WixStudioでVeloを使う Step 29 「CMSのサンドボックス」
はじめに
はじめに謝ります。まさかのVeloを使わない記事です。ごめんなさい。ただし、WixStudioにおける開発に全く関係ないというわけではありません。CMSの話です。そして開発に関わる話です。今後開発に取り組む上では役に立つし、お世話になる機能だと思うので記事にします。今回はCMSのサンドボックスに触れてみる。
サンドボックスとは
そもそもサンドボックスとは何かって話ですが、平たく言えば検証用の環境。だから、CMSのサンドボックスとは本番公開用のデータではなくて、検証用のデータを管理するための仕組みと捉えればいい。
必要?
必要。基本的にWix,WixStudioは公開操作が実施されるまではページの変更は公開されない。しかし、CMSはそうではない。CMSのデータに修正を加えた時点で公開されてしまう。サイトに新しくページや機能を作成している時は検証のためのダミーデータを扱う必要も出てくる。開発の話だけではなく、いずれ公開する記事でも下書き的に情報を登録し表示を確認したい時もある。このような場合にはサンドボックスが強力な味方になる。WixStudioのサンドボックスに登録されたデータは公開されない。でも、下書き的に登録して公開したい場合には、選択した特定のデータだけサンドボックスから公開へ同期することも出来る。
目標
CMSの「サンドボックス」という機能に触れて何が出来るものなのか把握する。その動きについても検証してみる。
準備
特にVeloを書いたりすることはない。WixStudioで新しいサイトを作成して機能を紹介する。
コレクションを作成する
まずはコレクション(CMS)を作成する。特にこだわりはないので適当な物を用意する。

コレクションを作成
今回はAIで作成を利用する。これも結構便利。正直、もう一声というときもあるけどワガママは言わない。

AIで作成
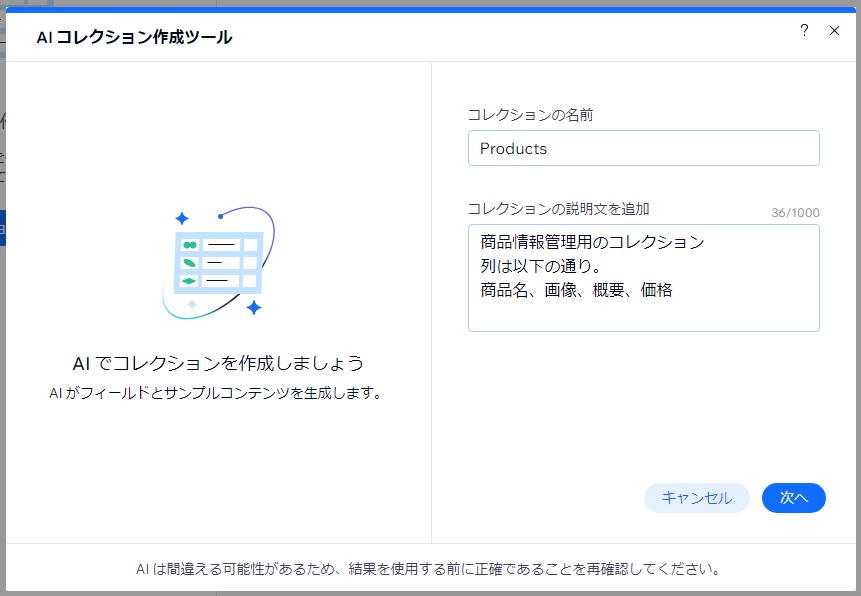
AIコレクション作成ツールが表示される。

AIコレクション作成ツール
AIコレクション作成ツールの各フィールドに以下の通り入力しておけば、必要な構成を提案してくれる。
| フィールド名 | 値 |
|---|---|
| コレクションの名前 | Products |
| コレクションの説明文を追加 | 商品情報管理用のコレクション。列は以下の通り。商品名、画像、概要、価格 |

AIコレクション作成ツール(構成を提案)
構成に納得できればコレクションを作成するを選択すれば、コレクションが作成される。

Productsコレクションが作成される
サンドボックスを有効にする
サンドボックスを有効にする。CMSの管理画面から操作ができる。編集画面から開く場合は、一工夫必要。いずれかのコレクションを開き、上部のパンくずから遷移する。

