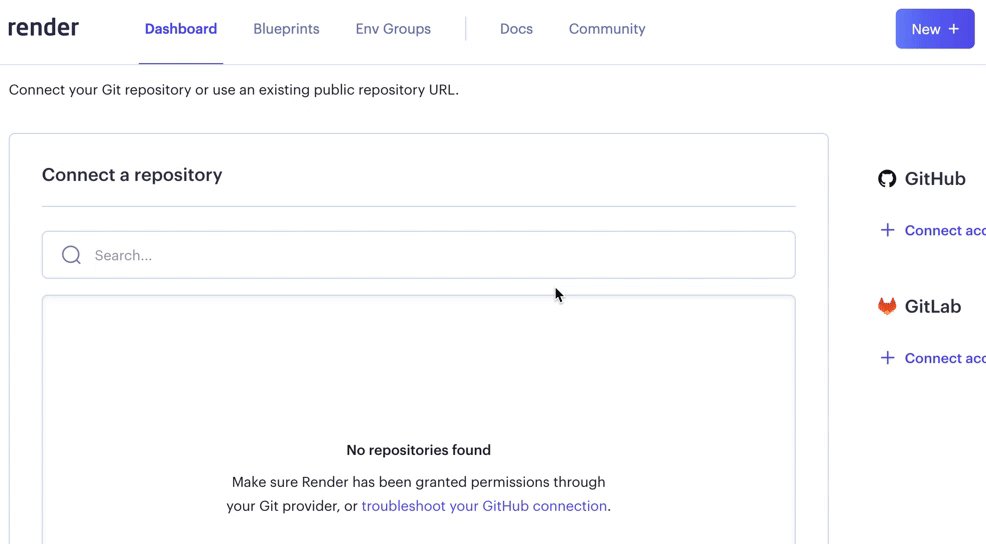
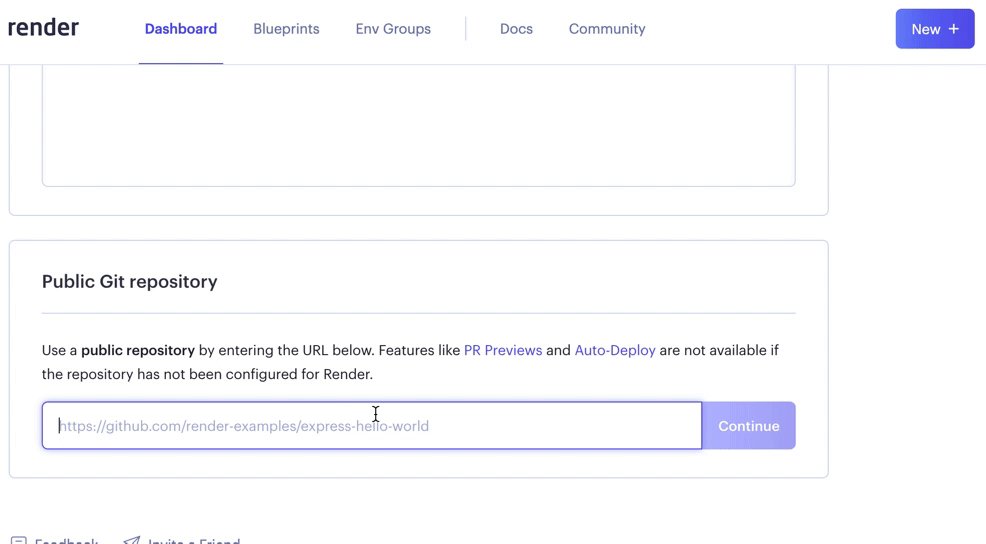
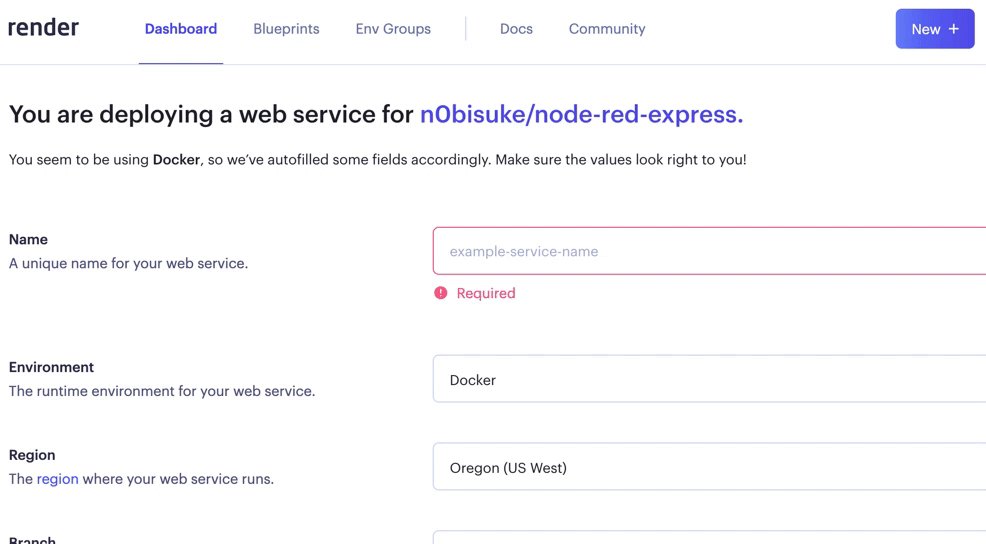
遷移したページの1番下のPublic Git repositoryのフォームに以下のURLをコピペしてContinueボタンを押しましょう。
