カスタムインストラクションの一歩先!GitHub Copilot への指示を分割管理しよう
GitHub Copilot は、日々のコーディング作業を効率化する強力なツールです。最近は Custom Instructions を用いて、プロジェクト固有のライブラリやコーディングスタイルに合わせたコード生成を実現してきました。
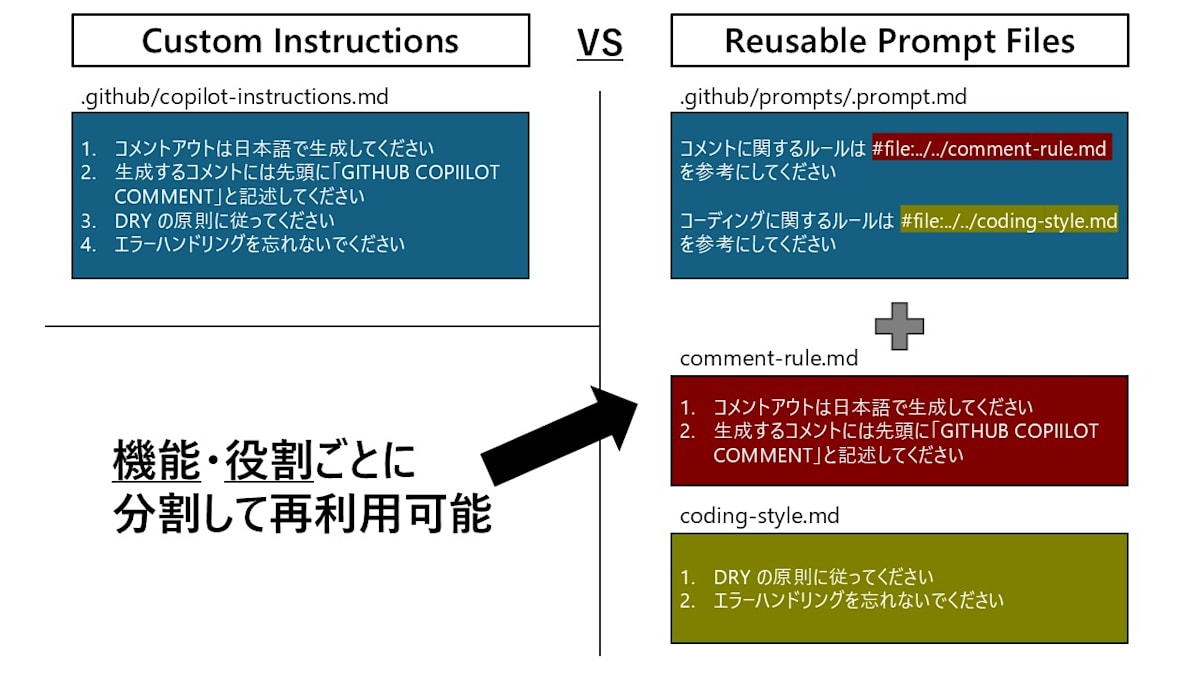
しかし、従来の方法では 単一の Markdown ファイルしかインプットできない ため、複数の指示を場面ごとに分割して管理することは難しいという課題がありました。
そこで今回ご紹介するのが「Reusable Prompt Files」です。現在「Experimental(試験的機能)」である本機能により、役割ごとに異なる指示ファイルを用意し、必要なものだけを取り出してコンテキストとして反映させることが可能になりました。

ここでは、対比構造として書いていますが、公式ブログ だと Custom Instructions の紹介記事中に Reusable Prompt Files の説明も含まれており、厳密には Custom Instructions の一部として Reusable Prompt Files が提供されていると解釈することもできそうでした。このあたりは現在まだ試験的な機能であるため、今後の変更にも注意が必要です。
Custom Instructions の復習
まずは、従来の GitHub Copilot のカスタムインストラクションについておさらいします。
Custom Instructions を使うと、例えば以下のようなコード生成時のルールを設定できます。
"github.copilot.chat.codeGeneration.instructions": [
{
"text": "Always add a comment: 'Generated by Copilot'."
},
{
"text": "In TypeScript always use underscore for private field names."
},
{
"file": "code-style.md" // import instructions from file `code-style.md`
}
]
上記の例では、直接テキストを指定する方法と、Markdown ファイルからインポートする方法の両方が利用されています。さらに、.github/copilot-instructions.md に記述することで、カスタム インストラクションを利用できる点も魅力です(こっちの設定方法の人が多いかもしれませんね)。
Reusable Prompt Files の魅力と概要
Reusable Prompt Files では、従来のように単一ファイルに全ての指示をまとめる必要がなく、複数の Markdown ファイルを用途に応じて分割できます。 具体的には、以下のような手順で利用します。
1. Prompt Files の機能を有効化
VS Code の設定ファイルにて chat.promptFiles の設定を有効化します。
{
... (Other settings)
"chat.promptFiles": true
}
2. 任意の場所にコード規則やルール ファイル(Markdown)を作成
役割や機能毎に分割して、Markdown の指示ファイルを作成します。
例:comment-rule.md や code-style.md といったファイルに、プロジェクト固有のコーディングルールを記述します。
comment-rule.md の内容
Always add code comments. The template is as follows:
```python
# [COPILOT COMMENT] Display a message to the console
print("Hello, World!")
