serverless framework 第1回 セットアップ&チュートリアル
はじめに
記事についての
こちらの記事は連載企画の第1弾となります!
今回の企画では『serverless framework』に焦点を当てていきます!
この連載記事を通して、僕自身がserverless frameworkを学んでみて理解できたことを共有できれば嬉しいです!
予定記事
- セットアップ&チュートリアル <-- 現在
- cognito を利用した認証機能の作成
- dynamodb を利用した CRUD の作成
- serverless-offline を利用したローカル環境の作成
- 応用的な使い方(cognito を利用した authorizer の作成)
serverless framework とは
serverless framework はアプリケーションを関数やイベントを容易に定義し、デプロイを行うことができるフレームワークです。
ymlファイル一つを作成することで、API GatewayやDynamoDBといった全てのデプロイをまとめて行うことができます。
何をするか
serverlessのセットアップ及び簡易的なAPIを実際にデプロイすることで、serverless frameworkを利用する下準備を行います。
必要なもの
awsアカウント
serverless のセットアップ
serverless framework のインストール
yarn global add serverless
serverless framework dashboard にログイン
コマンド実行後 serverless app のログイン画面に遷移するのでアカウントを作成してログインを行います。
serverless login
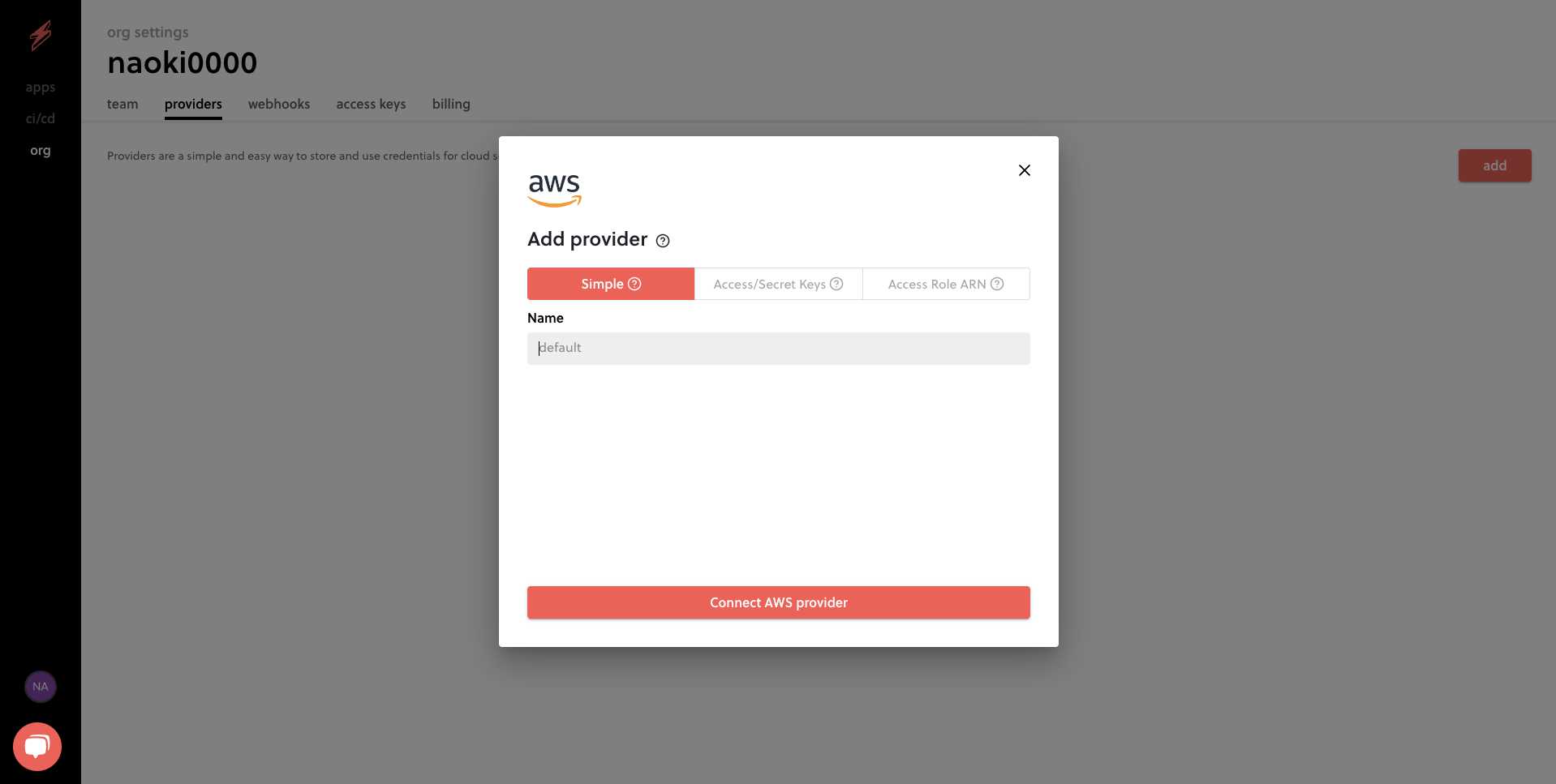
providers を追加
デプロイを行うための provider を追加します。
-
connect aws provider を選択し、aws コンソールへ移動
aws コンソールにログインしていない場合サインイン画面が表示されるのでサインインを行います。
