Datadog Synthetics Test 導入フロー | Offers Tech Blog
こんにちは!🐯
プロダクト開発人材の副業転職プラットフォーム Offers を運営する株式会社 overflow のエンジニア(主にバックエンドメイン)の Taiga🐯 です。
今回はOffersで導入されている Datadog Synthetics Test を新規プロジェクトでも導入したので、その際に学んだ知見と、導入までのフロー(ざっくりめですが...)を書いていきたいと思います。
ドキュメントにも詳しく載っていますが、少しでも参考になれば幸いです。
はじめに
Syntheticテストとは?
Synthetic テストでは、世界中からのシミュレートされたリクエストとアクションを使用して、システムとアプリケーションがどのように実行されているかを観察できます。
Datadog は、バックエンドからフロントエンドまで、さまざまなネットワークレベル (HTTP、SSL、DNS、WebSocket、TCP、UDP、ICMP、gRPC) で、制御された安定した方法で Web ページと API のパフォーマンスを追跡します。障害のある動作 (リグレッション、機能の破損、応答時間の長さ、予期しないステータスコードなど) を警告します。
Datadogからの引用 ですが、Synthetic テストは、欠陥のあるコードが本番環境に到達しないことをプロアクティブに確認できます。
ざっくりとかいつまむなら、
- 追加機能を作成
- テストコード pass
- スモークテスト用環境リリース
- スモークテスト pass
- 本番リリース
といった流れで安全な機能提供を実現できます。
また、スモークテストが落ちた時には既存機能にデグレーションが発生していることを検知できるため、本番上がってからバグが見つかることを回避するのに役立ちます。
新規プロジェクトでは、特定の条件可における情報の可視化を細かく制御[1]しており、機能開発を進める毎に開発者の目視での確認コストが増大していく問題が顕在化していました。
そこで確認しきれない箇所を Datadog Synthetics Test で担保し、開発者が Pull Request 毎に確認せずとも開発業務へ専念出来るようになりました。
※ Github Action にて、 develop branch に Merge されたタイミングで Datadog Synthetics Test を走らせ、結果が false の場合、 merge を失敗させる仕組みにしているため
Syntheticテスト ではできないこと
Ruby on Rails でいう Capybara を使ったエンドツーエンド(E2E)テストの SystemSpec と Synthetics テストは似ていますが
- 要素が存在しないことを担保する
- ブラウザの範疇を超えたテスト (メール内容)
- 深くネストされた要素の確認
上記の内容等は確認できないため、あくまでも単体テスト等で担保しつつ、そのサポートの役割といった認識でいます。
実際に導入するところまで
Datadog Synthetics はドキュメントがかなり丁寧[2]なので以下フローは不要かもしれませんが、備忘録も兼ねて記載していきます。
作成フロー
-
Datadog Browser Test にアクセス

