Playwrightを使ってコードベースなE2Eテストに移行した話 | Offers Tech Blog
こんにちは、Offers を運営している株式会社 overflow のバックエンドエンジニアの shun です。今回は、Datadog Synthetic Test を使った E2E テストをコードベースに移行した話ができればと思います。ちなみに、過去に Datadog Synthetics Test 周りの記事を書いていたので合わせてご覧いただけると幸いです。
- Datadog Synthetics Test 導入フロー | Offers Tech Blog
- Datadog SyntheticsのSubtestでブラウザテストをComponent化する|Offers Tech Blog
なぜコードベースにしたか
元々 Datadog Synthetic Test を用いていたのですが、運用するにつれて以下の問題点が発生してきましたのでコードベースに移行する決意をしました。特に問題を感じていた 5 つを紹介いたします。
1. 変更差分を明確にできない
誰がいつ何を変更したのかが管理できず、無理やりテストを通過させることが可能な状態は危険。また、変更対象のレビューもやりにくい。
2. テスト落ちステップだけの修正が容易ではない
例えば 30 ステップあるテストの 28 ステップ目で落ちているテストがあるとします。
27 ステップまではささっと実行し、「28 ステップ目の何が悪いのだろうか?」というのを探りながら対応したいですよね。
しかし、Datadog Synthetic Test では「特定のステップまで実行」できないのです。1 から自分で工程をブラウザ上で踏み、 28 ステップ目まで到達しなくてはなりません。これは非常に時間がかかりました。
3. DOM変更に伴うテスト修正が面倒
通常、Datadog Synthetic Test だとポップアップ上で特定の DOM をクリックしたり、特定の DOM 内部の文言が適切かなどを全て GUI で行います。ただ、DOM の変更や追加メニューなどが現れると単純にポチるだけでは制御しきれないケースが...。痒いとこに手を届かせるため結局 Datadog Synthetic Test の js assertion という機能を使って document.querySelector.... を書くことが多くなりました。この辺りから社内では「もはやコードベースにしてしまっていいんじゃないのか...」という感じになってきましたね。
4. CI 上でのテスト結果のレスポンスと実態に相違があり、不安定であった
CI 上で A というテストが落ちたという記述があるが、実際に対象テスト結果を確認リンクを踏んでみると OK ステータスになっている...。テストの量が増えるにつれて、「なんでやねん」という独り言が増加するのも精神的な課題です。
5. テスト内容は常に一つしかない問題
Datadog Synthetic Test に登録してあるテストは常に 1 つです。検証環境でも自分の対応が E2E テストを通過することを確認したい場合、以下の手順になります。
- A というタスクを実装
- 大体できたので E2E テストが通過するか確認
- 落ちる
- 落ちる原因を探りに行く(探りに行く対象が
Datadog Synthetic Testとなる) - 落ちてる箇所を修正
- E2E テスト通過して CI において All Green となりスッキリ
一見普通に見えますね。しかし、5 の対応によってタスク B 側および全てのブランチで E2E テストを実行すると落ちる可能性があります。
私も、よしなに E2E テストを直してしまったが故に、別 PR に対する CI がこけまくる -> 修正したテストを元に戻すという苦行を経験しております。不毛な時間とはこのことですね。
導入したE2Eフレームワーク「Playwright」
そんなこんなで、「よし、もうコードベースにしてしまおう!」となりました。色々調査する中で良さそうと思った Playwright に決めました。
Playwrightとは
Playwright とは E2E テストをコードで書くことができるフレームワークです。様々なブラウザ上で動作し、page 上の DOM を指定する Locator がすごく優秀です。テスト結果のレポートも素敵です。操作中の動画や落ちたところのスクショが組まれた HTML を出力してくれます。

どうやって選んだか
主に以下を考えて選びました。ざっくり 3 つほど紹介します。
1. 導入ハードルが低いこと
癖がありすぎると E2E テストを単に記述するだけでも時間がかかってしまうので、社内で運用に乗せるには慣れ親しんだ形で極力コードを書けるようにせねばという考えです。また、躓いた時に参照できる ドキュメント も充実していることも魅力でした。
