WixStudioでVeloを使う Step 37 「コレクションの色フィールドの活用 その2」
はじめに
コレクションのフィールドとして新しく追加された色フィールド。前回の記事で簡単な使い方とVeloでの拡張を紹介した。しかし、個人的にはもう一歩便利に使った方が良いと思う。余計なお世話かもしれないけれど色フィールドを使ったThemeコレクションの活用を提案。
今回の記事はVeloの説明があまりないかも…。
準備
新しくサイトを作成しCMSやVeloを有効にしておく。
Productsコレクションの作成
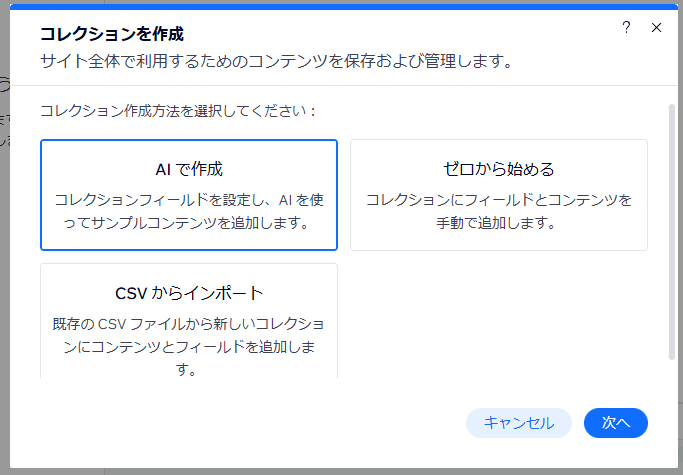
まずはコレクションを作成する。コレクションはAIで作成する。今回はProductsコレクションとして商品情報を管理するようなコレクションを作成する。

AIでコレクションを作成

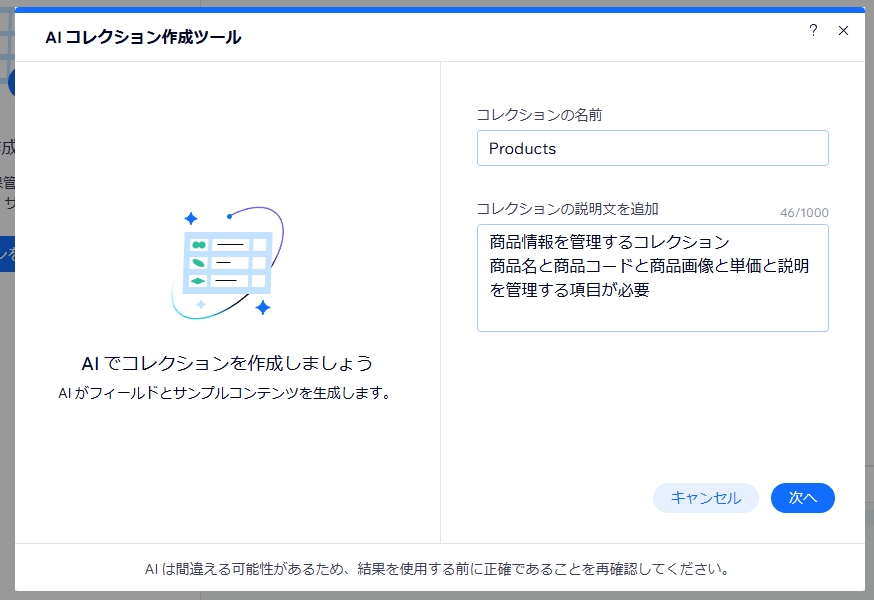
Productsコレクションの概要を入力
| コレクションの名前 | コレクションの説明文を追加 |
|---|---|
| Products | 商品情報を管理するコレクション。商品名と商品コードと商品画像と単価と説明を管理する項目が必要 |

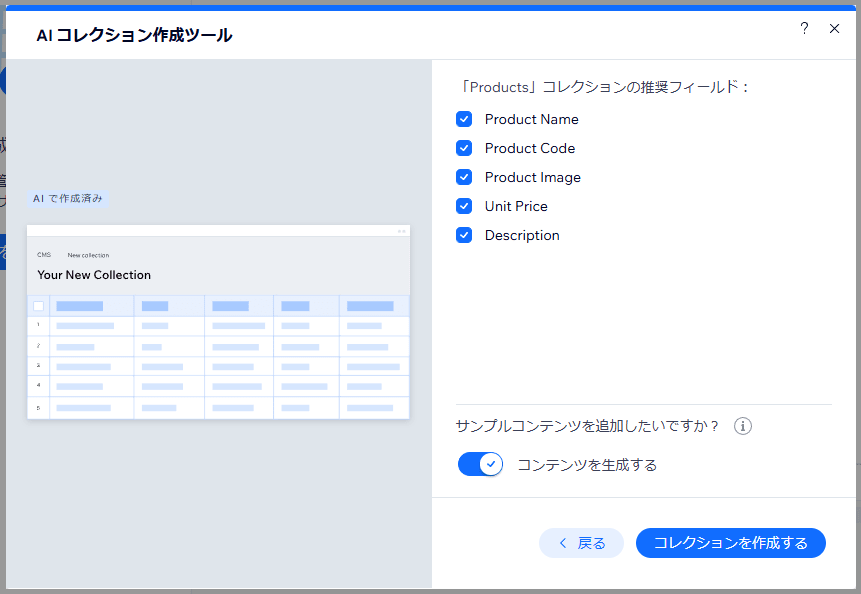
AIが提案してくれたProductsコレクションの構造
提案された内容に問題がなければコレクションを作成する。

