WixStudioでVeloを使う Step 26 「マルチリンガルサイトとコレクション」
はじめに
WixStudioはマルチリンガルサイトを作成するのも簡単。本当に便利。驚いた。Drupalなど他のCMSでもマルチリンガルサイトへの対応は出来るけど、WixStudioは直感的で素早かった。言語の追加も簡単だし、サイトに含まれるテキスト要素は自動翻訳してくれる。要は優秀ってこと。ただ、一つだけ惜しい点があった。コレクションのデータに対するマルチリンガル対応がまだだった。ページに配置されたスタティックなテキスト要素と同じようにはいかない。だからVeloで解消する。
目標
WixStudioでマルチリンガルサイトを作成する。そして、コレクションのデータに対して正しい訳を設定する方法を考える。
準備
コレクションを使う。コレクションをリピータで表示して、アイテム(動的)ページも作成する。Veloも使うので有効にしておく。
コレクションを用意する
ダミーで用意するコレクションに悩んだけど今回はMembersコレクションとした。特にこだわりは無い。Membersコレクションは人名の一覧を想定している。

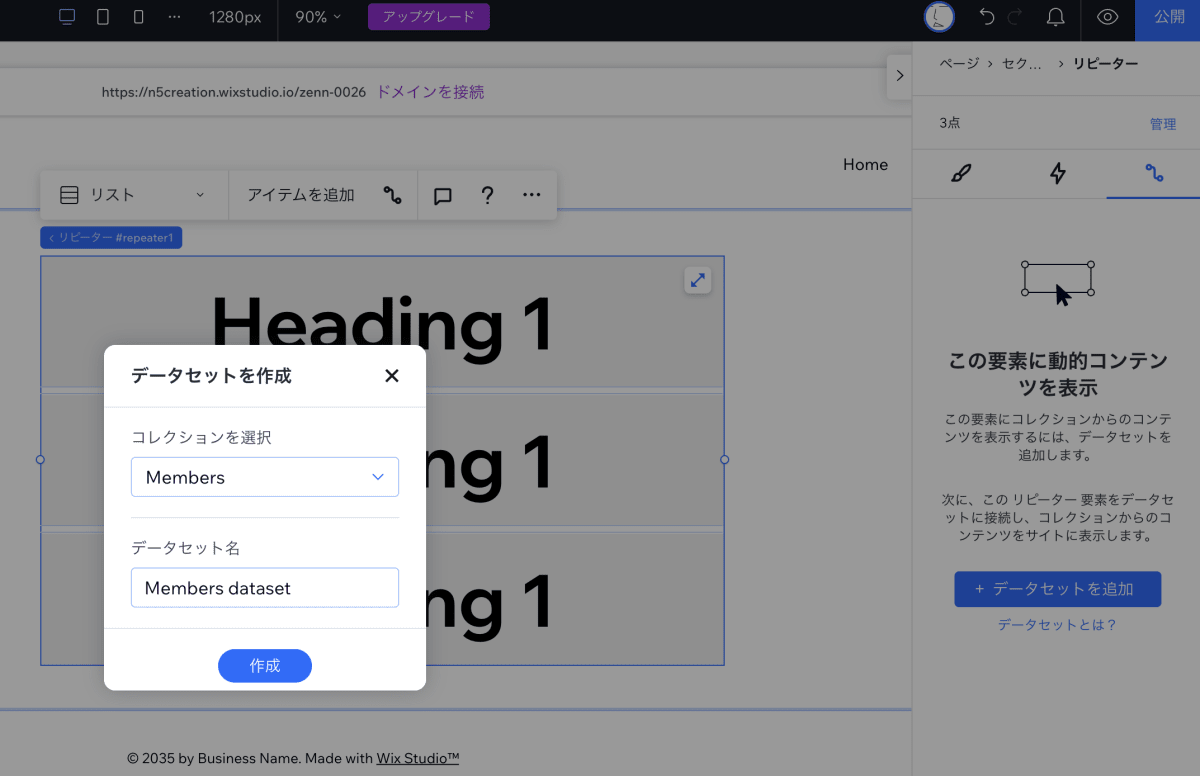
Membersコレクションを作成する
現時点では特に列を追加する必要は無い。デフォルトで存在しているTitle列を利用する。Titleには人名を登録する想定。データは1件だけ追加しておく。追加するデータはTitleに「桜」としておいた。

構造はそのまま、1件だけデータを追加しておく
とりあえずコレクションの準備は完了。
リピータを用意してコレクションと接続する
リピータを配置する。リピータにはテキスト要素も配置しておく。デザインは問わない。

