WixStudioでVeloを使う Step 28 「セレクトタグで遊ぶ ~択一選択の実現~」
はじめに
セレクトタグが最近面白い。特にWixStudioのアップデートとかで注目というわけではなくて、単純に僕が楽しんでる。便利使っているというだけの話。このセレクトタグはサイトの閲覧者に対して複数の選択肢を提供する。利用者は0個以上の選択肢を選択することが出来るという入力要素。セレクトタグはデータセットと連携してコレクションの絞り込みなどでもつかえる。

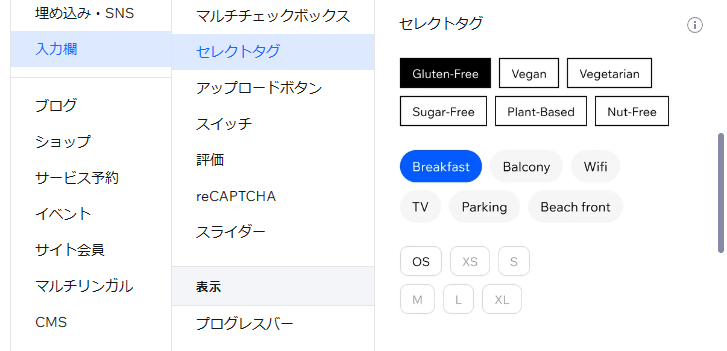
セレクトタグ
今回は利用者に対して0個以上の選択を可能とするセレクトタグだが、設定では提供されていない 1つの選択の強制 を実現する。
目標
「0個以上の選択」を提供するセレクトタグなのに、「選択しない」を許さない。「2つ以上選択する」を許さない。そんなセレクトタグを実現する。
準備
Veloも使うので有効にしておく。
セレクトタグを用意する
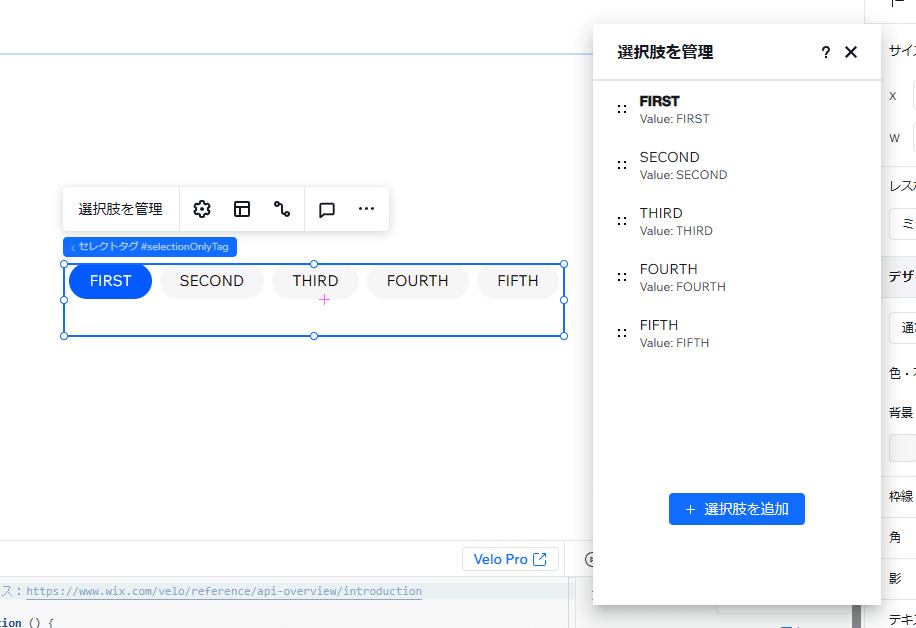
好みのセレクトタグを画面に配置する。セレクトタグのIDは#selectionOnlyTagとしておく。

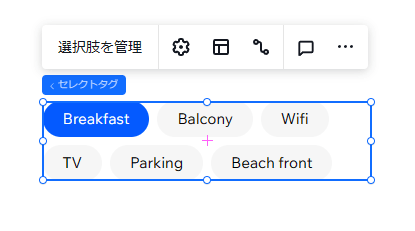
セレクトタグ(#selectionOnlyTag)
選択肢はFIRST,SECOND,THIRD,FOURTH,FIFTHの5つを用意しておく。