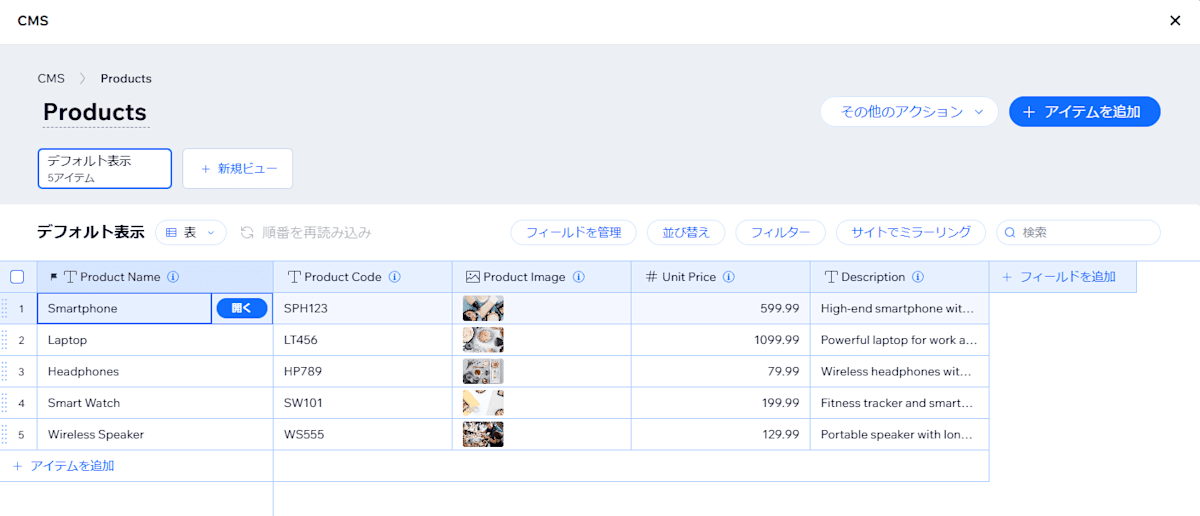
AIによって生成されたProductsコレクション
最後に色フィールドを追加するがそれは後ほど。
動的ページの作成
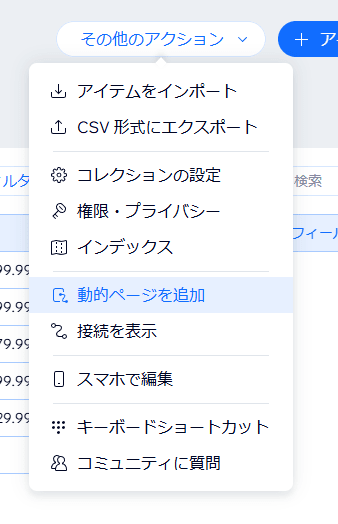
色の検証をするためにはページが無いとダメなのでProductsコレクションと連動する動的ページを作成する。

動的ページを作成する
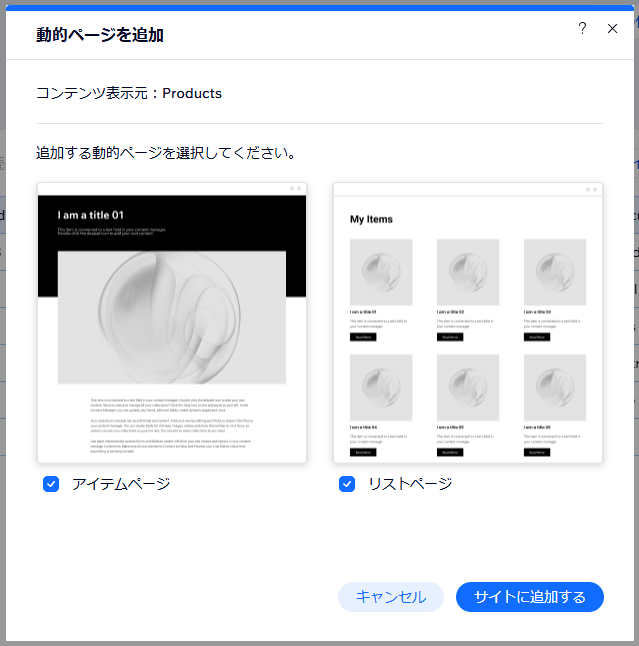
今回の検証ではリストページだけあれば十分だけど、アイテムページも一緒に作成しておく。