https://github.com/n0bisuke/node-red-express
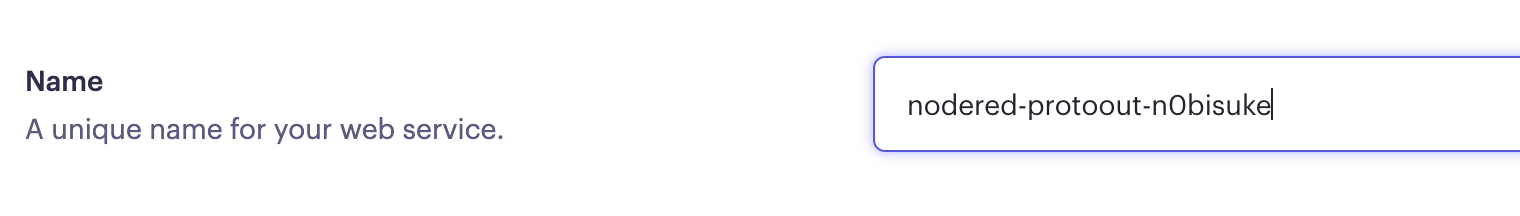
Nameのフォームにnodered-protoout-自身の名前といった形で独自の名前を設定しましょう。
ちなみに、この名前は全世界のRenderユーザーで被らないようにする必要があるので、20220831-n0bisukeのような形で日付の数字などを入れると被りにくくて良いと思います。
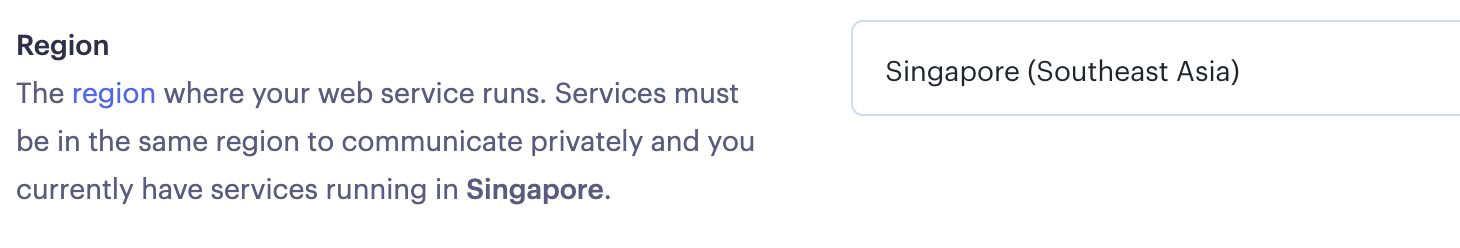
次にRegionをSingapore(シンガポール)に設定してください。
※デフォルトだとOregonになってしまう場合がありますが、何回か検証していたらOregonだと上手く動