🚵♀️
CodeSandboxのはじめ方
授業などで利用するCodeSandboxのはじめ方を紹介します。
CodeSandboxを使うことでローカル環境(各自のパソコンの環境)を汚すことなくブラウザ上でプログラミング環境を構築できます。
(※ 利用する際はGoogle Chromeを利用しましょう。)
GitHubのアカウント作成
GitHubアカウントがあると簡単に作成できます。
アカウントがない方は、こちらの記事を見て作成しておきましょう。
CodeSandboxを始める
こちらにアクセスしましょう。
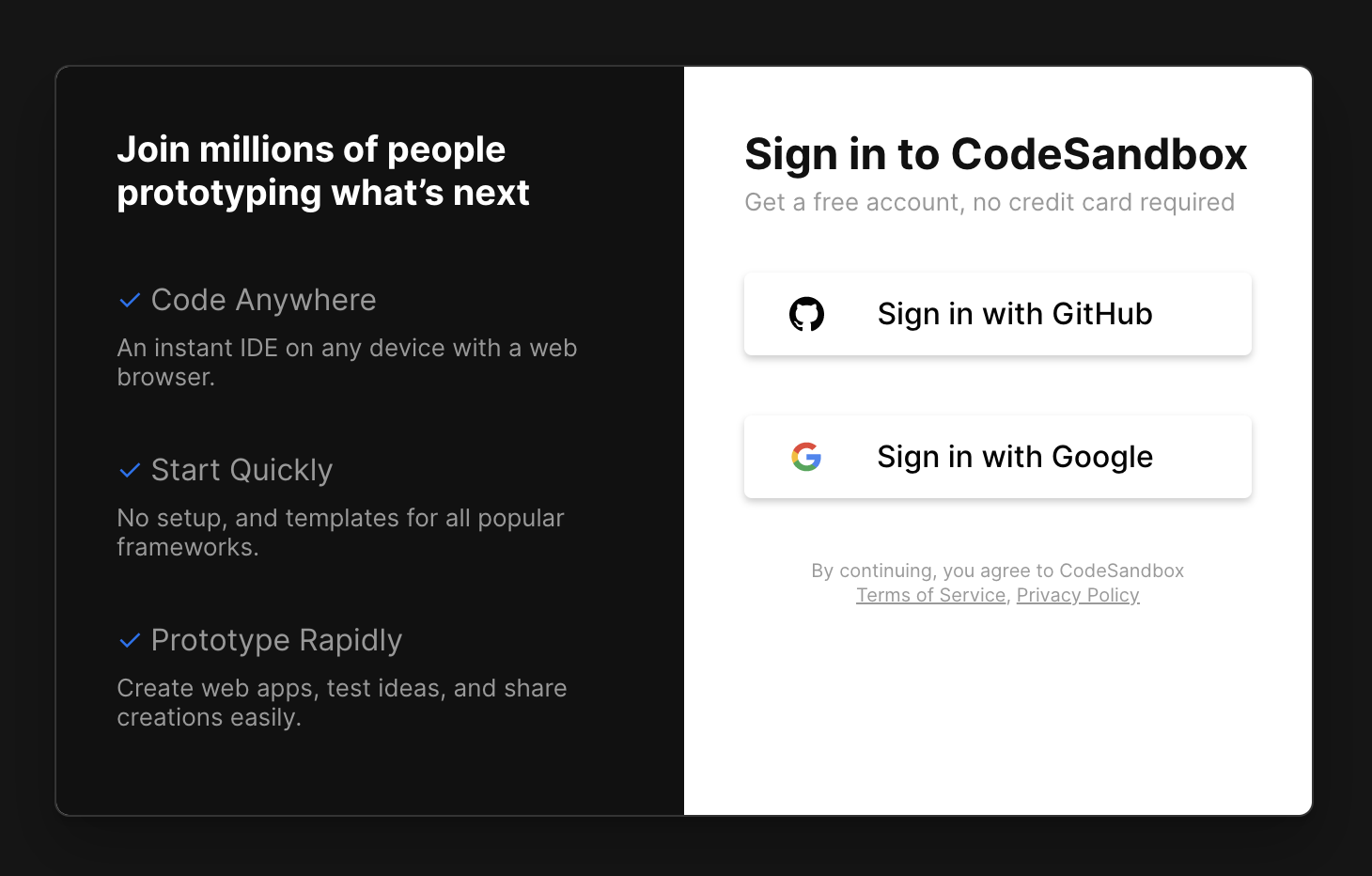
右上のSign Inボタンからアカウント作成を行います。
とはいえGitHubなどのアカウントがあれば認証するくらいです。
GitHubを選択して進みます。