リピータを配置する。テキスト要素も配置する
| 要素の種類 | 要素のID | 備考 |
|---|---|---|
| リピータ | #repeater1 |
|
| テキスト | #text4 |
リピータに配置したテキスト要素 |
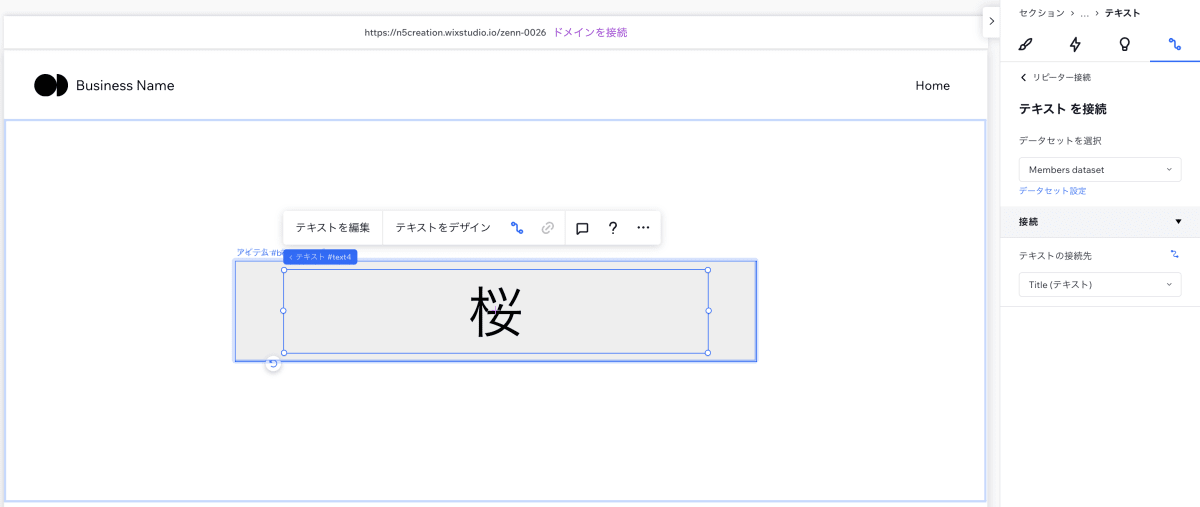
リピータとコレクションを接続する
リピータのコントロールを全てVeloで施してもいいけど面倒だしやらない。GUIで施す。

リピータをコレクションと接続する
コレクションの要素は1件しか入ってないから、リピータの表示要素が1件だけになった。テキスト要素もTitleと接続する。ただし、この接続は後で不要になる。

1件だけ表示されたリピータ
リピータの準備は完了。
マルチリンガルサイトにする
ここでサイトをマルチリンガルサイトに変える。変えると言うより追加らしい。マルチリンガルは機能として提供されていて、あくまで機能を追加するイメージなのかな。「要素を追加」から追加出来る。

マルチリンガルを追加する
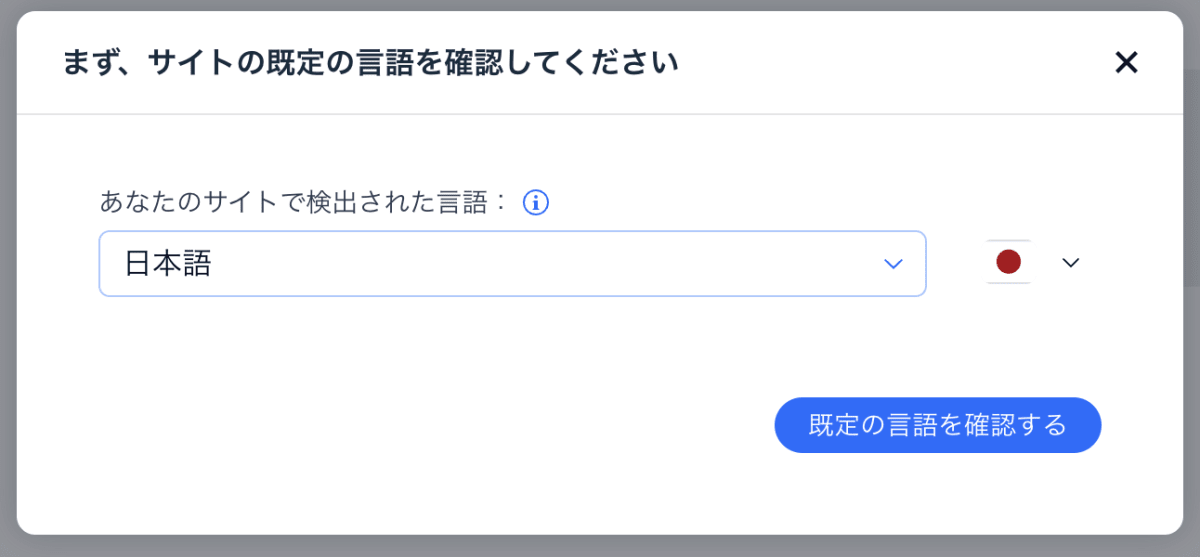
マルチリンガルの追加はいくつかのステップで完了出来る。まずはサイトの規定言語を決める。もちろん「日本語」。

