WixStudioでVeloを使う Step 31 「wix-routerで実現するコンテンツの時限公開」
はじめに
まず、安心してください。前回の記事ではVeloを使わない記事でしたが今回は使います。
今回のテーマは「時限公開」。動的ページに事件公開を仕掛ける。要は、指定した日時以降にページやコンテンツを見られるようにする。この仕組みをwix-routerを利用して実現する。
目的
CMSのデータと連動する動的ページに時限公開を仕掛ける。CMSにデータを登録する際に日時を指定する。指定された日時以降に該当ページにアクセスが可能となる。また一覧ページへの掲載も指定された日時以降になる。
wix-router
wix-routerはブラウザで指定したURL(パス)に応じて処理を割り込むことが出来る。処理を割り込ませるタイミングは、ページを表示する直前や直後などいくつか用意されている。
準備
動的ページの表示制御を行うため、CMSと動的ページが必要になる。手順でこれらの生成については扱うので、検証用の環境だけあれば良い。
コレクションを作成する
まずはコレクション(CMS)を作成する。特にこだわりはないので適当な物を用意する。

コレクションを作成
今回もAIで作成を利用する。

AIで作成
AIコレクション作成ツールが表示される。

AIコレクション作成ツール
AIコレクション作成ツールの各フィールドに以下の通り入力しておけば、必要な構成を提案してくれる。
| フィールド名 | 値 |
|---|---|
| コレクションの名前 | Products |
| コレクションの説明文を追加 | 商品情報管理用のコレクション。列は以下の通り。商品名、画像、概要、価格、掲載日時 |