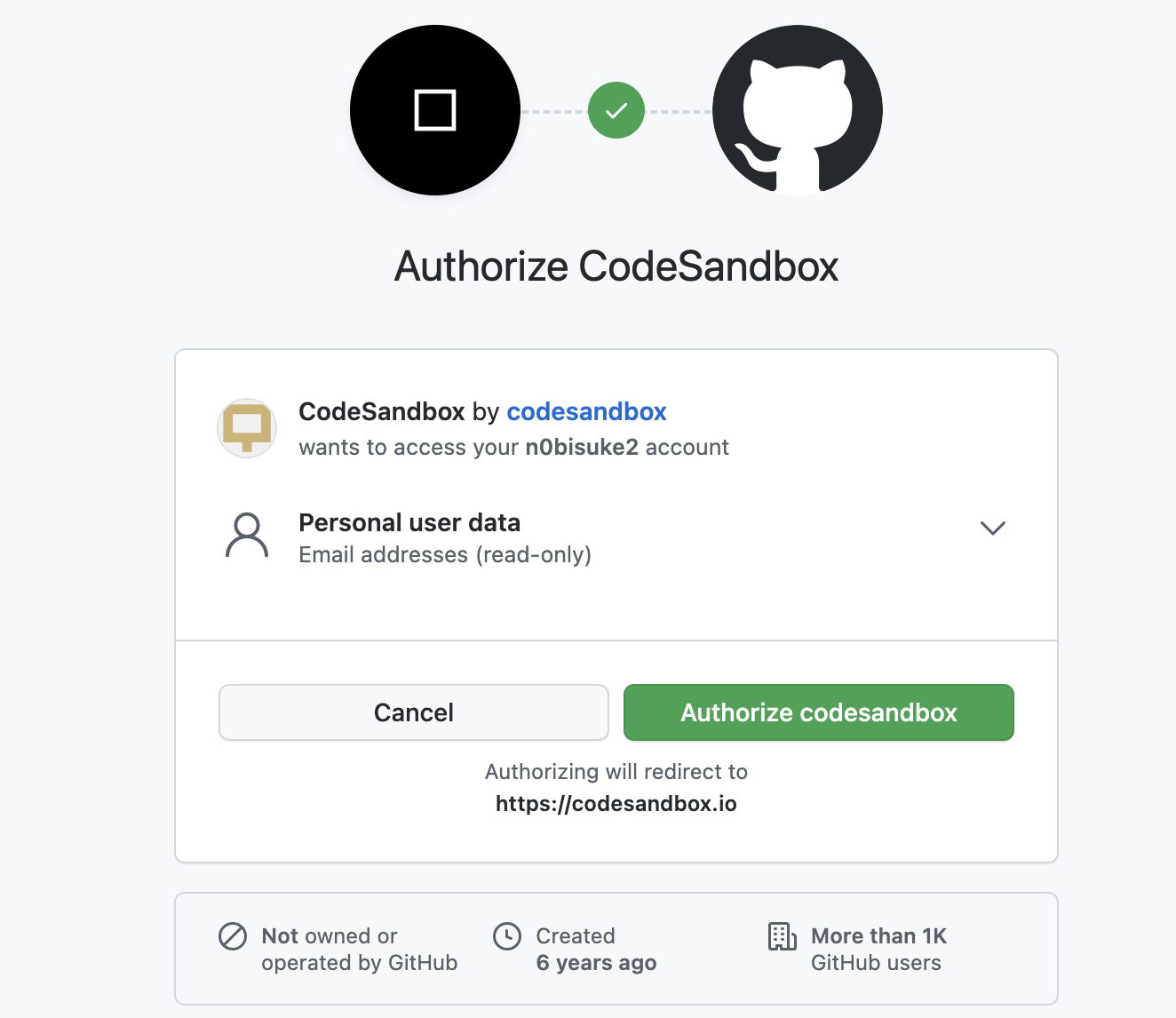
GitHubの画面に遷移します。
(GitHubにログインしていなければログインを求められるのでログインしましょう。)
Authorize codesandboxという緑のボタンが表示されるのでクリックして進めます。
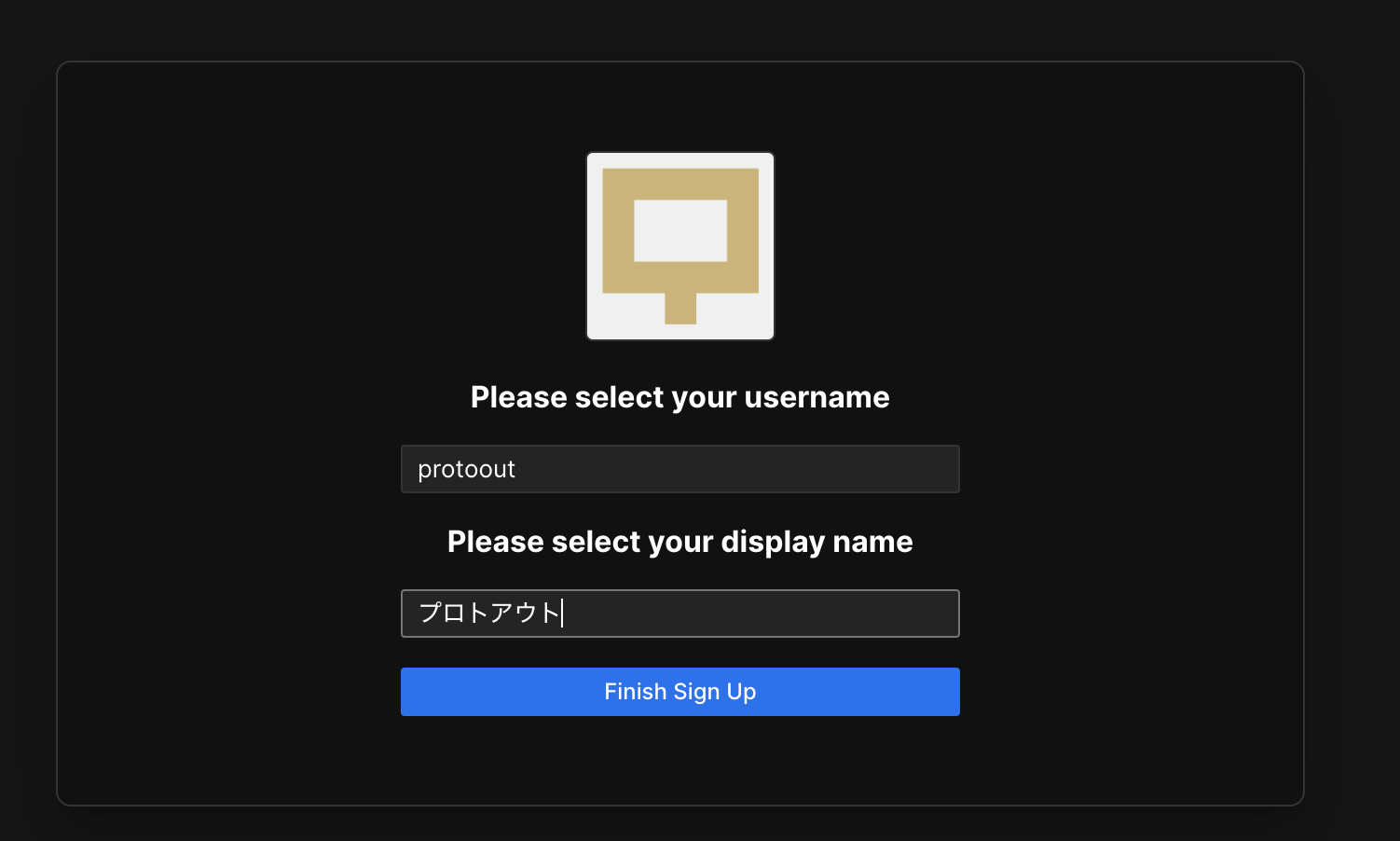
