WixStudioでVeloを使う Step 36 「コレクションの色フィールドの活用」
はじめに
今回はWixStudioのCMSに注目する。CMSはいわゆるデータベースの仕組み。サイトで扱う記事や商品、会員の情報などのデータをテーマ毎に一定のルールに従って管理することができる。CMSはテーマ毎にデータをまとめて管理することになるが、テーマ毎にまとめられたデータ群をコレクションと呼んでいるぽい。
そんなCMSのコレクションには、新しいフィールドとして色が登場した。

新しいフィールド「色」
この色フィールドについて考えていきたい。
目的
CMSのコレクションで使える新しいフィールドタイプ「色」の活用について検討する。
準備
新しくサイトを作成しCMSやVeloを有効にしておく。
Productsコレクションの作成
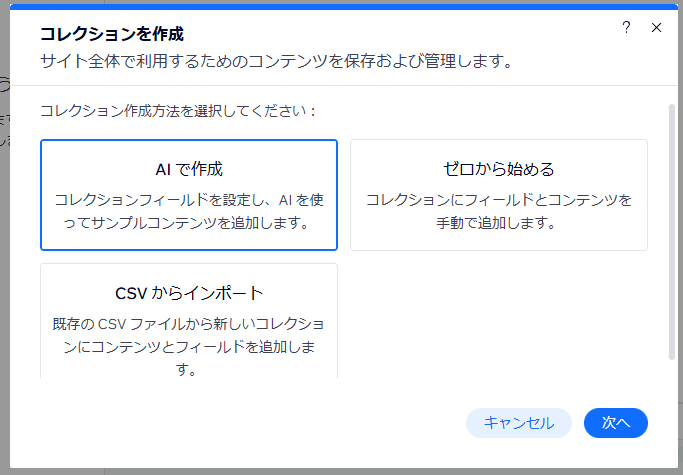
まずはコレクションを作成する。コレクションはAIで作成する。今回はProductsコレクションとして商品情報を管理するようなコレクションを作成する。

AIでコレクションを作成

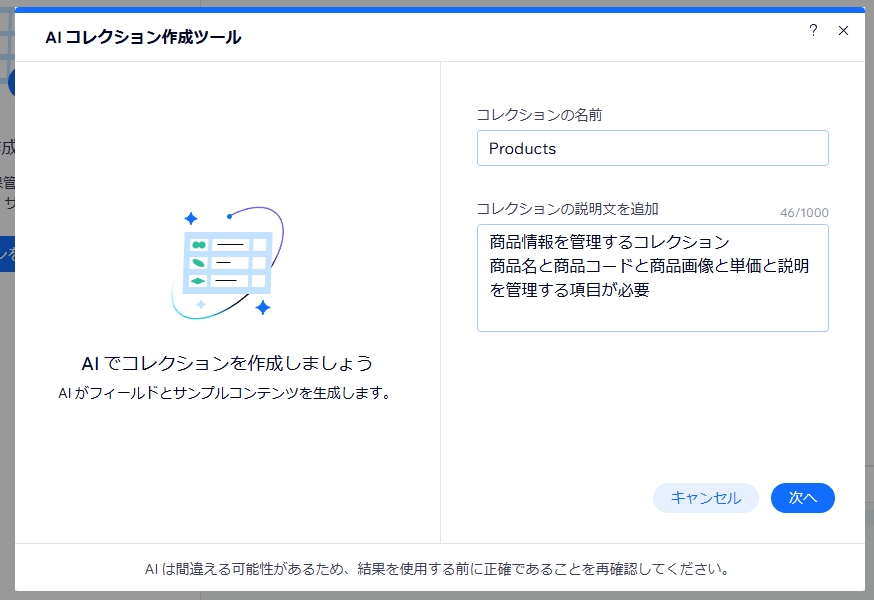
Productsコレクションの概要を入力
| コレクションの名前 | コレクションの説明文を追加 |
|---|---|
| Products | 商品情報を管理するコレクション。商品名と商品コードと商品画像と単価と説明を管理する項目が必要 |