リストページとアイテムページを作成する
両方まとめて選択しておけば、リストページからアイテムページへの遷移も設定された状態になるのでこれも便利。

リストページからアイテムページへの遷移が設定済み
以上で準備完了。
Themesコレクションの作成
ここからが今回の本題。Themesコレクション作成のススメ。色フィールドはコレクションに登録されたアイテム毎に色が設定できて魅力的だと思う。でも、いくつかのアイテムの色をまとめて管理出来るとしたらそれも魅力的ではないですか?Themesコレクションはそれを実現します。
CMSにThemesコレクションを作成します。こちらはAIを使わずにゼロからはじめます。

Themeコレクションを作成 step.1
コレクション名やIDはThemesとしました。
| コレクションの名前 | コードで使用するコレクションID |
|---|---|
| Themes | Themes |

Themeコレクションを作成 step.2

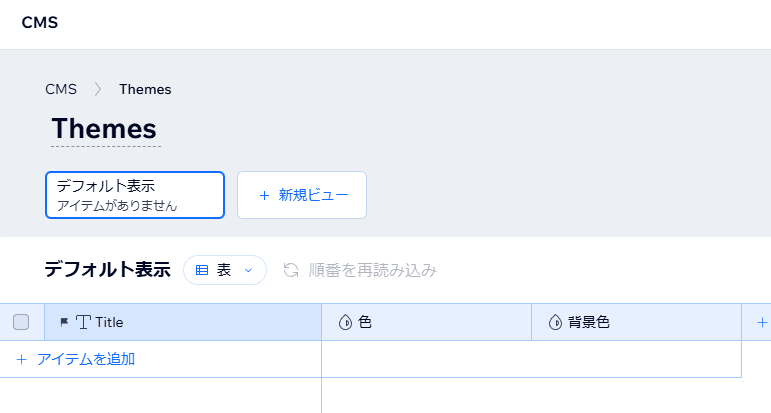
Themeコレクションが作成される
ここに色フィールドを追加します。今回は色と背景色を管理するフィールドを作成します。

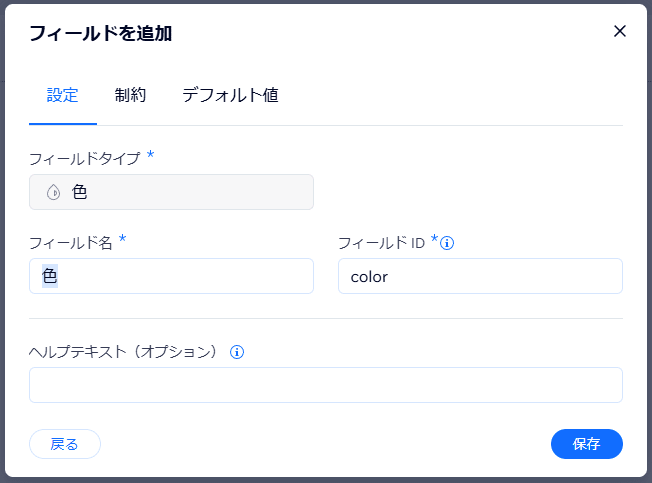
色フィールドを作成 step.1

色フィールドを作成 step.2
| フィールド名 | フィールドID |
|---|---|
| 色 | color |
色フィールドが作成出来たら、背景色フィールドをも作成します。

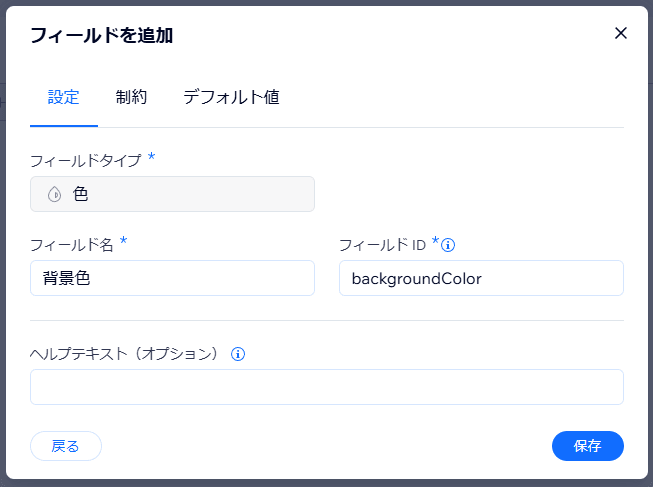
背景色フィールドを作成
| フィールド名 | フィールドID |
|---|---|
| 背景色 | backgroundColor |
これでThemesコレクションの作成が完了しました。