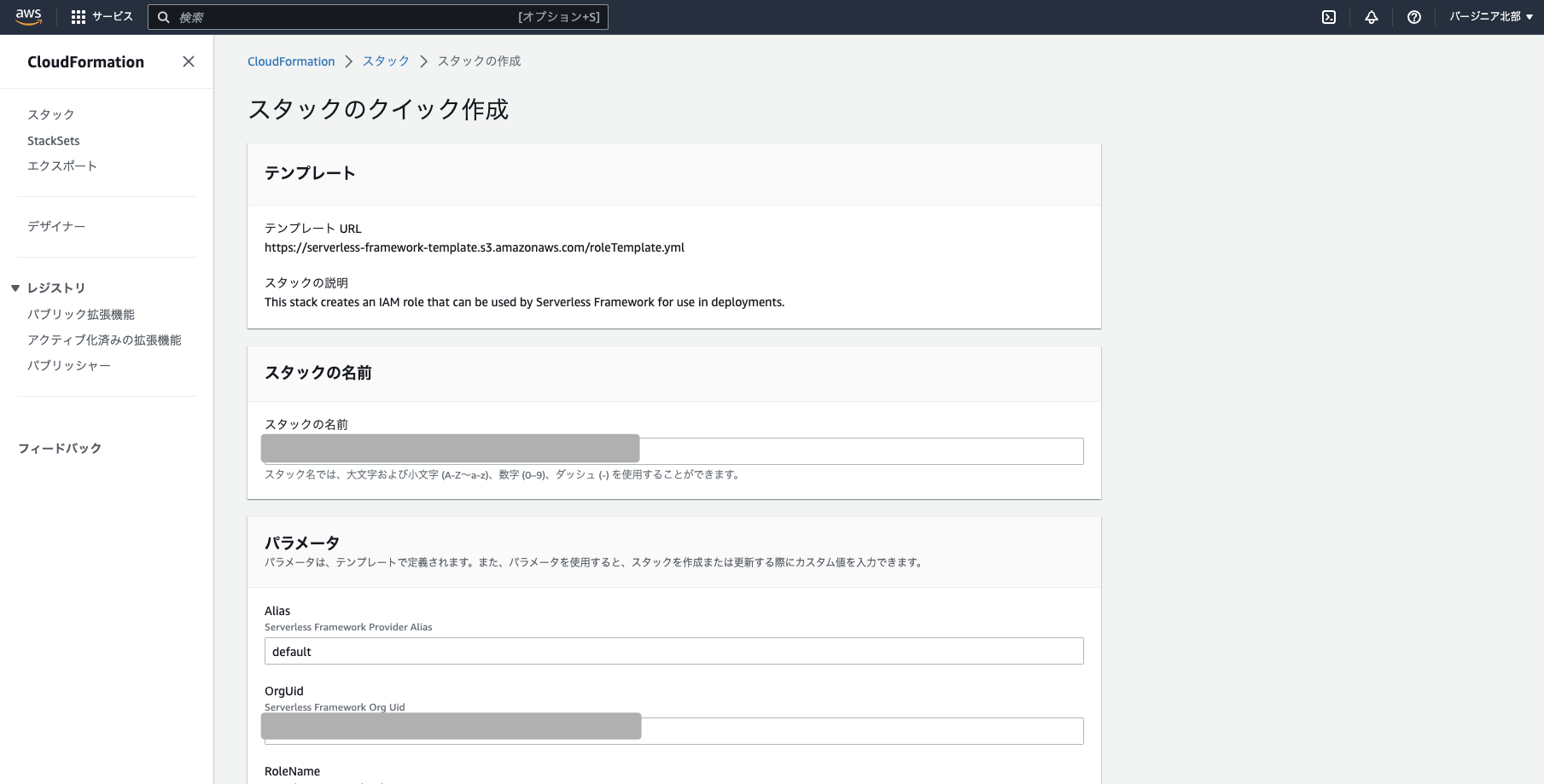
サインインを行うと provider を追加するための cloudformation のスタックのクイック作成画面が表示されるので指示に従いスタックを作成します。

-
スタックの作成が終了するとしばらくして provider の追加画面が自動で切り替わり provider の追加が完了します。

以上で serverless framework を使うための前準備は終了となります。
実際にデプロイを行う
service の作成
ここからはデプロイを行うサービスを作成していきます。
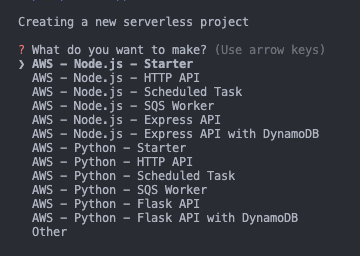
- サービス作成コマンドを実行
serverless
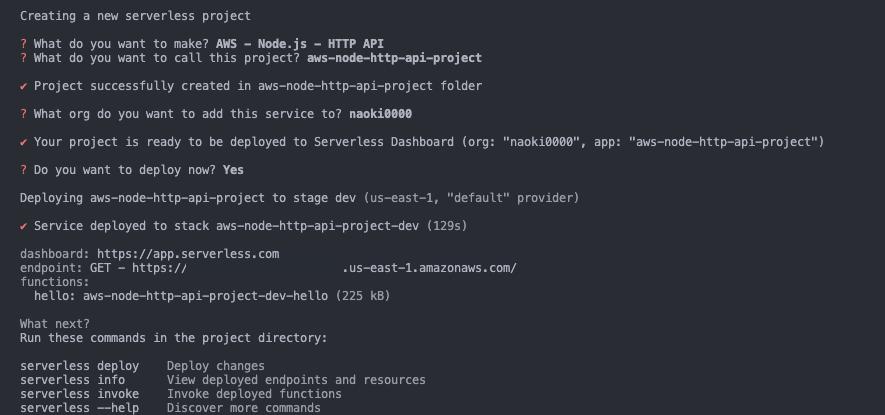
What do you want to make? #=> AWS - Node.js - HTTP API
What do you want to call this project? #=> プロジェクト名を任意で入力
What org do you want to add this service to? #=> 作成したアカウントのusernameを選択
Do you want to deploy now? #=> Y
-
Do you want to deploy now?を有効にした場合コンソールに endpoint が表示されるので curl にて確認
"message": "Go Serverless v3.0! Your function executed successfully!"を含むレスポンスが返ってこればデプロイが成功しています。
curl <endpoint>
lambda 関数を追加
ここからは、作成したサービスに独自の関数を追加していきます。
-
handler.jsに hello world を返す関数を作成
module.exports.helloWorld = async (_event) => {
return {
statusCode: 200,
body: JSON.stringify({
