[Rails]Turbo Driveのキャッシュを無効にした話。
自己紹介
もなかと申します。
プログラミング学習一年目の初心者です。
Ruby on Railsをメインに勉強しています。
実務は未経験です。
内容につきまして、間違いや不備がありましたらコメントで教えてください。
Turboとは
Turboは、Webアプリケーションを作成するためのツールのセットです。
このツールセットは、JavaScriptの使用を最小限に抑えながら、速くて現代的なアプリケーションを簡単に開発できるように設計されています。
つまり、複雑なプログラミングをせずとも、効率的なWebアプリケーションを構築できるのです。
Turboを使用すると、Webサーバーから直接HTMLページをユーザーのブラウザに送ることができます。
これは、アプリケーションのさまざまな機能(例えば、ユーザー権限の確認やデータモデルとのやり取りなど)をプログラムする際、そのほとんどまたは全てをサーバー側で行えることを意味します。
もはや、JSONの両側でロジックをミラーリングする必要はなく、全てのロジックはサーバーにあり、ブラウザは最終的なHTMLを処理するだけです。
つまり、サーバー側でデータを処理し、その結果をHTMLとしてブラウザに送り、ブラウザはそのHTMLを表示するだけです。
簡単にいうと。
Turboを使うことで、シングルページアプリケーション(SPA)のような振る舞いを、JavaScriptを大量に使うことなく実現できます。