サイトの規定言語
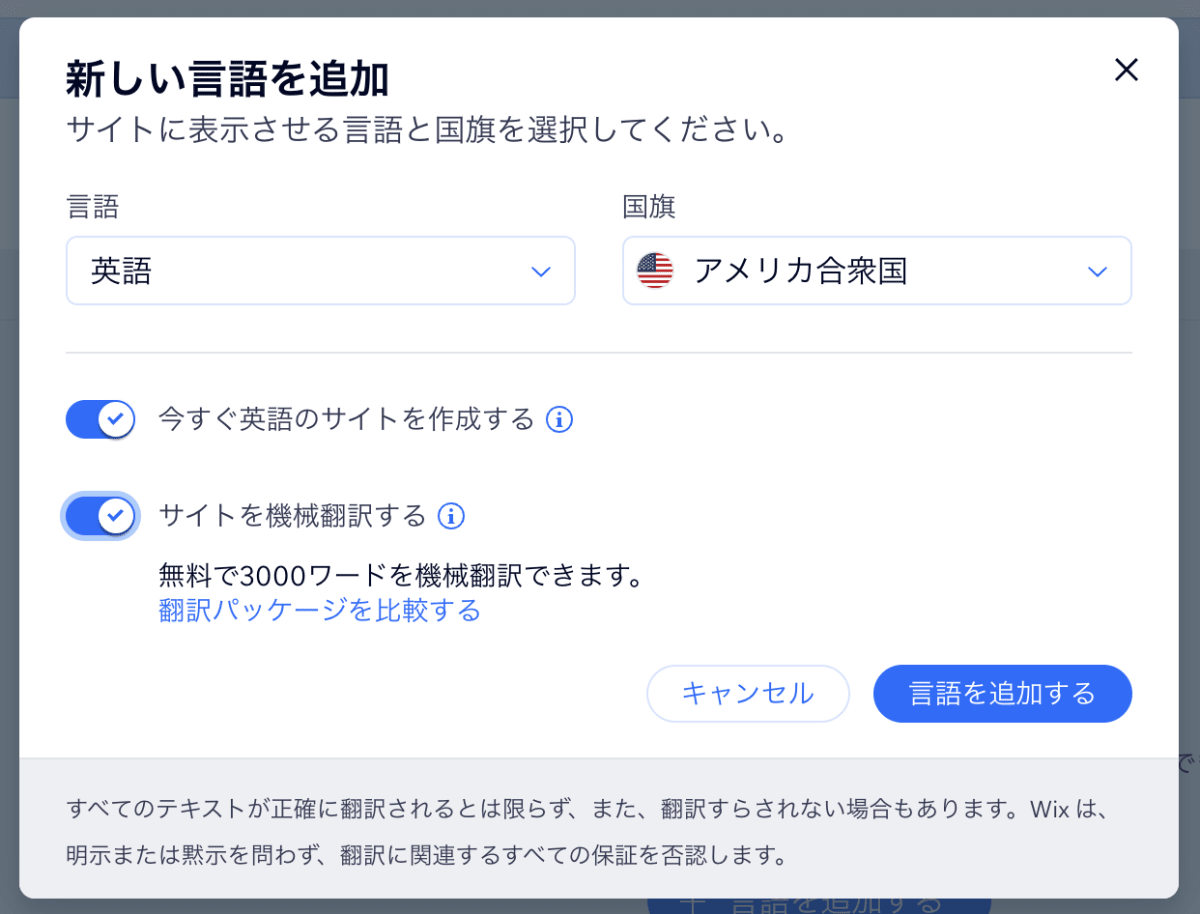
次に新しい言語を追加する。今回は「英語」。

新しい言語を追加する
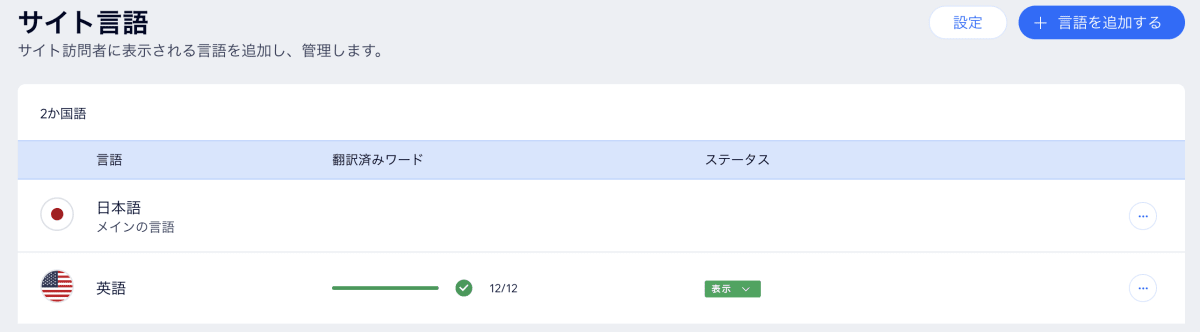
以上でマルチリンガルの追加が完了する。サイトの言語に英語が追加された。

