【個人開発】投稿型の麻雀相談サービス「なにきる 〜麻雀何切る相談所〜」をリリースしました!
はじめに
もなかと申します。
プログラミング学習2年目の初心者でRuby on Railsをメインに勉強しています。
内容につきまして、間違いや不備がありましたらコメントで教えてください。
サービス名:「なにきる 〜麻雀何切る相談所〜」

サービスURL:https://www.nanikiru-mahjong.com/
Github:https://github.com/monaka0309/nanikiru
X (Twitter):https://twitter.com/buri_osashimi/status/1784939900040855982
サービス概要
みなさんは麻雀をやっていて何を切っていいか分からない時はありませんか?
[なにきる]ではその悩みを解決します。
困った状況を写真に収め、投稿し、閲覧者から投票やコメントなどの反応をもらう投稿型(CGM)サービスです。
リアルタイムで相談するのは難しいですが、後から[なにきる]に投稿することであなたのモヤモヤを解決します。
機能
| 投稿一覧 |
|---|
 |
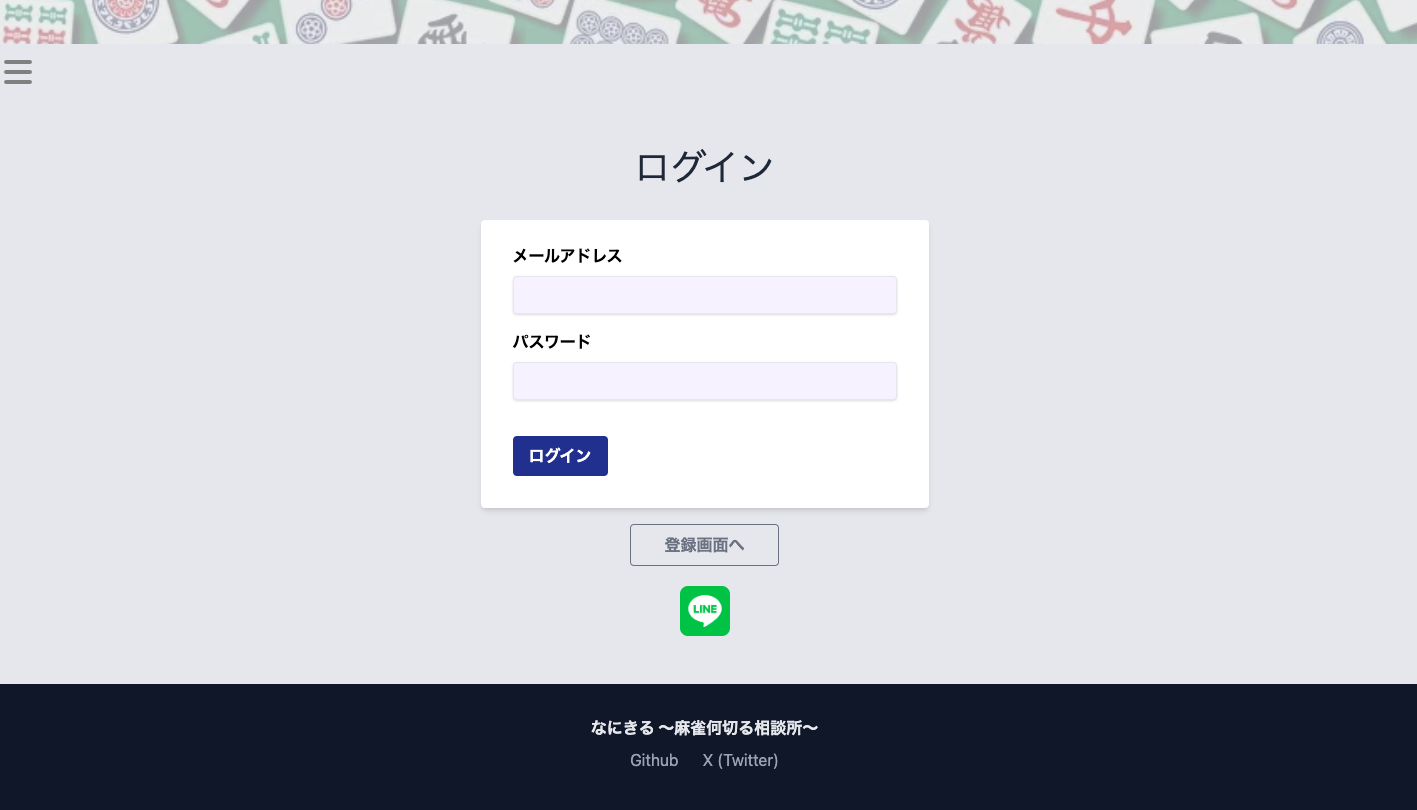
| ユーザー登録 | ログイン画面 |
|---|---|
 |
 |