サーバーから直接HTMLを配信することで、ページ全体をリロードすることなく部分的な更新が可能になり、これによりSPAのような滑らかなユーザー体験を提供できます。
しかし、従来のSPAとは異なり、Turboはサーバー側でほとんどのロジックを処理し、ブラウザは結果として得られるHTMLを表示するだけです。
これにより、開発が簡素化され、ブラウザの負担も軽減されます。
Turboの特徴
高速なページ遷移
ページ間を移動する時、全てのページを一から読み込む代わりに、必要な部分だけを更新して速度を上げます。
部分的なページ更新
ページの一部分だけを更新できるため、ユーザーはスムーズな体験を得ることができます。
リアルタイム通信
サーバーからの情報をリアルタイムで受け取り、ページを自動的に更新することができます。
Turbo Driveとは
Turbo Driveは、ページ間の移動時にページ全体を一から読み込む代わりに、必要な部分のみを更新することで、ページの読み込み速度を向上させます。
これは、Turbolinksという技術を発展させたものであり、その代替となるものです。
Turbo Driveを使用すると、ページ遷移のたびに全てを再読み込みする必要がなくなるため、アプリケーションのパフォーマンスが向上し、ユーザー体験がスムーズになります。
キャッシュを無効にしたかった理由
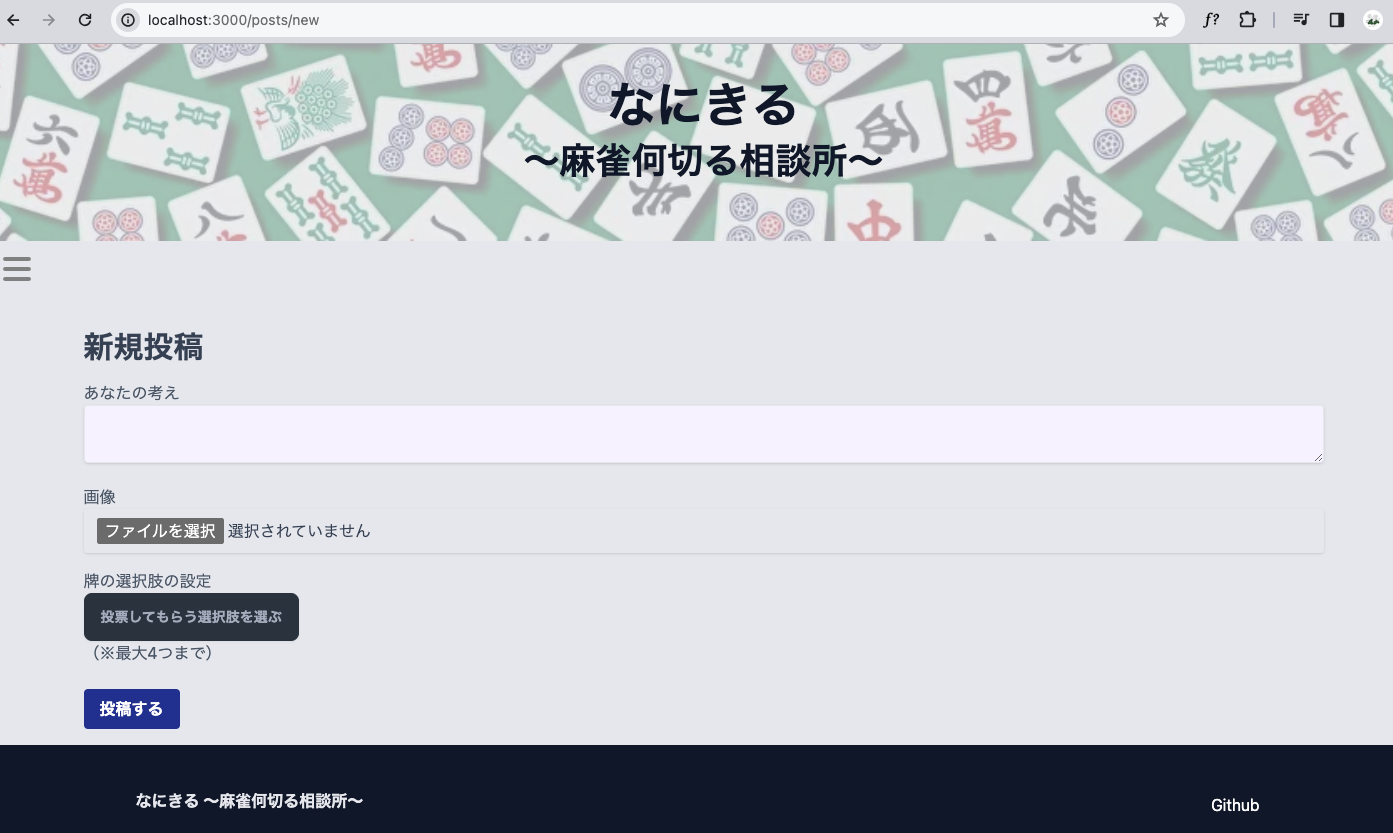
現在、Ruby on Rails 7.0.8を使って記事投稿アプリ開発を行なっています。