サイトの言語
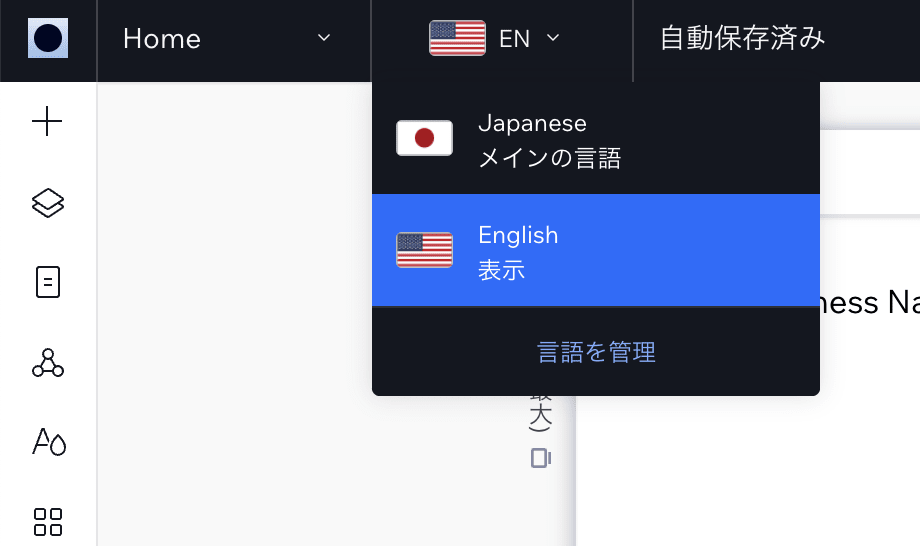
エディタにも変化があって、言語切り替えが出来るようになる。

エディタには言語切り替えが追加される
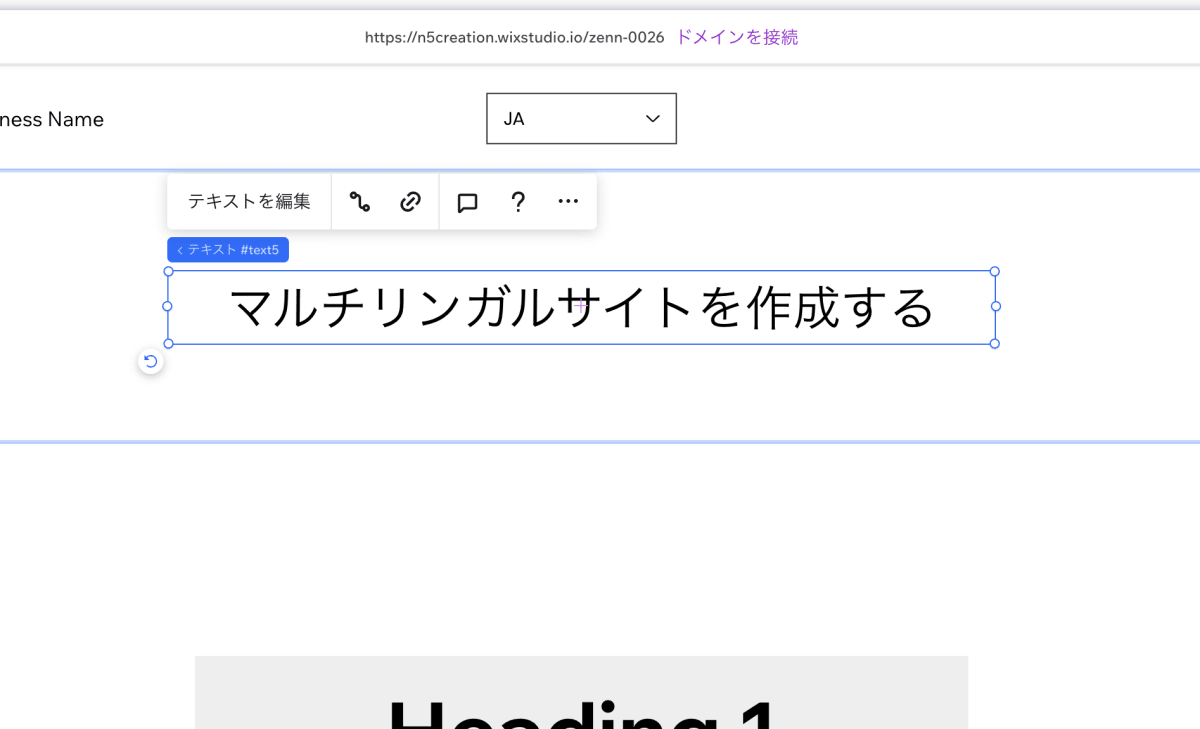
試しにテキスト要素を配置して多言語を検証する。テキスト要素の内容は「マルチリンガルサイトを作成する」とした。

テキスト要素を追加する
サイトを英語に切り替える。

サイトを英語に切り替える
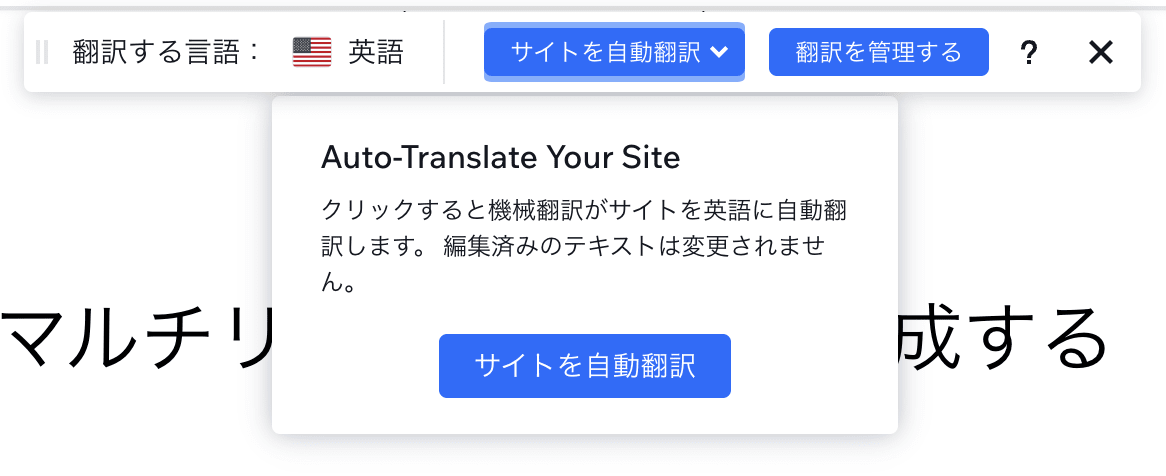
翻訳を管理するためのツールが表示される。このタイミングではテキスト要素は翻訳されない。このツールに「サイトを自動翻訳」のボタンが表示されている。試しに押してみる。