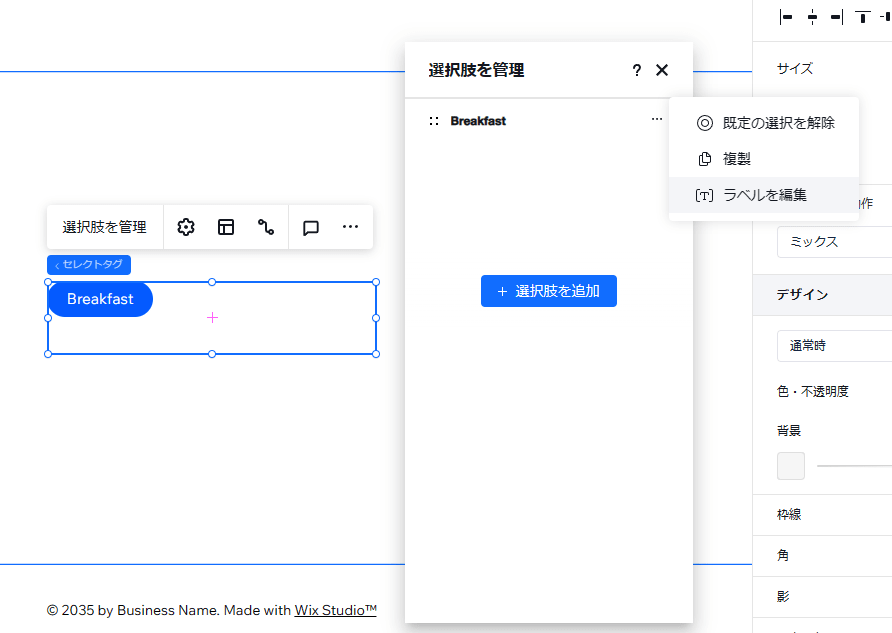
選択肢の編集
このとき値も同じものに設定しておきたい。「選択肢の追加」->「ラベルを編集」->「値を編集」で選択肢を準備することになる。のだが、ラベルと値を同一に設定したときは裏技がある。Veloを使わない方にとっては常識なのかもしれないが、コーディングを無効にすると「値の編集」が不要になり、ラベルと値が同値に設定される。
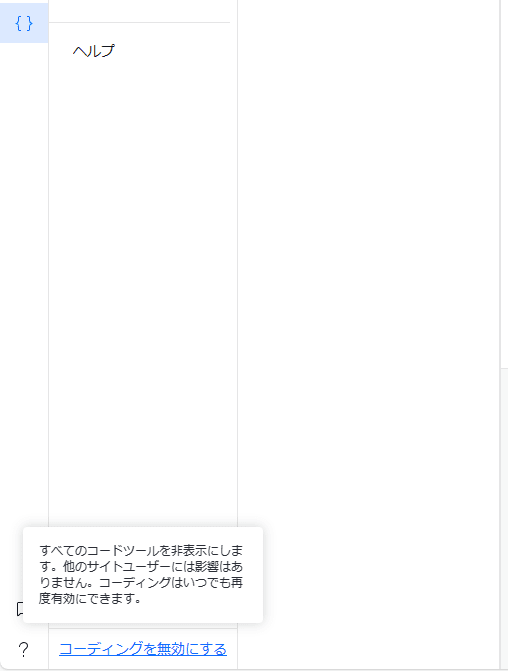
コードパネルを開き、下部に「コーディングを無効」が用意されている。

コーディングを無効
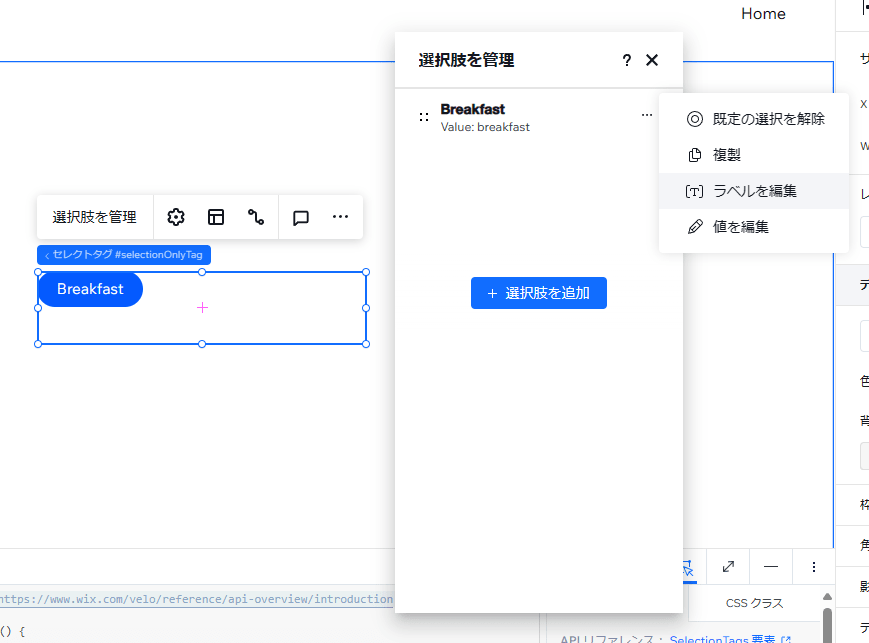
セレクトタグの「選択肢の管理」を開く。選択肢を編集しようとすると「値を編集」が無い。

値を編集する操作が消える
「選択肢の追加」->「ラベルを編集」の繰返しで選択肢を用意する。準備が出来たらVeloを有効にしておく。値がラベルと同値で設定されている事も確認出来る。

