ApplicationGatewayを介してAppService上のSteamlitアプリに接続する方法
はじめに
以前の記事で、Streamlitを使って簡単なWebアプリを作成する方法を紹介しました。 また、Azure WebAppを使ってStreamlitのアプリを公開する方法も紹介しました。
この記事では、ApplicationGatewayを介してAppService上で稼働するStreamlitのアプリにアクセスする方法を紹介します。
必要な設定は、Streamlit側の設定変更と、ApplicationGatewayの設定の2つです。
そもそもApplicationGatewayを使うと何が嬉しいか
- ApplicationGatewayは、L7ロードバランサーなので、HTTP/HTTPSのレイヤーでのロードバランシングします。つまり、URLやホストヘッダーなどのHTTP/HTTPSの情報を元に、リクエストを振り分けることができます。
- 例:リクエストURLによる振り分け
https://cost.example.comとhttps://peaple.example.comの2つのアプリケーションがある場合、ApplicationGatewayを使って、https://shrkmn.comのURLをもとに、2つのアプリケーションにルーティングできます。

- 例:複数のアプリケーションを1つのIPアドレスで公開
上記の図のようにhttps://cost.example.comとhttps://peaple.example.comの2つのアプリケーションがある場合、ApplicationGatewayを使って、1つのIPアドレスで2つのアプリケーションを公開できます。 - 例:負荷分散
複数のサーバで同じアプリケーションを動かしている場合、ApplicationGatewayを使ってリクエストを複数のサーバに分散することができます。
- 例:リクエストURLによる振り分け
※AzureLoadBalancerというL4ロードバランサーもありますが、こちらはTCP/UDPのレイヤーでのロードバランシングが可能です。
証明書を用意
ApplicationGatewayでHTTPSを使う場合、証明書が必要です。
certnameは必要に応じて変えてください。
$certname = "streamlitapp"
$cert = New-SelfSignedCertificate -Subject "CN=$certname" -CertStoreLocation "Cert:\CurrentUser\My" -KeyExportPolicy Exportable -KeySpec Signature -KeyLength 2048 -KeyAlgorithm RSA -HashAlgorithm SHA256
Export-Certificate -Cert $cert -FilePath "$certname.cer"
{myPassword}を変更してください。ApplicationGatewayのリスナー設定する際に、このパスワードが必要になります。
$mypwd = ConvertTo-SecureString -String "{myPassword}" -Force -AsPlainText
Export-PfxCertificate -Cert $cert -FilePath "C:\Users\admin\Desktop\$certname.pfx" -Password $mypwd
作成したpfxファイルはApplicationGatewayのリスナー設定する際に使用します。
Steamlitの設定変更
Steamlitでは、デフォルトでCORSが有効になっています。なにも設定しないと、ApplicationGatewayのFQDNからのリクエストを拒否してしまいます。
そのため、--server.enableCORS、--browser.serverPort, --browser.serverAddressオプションを使って、ApplicationGatewayのFQDNからのリクエストを許可するように設定します。
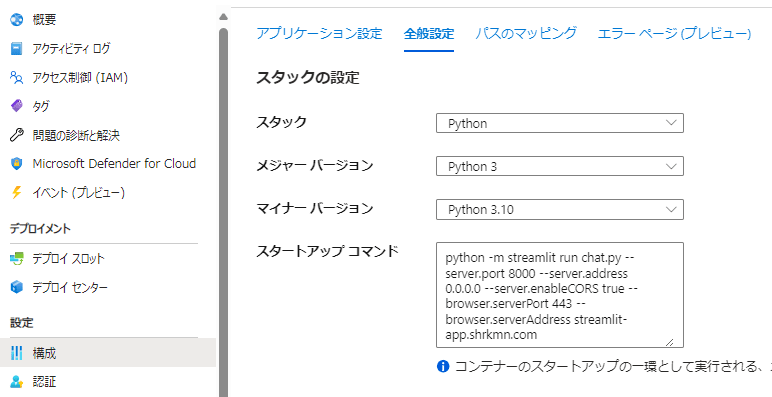
python -m streamlit run chat.py --server.port 8000 --server.address 0.0.0.0 --server.enableCORS true --browser.serverPort 443 --browser.serverAddress {ApplicationGatewayのリスナーに設定するFQDN}
-
--server.enableCORS:CORSを有効にするオプション -
--browser.serverPort:ApplicationGatewayのポートです。 -
--browser.serverAddress:ApplicationGatewayのリスナーに設定するFQDNです。
AppServiceの「構成」-「全般設定」-「スタートアップコマンド」に設定します。

ApplicationGatewayの作成
ApplicationGatewayには、ApplicationGateway専用の仮想ネットワークサブネットが必要です。
なので、まずはサブネットを作成します。