サイトを自動翻訳
「Auto-Translate Your Site クリックすると機械翻訳がサイトを英語に自動翻訳します。編集済のテキストは変更されません。」と表示される。ってことは「マルチリンガルサイトを作成する」は翻訳されないってことか。とりあえず「サイトを自動翻訳する」を押した。変化なし。小さな案内が表示されただけ。

このサイトはサイトを自動翻訳されています
テキスト要素自体を選択してみる。「翻訳を編集する」とか「機械翻訳」が用意されている。「機械翻訳」を押す。

機械翻訳を実行
これは翻訳された。公開するとテキスト要素も翻訳されていた。

翻訳されていた
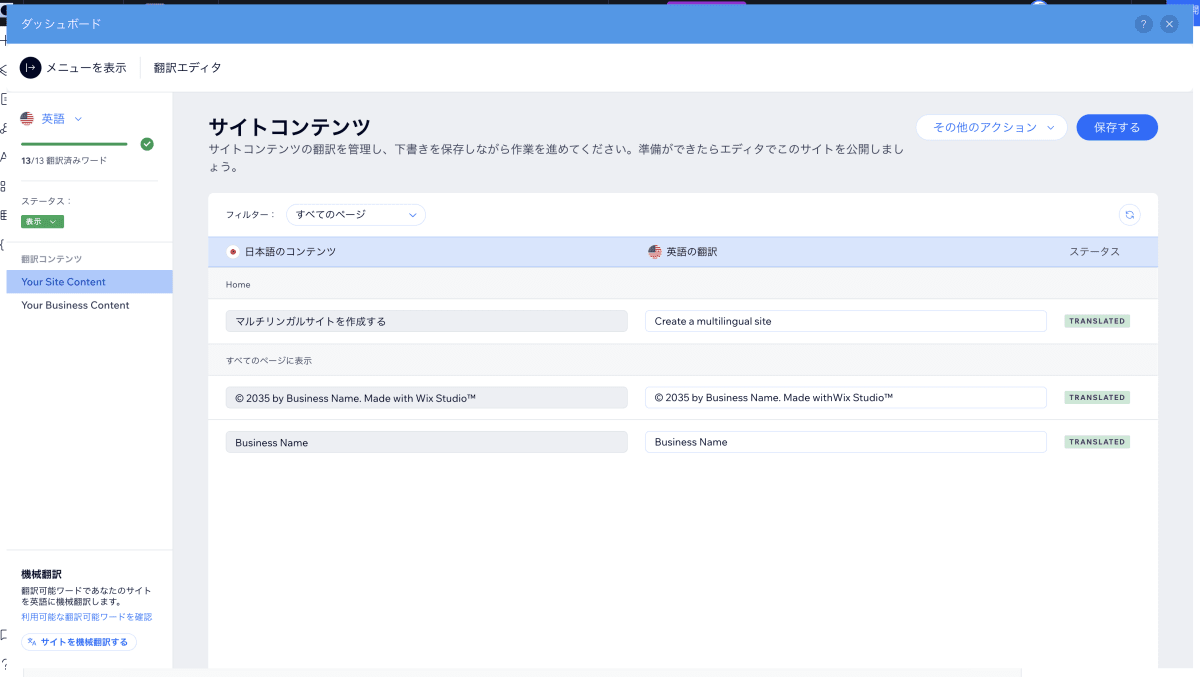
もう一つ気になるボタン「翻訳を管理する」を押す。ダッシュボードの翻訳エディタが表示される。

翻訳エディタ
翻訳エディタはダッシュボードからも直接開ける。翻訳エディタで各要素の翻訳を管理できる。もし、機械翻訳に誤りがあれば直せる。左下には一気に翻訳できそうなボタンも用意されている。

サイトを機械翻訳する
これも試しに押してみたけど、今以上の変化は特に無し。

サイト全体を機械翻訳しますか?
色々試してみたけど、リピータで表示しているコレクションの内容は何も変化がなかった。

リピータのコレクションには翻訳の影響がない
WixStudioのマルチリンガルはコレクションが非対応となっているのでこれは想定内。逆に「桜」を「cherry blossoms」と翻訳されても困る。このMembersコレクションのTitleに入る情報は人名を想定。翻訳としては「cherry blossomes
」ではなく「Sakura」として欲しいタイミング。そう考えるだけでも翻訳って難しい。
マルチリンガルサイトの設定はとりあえず完了。
コレクションに手を加える
現時点ではコレクションは翻訳の対象になっていない。コレクションの内容を機械的に翻訳されても困る事も多いし仕方ない気はする。対象になっていないから、翻訳エディタにも表示されない。自動的にとか機械的にとかだけでなく、手動でも翻訳することが出来ない状態と言うことになる。そこで、コレクションに手を加える。具体的には列を一つ追加する。Title列には日本語で人名を登録しているので Title(EN) 列でも用意して、そちらに英語表記を登録する。

Title(EN)列を追加
フィールドキーはtitle_enとしておいた。末尾の_enには意味がある。マルチリンガルサイトをWixStudioで作成した場合、言語の判別をアルファベット2文字で判別される。英語はenとされることになっている。日本語はjaとされている。

Title(EN)列に「Sakura」を登録
コレクションの変更は完了
スクリプトを書く
翻訳に対応しないコレクションをVeloで制御する。まず初めにリピータのテキスト要素の設定を変更する。具体的にはコレクション(データセット)との接続を切る(未接続にする)。