AIコレクション作成ツール(構成を提案)
構成に納得できればコレクションを作成するを選択すれば、コレクションが作成される。

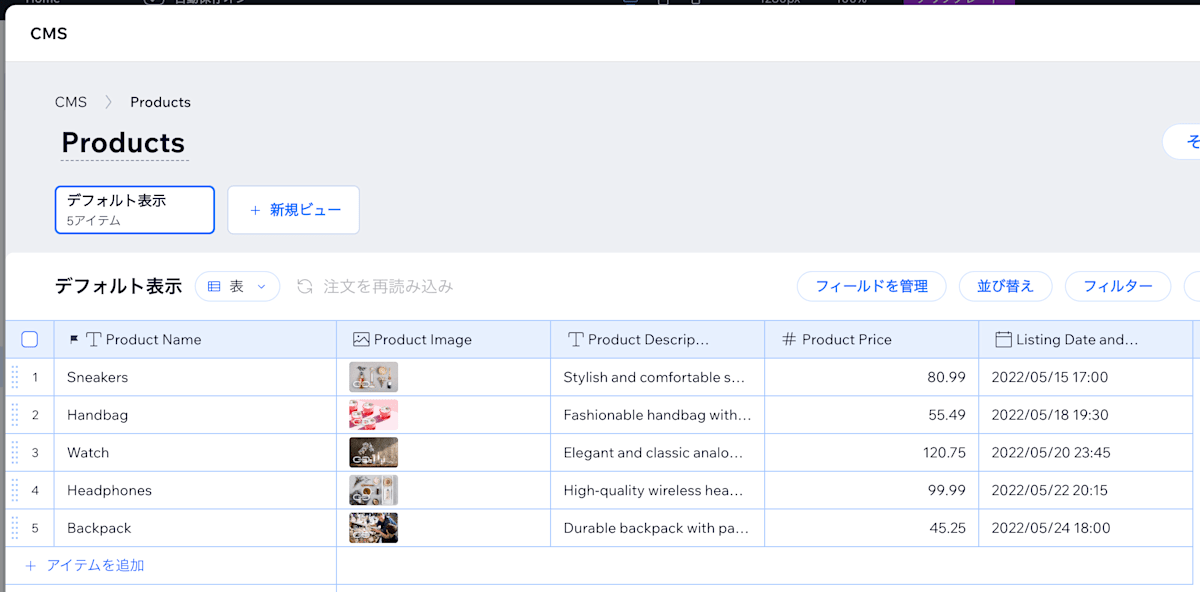
Productsコレクションが作成される
ここで注意が必要。以下は今回作成されたProductsコレクションの構造。
| フィールド名 | ID | タイプ |
|---|---|---|
| Product Name | productName |
テキスト |
| Product Image | productImage |
画像 |
| Product Description | productDescription |
テキスト |
| Product Price | productPrice |
番号 |
| Listing Date and Time Price | listingDateTime |
日付 |
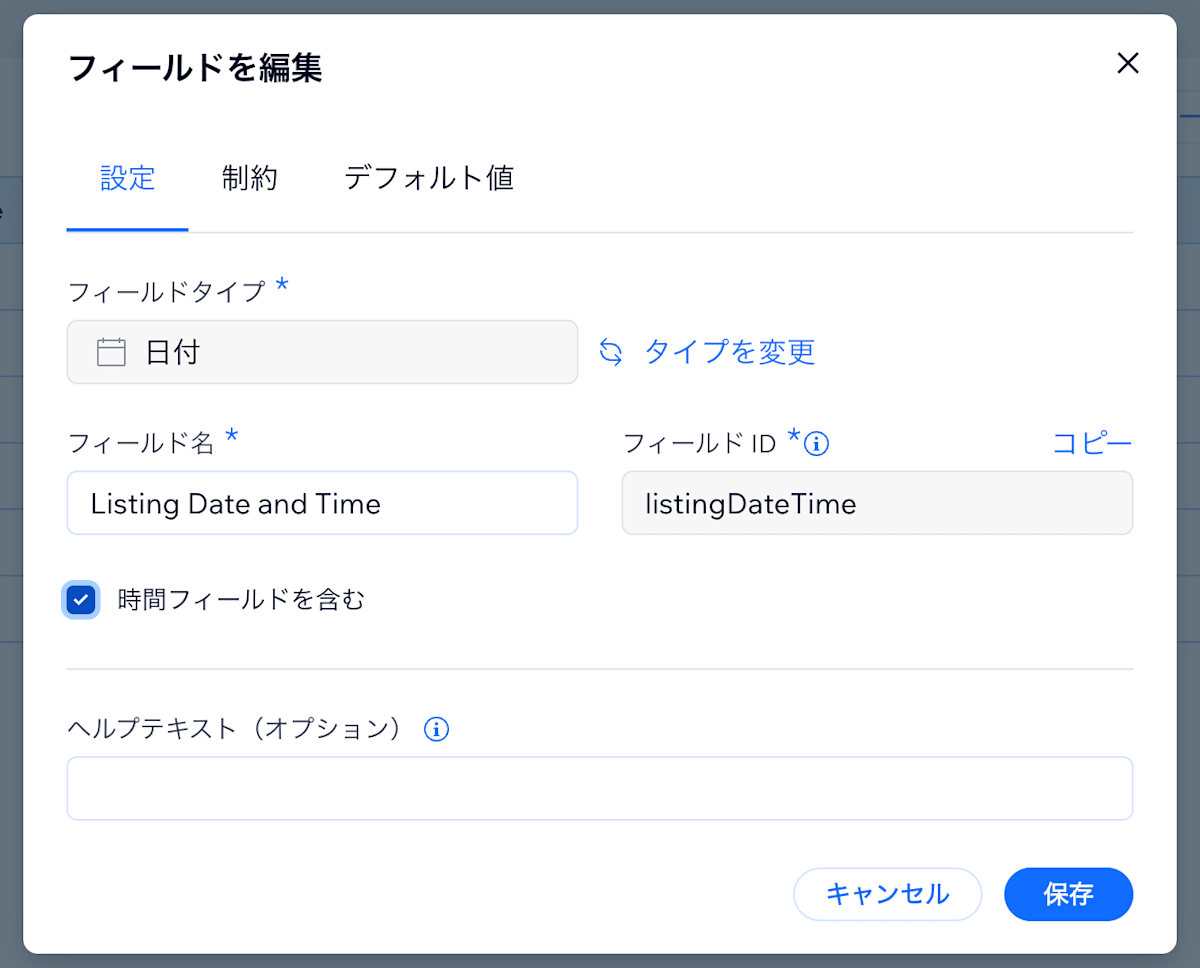
今回の目的である時限公開では、最後のListing Date and Time(listingDateTime)が重要。フィールドの編集を開き時間フィールドを含むにチェックがされていることを確認する。このチェック自体が存在しない場合はフィールドのタイプが日付になっていない可能性もある。

「時間フィールドを含む」がチェックされていることを確認
また、Listing Date and Time PriceのID(listingDateTime)はメモしておく。
動的ページを作成する
動的ページを作成する。リストページとアイテムページをそれぞれ作成する。

