AI コーディングアシスタント Claude Code を Amazon Bedrock で試してみた
はじめに
最近、AI によるコーディングアシスタントツールが次々と登場しています。
その中で、先日 Anthropic 社は最新モデル Claude 3.7 Sonnet と同時に、新しいツール Claude Code をプレビュー公開しました。
Claude Code はターミナル上で動作するコーディングアシスタントツールです。
公式ドキュメントによれば、主に以下の機能を提供しています。
- コードベース全体でのファイル編集とバグ修正
- コードのアーキテクチャとロジックに関する質問への回答
- テスト、リンティング、その他のコマンドの実行と修正
- git の履歴検索、マージコンフリクトの解決、コミットと PR の作成
簡単に言えば、コードを理解し、さまざまなタスクを実行できる AI エージェントです。
Amazon Bedrock と接続して動作させることも可能なので、実際に試してみました。
インストールと起動
インストールには Node.js 18+ が必要です。
任意ですが、以下のツールがあることが推奨されています。
- Git
-
GitHub CLI (
ghコマンド) -
ripgrep (
rgコマンド)
インストール
次の npm コマンドで Claude Code をインストールします。
npm install -g @anthropic-ai/claude-code
Bedrock を使うための環境変数
Bedrock を利用する場合は、以下の環境変数を設定します。
AWS 認証情報には AmazonBedrockFullAccess ポリシーなどの適切な権限を付与してください。
export AWS_ACCESS_KEY_ID='...'
export AWS_SECRET_ACCESS_KEY='...'
# or export AWS_PROFILE='...'
export AWS_REGION=us-east-1
export CLAUDE_CODE_USE_BEDROCK=1
export ANTHROPIC_MODEL='us.anthropic.claude-3-7-sonnet-20250219-v1:0'
export DISABLE_PROMPT_CACHING=1
起動方法
環境変数を設定した後、利用したいプロジェクトのディレクトリで以下のコマンドで起動します。
cd path/to/project
claude
初回起動時はテーマ設定や注意文などが表示されるので、 Enter キーで進めます。
初期設定が完了すると、対話型 UI が表示されます。

使い方
試しに、弊社の Zenn の記事を管理しているプロジェクトで使用してみました。このプロジェクトは Zenn CLI のディレクトリ構成に従っています。
プロジェクトの初期化
対話型 UI で次のコマンドを叩くと、プロジェクトの概要情報を含む CLAUDE.md ファイルが生成されます。
このファイルがあると、以降のプロンプト処理時に参照情報として使ってくれるようなので、最初に生成しておくと良いでしょう。
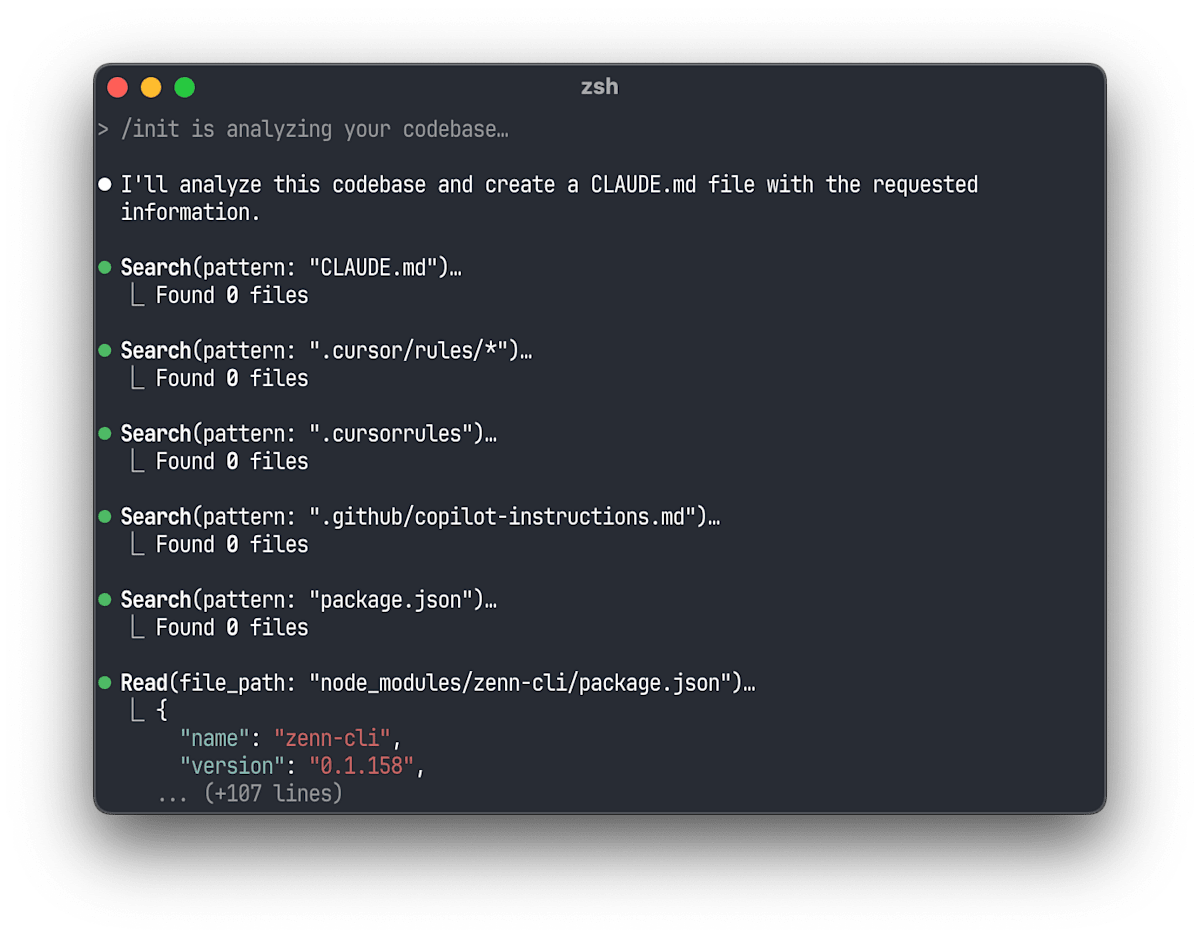
/init
コマンドを実行するとプロジェクト内のファイルをスキャンします。

