WixStudioでVeloを使う Step 35 「ライトボックスとセッションを組み合わせる」の拡張
はじめに
前回の記事 ではライトボックスとセクションを組み合わせて、サイトにアクセスした初回のみにライトボックスを表示する仕様を実装してみた。ただし、初回といってもブラウザのタブが異なればライトボックスは再度表示される。
今回は前回の記事の続きで機能を拡張する。例えば「ライトボックスを閉じたら表示されなくなる」ではなくて「『再度表示しない』を選択したら表示されなくなる」を実現する。「再度表示しない」はチェックボックスで実装し、同チェックボックスはライトボックス内に配置する。
目的
ライトボックスに配置された「再度表示しない」のチェックボックスを選択されたときは、ライトボックスの表示させない実装を行う。
準備
前回の記事 の続きとして記事を作成ているので、前回の完成形まで環境が出来上がっている必要があるので注意。
ライトボックスにチェックボックスを配置する
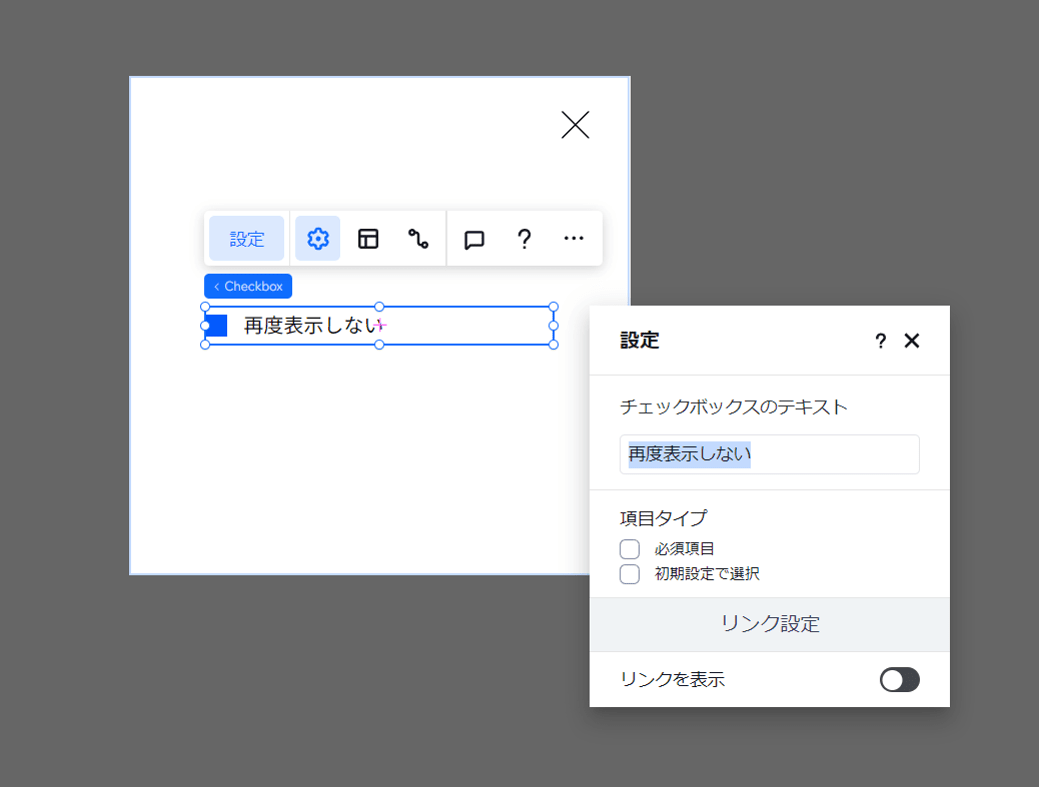
ライトボックス(Center)にチェックボックスを配置する。チェックボックスのタイトルは「再度表示しない」としておく。

チェックボックスを配置して、チェックボックスのタイトルは「再度表示しない」とする
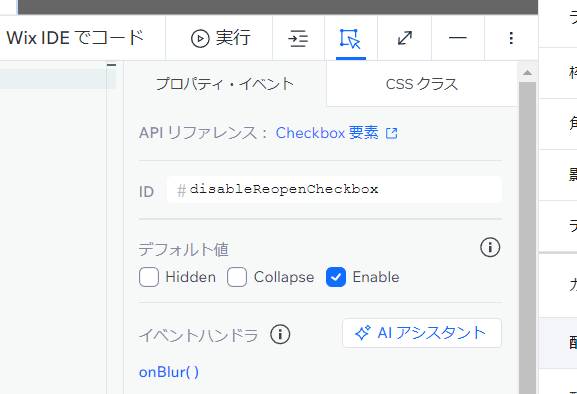
チェックボックスのIDも指定しておく。今回はdisableReopenCheckboxとしておいた。

チェックボックスのIDは'disableReopenCheckbox'
これで準備は完了。
スクリプトを書く
今回のスクリプトはmasterPage.jsの修正と、ライトボックスのページコードとなるCenter.jsを作成する。masterPage.jsはライトボックスを閉じた際にセッションに形跡を残す処理があるのでこれを削除する。