背景色フィールドが完成
Productsコレクションの設定
Themesコレクションを作成したら、Productsコレクションを改造します。具体的にはThemesコレクションへの参照フィールドを作成します。
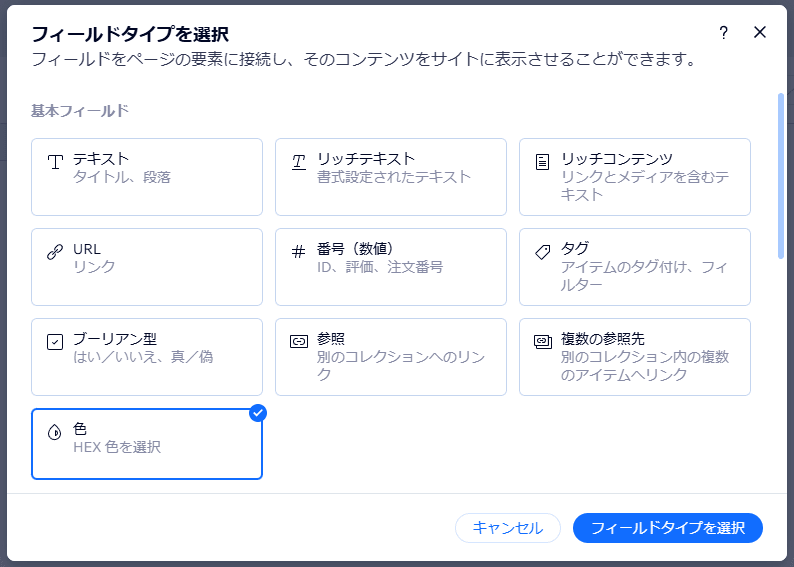
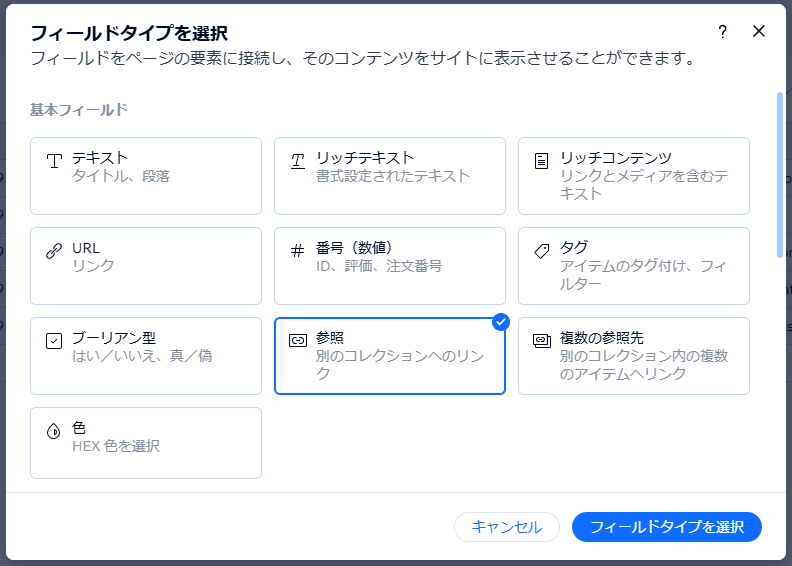
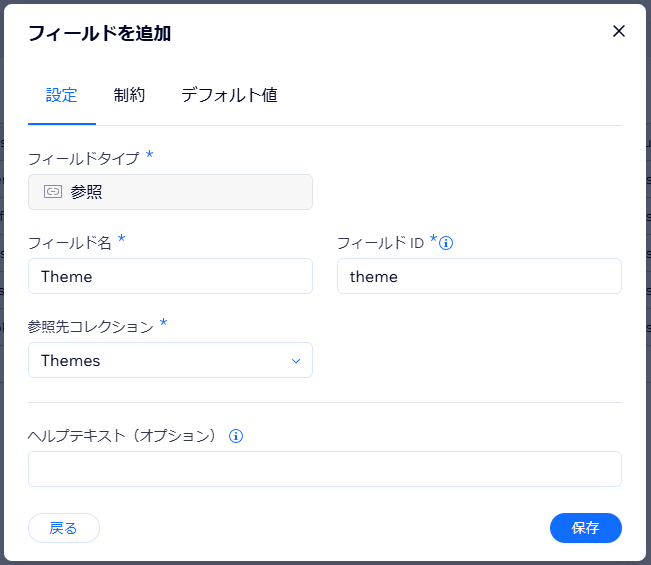
フィールドを追加します。追加するフィールドのタイプは参照です。

参照フィールドを追加
参照フィールドの設定ではフィールド名やフィールドIDに加えて参照先コレクションを設定する必要があります。
参照先コレクションはThemesを選択してください。設定内容は以下の通りです。
| フィールド名 | フィールドID | 参照先コレクション |
|---|---|---|
| Theme | theme |
Themes |