テキスト要素の接続を切る
このテキスト要素の内容をVeloで実現することになる。スクリプトはページコードに記述。
import wixWindowFrontend from 'wix-window-frontend';
$w.onReady(function () {
const lang = wixWindowFrontend.multilingual.currentLanguage
const isJapanese = lang==="ja"||lang===""
$w('#repeater1').onItemReady( ($item,itemData,index)=>{
$item('#text4').text = isJapanese?itemData.title:itemData["title_"+lang]
})
});
結構シンプルな内容。$w('#repeater1').onItemReady( ($item,itemData,index)=>{ ... })で行われる処理が重要。.onItemReady()はリピータの要素が登録された際に、要素ごとに呼び出されるイベント。リピータはMembersコレクションと接続されている。Membersコレクションに登録されたデータの数だけ、リピータに要素に要素が登録され表示される。onItemReady()を扱った過去の記事。onItemReady()で処理する内容に注目する。
$item('#text4').text = isJapanese?itemData.title:itemData["title_"+lang]は、リピータに配置したテキスト要素に表示する情報を制御している。 「サイトが日本語表示ならば日本語(Title列)の値を表示する。そうでなければ現在表示されている言語に対応する列(title_en)の値を表示する。」 って感じ。三項演算子で書かれているのでわかりづらいかもしれない。この演算に登場する2つの変数langとisJapaneseについて触れる。
langは冒頭でconst lang = wixWindowFrontend.multilingual.currentLanguageとして定義している。wixWindowFrontend.multilingual.currentLanguageはサイトの表示(言語)状態を取得している。1行目のimport wixWindowFrontend from 'wix-window-frontend'が必要。言語の状態は言語を示すアルファベット2文字で取得出来る。日本語ならja。英語ならen。なので、サイトを日本語表示しているときlangは文字列のjaが入っている状態になる。
isJapaneseはconst isJapanese = lang==="ja"||lang===""として定義している。langの値に応じて、サイトが日本語で表示されてか確認(lang==="ja"||lang==="")している。(||lang===""は無くてもいい。)比較演算なので結果はboolean(true or false)。日本語でサイトが表示されていればisJapaneseはtrueとなる。
改めてisJapanese?itemData.title:itemData["title_"+lang]を確認すると「サイトが日本語表示ならば (isJapanese?)日本語の値(itemData.title)を表示する。そうでなければ(:) 現在表示されている言語に対応する列の値(itemData["title_" + lang])を表示する。」という感じになる。コレクションに追加した英語表記列のフィールドキーをtitle_enとしたため"title_"+langがフィールドキーと一致する。
スクリプトはこれで完了。
動作確認
公開したサイトにアクセスする。まずは日本語表示。

日本語表示
リピータには「桜」が表示されている。次に英語表示。

英語表示
リピータには「Sakura」が表示されている。正しく動いていることが確認出来る。
アイテムページの場合も同じ
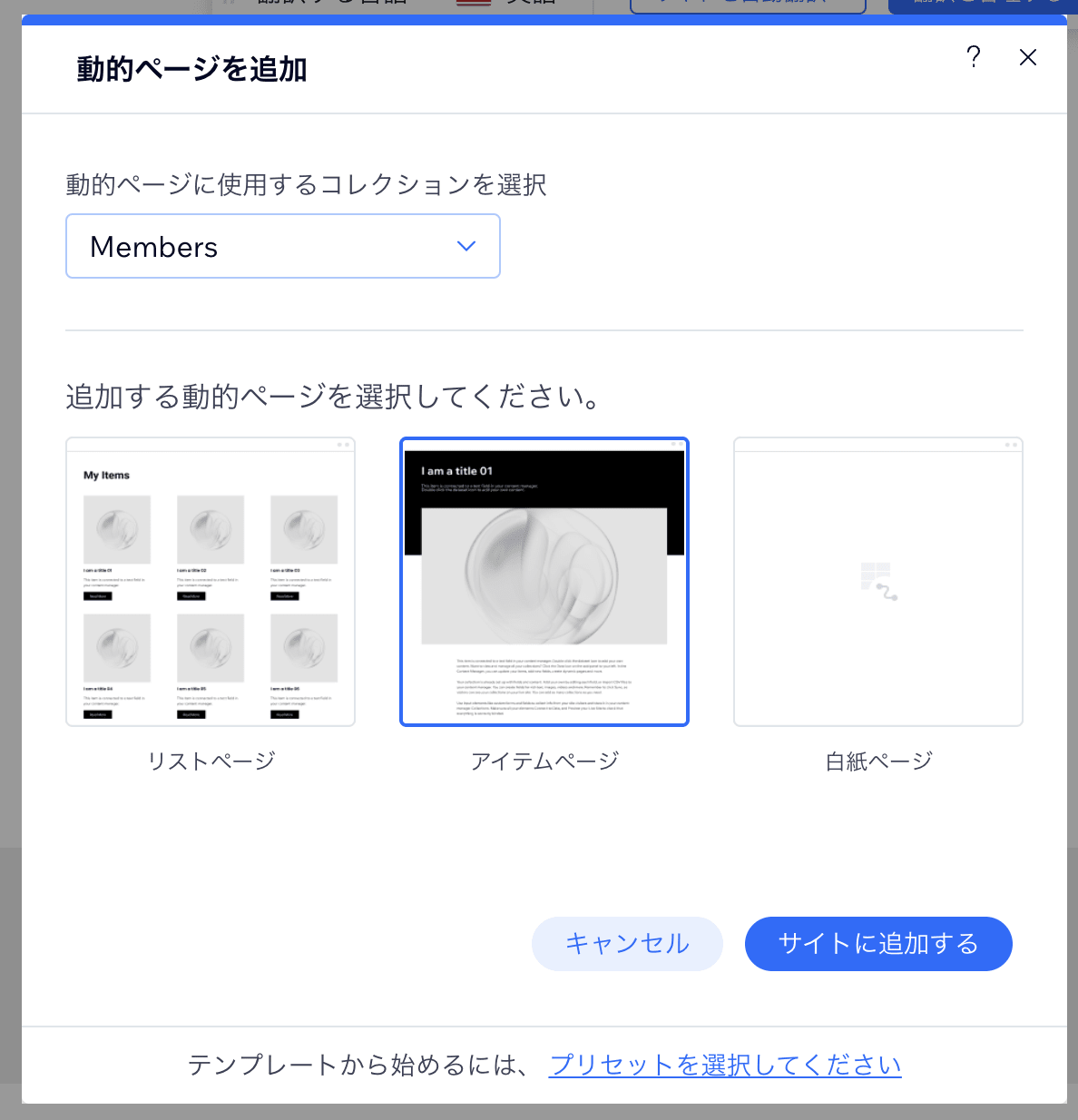
アイテムページの場合も同じように処理すれば良い。アイテムページを作成する。