編集画面から、CMSの管理画面を開く
この画面を開くなら、ダッシュボードからの方がスムーズ。サイドバーのCMSを選択すれば開ける。

ダッシュボードから、CMSの管理画面を開く
CMSの管理画面から、さらに詳細設定を開く。

CMSの詳細設定へすすむ
詳細設定画面からサンドボックスデータを有効にする事で機能が使えるようになる。

CMSの詳細設定

サンドボックスデータを有効にする
サンドボックスが有効になると、CMSの表示にも変化がある。

サンドボックスが有効になると
サンドボックスが有効になると、サンドボックスが有効の旨が表示されるとともに、サンドボックスコレクションとライブコレクションの切り替えやコレクションを同期の操作が現れる。
ライブコレクション
ライブコレクションはCMSに登録された公開済みの情報を確認することが出来る。要するに本番データ。

ライブコレクション
サンドボックスコレクション
サンドボックスコレクションは検証用や下書き扱いの情報を確認することが出来る。こちらにのみ登録されている情報は公開されない。

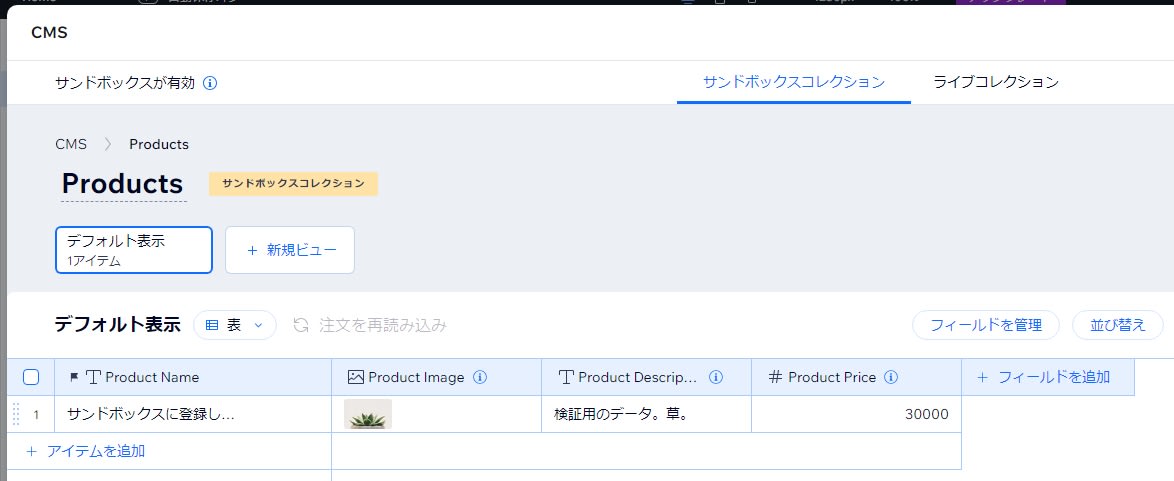
サンドボックスコレクション
サンドボックスは有効にされたばかりなので、何も情報が登録されていない。
サンドボックスを試す
試しにサンドボックスにデータを登録してみる。
| フィールド名 | 値 |
|---|---|
| Product Name | サンドボックスに登録したデータ |
| Product Image | 草の画像 |
| Product Description | 検証用のデータ。草。 |
| Product Price | 30000 |