参照フィールドを追加
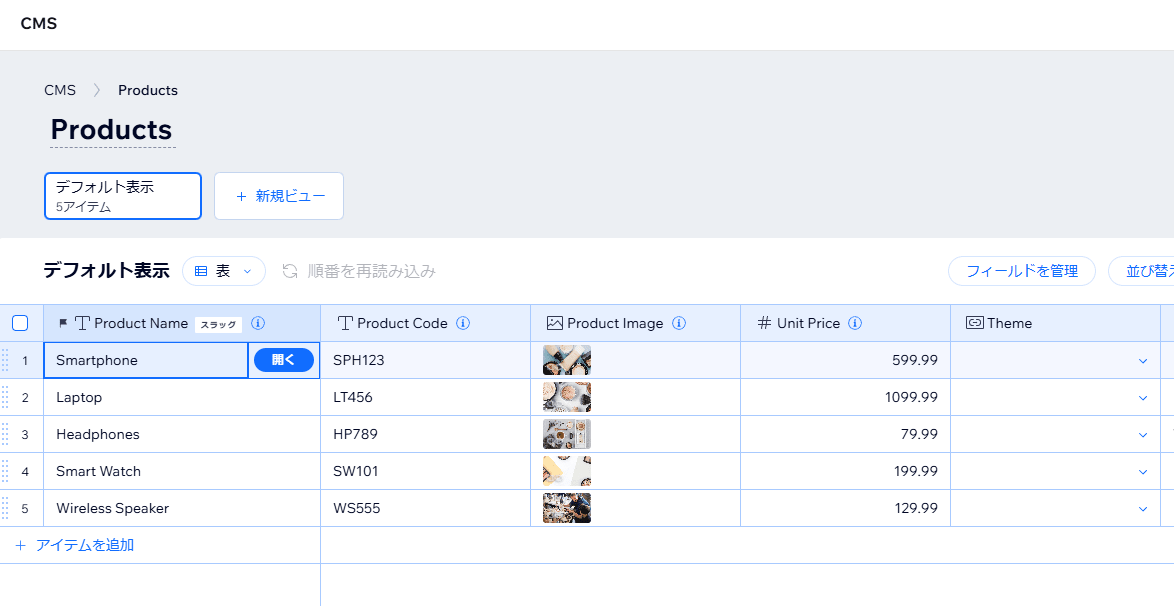
ProductsコレクションにThemeフィールドが追加されれば設定が完了です。

ProductsコレクションにThemeフィールドが追加される
アイテムページの設定
Productsコレクションを元に動的ページとしてリストページとアイテムページを作成している。今回はアイテムページに手を加えてみる。
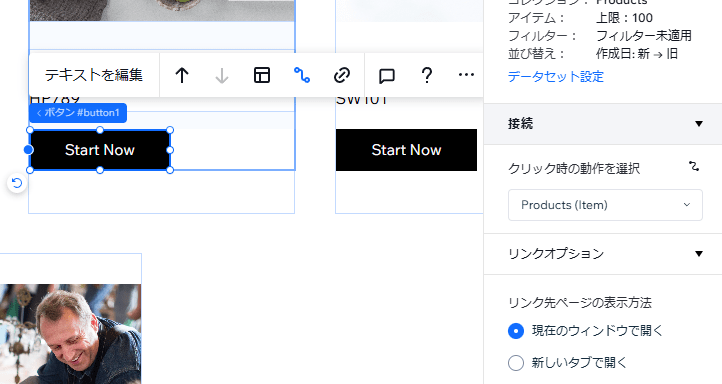
アイテムページを開き商品名が表示されている箇所を選択する。

アイテムページで商品名が表示されている#text5
この要素はCMSと接続された要素なのでテキストの内容に加えて文字色の接続もできるようになっている。

文字色の接続
この時、注目してほしいのは接続先として選択出来る項目。ProductsコレクションのThemeフィールドに接続されたThemesコレクションの項目であるということ。

参照先の項目
とりあえず文字色の接続先としてTheme(Themes)の色を選択しておく。
Themesコレクションの使い方
ここまで設定しておけばThemesコレクションが活用出来る。
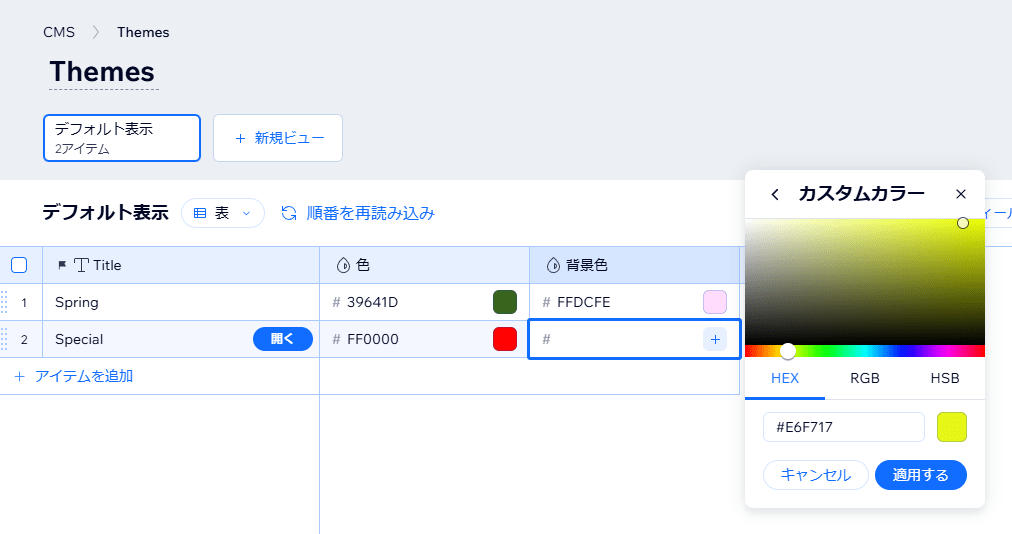
Themesコレクションにテーマを作成する
テーマの作成はThemesコレクションに新しくデータを追加することを指す。Title、色、背景色として好きなものを登録する。