message: "hello world",
}),
};
};
-
serverless.ymlを開き functions に helloWorld 関数を追加
functions:
hello:
handler: handler.hello
events:
- httpApi:
path: /
method: get
# --- 以下を追加 ---
helloWorld: # ①
handler: handler.helloWorld # ②
events: # ③
- httpApi: # ④
path: /helloWorld
method: get
① lambda の関数名(任意の名前を指定できる)
② 関数の指定 <pathName>/<fileName>.<functionName>
③ API の種類を指定 (REST API or HTTP API)
④ HTTP APIを指定
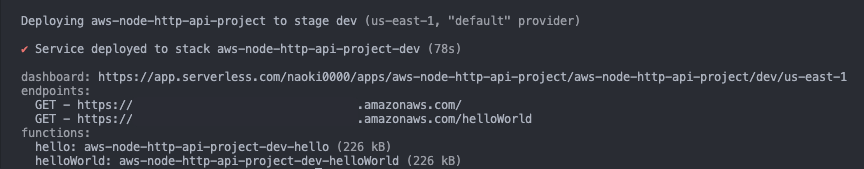
作成した関数をデプロイ
- 作成したプロジェクトに移動し
serverless deployを実行
- endpoints と functions に helloWorld の項目が追加されるので curl で確認
curl <endpoint>
#=> {"message":"hello world"}%
hello world が表示されれば関数の追加は成功です。
サービスの削除
最後に、今回のチュートリアルで作成したサービスは今後不要のため、サービスの削除を行います。
serverless remove
以上で serverless framework のセットアップ兼チュートリアルは終了です。お疲れ様でした。
参考
会社の紹介
株式会社mofmofでは一緒に働いてくれるエンジニアを募集しています。
興味のある方は是非こちらのページよりお越しください!
最後に
記事を読んでくださりありがとうございました!
serverless frameworkについて少しでも理解していただけたら幸いです!
次回の記事もどうぞよろしくお願いします!
次回は『cognito を利用した認証機能の作成』を予定しています。






Discussion