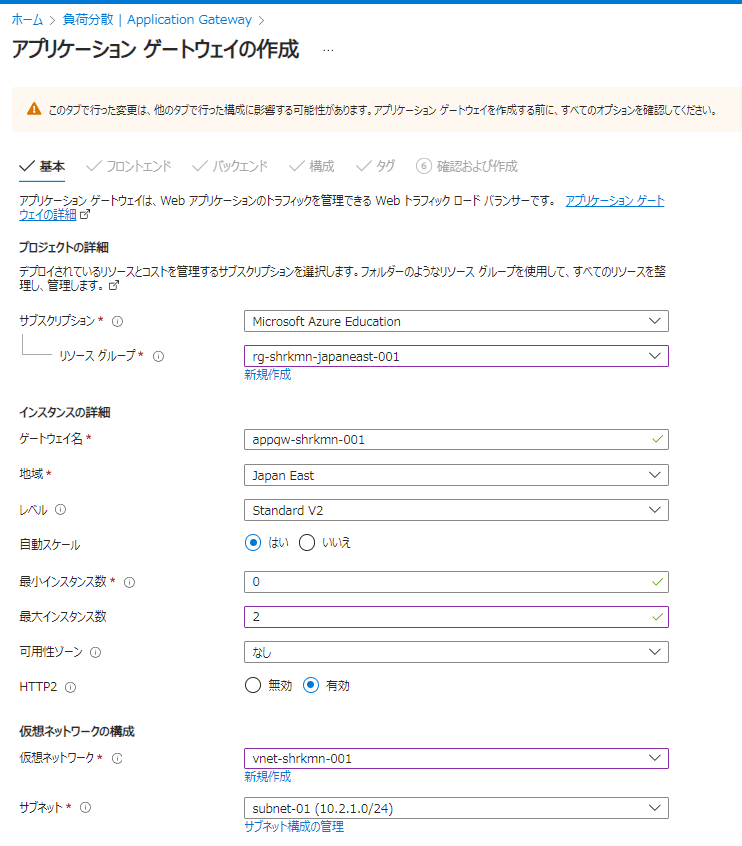
ApplicationGatewayを作成します。
※ここでは検証目的のため、インスタンス数MAX2、可用性ゾーンはなしにしています。要件に応じて変更してください。
公式ページはこちらです。


バックエンドはStreamlitアプリを公開しているAppServiceを指定します。

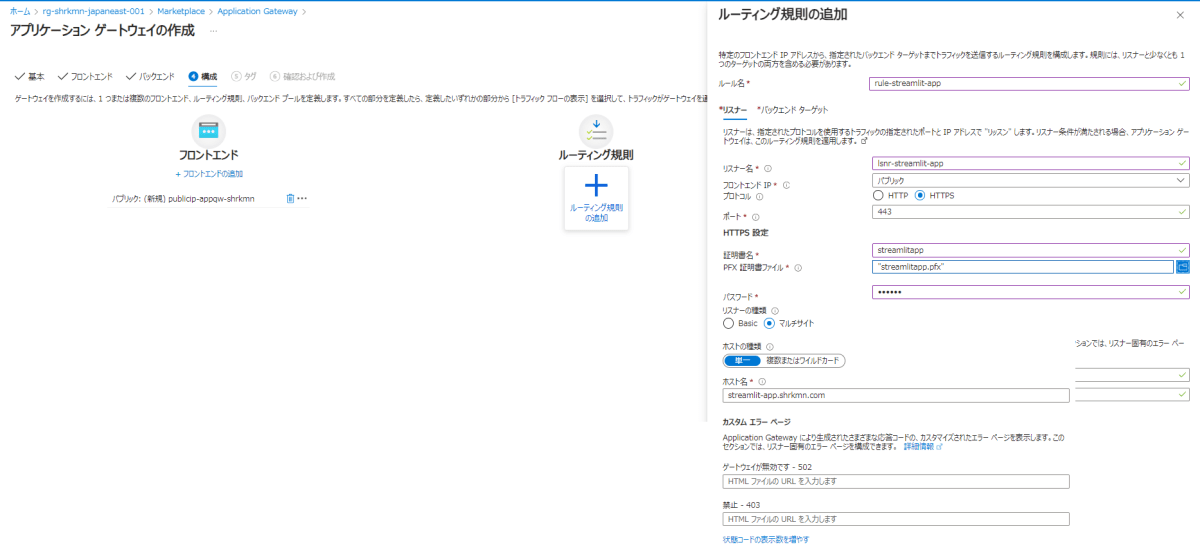
リスナー設定で、事前に作成したpfxファイルとパスワードを指定します。
ここで設定するホスト名は、ApplicationGatewayを介してStreamlitアプリにアクセスするためのFQDNになります。

バックエンドターゲットも設定します。

バックエンド設定は上記の画面から新規追加を押下し設定します。

稼働確認
ApplicationGatewayのFQDNにアクセスして、Streamlitのアプリが表示されることを確認します。
https://{リスナーに設定したFQDN}
ApplicationGatewayを介して、アプリに接続できました。

Discussion