2. Datadog Synthetic Test で可能だったことがある程度カバーできること
いきなりコードベースにするよと言っても、今まで Datadog Synthetic Test で回していたテストには感謝しかありません。あまりにも変化が大きいと社内メンバーも混乱しかねないため、ある程度 Datadog Synthetic Test で行っていたことが可能であることも判断軸としました。
主に Datadog Synthetic Test で行っていたことは以下です。
- テスト作成時、ブラウザでテスト対象ページを開きながら実際の操作をステップとして記憶してくれること
-
Subtestというテストの共通化ができること - 「特定のテキストが存在する」「要素が n 個以上存在する」など、
Assertionの豊富さ
結果的に、Playwright は上記すべて満たすことができます。
- テスト作成時、ブラウザでテスト対象ページを開きながら実際の操作をステップとして記憶してくれること
-
Test Generator という標準機能で網羅可能です。実際のコマンド
npx playwright codegen demo.playwright.dev/to`domvc`
-
Test Generator という標準機能で網羅可能です。
-
Subtestというテストの共通化ができること- これは機能というよりは、開発者がテストを 1 つのメソッドとして用意し、不特定多数のテストにて共通テストとして利用することで網羅可能です。
- 弊社では
Subtestsディレクトリをきり、共通となりうるテストを記述したメソッドをexportして使いまわしております。
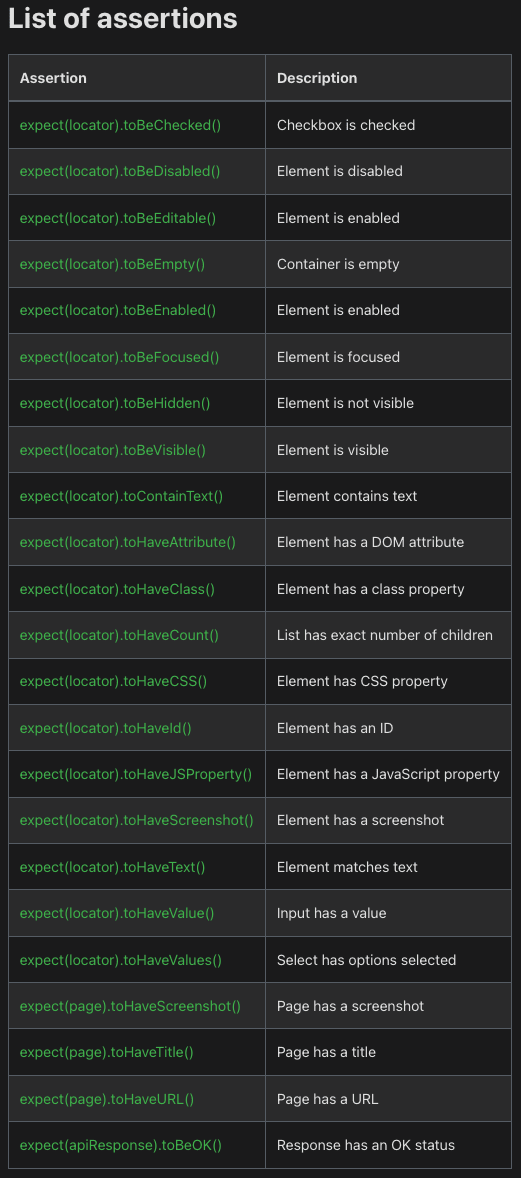
- 「特定のテキストが存在する」「要素が n 個以上存在する」など、
Assertionが豊富であること- ドキュメントに記載されている Assertions で事足りると判断しました。

- ドキュメントに記載されている Assertions で事足りると判断しました。
3. 将来的にVRTもできること
まだ試してませんが、VRT(Visual Regression Test)が可能か否かも潜在的に求めてました。Experimental: components で紹介されているように、できるようですね。
コードベースに移行してみた感想
既存テストを再吟味できたこと
移行する際、Datadog Synthetic Test 側で回していたテスト一覧を眺めていたのですが、「これって本当に E2E テストでカバーする必要ある?」と言う吟味ができたのはまずよかったです。
テスト設計が重要であると気づく
QA エンジニアは社内にはおりません。普段機能実装をしているエンジニアが E2E テストも追加/メンテナンスしていくことになるため、「具体的になんのためのテストなのか」を明確にしないとなぁと感じました。
そこから、主に以下のことが重要であると意識するようになりました。
- 「なんの品質を保証したいのか?」というテスト観点を明確にすること
- 開発チームにてクライテリア(最低品質保証)リストを作ると良い
- できる限り排他的にテストすること
- 例)テスト A とテスト B で同じテスト Step が 50%存在している状態などを避けること
- 冪等性を担保すること
- 途中でテストが落ちるとデータが残り続けてしまい、後続テストが転けまくる問題の温床となる
- 作成/更新したデータは元に戻そう(なかなか難しい)
- テストコードでもリーダブルを意識すること
- etc..
冒頭で説明した問題点は払拭された
- 変更差分を明確にできない
- git 管理なので解決
- テスト落ちステップだけの修正が容易ではない
-
await page.pause()など使うと簡単にできます
-
-
DOM変更に伴うテスト修正が面倒- これは実際に体験しましたが、コードベースだと変更から確認まで簡単にできるようになりました
- CI 上でのテスト結果のレスポンスと実態に相違があり、不安定であった
- こちらもきちんと落ちたテストとその詳細を知らせてくれるようになったので解決
- テスト内容は常に 1 つしかない問題
- テストはローカル上に全て存在しているので、自分の対応が他のメンバーへ影響を与えることは無くなりました
まとめ
今回は Playwright を使ってコードベースな E2E テストに移行した話をしました。具体的なコードの書き方・テスト設計・管理体制などは別の記事で説明できたらと思います。最後にはなりますが、本記事を最後まで読んで頂き、ありがとうございました。「こんな記事を書いてほしい!」などありましたらコメントいただけると幸いです。
関連記事
Discussion