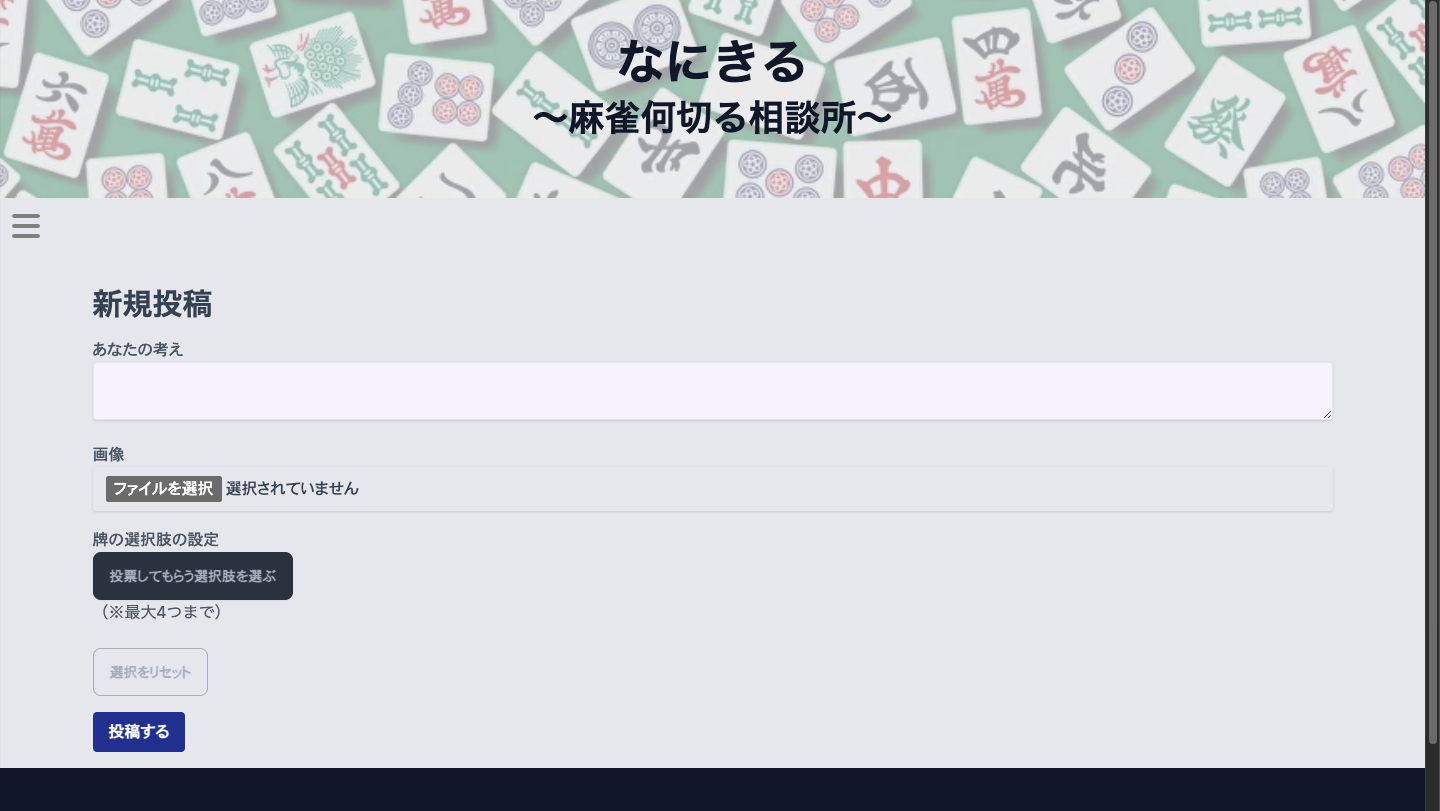
| 新規投稿 | コメント機能 |
|---|---|
 |
 |
| 並び替え・いいね | ユーザー検索 |
|---|---|
 |
 |
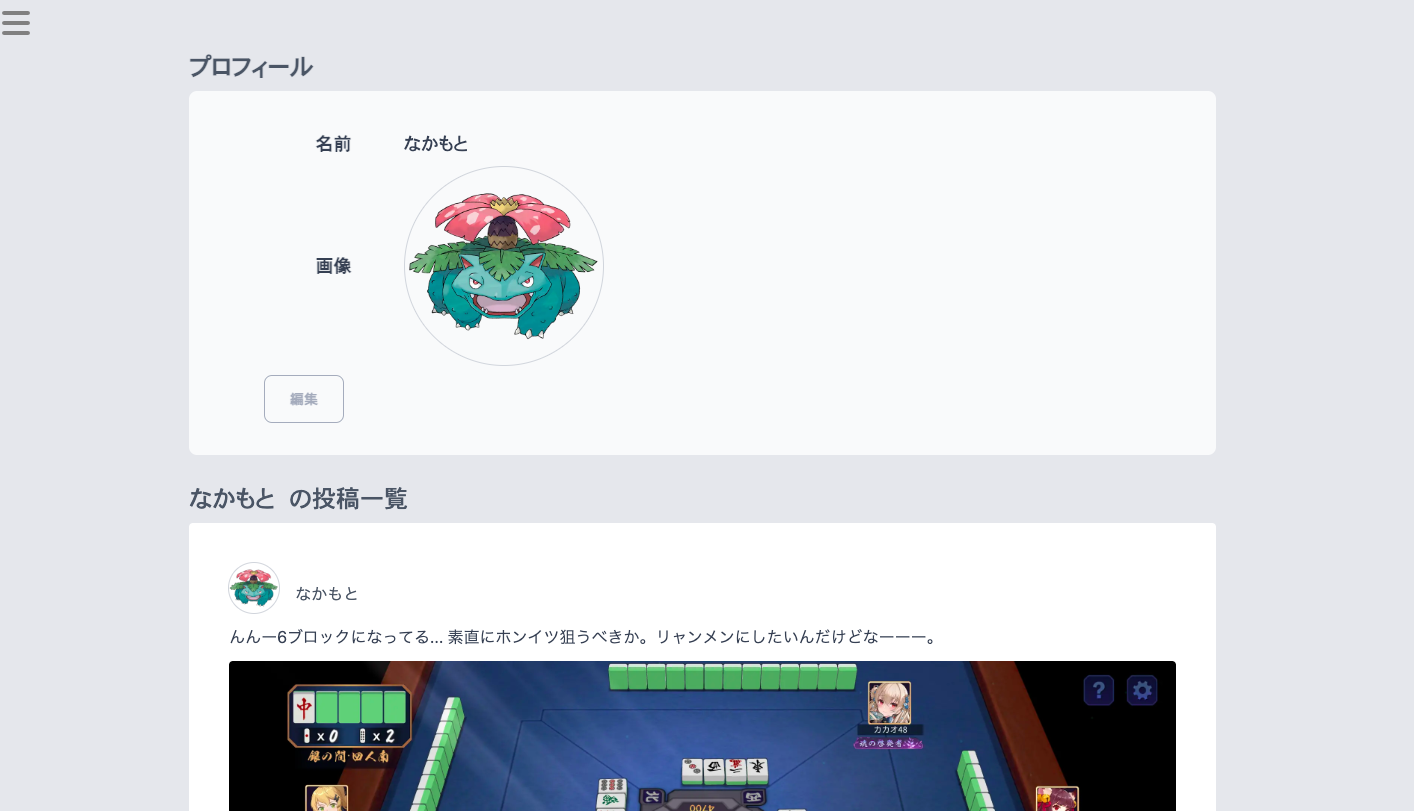
| 動的OGP | プロフィール画面 |
|---|---|
 |
 |
使用技術
| バックエンド | フレームワーク |
|---|---|
| Ruby 3.2.2 | Ruby on Rails 7.0.8 |
| フロントエンド | CSS フレームワーク |
|---|---|
| JavaScript | Tailwind css, daisyUI |
| RDS | アプリケーションサーバー |
|---|---|
| PostgreSQL | heroku |
| ホスティング | クラウドストレージ | バージョン管理 |
|---|---|---|
| cloudflare | Amazon S3 | Github |
ER図

苦戦した内容
1. 投票の選択肢を設定するときにTurboの影響でエラーメッセージが現れてしまった問題。
原因
Turboを使用してページを非同期で更新する際、ページ全体が再読み込みされていなかったために問題が発生しました。
改善策
turbo: falseの設定を適用して、Turboの非同期更新を無効にしました。