テーマの作成
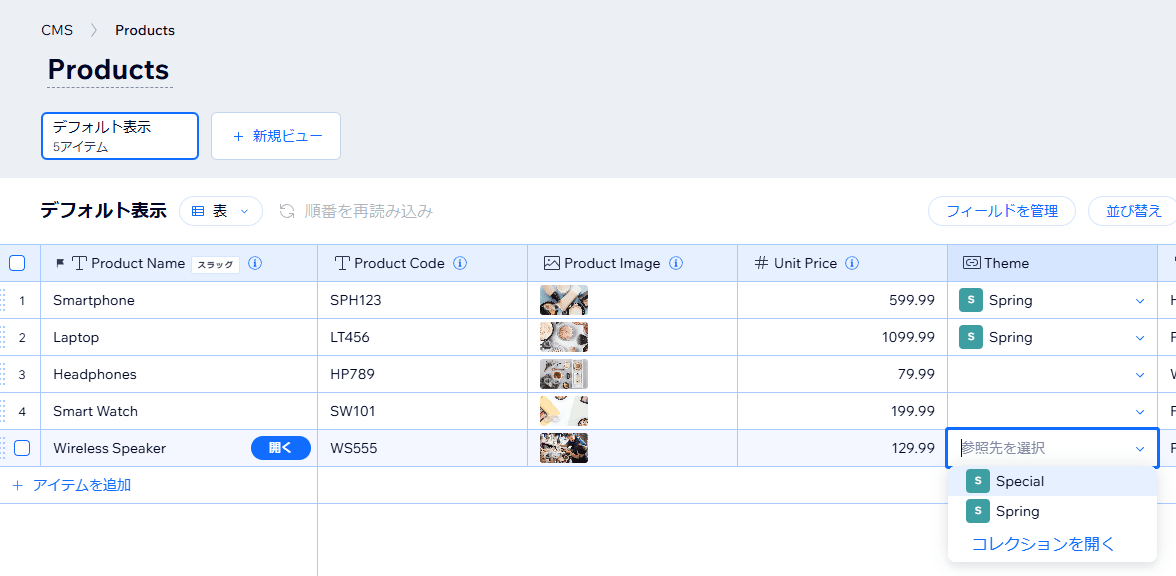
商品にテーマを適用する
Productsコレクションに登録されている各商品のThemeフィールドを選択すると、先程Themesコレクションに作成したアイテムが選択出来るようになる。該当するものを選択してみる。

テーマの選択
アイテムページを確認する
アイテムページを確認すると、テーマが選択された商品は商品名の色が変わっていることが確認出来る。

商品名の色が変わる
背景色を適用する
背景色を適用するにはVeloを書く必要がある。今回背景色を適用するエリアは#box6と#box4。これらはアイテムページ上部の黒いエリアでタイトルの背景になっている部分。

背景色を適用するエリアは#box6と#box4
Veloを書く
$w.onReady(function () {
const currentItem = $w('#dynamicDataset').getCurrentItem();
if(currentItem.theme){
$w('#box6').style.backgroundColor = currentItem.theme.backgroundColor;
$w('#box4').style.backgroundColor = currentItem.theme.backgroundColor;
}
});
前回の記事で説明しているの内容なので細かい事は今回は省略。
スクリプトの内容としては、アイテムページを開いた際に、そのページの対象となるアイテムを取得しcurrentItemとしている。currentItemのthemeフィールドが設定されていれば、その背景色を#box6と#box4の背景色として設定する処理になる。
動作確認
Veloでの記述があるためプレビュー機能を利用するか公開しなければ正しく動作が確認出来ない。プレビューを実施してみた感じでは以下の通り。