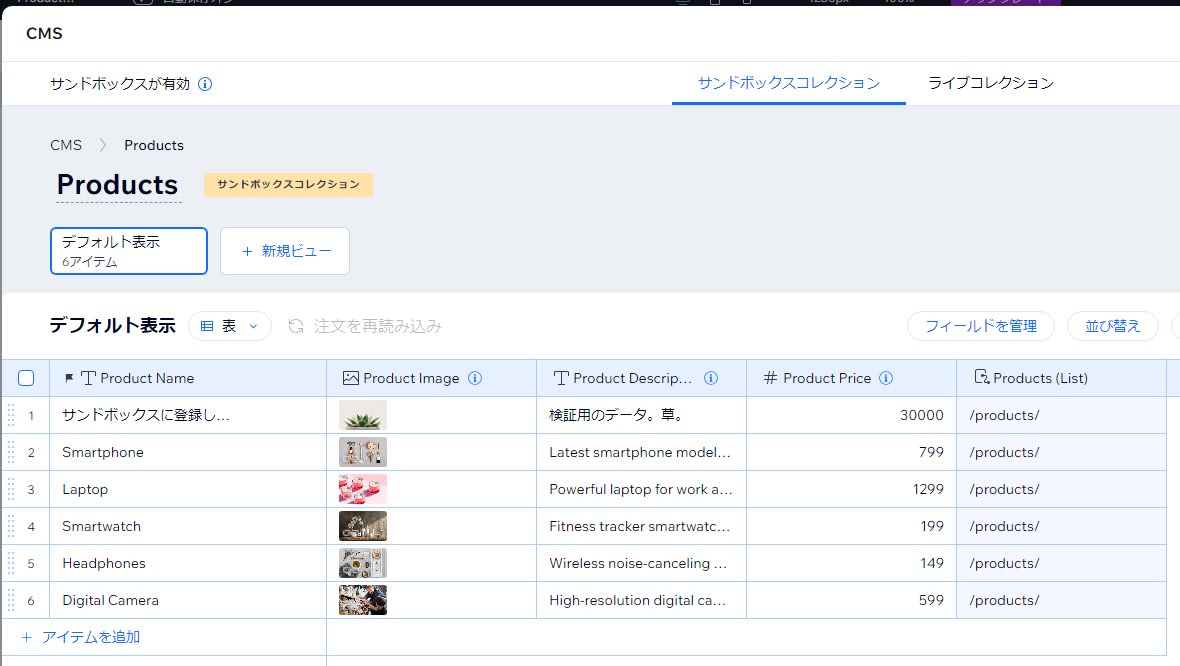
サンドボックスを試す
動的ページを追加する
公開状態がわかりづらいので、動的ページを作成する。

動的ページを追加する(リストページ)
ページ設定も確認しておく。

ページ設定
動的ページ ー Products (List) ー エディタ
動的ページとしてProducts(List)が作成された。

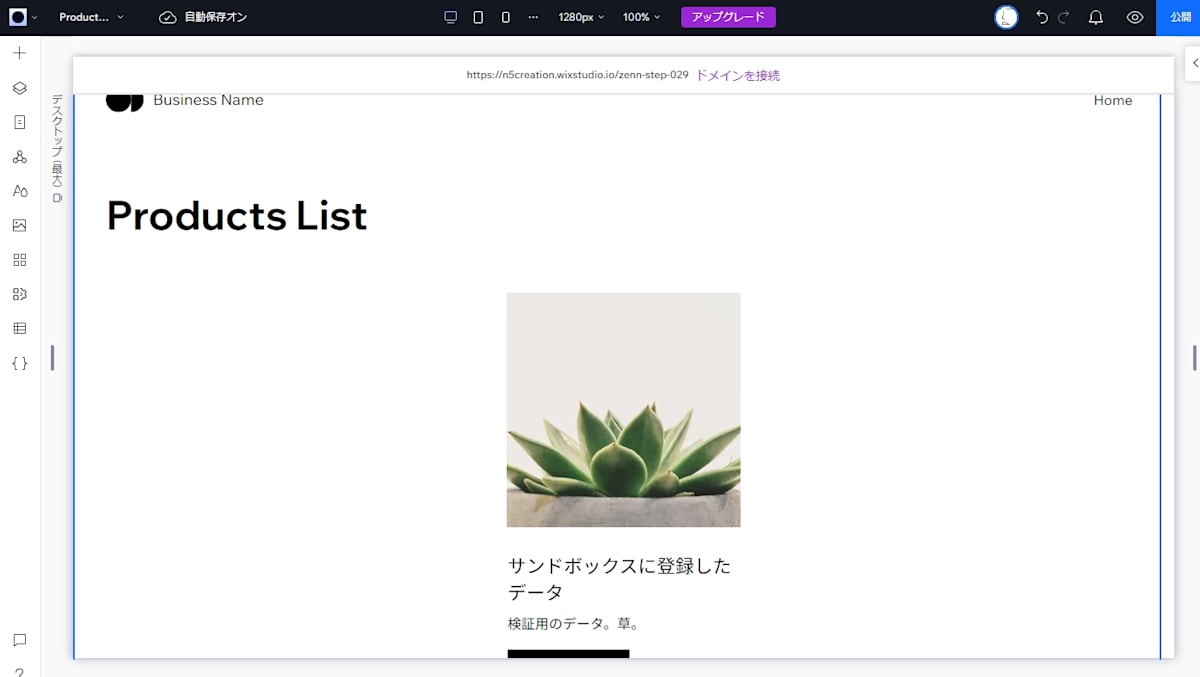
Products (List) ー エディタ
まず、エディター上に表示されている情報に注目する。表示されているデータは草の画像。これはサンドボックスコレクションに登録された情報になる。
動的ページ ー Products (List) ー 公開サイト
次に、URLをブラウザに指定して公開されているサイトで同ページを表示してみる。