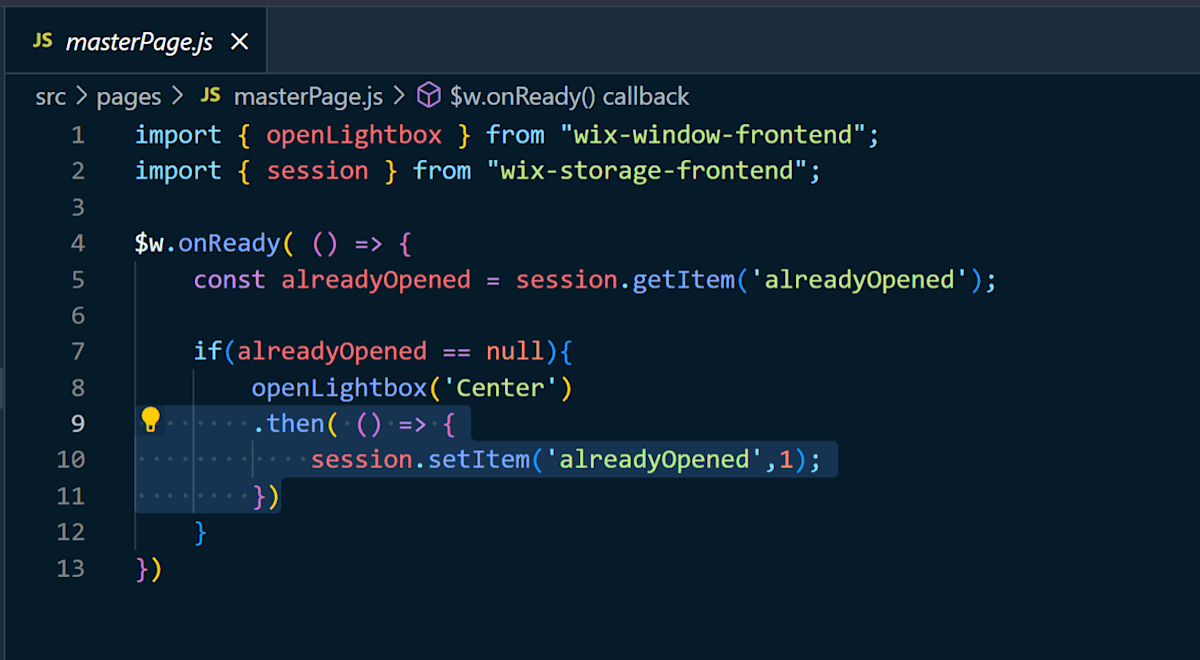
ライトボックスを閉じた際にセッションに形跡を残す処理(選択箇所)
以下が編集後のmasterPage.js。単に削除してよいが今回はコメントアウトにした。
import { openLightbox } from "wix-window-frontend";
import { session } from "wix-storage-frontend";
$w.onReady( () => {
const alreadyOpened = session.getItem('alreadyOpened');
if(alreadyOpened == null){
openLightbox('Center')
// .then( () => {
// session.setItem('alreadyOpened',1);
// })
}
})
この記述が消えたことによって、ライトボックスを開いた形跡はセッションに残らなくなるため何度もライトボックスが表示されるようになる。状態としては以下の動画の状態と同じ。
次にCenter.jsを編集する。Center.jsはライトボックスのページコード。ライトボックスの名称がCenterなのでCenter.###.jsとなる。

Center.###.js
import { session } from "wix-storage-frontend";
$w.onReady( () => {
$w('#disableReopenCheckbox').onChange( event => {
const isChecked = event.target.checked;
if(isChecked){
session.setItem('alreadyOpened',1);
}else{
session.removeItem('alreadyOpened');
}
})
})
前回の記事(実装)でセッションに残す形跡はalreadyOpenedとしていたので、それをそのまま流用し記述は前回と変わらない。session.setItem('alreadyOpened',1);。ただし、その処理のタイミングに注目する。処理するタイミングはチェックボックス(disableReopenCheckbox)の状態が変更されて、且つ選択状態であるときになる。チェック状態を取得する部分がconst isChecked = event.target.checked;で、その状態に応じて処理を分けている部分がif(isChecked){ ... } else { ... }になる。
もう一つポイントとなるのはチェック状態にない場合の処理でelse{ session.removeItem('alreadyOpened'); }の部分。セッションから形跡(alreadyOpened)を消す処理を行っている。これを行わないと一度チェックしてしまうと形跡が残り続け、再度チェックを外してもライトボックスは表示されないままになってしまう。
実装は以上で完了。
動作確認
動作の確認は以下の動画の通り。
ライトボックスは「再度表示しない」を選択しない限り何度でも表示される事が確認出来る。
まとめ
再表示を抑制するためには一手間必要になるそんな実装。閲覧者にとっても複雑なそうさではないため許容範囲?ただし、実装としては未完成な気もする。「再度表示しない」を選択しない限り全てのページで表示されることになるためこれは微妙。これを変更したければmasterPage.jsに記述されたライトボックスを表示する処理を削除する。削除した以下のコードを表示したいページのページコードに移せばいい。
import { openLightbox } from "wix-window-frontend";
import { session } from "wix-storage-frontend";
$w.onReady( () => {
const alreadyOpened = session.getItem('alreadyOpened');
if(alreadyOpened == null){
openLightbox('Center');
}
})
つづき
Discussion