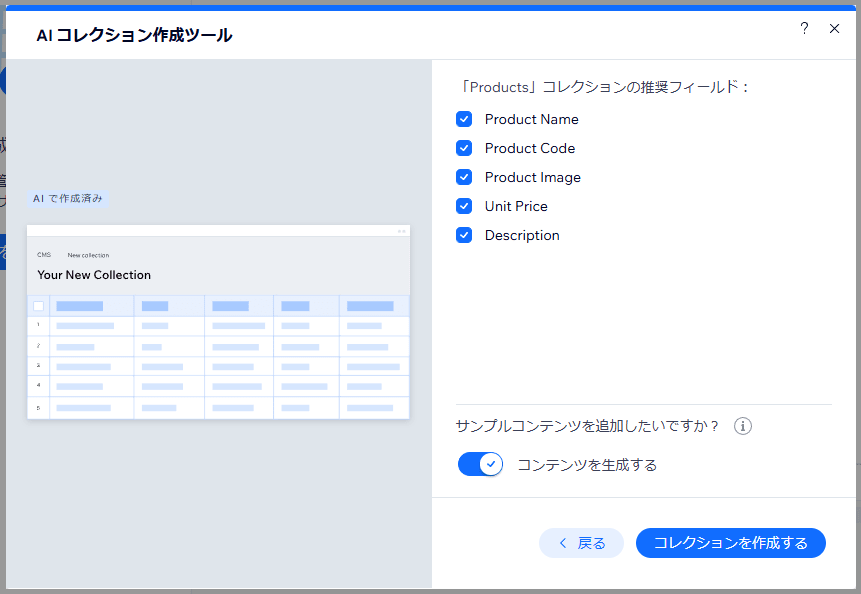
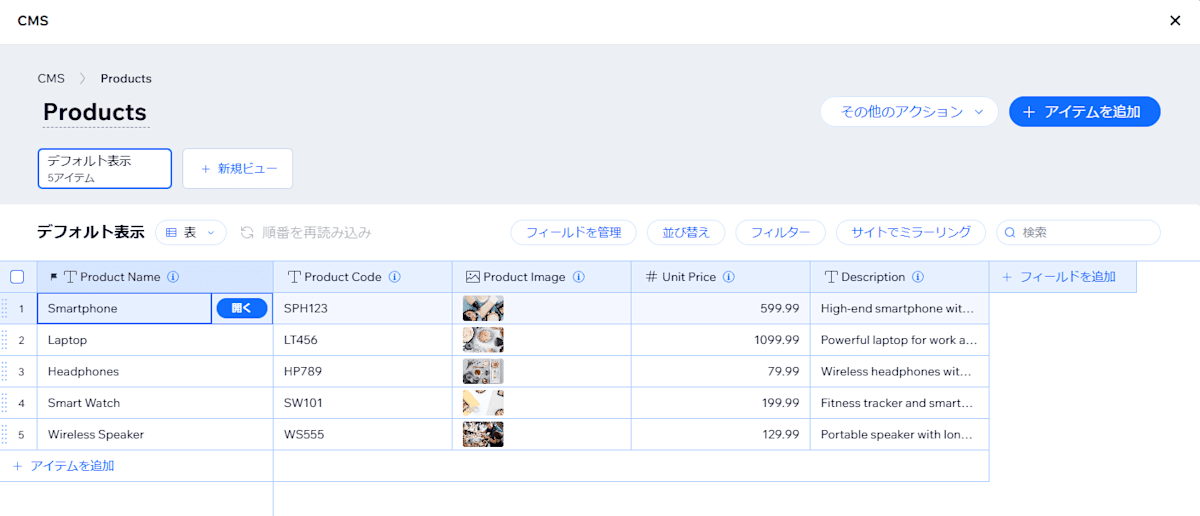
AIが提案してくれたProductsコレクションの構造
提案された内容に問題がなければコレクションを作成する。

AIによって生成されたProductsコレクション
最後に色フィールドを追加するがそれは後ほど。
動的ページの作成
色の検証をするためにはページが無いとダメなのでProductsコレクションと連動する動的ページを作成する。

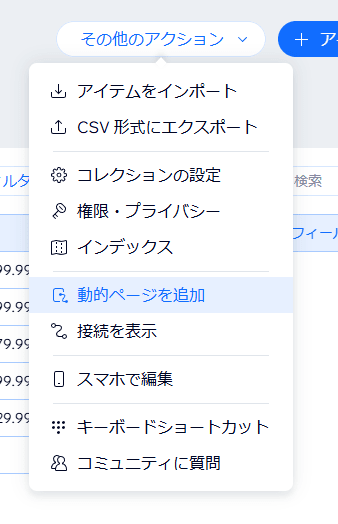
動的ページを作成する
今回の検証ではリストページだけあれば十分だけど、アイテムページも一緒に作成しておく。