かず、Shingaporeだと上手く行った事象がありました。ご注意ください。
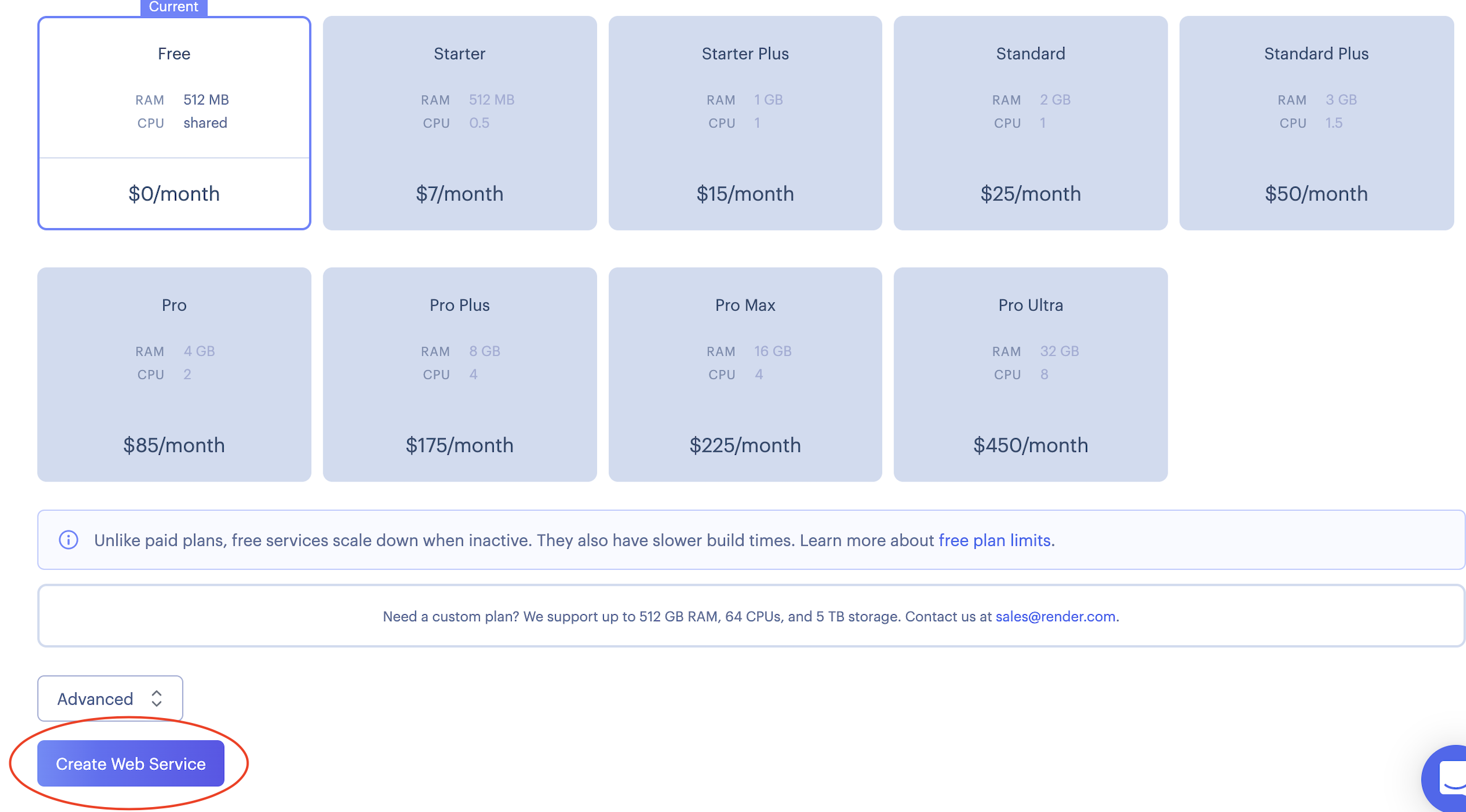
他の項目は触らずに、左下のCreate Web Serviceボタンを押して進みます。
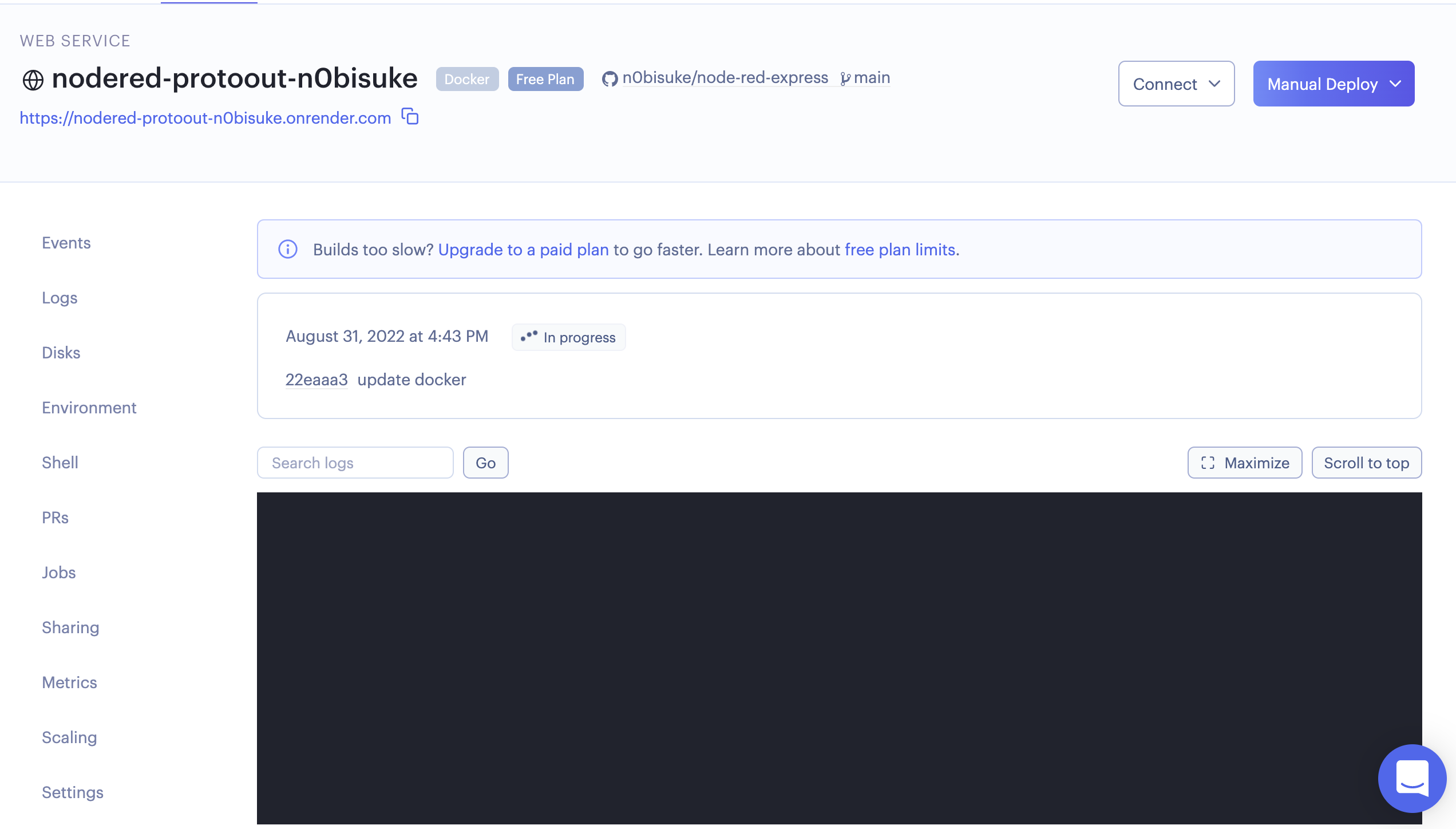
以下のような画面になります。