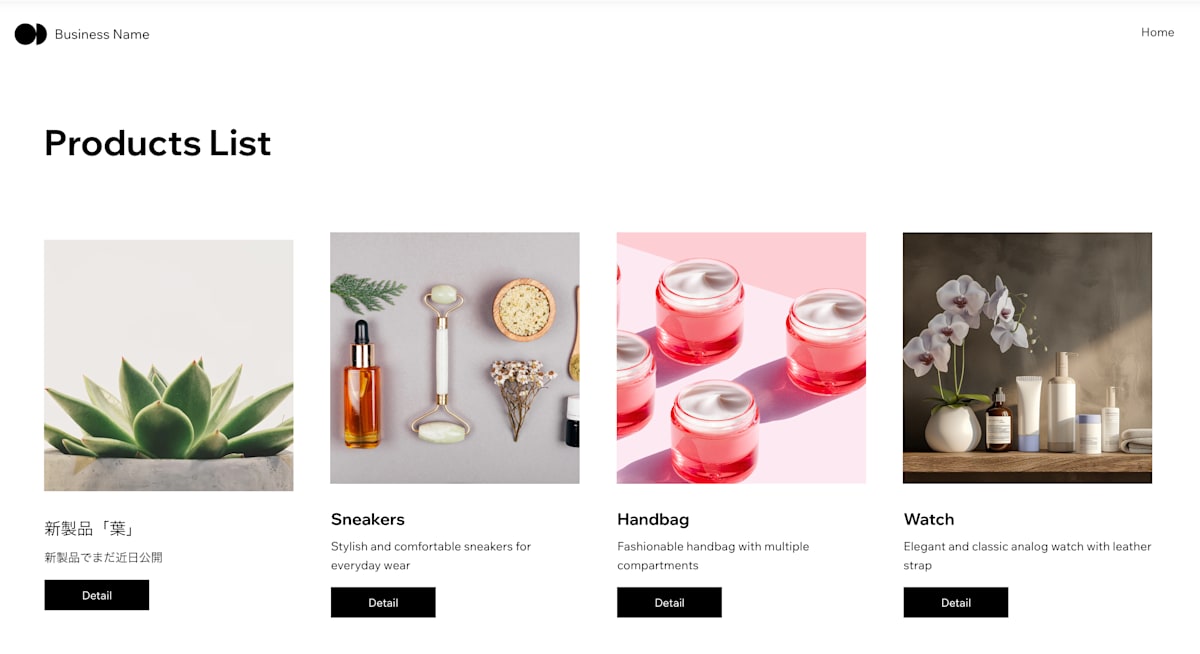
リストページ

アイテムページ
リストページに生成される各アイテムのボタンはアイテムページへのリンクとして動作するように設定しておく。

リストページからアイテムページへの導線
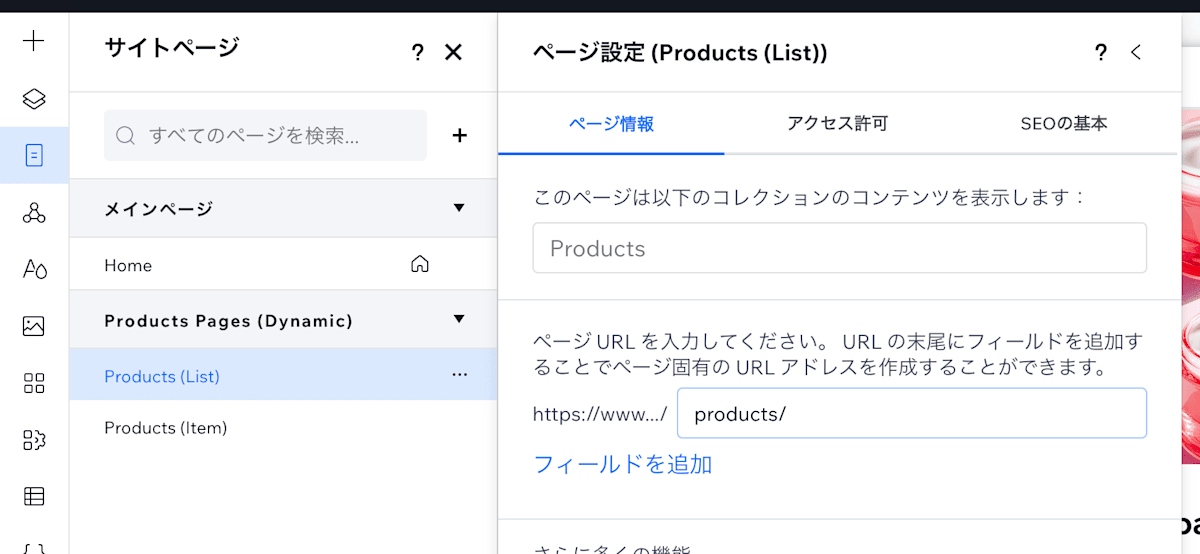
生成された動的ページ(リスト、アイテム)のパスを確認しておく。wix-routerで処理を割り込ませるためにはこの情報が必須。