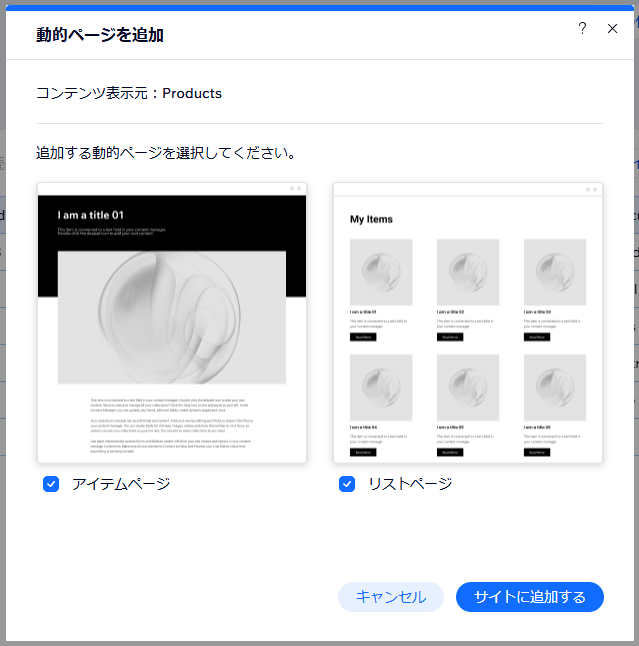
リストページとアイテムページを作成する
両方まとめて選択しておけば、リストページからアイテムページへの遷移も設定された状態になるのでこれも便利。

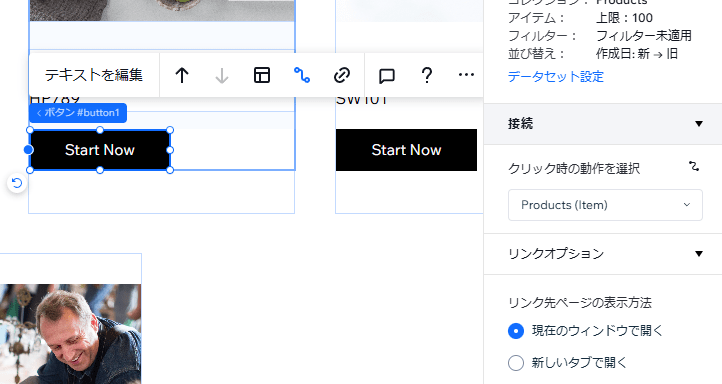
リストページからアイテムページへの遷移が設定済み
以上で準備完了。
色フィールド
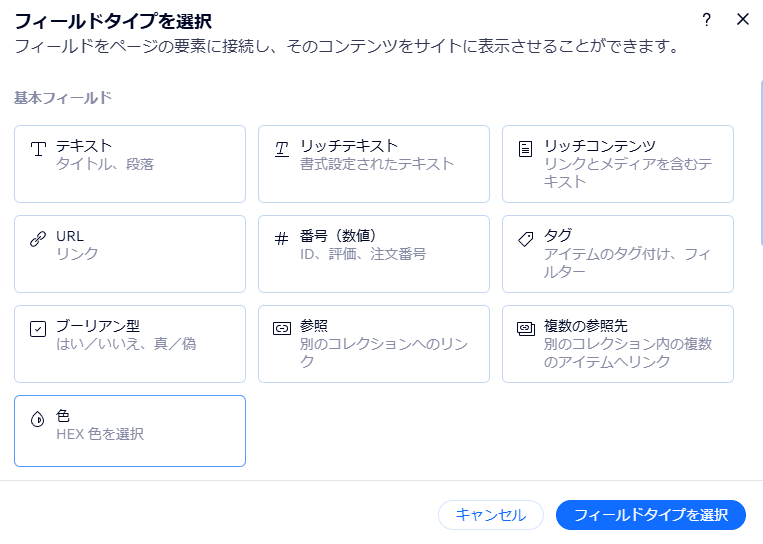
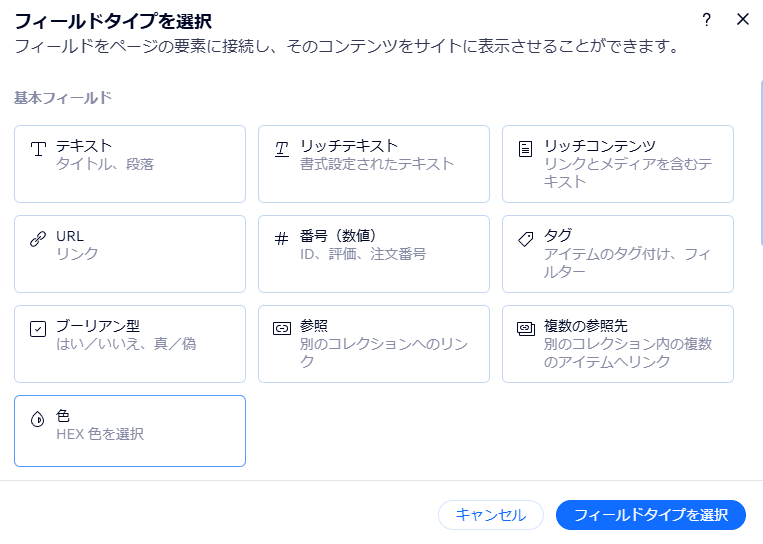
Productsコレクションを開きフィールドを追加する。フィールドタイプとして「色」が選択出来る。