インストールに少し時間が掛かりますが少し待ちましょう。
ログが表示されますが、そのまま待ちましょう。
結構時間が掛かるのでコーヒーなど飲んで待ちましょう。
ちなみに、課金をするとこの時間が早くなる模様です。
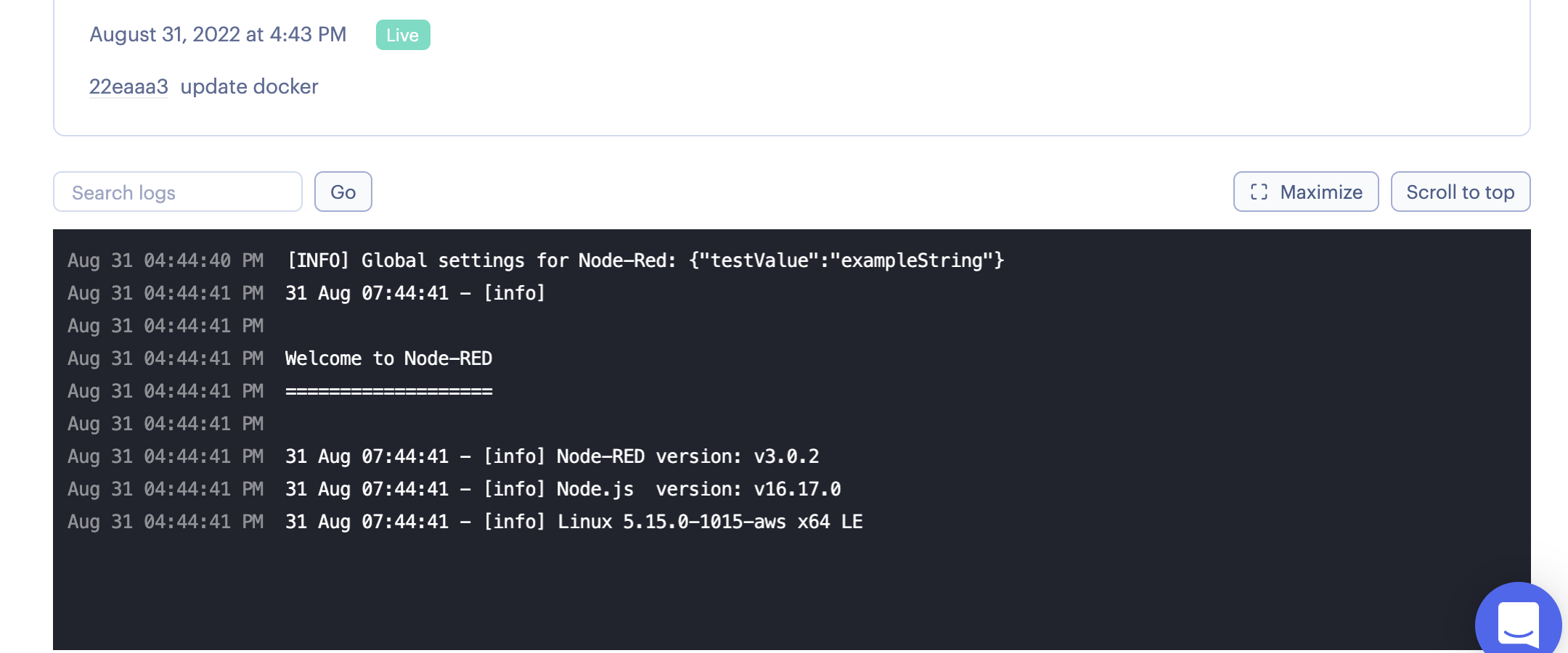
しばらく待ち、Liveという表示になったら、インストールが完了です。