Products (List) ー 公開サイト
こちらではライブコレクションに登録された情報が表示されている。逆にサンドボックスに登録した草の画像は表示されていない。
あくまでサンドボックスは検証や下書きのために使う環境ということが確認できる。大切な事はサンドボックスに登録した情報は公開されないということ。
コンテンツを同期する
ただ、検証用に作成したサンドボックスコレクションには不満もある。ライブコレクションに登録されている5件がこちらには登録されていないということ。エディタで表示されたProducts(List)を見ればわかるが、これでは編集作業がやりづらい。ここでコンテンツを同期の操作が役に立つ。
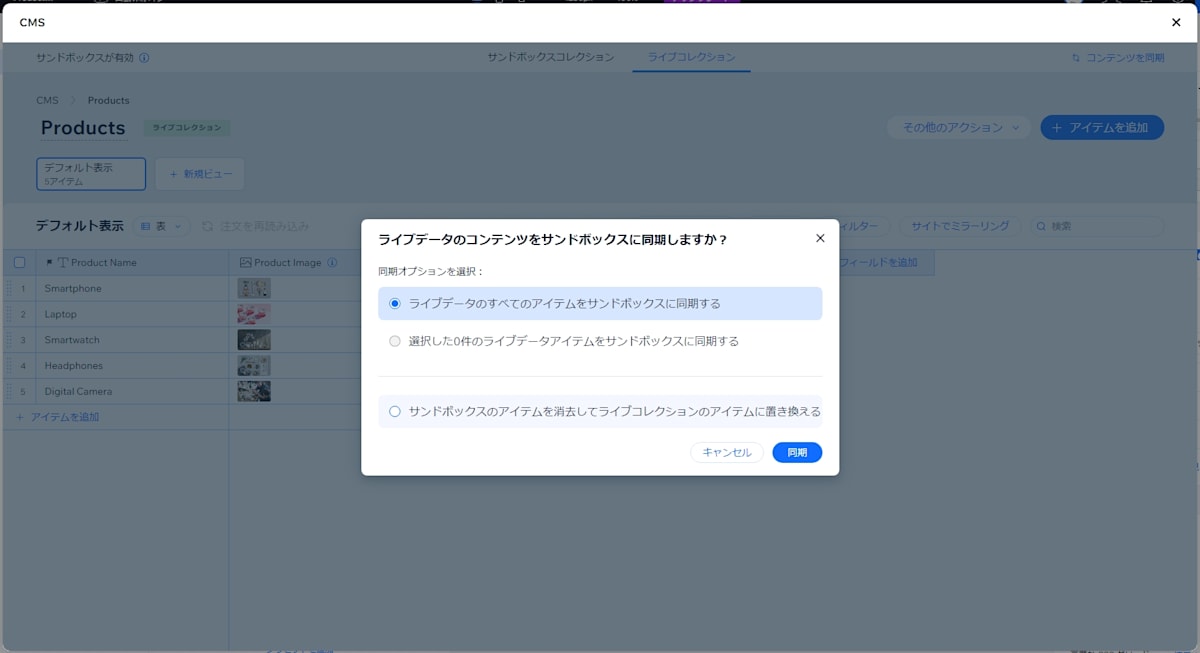
CMSでProductsを開きライブコレクションを選択する。さらに右上部のコンテンツを同期を選択する。ライブコンテンツをサンドボックスに同期しますか? というダイアログが開く。

ライブコンテンツをサンドボックスに同期しますか?
同期を選択すると、上書きの確認が表示される。更に同期を選択すれば、ライブコレクションの登録情報が全て、サンドボックスコレクションに同期される。

ライブコレクションをサンドボックスに同期された
草の画像も残ってる。
サンドボックスコレクションにライブコレクションの情報が同期したため、エディタでProducts(List)開けば変化が確認出来る。

エディタでProducts(List)を確認
コンテンツの同期の操作で重要なこととしてもう一つ。サンドボックスコレクションからライブコレクション、ライブコレクションからサンドボックスコレクションというように双方向で実施することが出来る。
試しにサンドボックスコレクションからライブコレクションへの同期を実施する。
サンドボックスコレクションに登録されている2件目のデータに変更を加える。
| 列名 | 変更前 | 変更後 |
|---|---|---|
| Product Name | Smartphone |
いろいろ |