色フィールド
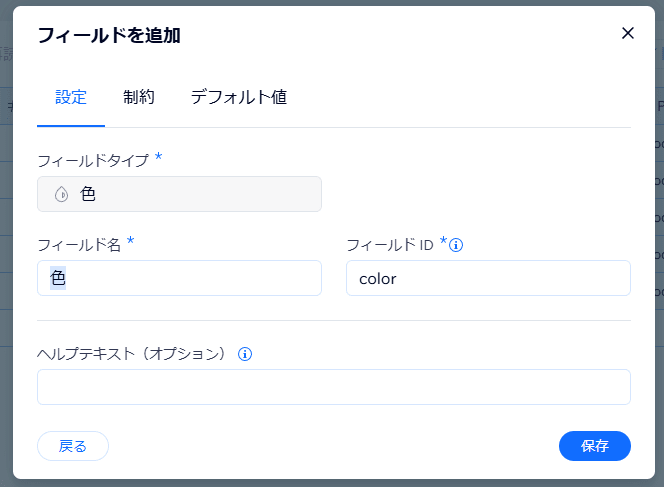
フィールド名などは適当に指定。今回はデフォルトのまま。

フィールドの設定
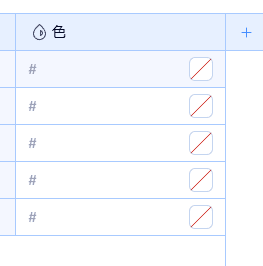
設定を完了すれば色フィールドが追加される。

色フィールドが追加される
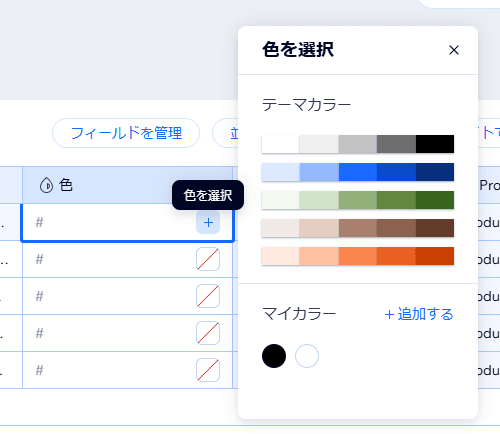
色フィールドにフォーカスすると色を選択できるようになる。

色を選択
色を選択すると、選択した色のサンプルとそのカラーコードがフィールドに表示される。フィールドの値としてはカラーコード。

フィールドの値はカラーコード
今回は1商品のみ色を指定する。商品名はSmartphone。
選択した色を表示で使う
色フィールドに選択した色をページ上で活用する。
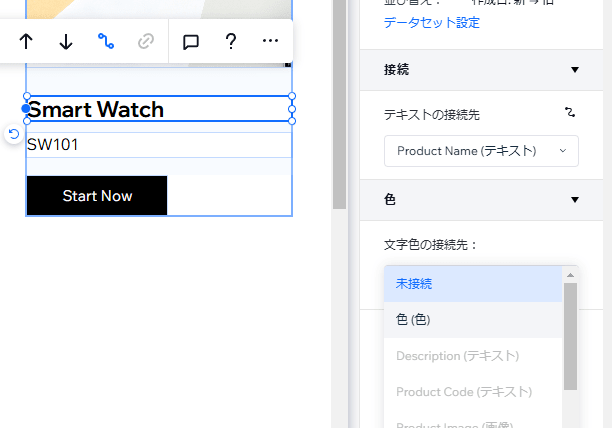
ページに配置されたCMSに接続された要素を選択すると文字や背景や線の色がフィールドと接続できるようになっている。