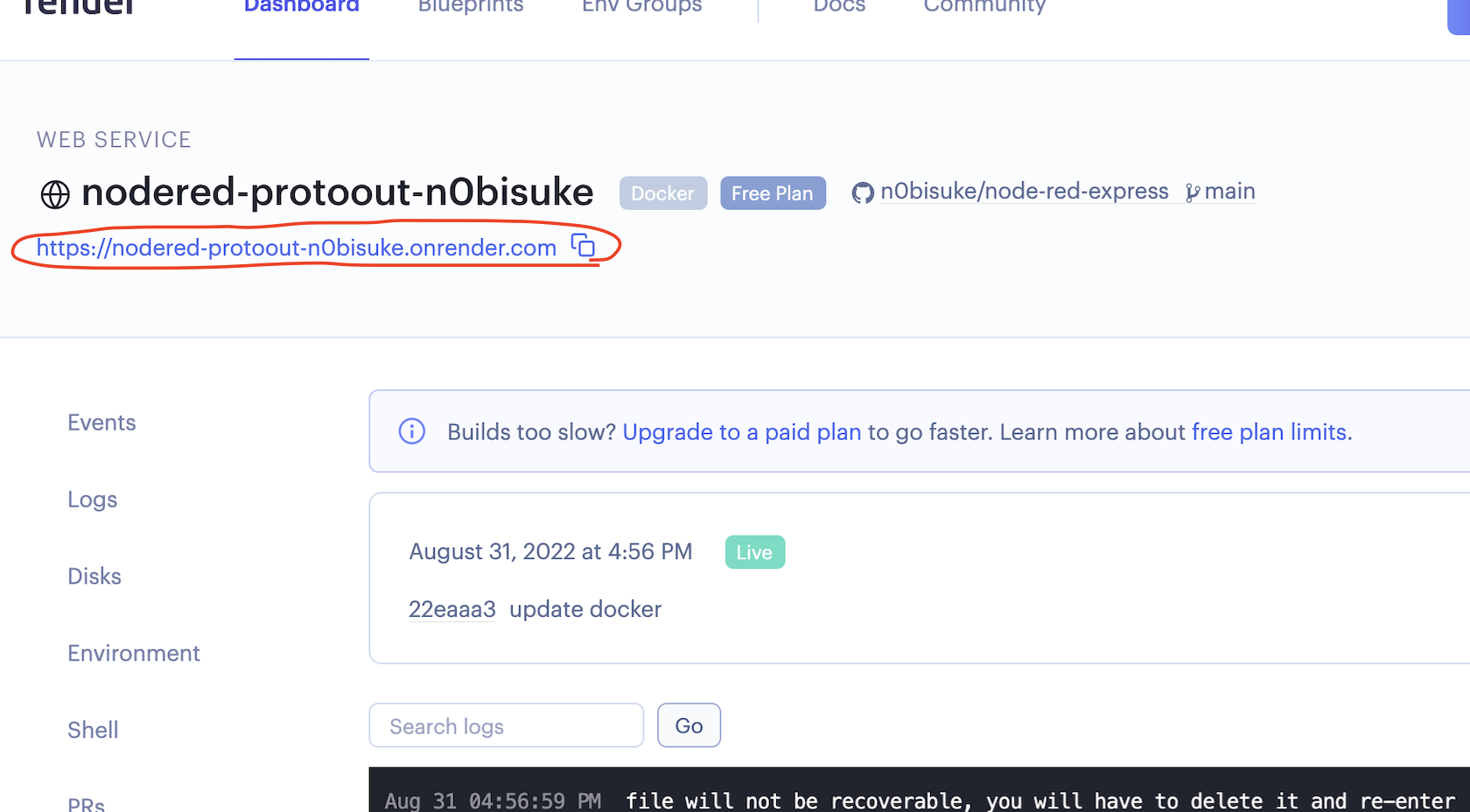
左上のhttps://nodered-protoout-xxxxxx.onrender.com/といったURLにアクセスしましょう。
URLにアクセスし、以下のような画面が表示されたら完了です。
これでNode-REDのインストールができています。
お疲れ様でした。










Discussion