アイテムページ
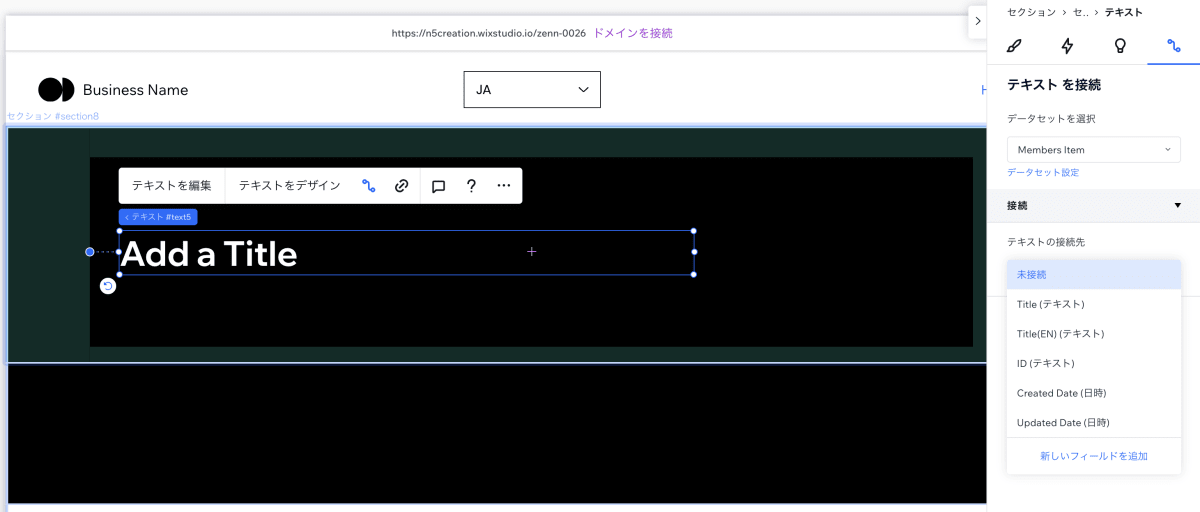
テキスト要素を配置する。コレクション(データセット)とは未接続にしておく。

コレクション(データセット)とは未接続のテキスト要素
スクリプトはこんな感じでいい。
import wixWindowFrontend from 'wix-window-frontend';
$w.onReady(function () {
const lang = wixWindowFrontend.multilingual.currentLanguage
const isJapanese = lang==="ja"||""
const itemData = $w('#dynamicDataset').getCurrentItem()
$w('#text5').text = isJapanese?itemData.title:itemData["title_"+lang]
});
リピータにリンクを設けておく
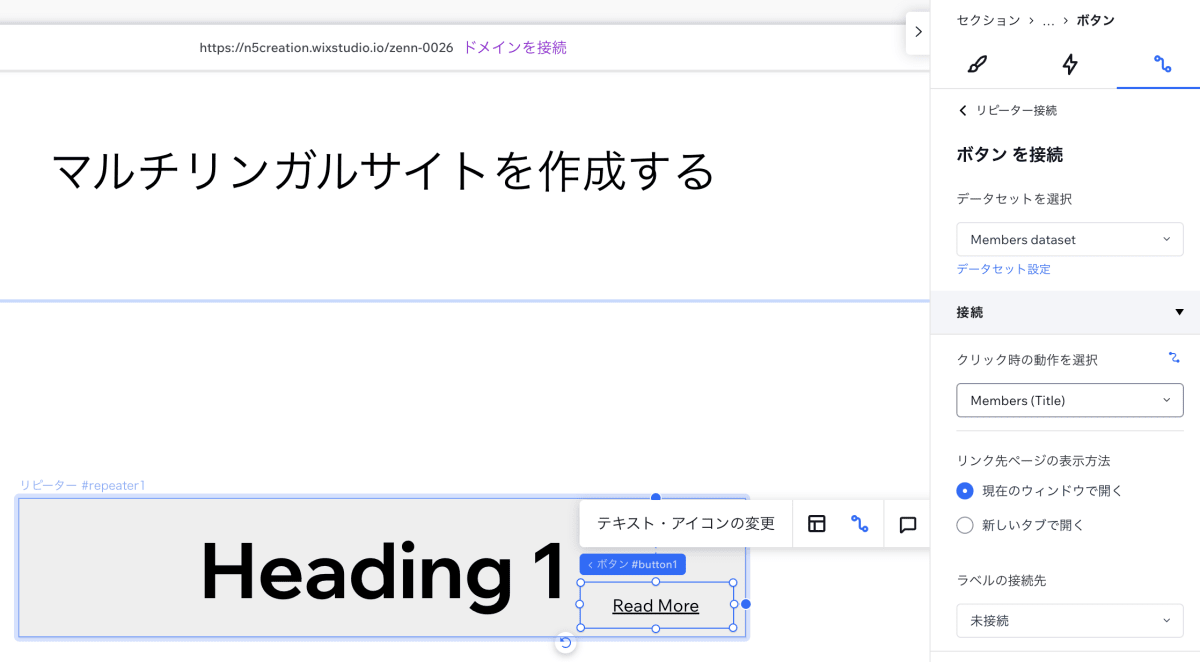
リピータにボタンを追加しておく。アイテムページへのリンクとして使うボタンなのでクリック時の動作を選択も設定しておく。