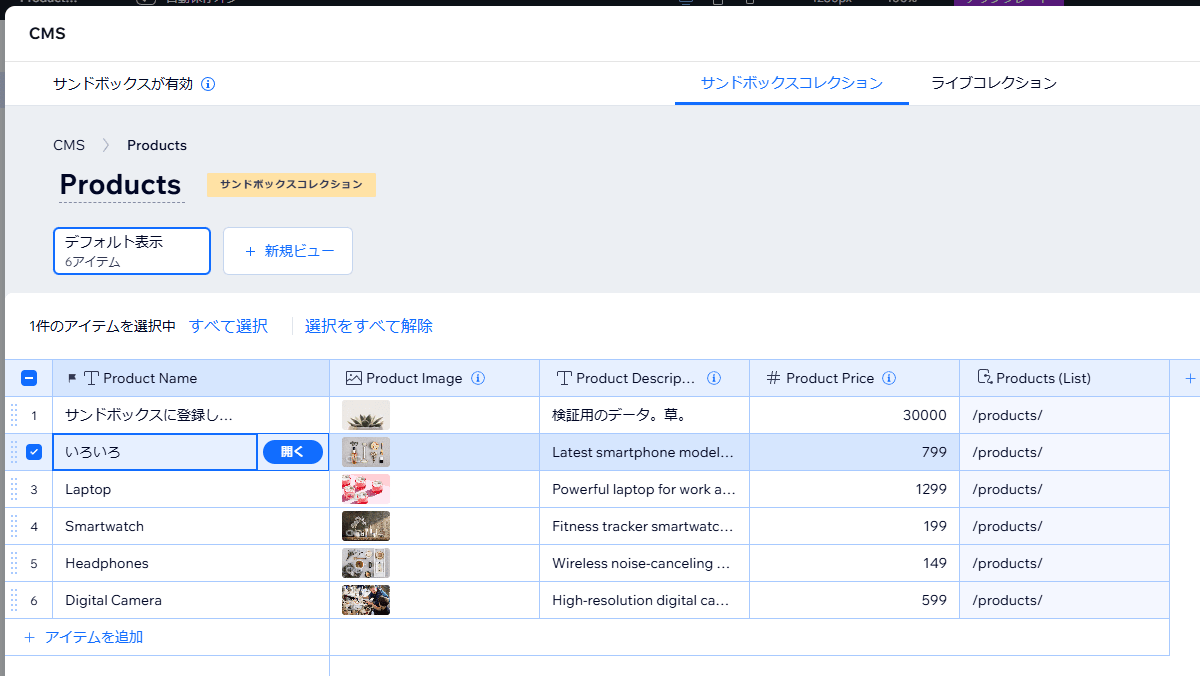
Smartphone -> いろいろ
Product Nameにのみ修正を加え、2件目の情報を 選択(チェック) する。
この状態でコンテンツを同期を選択する。

サンドボックスのコンテンツをライブデータに同期しますか?
ダイアログの選択肢として選択した1件のサンドボックスアイテムをライブデータに同期するが選択可能となり、特定の情報だけを同期することが出来る。
同期後に公開されたProducts(List)を確認する。

Smartphone が いろいろ に変更されている
Smartphone が いろいろ に変更されていることが確認出来る。また、サンドボックスコレクションにのみ登録されている草の画像は公開されていない事も確認出来る。このことから選択された特定の情報だけが同期されたことが確認出来る。
注意
詳しくは書かないが、参照されたフィールドを持つコレクションの場合は注意が必要。同期操作を行う際には参照先のデータも同期しておかなければ上手く行かない場合がある。
例えば、サンドボックスコレクションにのみ存在する情報同士で参照している場合。参照する側の情報だけをライブコレクションに同期しても、ライブコレクションには参照される側の情報が同期されない。参照情報は持っているため、参照される側の情報も合わせて同期する必要がある。
動作確認
検証のために作成た環境は公開しているので、ご自由にお試しください。
まとめ
実はサンドボックスが使えることは知っていたが使っていなかった。しかし、思っている以上に便利なことがわかった。特に、サンドボックスコレクションとライブコレクションの同期が双方向に実現出来て操作も簡単だった。非常に強力な機能だと思う。
つづき
Discussion