私は新規投稿で選択肢を設定し、投票を非同期で処理するためにTurboを使用して開発を進めました。新規投稿の作成時に特定のエラーが発生するように設計しましたが、ページをリロードせずに2回連続で新規投稿を行うと、正しく条件を満たしていても以下のエラーメッセージが表示されることがありました。
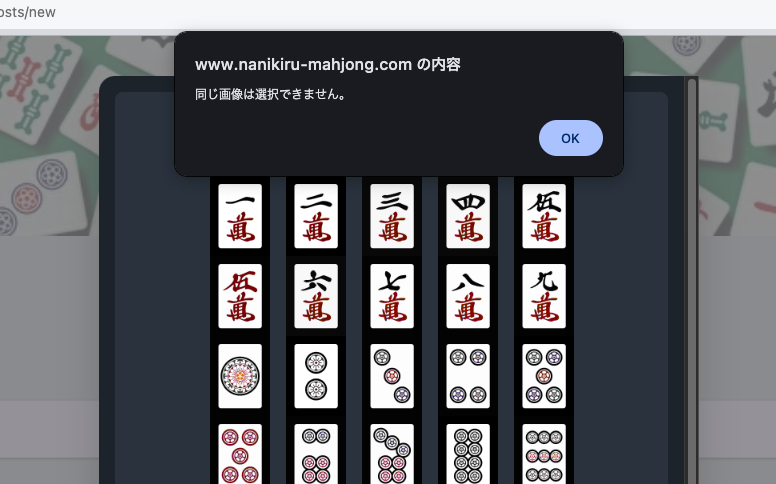
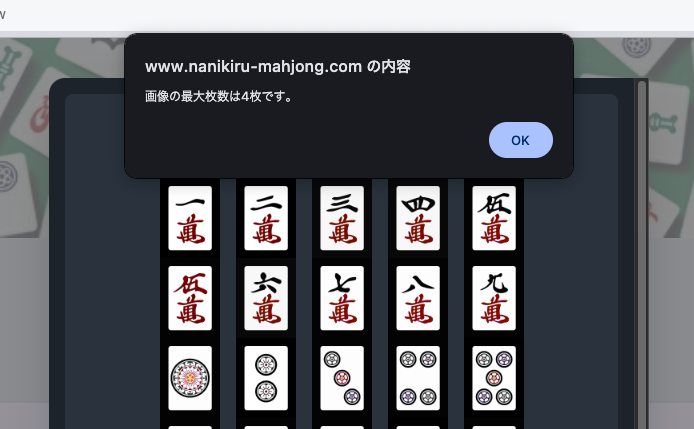
| 同じ牌を選んだ時 | 牌を4つ以上選んだ時 |
|---|---|
 |
 |
この問題を解決するため、講師や同期と相談した結果、Turboの機能が原因であるという結論に至りました。Turboの非同期更新を無効にすることで、エラーメッセージが不適切に表示される問題を解消することができました。
具体的な内容については記事にまとめました。
2. LINEログインの実装
WebアプリケーションにLINEログイン機能を追加し、ユーザーがログインした際にLINEアカウントに登録されている名前がアプリ上で表示されるようにしました。この実装には、複数の参考資料を用いて進めましたが、全てのエラーを解消したにも関わらず、名前がアプリに反映されない問題に直面しました。