最終的に次のファイルを生成します。生成されたファイルにはコマンド一覧、コーディングガイドライン、ディレクトリ構造が記載されています。
# CLAUDE.md - Technical Guide for mo-tech-blog-zenn
## Commands
- Preview: `npx zenn preview`
- New article: `npx zenn new:article`
- New book: `npx zenn new:book`
- Build: Not applicable (this is a content repository)
- Test: Not applicable
- Lint: Not applicable
## Style Guidelines
- Article format: Markdown with Zenn-specific extensions
- Frontmatter requirements: `title`, `emoji`, `type`, `topics`, `published`, `publication_name: "morisawa"`
- Image path: Place in `images/{article-slug}/` directory with descriptive filenames
- Content style: Technical, clear, concise writing with proper headings
- Code blocks: Use language-specific syntax highlighting (```js, ```python, etc.)
## Repository Structure
- `/articles/`: Technical blog posts
- `/books/`: Longer-form content
- `/images/`: Article images, organized by article slug folders
日本語での質問
日本語で質問もできます。
プロジェクトの要約をお願いしてみましょう。
このプロジェクトを要約してください。

少し複雑な質問もできます。
記事数を尋ねると git のログから検索して回答します。
私が書いた記事は何本ですか?

さらに、新しい記事の作成までサポートしてくれます!
Go の Generics を解説する記事を書いてください。

コストの確認
ここまでに使った AI のコストは次のコマンドで確認できます。
/cost
思ったより費用がかかるため、使い過ぎには注意が必要です。

コードレビュー
GitHub 上のプルリクエストをコードレビューするコマンドもあります。
/review
試しに、この記事自身でプルリクエストを作成し、レビューさせてみました。

その他の機能
Claude Codeにはさらに多くの機能があります。そのほかの使い方は公式ドキュメントを参照してください。
まとめ
ターミナル上で利用できる AI コーディングアシスタント Claude Code を紹介しました。まだプレビュー版で今後の発展は未知数ですが、なかなか面白いツールです。
AI を活用した新しい開発スタイルを体験する機会として、興味のある方は(コストに気をつけて)試してみてください。
Discussion