-
+NewTest をクリック後 NewBrowserTest をクリック

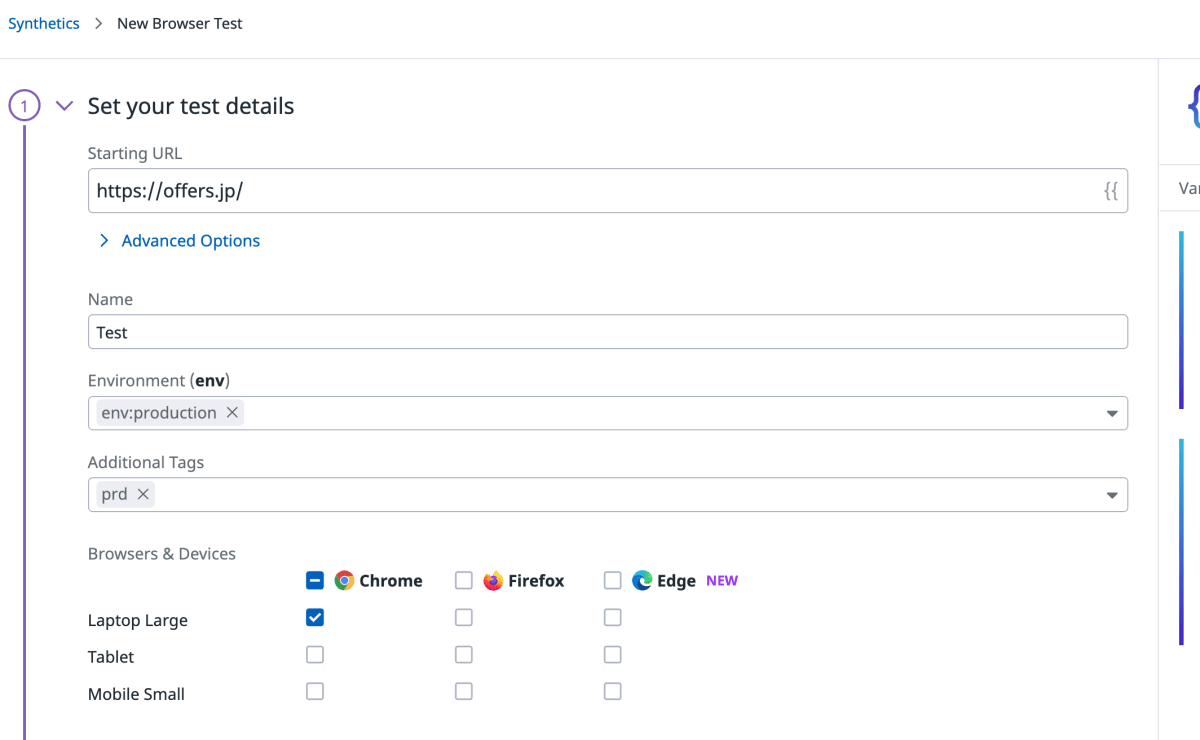
- Set your test details

- Name → サービス名: test のようにすると ◎
-
Additional Tags→ Tag を Project 毎で分けておくと CLI から叩く時など便利なので推奨(後で変更可能) - Basic 認証が必要な場合、
Advanced Option→Request Options→HTTP Authentication埋めて下さい - Browsers & Devices はお使いの Project によって分けて下さい
- Select locations

- 今回は Tokyo のみにしていますがお使いの Project によって分けて下さい
- Specify test frequency

- 最短 5 分、最長 1 週間で設定可能です。運用する場合、何かしらトリガーさせて発火だと思いますので、高頻度でなくてもいいかと思います。
-
Define alert conditions

-
Configure the monitor for this test

- Slack 通知など。設定は省略します[3]
※ Slack 通知にて、status が変更された時にしか検知されないため slack 通知を飛ばしたい時はあえてステータスを 変更させる 必要があるので注意です。

最後に、 Save & Edit Recording → を押して次の EditRecording のステップに進めます。
- Start Recording をクリック → 作成していく

ここからは Project によって項目が分かれると思いますので詳細は割愛しますが、流れとしては下記です。
- 画面中央の
Start Recordingを押す - Assertion など、テストに必要な項目を追加していく
- 完了したら、Save & Quit をクリック
の繰り返しです。注意点は下記です。
- ヒストリーバックなどはステップとしてカウントされないので、ベースとなるページへ再度アクセスするというステップを追加する
- Element の存在確認などは、AssertionElement 機能があるので、それを使う(Recording 画面の上の方にあります)
- あくまで導線がある前提なので、URL を直に叩くなどはせず、しっかりテスト項目として追加してください
上記を行うと分かりますが、テスト項目の Step がどんどん大きくなっていきます。
メンテナンスコストを下げるためにも、テストをコンポーネント化(画像の Subtest の部分)をしたり、項目が増えすぎるのであれば導線が正しくないかを疑うなど、できるだけ Step を少なくするように心がけると良いと思います。
テストのコンポーネント化や Tips については、後日、別記事で紹介予定ですので、しばしお待ち頂けますと幸いです。
テストの並列化について↓
まとめ
Datadog Synthetics Test を導入することで、アプリケーションの変更による人的なミス等を検知できるようになり、開発者の負担が減ったように感じています!
今後機能を追加する際に、Datadog Synthetics Test も追加していき、安全な開発を続けていきたいです。
関連記事
Discussion