問題解決のため、多くのデバッグを行った結果、アプリケーション上のユーザー情報を一度削除し、再度LINEでログインすることで正しく名前が反映されることが確認できました。この方法で問題が解決した背景には、ログイン時に古いユーザーデータが更新されず、新しいデータに正しく置き換えられなかったためと考えられます。
この事例から、ユーザーデータの更新処理において、既存のデータをどのように扱うかが重要であることが学べました。
具体的な内容については記事にまとめました。LINE実装に当たって他に現れた問題も記事に書いています。
最後に
最後まで読んでいただいてありがとうございました。
初めてのアプリ開発にて壁にぶつかることが何度もありました。Githubでissueを立てて開発を始めましたが、想定した通りの時間ではなかなか進まず、モチベーションが下がってしまうこともありました。
そんな時に支えになったのがプログラミングスクールの仲間や講師の皆さんでした。
今は本リリースを迎え、大きな達成感と「こうしとけばよかったなー。ここの実装は間違ってたなー。」などの気持ちを感じています。失敗を繰り返す中でこれからも新たな技術を身につけていきたいと思います。
アプリをご利用していただいた方ありがとうございました。初めてのアプリ開発でスムーズに行かない部分が多く、読みにくいコードも数多くあるかと思います。
アプリや記事について、不備等ありましたらコメント等お願いいたします。





Discussion