選択肢が完成
これで準備完了。
ちなみに、この時点で用意したセレクトタグの動作は「0個の選択(要は未選択)」も「複数選択」も可能な状態。

0個の選択(要は未選択)

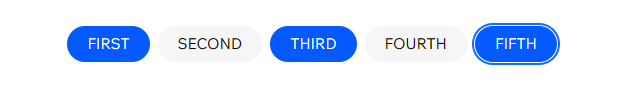
複数選択
スクリプトを書く
セレクトタグに変化が生じたら選択状態を確認し、必要な処理を実施する。具体的には複数選択されたら、最後に選択された項目以外は非選択状態にする。
$w.onReady(function () {
const defaultValue = ['FIRST']
let prevValue = defaultValue
$w('#selectionOnlyTag').value = defaultValue
$w('#selectionOnlyTag').onChange( event => {
const currentValue = event.target.value
let nextValue = prevValue
while(currentValue.length > 1){
currentValue.shift()
}
if(currentValue.length == 1){
nextValue = currentValue
}
prevValue = nextValue
event.target.value = nextValue
})
});
const defaultValue = ['FIRST']は初期値。$w('#selectionOnlyTag').value = defaultValueでセレクトタグに初期値を設定している。ここでポイントになるのはセレクトタグの値は文字列の配列で管理されていると言うこと。今回は選択肢は「FIRST」や「SECOND」のように文字列('FIRST','SECOND')なのでいいが、「1」や「2」のような選択肢であったとしてもこれらは文字列('1','2')として扱われるので注意。
$w('#selectionOnlyTag').onChange( event => {}) で、セレクトタグに対して変化が生じたときの処理を定義する。let currentValue = event.target.valueは操作直後のセレクトタグの選択状態(値.value)を取得している。event.targetはイベントのきっかけとなった要素を指す。今回で言えばセレクトタグ要素(#selectionOnlyTag)。セレクトタグの値は配列で扱われるのでcurrentValueは配列が格納されている。
currentValueに格納されている配列の要素の順番も重要。セレクトタグの値は項目が選択された順番が配列の要素の順番になる。要は、最初に選択された項目は配列の一番先頭の要素になる。最後に選択された項目は配列の一番最後の要素になる。ということ。
次に、 while(currentValue.length > 1){currentValue.shift()}に注目。ここは繰返し処理で重要なポイント。繰返し条件はcurrentValueの要素数が1より大きな間currentValue.length > 1。繰り返される処理は配列の先頭から要素の取り出しcurrentValue.shift()。今回は取り出すと言うより捨てる感じに近い。配列に対し.shift()を実施すると対象の配列は先頭の要素が取り出され、直前よりも要素数が1つ減った状態になる。.shift()を繰り返すことで徐々に要素数は1に近づいていくことになる。要素数が1,もしくはそれよりも小さい状態(0)になったら繰返しは終了する。
繰返し処理によって不要な要素が捨てられたcurrentValueの要素数をチェックし、要素が1あれば変数nextValueに格納する(if(currentValue.length == 1){nextValue = currentValue})。nextValueは、最後にセレクトタグの値として設定する(event.target.value = nextValue)。
基本的な処理はこれで完了。
セレクトタグを利用者が選択したら、セレクトタグの要素を確認し、最後に選択された項目以外の値は全て捨てて1つだけにする。
しかし、これだけでは問題がある。セレクトタグは選択済項目を再度選択すると選択が解除される。要は、何も選択されていない状態が許されている。これを避けるための記述がprevValueが関連する部分。
prevValueは、セレクトタグが操作される直前の状態を保持するための変数。prevValueで直前の選択状態を保持することで、セレクトタグに未選択状態が発生しても直前の状態を復元させることが出来る。何も選択されていない状態になったら、直前のいずれかの項目が選択されていた状態を復元する。直前の状態を保持するタイミングは nextValueが確定した時点。またnextValueは宣言と同時にprevValueで初期化されているので、適切なnextValueがcurrentValueから作り出せない場合は直前の状態に復元される流れになる。
動作確認
検証のために作成た環境は公開しているので、ご自由にお試しください。
まとめ
正直、これが出来なくてもWixStudioでのサイト作成で困る事なんてそんなに無い。セレクトタグはもっと別の活かし方があるし、「択一選択が必要ならラジオボタンやドロップダウンを使えば良い」と言われればその通りだとおもう。完全に自己満足なテーマで記事を書きました。でも、ドロップダウンは項目を選択する前に「開く」アクションが必要。ラジオボタンは選択されている項目を示すのは先頭の◉。対して、セレクトタグは「選択操作可能な項目」も「選択済項目」も見やすい。「選択操作もスムーズ」だと思う。結構素敵な要素だと思う。そんな素敵な要素はどこでも使えた方がいいに決まってる。標準のセレクトタグでは足りない仕様はVeloで補ったらいいと思う。
つづき
Discussion