認証すると自動的にリダイレクトされて以下のような画面が表示されます。
CodeSandbox上での名前を設定します。
自身のアカウント名などにしましょう。
入力したらFinish Sign Upで終了です。
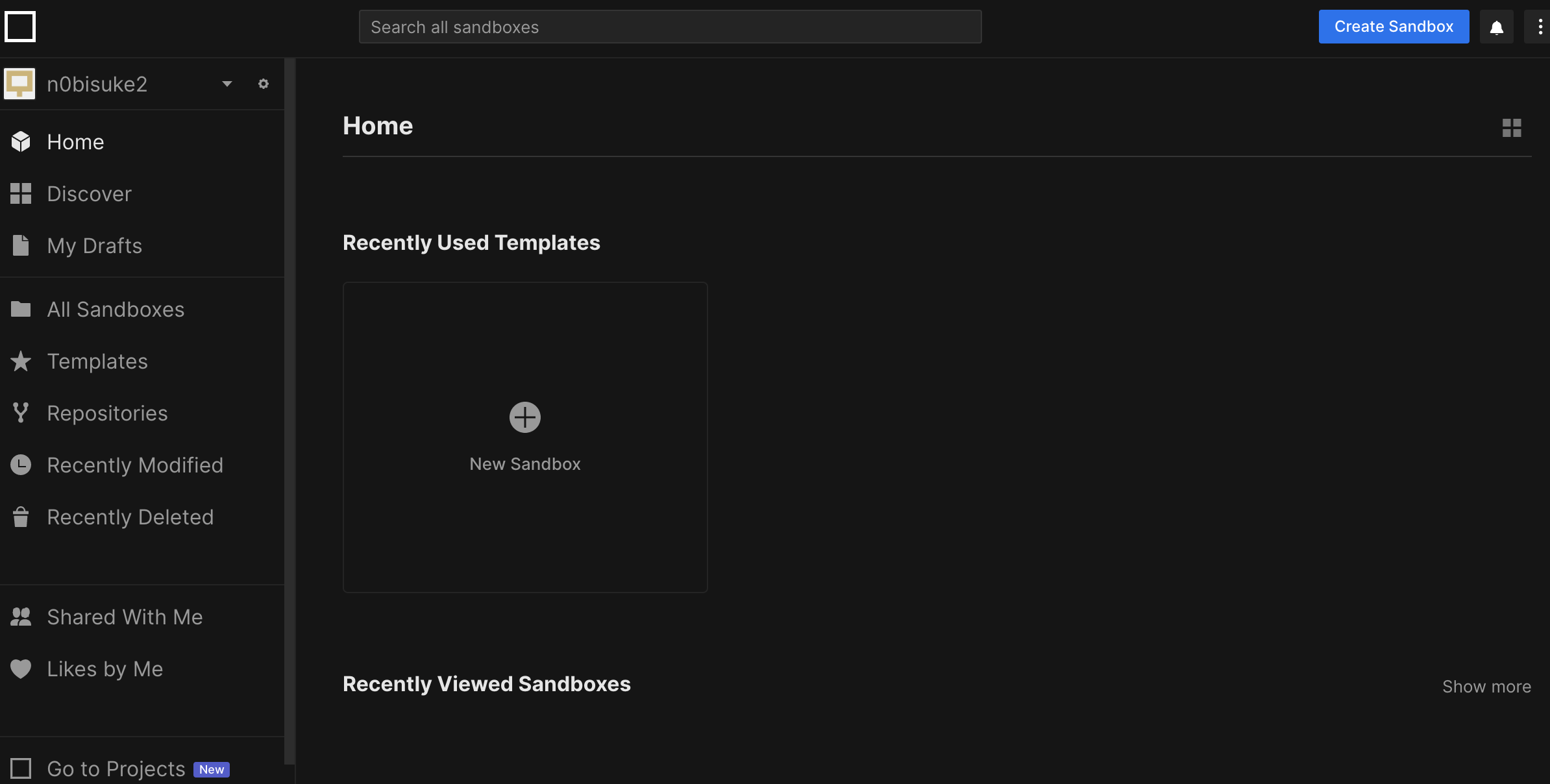
以下のようなホーム画面にリダイレクトされます。
ここまででセットアップは終了です。
お疲れ様でした。





Discussion