リピータにボタンを設置
動作確認
日本語表示でアイテムページを開く。

日本語表示
タイトルには「桜」が表示されている。次に英語表示。

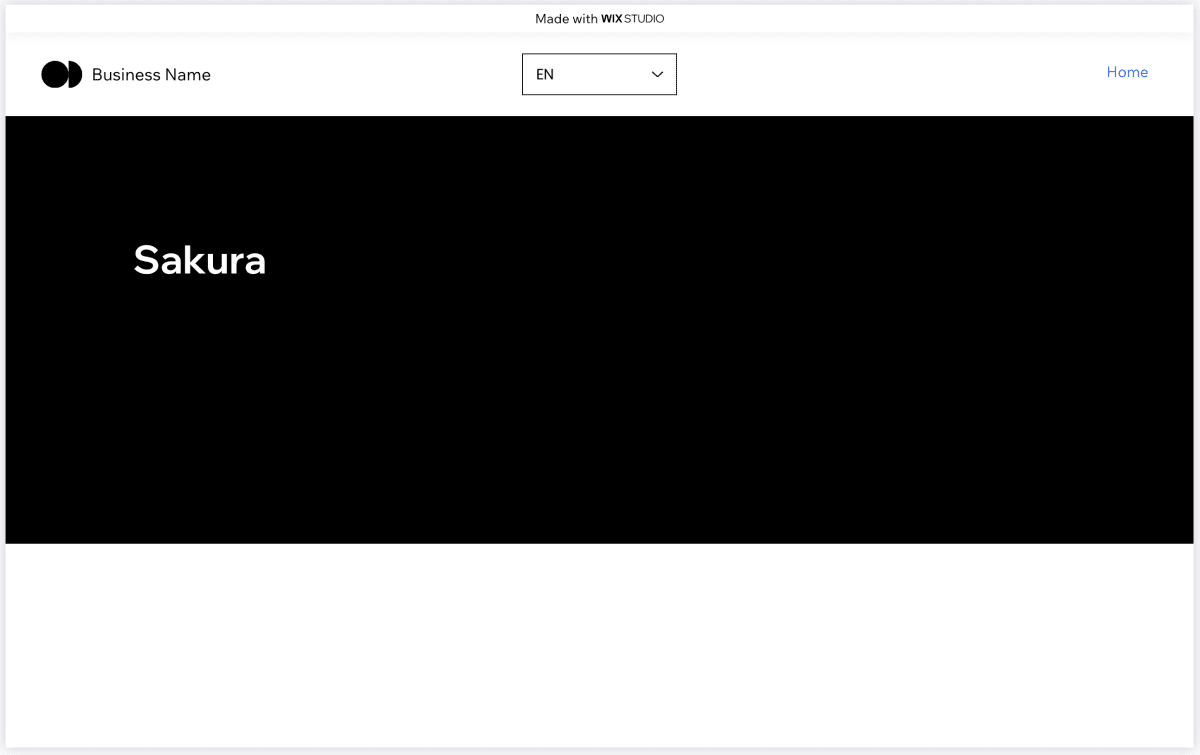
英語表示
タイトルには「Sakura」が表示されている。
動作が確認出来た。
まとめ
WixStudioでマルチリンガルサイトを作るのは簡単。これは間違いない。英語が出来なくてもサイトが作れるような気がしてしまう。注意点はコレクションのデータのマルチリンガル対応。ここは現在非対応(2023/10/14)となっている。今後、対応されていくのかもしれない。ただコレクションで管理される内容はページに配置された静的なテキスト要素とは役割が違う。だから、翻訳も工夫が必要で難しい気がする。オフィシャルでは未対応だけど、今回はVeloでその点を補ってみた。意外と記述量は少なく済んだと思う。今回は英語だけに対応させたけれど、他の言語を追加したとしても記述は変化しないと思う。これはWixStudio自体がマルチリンガルを想定したシステムだからだと思う。その為の機能もAPIで提供されているからこそ記述も少なく済んだ気がした。
つづき
Discussion