🌎
サーバーとの物理的な距離による Lighthouse のパフォーマンススコアの差を調べてみた
※この記事は別アカウント(hyiromori)から引っ越しました
はじめに
サーバーまでの物理的な距離によって Lighthouse のパフォーマンススコアがどのぐらい変わるのか気になったので、実験してみた時のメモです。
HTTP Server (S3) の設定
S3 Static Hosting を以下3つのリージョンで作成しました。
(※実験目的で一時的に作ったもので、現在はバケットごと削除しておりアクセスできません)
- ap-northeast-1: アジアパシフィック (東京)
- us-east-1: 米国東部 (バージニア北部)
- sa-east-1: 南米 (サンパウロ)
S3設定メモ
ちょっと手間取ってしまったので、備忘録として残しておきます。
- 「静的ウェブサイトホスティング」を「有効」にする
- 「パブリックアクセスをすべて ブロック」を「オフ」にする
- 「アクセスコントロールリスト (ACL)」の「全員 (パブリックアクセス)」の以下2つにチェックを入れる
- オブジェクト → リスト
- バケット ACL → 読み込み
- バケットポリシーを以下のようにしておく
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadForGetBucketObjects",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::(BUCKET NAME)/*"
}
]
}
配置したリソース
ポートフォリオサイトとして使用している portfolio (b18988bd) のソースをそのままS3にアップロードして使用しています。
Lighthouse で計測した結果
Chrome DevTools の Lighthouse を使って計測しました。
設定はこの状態です。

(※一応ですが、日本から計測しています)
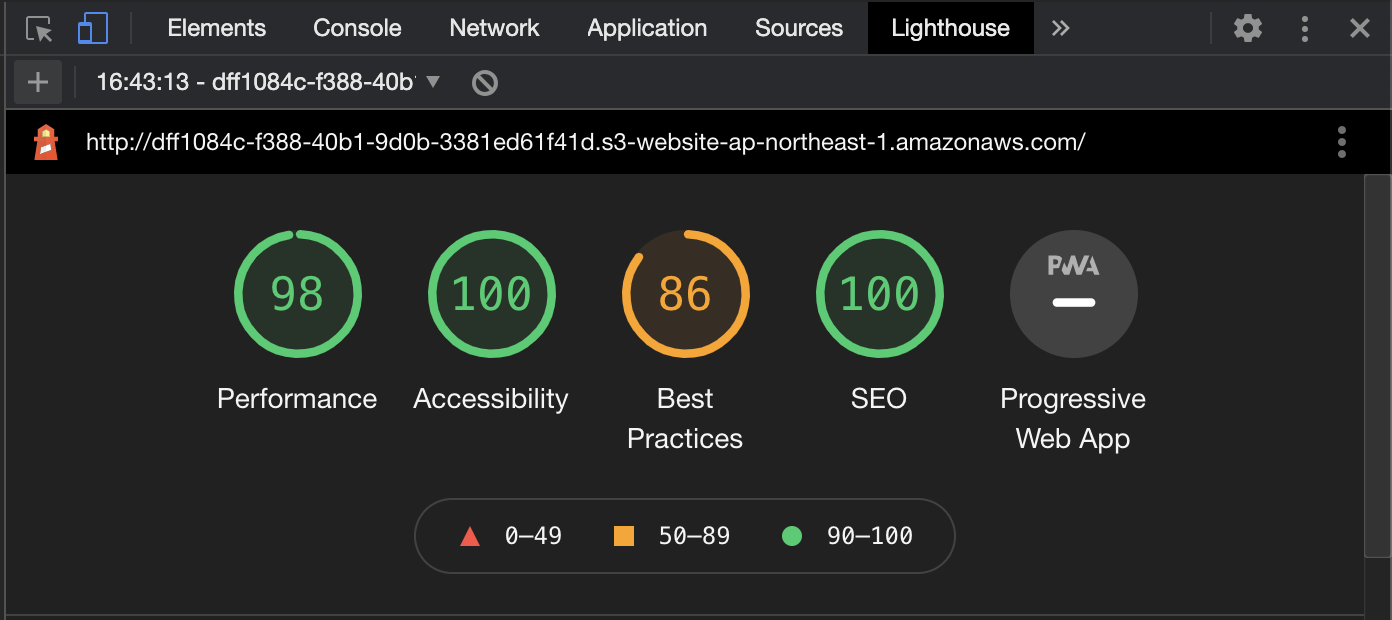
ap-northeast-1: アジアパシフィック (東京)