要素の色とフィールドを接続できる
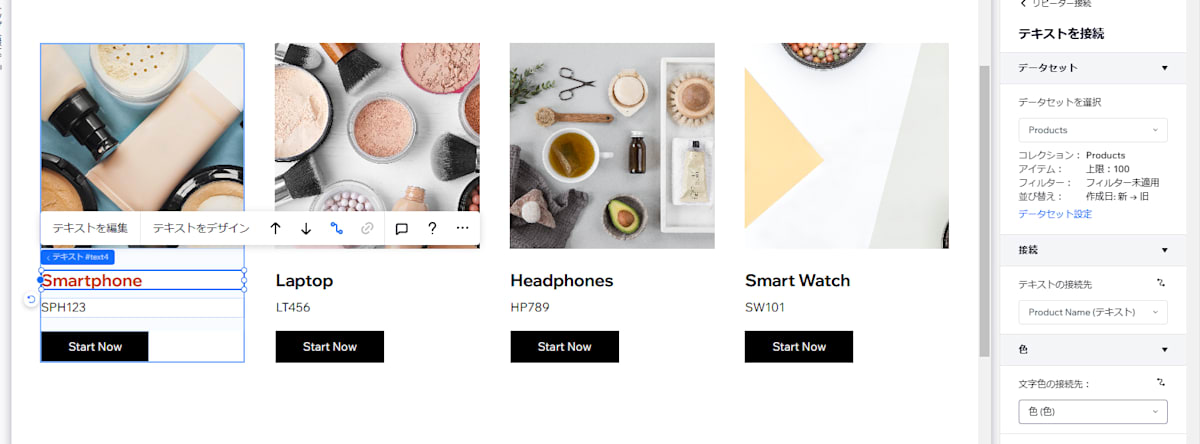
色フィールドを接続すれば、該当する色フィールドに指定された色が表示に反映される。

色フィールドの指定した色が反映される
今回は1商品(Smartphone)にのみ色を指定している。
ここで繰り返しになるがポイントはCMSに接続された要素という点。逆を言えばCMSに接続できない要素の色に対してはこの機能を使うことが出来ないということ。
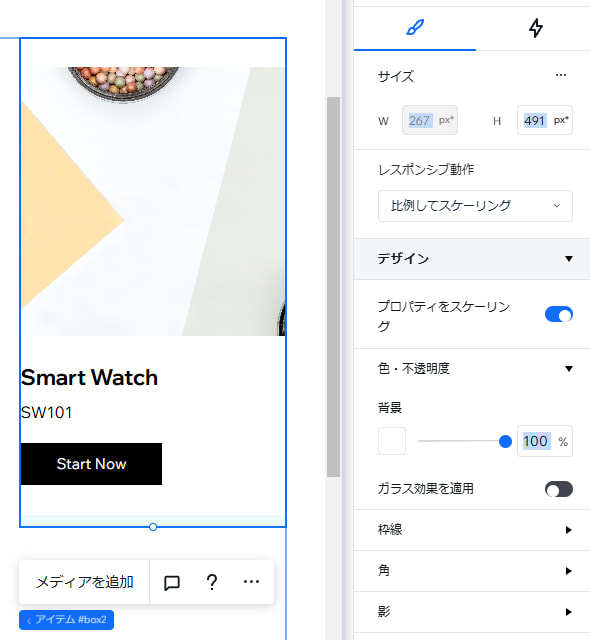
例えば、box要素やstack要素はCMSと接続できないため、背景色などを色フィールドと接続することが出来ない。

box要素やstack要素は色フィールドと接続が出来ない
Veloをつかう
色フィールドが使えれば表現の幅が拡がる。ただCMSに接続された要素にしか適用することが出来ないという点は引っかかる。しかし、Veloを使うと少し適用範囲を広げることができる。
例えば、box要素やstack要素はレイアウトに欠かせない要素。これらの要素の背景や枠線の色が色フィールドで接続できると便利。この程度ならVeloで容易に実現することができる。
背景色フィールドを作成する
Productsコレクションに新しく色フィールドを作成する。フィールドの細かい設定は以下の通り。