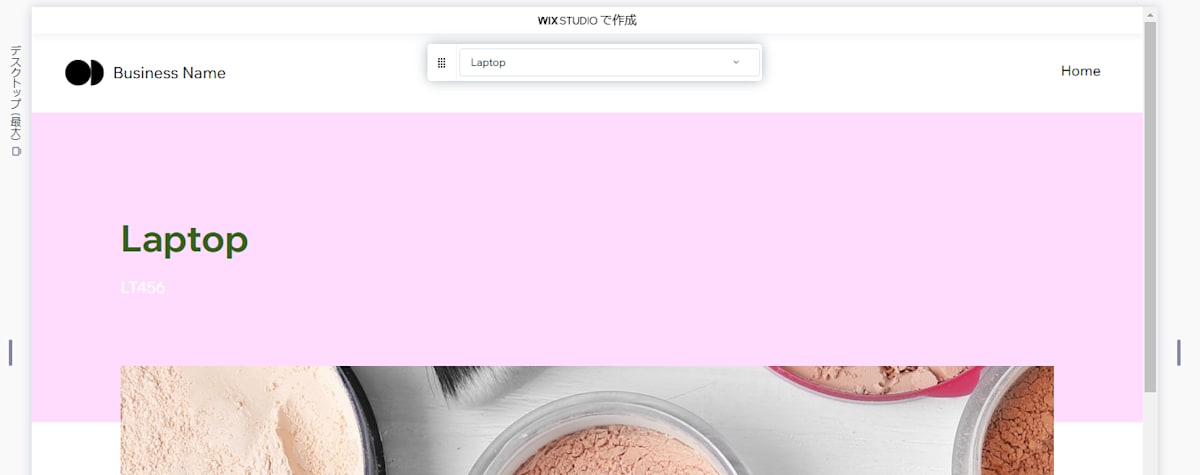
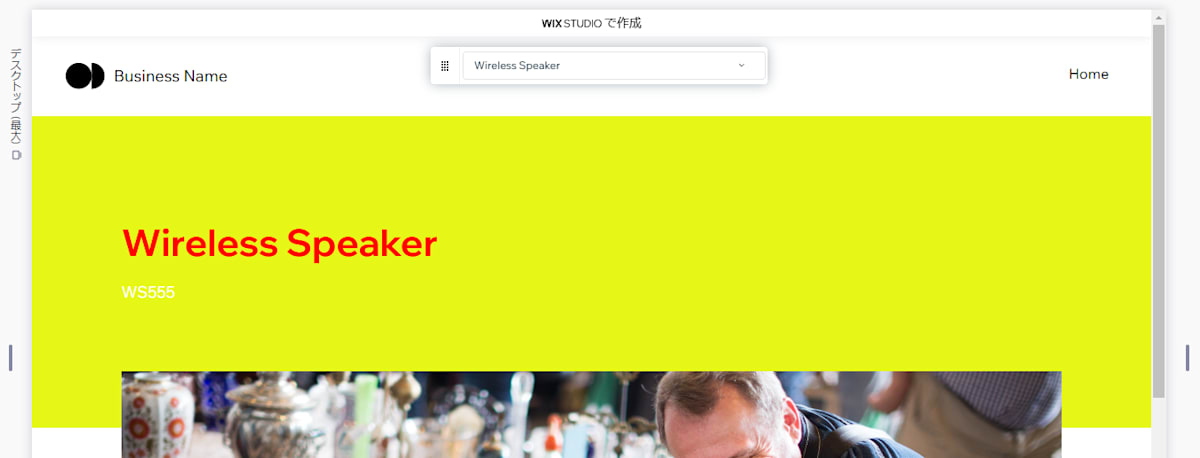
Springテーマを適用した商品