動的リストページのパス

動的アイテムページのパス
| ページ名 | パス |
|---|---|
| Products(List) | products |
| Products(Item) | products/[Product Name] |
これで準備完了。
スクリプトを書く
今回はページコードは触らない。wix-routerの処理(割り込み処理)はbackend/routers.jsに書くことになっている。このファイルは用意されていないので自分で作成する。
WixStudio以前ではrouters.jsを作成する操作が用意されていた気がするけど気のせい?それともWixStudioにも同様の操作があって見落としている?

routers.js
routers.jsの中身は以下のとおり。
export function products_customizeQuery(request, route, query){
const today = new Date();
let customizeQuery = query.le('listingDateTime',today);
return customizeQuery;
}
書き方に複雑なルールがいくつかあるけど、今回の3箇所に注目する。まず、関数名products_customizeQuery(..)。routers.jsで定義された関数において、_で区切られた関数名は前後で意味を持つ。前者productsはrouter prefixと呼ばれる部分。ここはページを表示する際に指定するURLのパスを/で区切った際に一番始めの部分。今回のデモサイトでProducts(Item) は次の様なURLで指定する。https://n5creation.wixstudio.io/zenn-step-31/products/sneakersこの中の(一般的な)パス部分は/zenn-step-31/products/sneakers。無料版のWixStudioを利用しているとサイト固有のパスが含まれるがこれは除く。なので対象は/products/sneakers。これを/で区切ると、productsとsneakersに分けられる。このうち先頭のproductsがrouter prefixと呼ばれる部分になる。残りはpathとして扱われる。
router.jsの関数名に再度注目する。router prefixは関数が呼び出される条件を示している。要は、ページを表示する際に指定したURLから router prefixが一致する場合のみ 関数が呼び出される。今回の関数名はproducts_customizeQuery()なので/zenn-step-31/products/sneakersは処理対象となる(独自ドメインを設定している場合はサイト固有のパスが含まれないため/products/sneakersが対象)。
次は関数名の後者の部分customizeQueryに注目する。ここは処理が行われるタイミングを指定している。customizeQueryはデータに対してクエリが実行される直前を指します。動的ページではページに組み込まれたダイナミックデータセットによって表示するアイテムが決定される。今回作成した動的ページ(リスト、アイテム)もダイナミックデータセットが使われている。

Products(Item)のダイナミックデータセット
このダイナミックデータセットで処理されるクエリをcustomizeQueryでは直前に確認し修正することが出来るのがポイント。実行されるクエリは関数の引数で渡されているproducts_customizeQuery(request, route, query)。三つの引数(request,route,query)のなかで、queryがデータセットで処理される予定のクエリになる。ここに追加条件を加えたりすることが出来る。今回は日時の指定を追加する。
今回の目的は指定した日時以前にコンテンツを表示しないという条件をコンテンツに加えることになる。この条件を組み込んでいる箇所はlet customizeQuery = query.le('listingDateTime',today);の部分。.le([列のID], [条件値])はIDで指定した列の値が条件値以下という条件を表す。listingDateTimeはProductsコレクションの掲載日列、条件値にはtodayを指定しているので現在の日時が指定される(const today = new Date();)。
条件の細かい内容は他の記事か、Veloのリファレンスを参照。
以上でスクリプトが完成。
動作確認
Productsコレクションに新しいデータを格納する。この記事を書いている今は2024/09/14 10:45なので、掲載日を2024/09/14 11:00とする新しいデータ 新製品「草」 を作成した。

掲載日が未来に設定されたデータを追加
実際にサイトにアクセスし、Products(List)を開くと新製品「草」は表示されていない。

新製品「草」は表示されていない
Products(Item)にアクセスするとNotFound(404)になる

新製品「草」の製品ページはNotFound(404)
指定した時刻を過ぎてから、再度アクセスすると 新製品「草」 が表示される。

新製品「草」が表示される

新製品「草」の製品ページも表示される
まとめ
今回はwix-routerのほんの一部分だけのデモ。今後もいろんなパターンで記事にしていきたい。ただ、実装する為にはリファレンスを参照することになるが、少々読みづらい。検証も難しく動かないときに苦戦することが多かった。そのため今回はcustomizeQuery(...)に絞ってデモを行った。customizeQuery(...)以外にも便利な関数はたくさん用意されているので確認して見た方が良い。無料プランでは出来ないとされているような事も、スクリプトで実現出来ることがあったりする。
つづき
Discussion