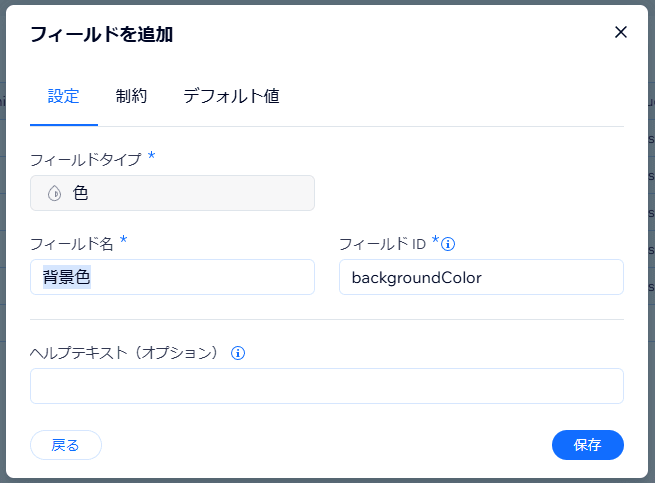
背景色フィールドを追加
| フィールド名 | フィールドID |
|---|---|
| 背景色 | backgroundColor |
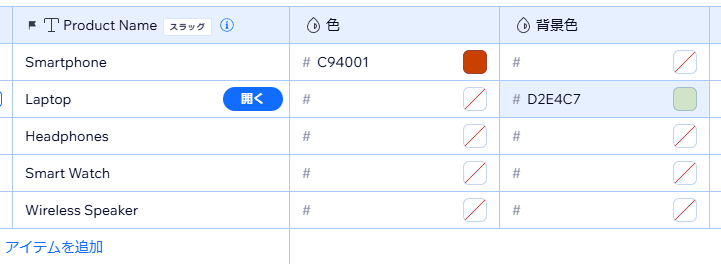
一つ色を指定してみる。今回はLaptopに背景色を指定する。

Laptopに背景色を指定
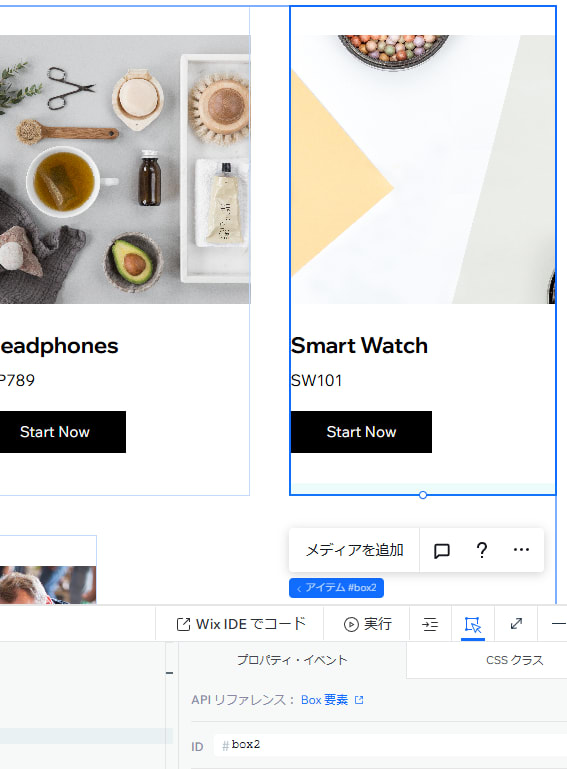
背景色を指定する要素
背景色を指定する要素はリピータの各要素を包括するbox要素の#box2を対象にする。