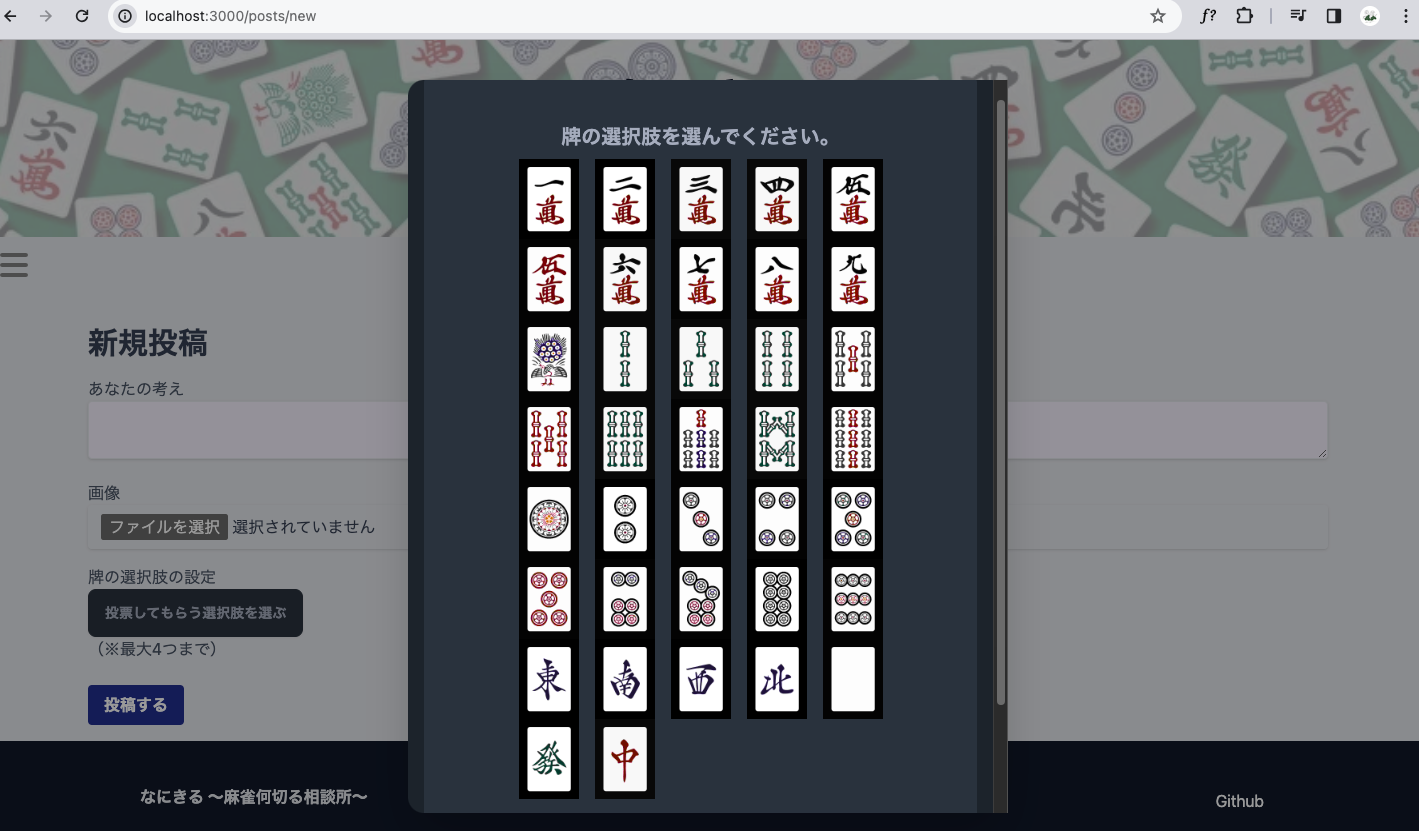
これは牌画像の選択画面です。
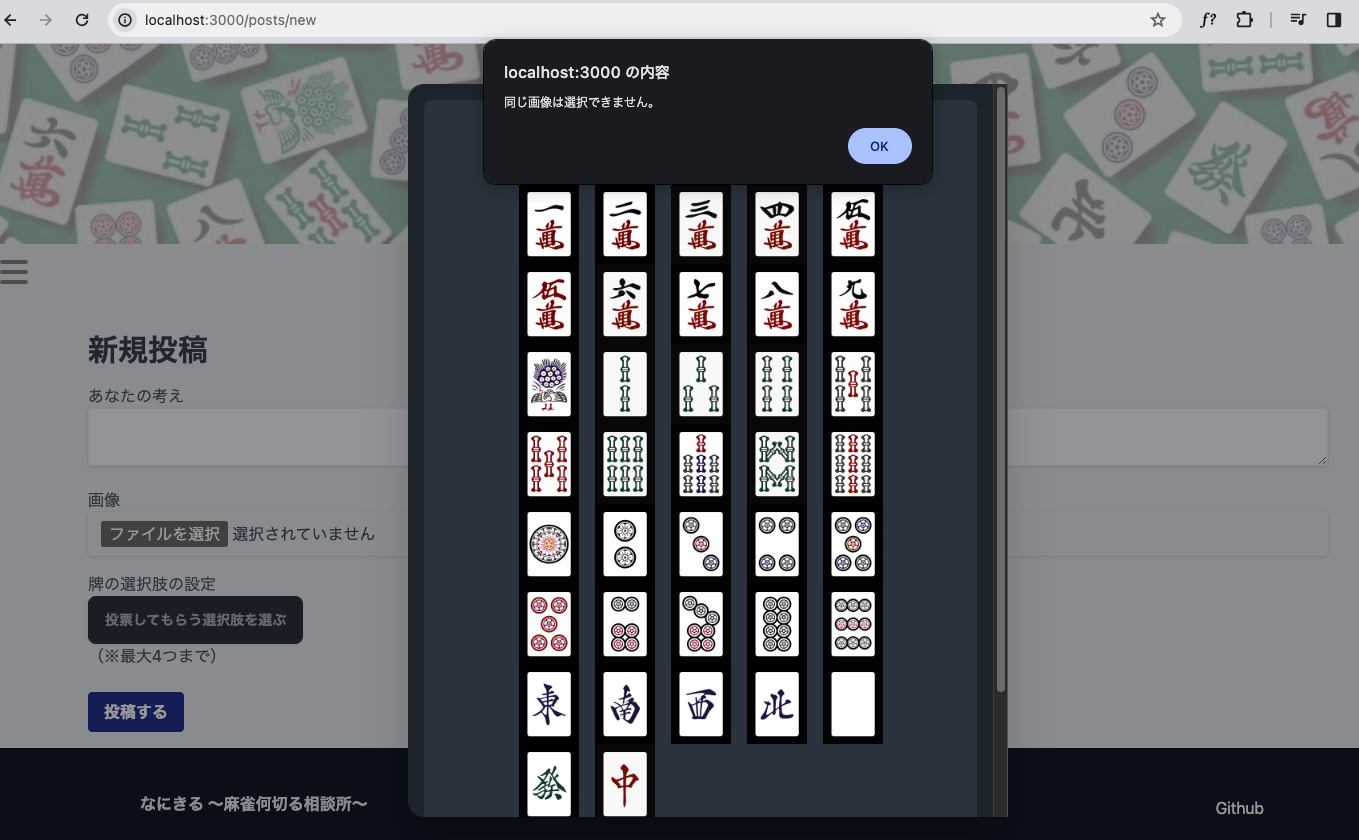
同じ牌画像を選んだり、5つ以上を選択するとエラーメッセージが出るようになっています。

1回目の投稿はスムーズに行うことができました。
しかし、連続で2つ目の記事を投稿すると、同じ画像を選択していないにもかかわらずエラーメッセージが現れました。

解決方法
特定のリンクやフォームにdata-turbo="false"属性を追加することで、個々の要素に対するTurbo Driveの動作を無効にすることができました。
私の場合は、form_with メソッドの data: { turbo: false } オプションを設定します。
これにより、そのフォームからのリクエストがTurbo Driveによって処理されるのを防ぎ、通常のHTTPリクエストとして送信されます。
<%= form_with(model: post, local: true, data: { turbo: false }) do |form| %>
<% if post.errors.any? %>
~
このようにすることでキャッシュを無効化することができました。
最後に
上記に載せている投稿型麻雀相談アプリは現在(2024.2.9)作成中です。
完成したらまた記事を投稿する予定ですので、よかったら遊んでみてください。
最後まで読んでいただきありがとうございました。
参考文献

Discussion