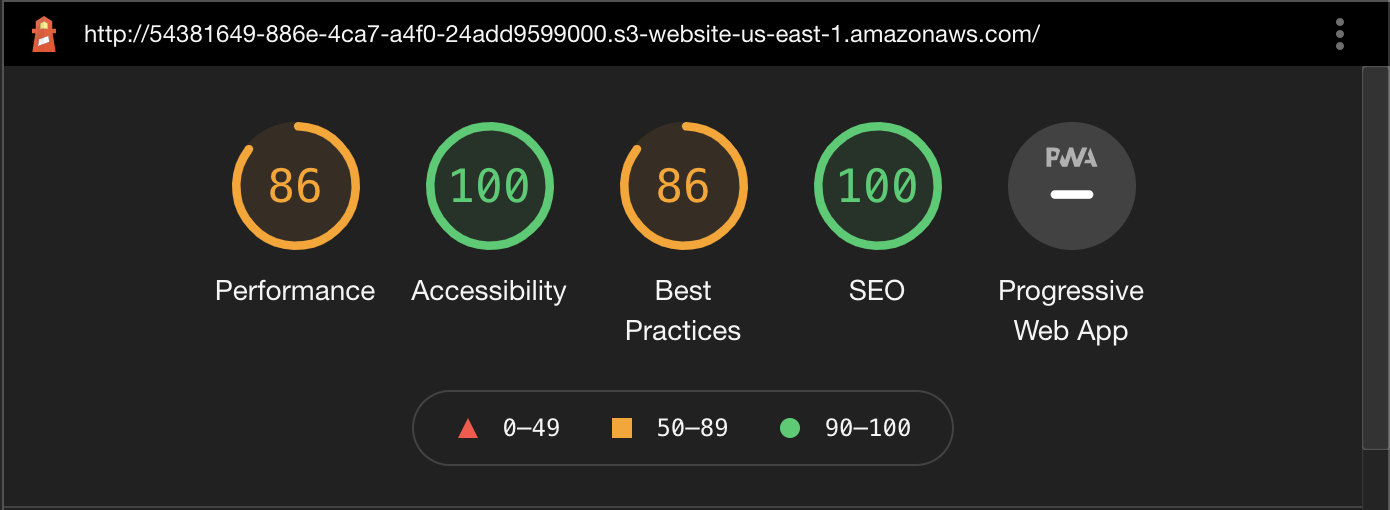
us-east-1: 米国東部 (バージニア北部)

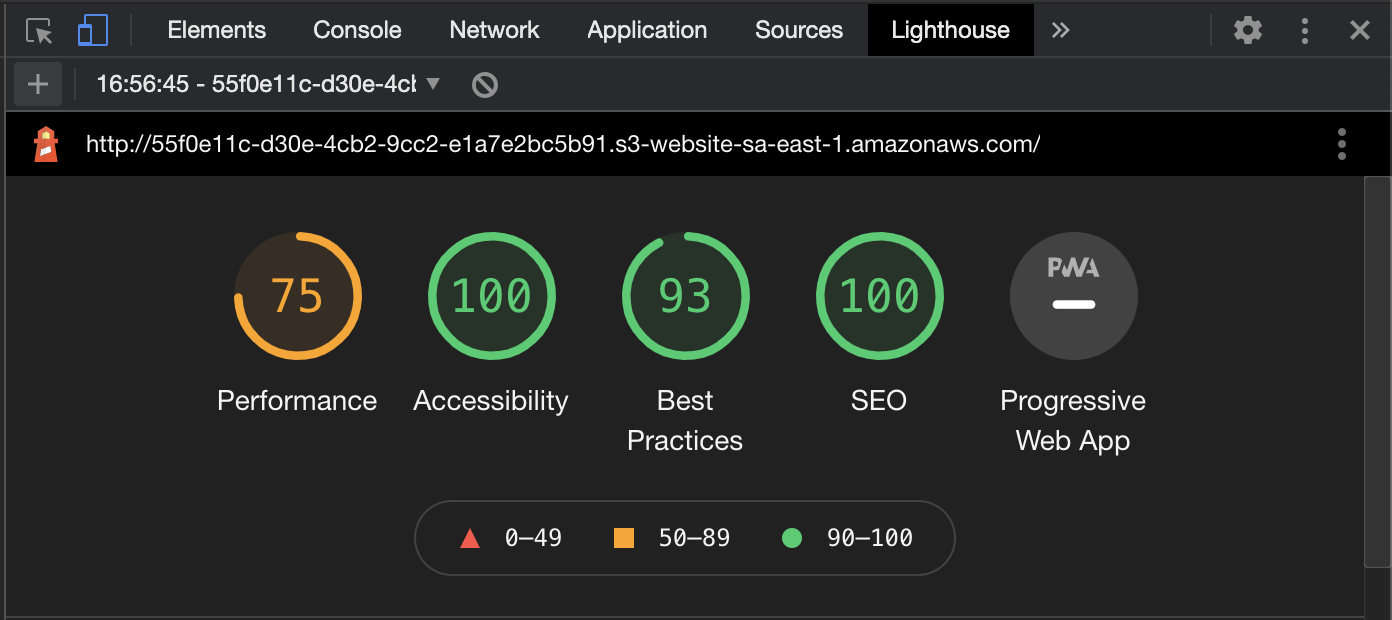
sa-east-1: 南米 (サンパウロ)

まとめ
- 物理的な距離はパフォーマンススコアにも大きく影響する
- やはり計測する時はサーバーの場所とメインで使うユーザーの場所を意識する必要があることが分かった
Discussion