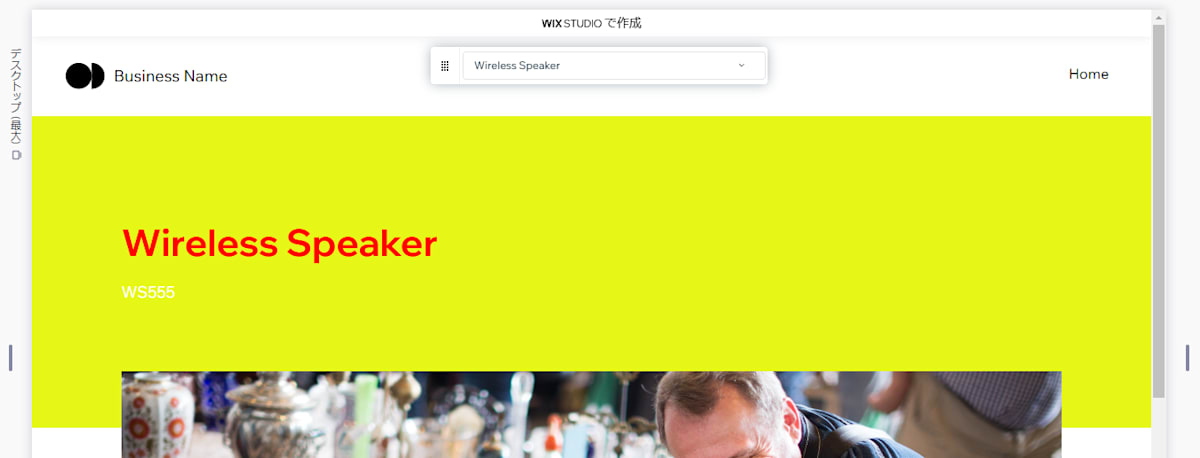
Specialテーマを適用した商品

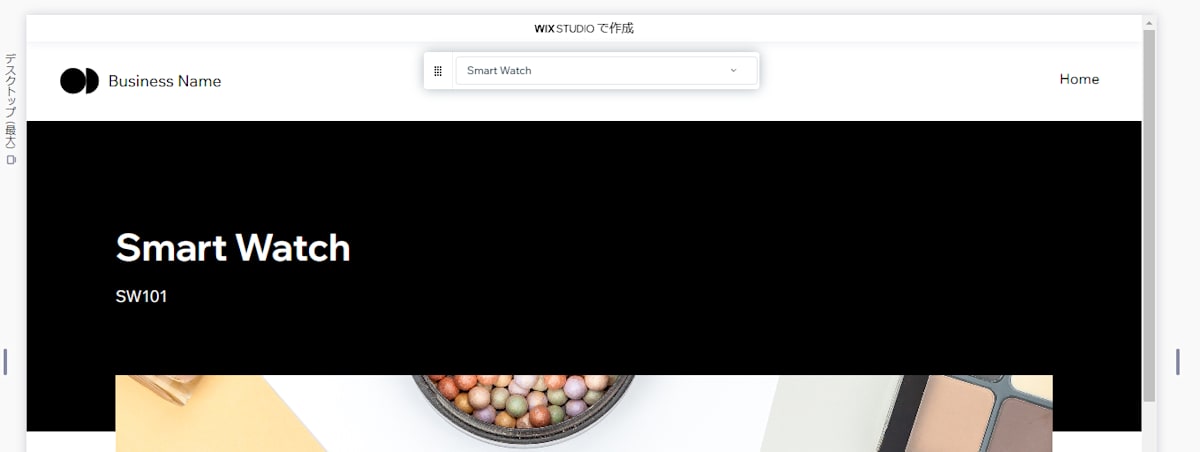
テーマを指定していない商品
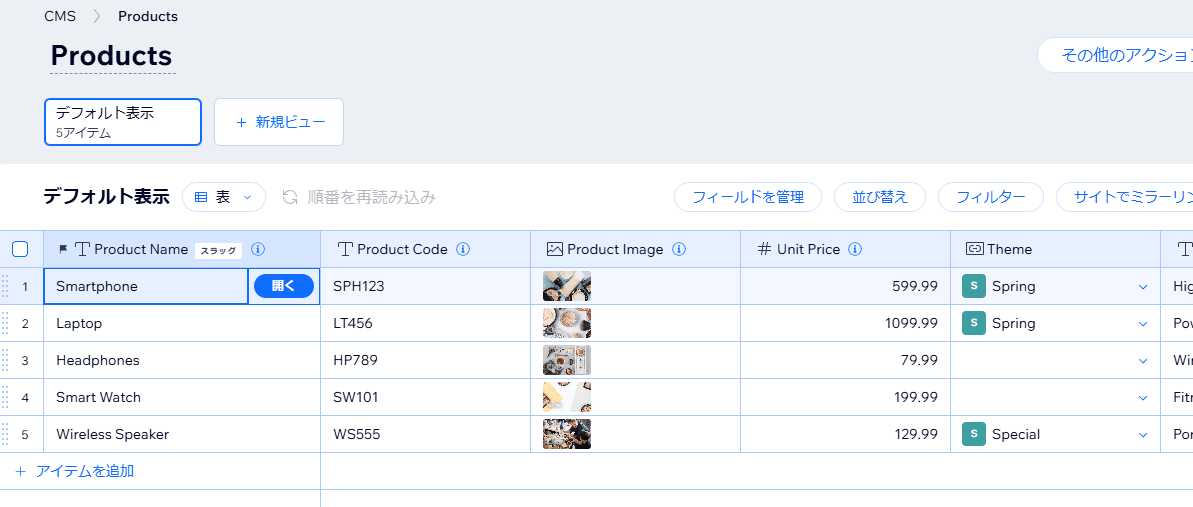
ThemesコレクションとProductsコレクションは以下の通り設定されている。

Themesコレクション

Productsコレクション
まとめ
前回に続きCMSの色フィールドについて触れてきた。今回はテーマをコレクションで作成し、さらに参照フィールドを使うことでアイテム毎にテーマを適用する運用を提案してみた。
このテーマ的な運用はメリットも多い。複数アイテムの一括色調整的なことが得意になる。
例えばSpecialテーマに注目してみる。このテーマは赤文字の黄色背景で目がチカチカする。

Specialテーマ

Specialテーマを適用した商品
この場合Specialテーマの色を調整さえすればSpecialテーマを設定した各アイテムについては修正が不要になる。
春夏秋冬など季節毎のテーマを定義したり、玩具/家電/食品などカテゴリ毎のテーマを定義したり運用の幅はかなり拡がってくる。
Productsコレクションの各アイテムで色を設定する運用は柔軟な対応が可能ではあるが、効率的な運用がやや難しくなる。
今回リリースされた色フィールドは便利そうでインパクトもある。上手い使い方を今後も検討していきたい機能だと思う。
つづき
Discussion