serverless framework 第4回 serverless-offline を利用したローカル環境の作成
はじめに
記事についての
こちらの記事は連載企画の第4回です!
serverless-offline を利用してローカル環境を作成していきます!
予定記事
- セットアップ&チュートリアル
- cognito を利用した認証機能の作成
- dynamodb を利用した CRUD の作成
- serverless-offline を利用したローカル環境の作成 <-- 現在
- 応用的な使い方(cognito を利用した authorizer の作成)
事前準備
serverless framework を使用したアプリを一つ作っておく。前回の続きでも良い
ローカル環境の作成
lambda 関数のローカル環境を構築
ローカル環境を作成することで lambda 関数をデプロイせずに確認することができる様になります。
プラグインの追加
serverless plugin install -n serverless-offline
ローカルで動かしてみる
serverless offline
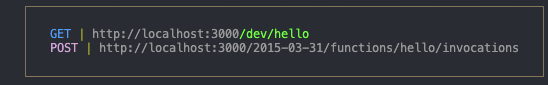
エンドポイントが出力されるので curl により確認を行うと lambda 関数の結果を受け取ることができます。

offline コマンドが実行中に lambda 関数に変更を加えるとそれを検知し、実行可能な状態としてくれます。
dynamodb のローカル環境を構築
プラグインの追加
serverless plugin install -n serverless-dynamodb-local
serverless-offlineと同時に利用する際にはプラグインを以下の順で指定します。
plugins:
- serverless-dynamodb-local
- serverless-offline
serverless.ymlでプラグインに関連するデフォルト設定を行います。
custom:
dynamodb:
stages:
- dev
start:
port: 8000
migrate: true
dbPath: ./dynamodb
dbPathを指定することでデータの永続化を行うことができます。
ローカルで起動
serverless dynamodb install
serverless dynamodb start
serverless offline startにより同時に起動することもできます。
※ severless offline ではないことに注意してくださいこちらのコマンドでは dynamodb を起動してくれません
Invalid directory for database creation.のエラーが発生する場合はmkdir dynamodbにより新規ディレクトリを作成してください。
ローカル用の documentClient の設定
lambda 関数でローカルの dynamodb を利用する際には対応した documentClient の設定が必要になります。
let options = {};
if (process.env.IS_OFFLINE) {
options = {
region: "localhost",
endpoint: "http://localhost:8000",
};
}
const documentClient = new AWS.DynamoDB.DocumentClient(options);
※ IS_OFFLINEはserverless offlineを実行した際にデフォルトで定義される環境変数
ローカルでの dynamodb の確認方法
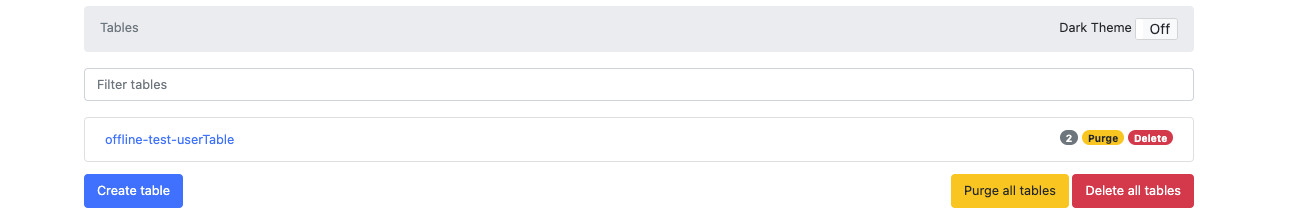
dynamodb-admin を利用するとデータの確認を GUI 上で行えます。
npx dynamodb-admin
まとめ
以上で serverless framework をローカル環境で開発を行える様になったかと思います。
ローカルでの確認はやはり必須事項なのでしっかりと使える状態にしておきたいですね!
参考
会社の紹介
株式会社 mofmof では一緒に働いてくれるエンジニアを募集しています。
興味のある方は是非こちらのページよりお越しください!
次回は『応用的な使い方など』を予定しています。

Discussion