リピータの各要素を包括する#box2
IDは任意のものに変えておいた方が良いが、今回はこのまま。
ちなみに、リピータのIDは#repeater1。

リピータのIDは#repeater1
Scriptを書く
比較的簡単なスクリプトで実現出来る。
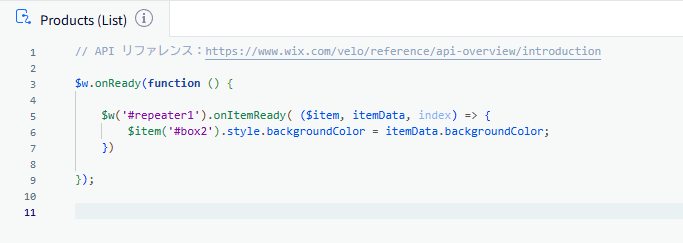
$w.onReady(function () {
$w('#repeater1').onItemReady( ($item, itemData, index) => {
$item('#box2').style.backgroundColor = itemData.backgroundColor;
})
});
スクリプト中程の$item('#box2').style.backgroundColor = itemData.backgroundColor;がポイント。$item('#box2')でリピータの各要素の#box2を選択し#box2のstyle.backgroundColorをitemData.backgroundColorとする。この時style.backgroundColorは要素の背景色を指し、itemData.backgroundColorはコレクションの背景色フィールドで指定した色を指す。
$w('#repeater1').onItemReady( ($item, itemData, index) => {...})は#repeater1の各要素に対して{...}の処理をする際の定型文だと捉えていい。
このコードをページコードに記載しプレビューを実行する。

スクリプト
動作確認
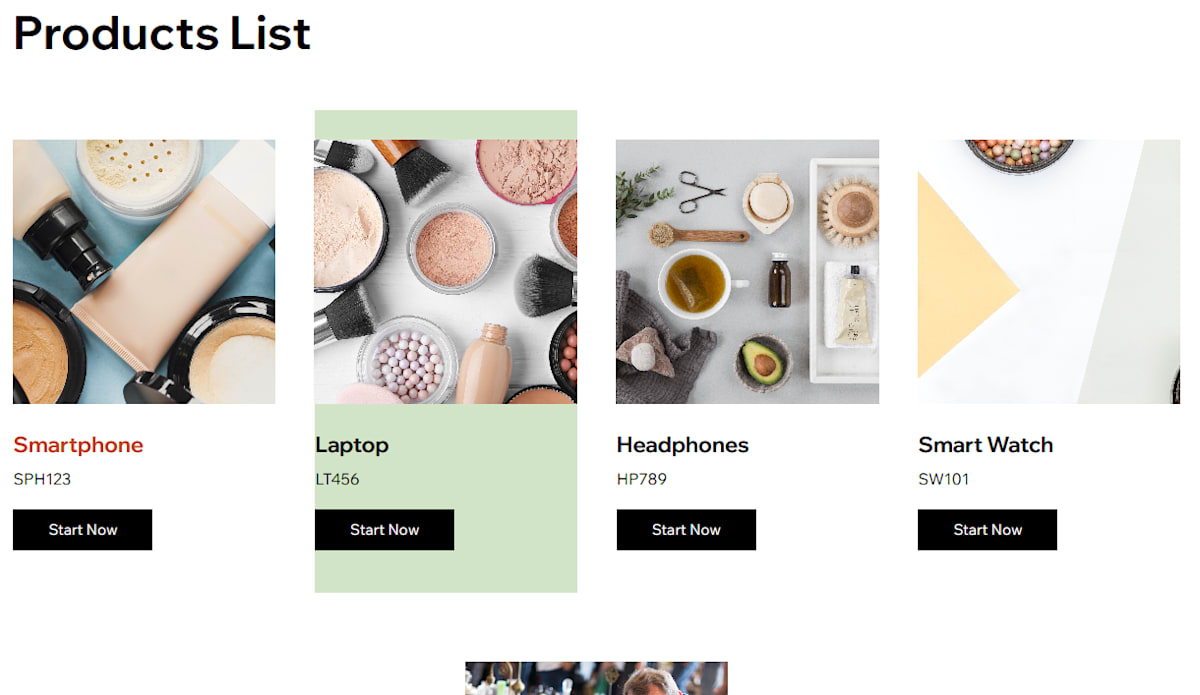
Veloで指定した背景色はプレビューを実行しないと確認することが出来ない。プレビューを確認するとLaptopの背景色が変化していることがわかる。

プレビュー:Laptopの背景色が変化する
まとめ
CMSのコレクションに色フィールドが追加されて表現の幅が拡がった。ただ、まだ追加されて間もないため標準機能だけでは適用範囲に制限があるように感じる。今後のアップデートに注目しておく。
また、色フィールドの活用方法は工夫すればサイトを効率良くデザインすることができるようになると思う。この点については次回以降の記事で触れることにする。
つづき
Discussion