```
code-style.md の内容
Always print a message with color to the console. The template is as follows:
```python
print("\033[31mThis is red color\033[0m")
```
3. .github/prompts/.prompt.md ファイルを作成
ワークスペース内に d.github/prompts/.prompt.md ファイルを作成し、必要な Markdown ファイルを下記のいずれかの記法でインポートします。
```
[index](../../comment-rule.md)
#file:../../code-style.md
```
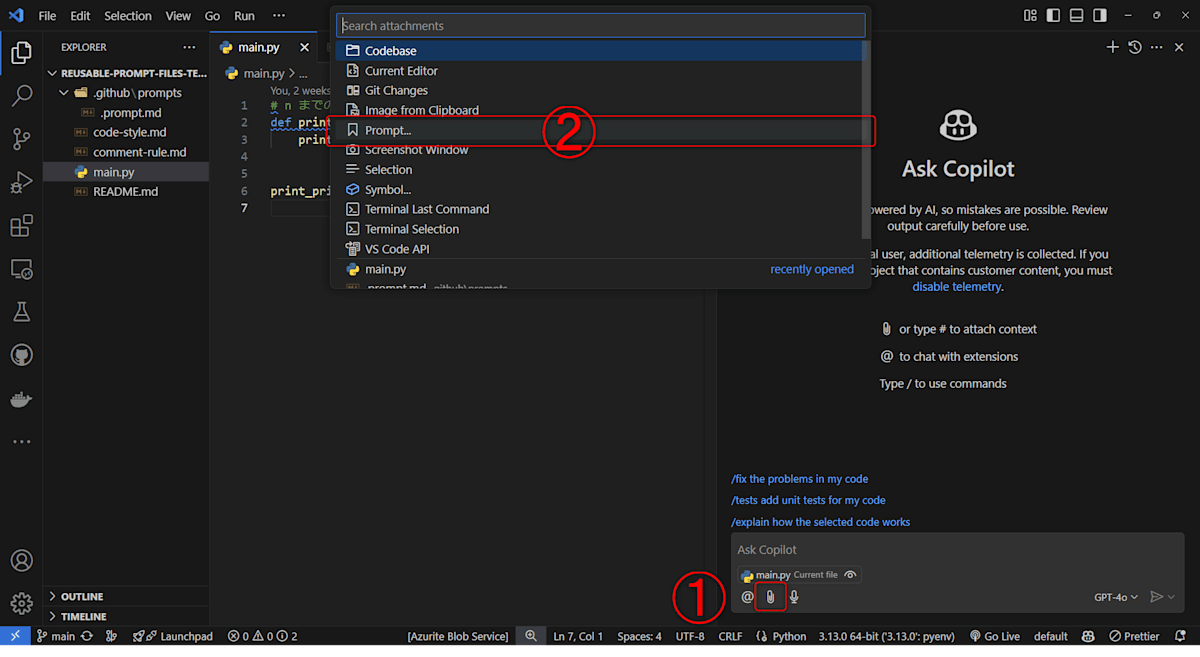
4. VS Code の Chat, Edit, Inline Chat 欄からプロンプトを呼び出す
一つだけ Custom Instructions と違って手間があるのは、明示的に Prompt Files を使うことを下記の手順で指定する必要がある点です。
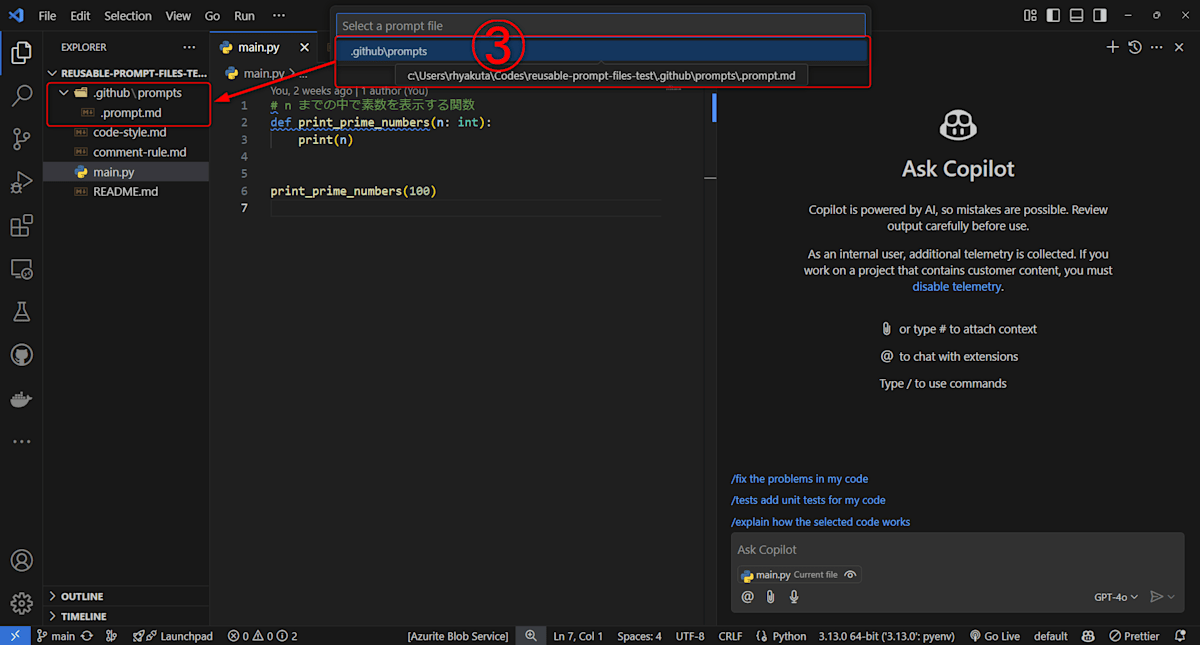
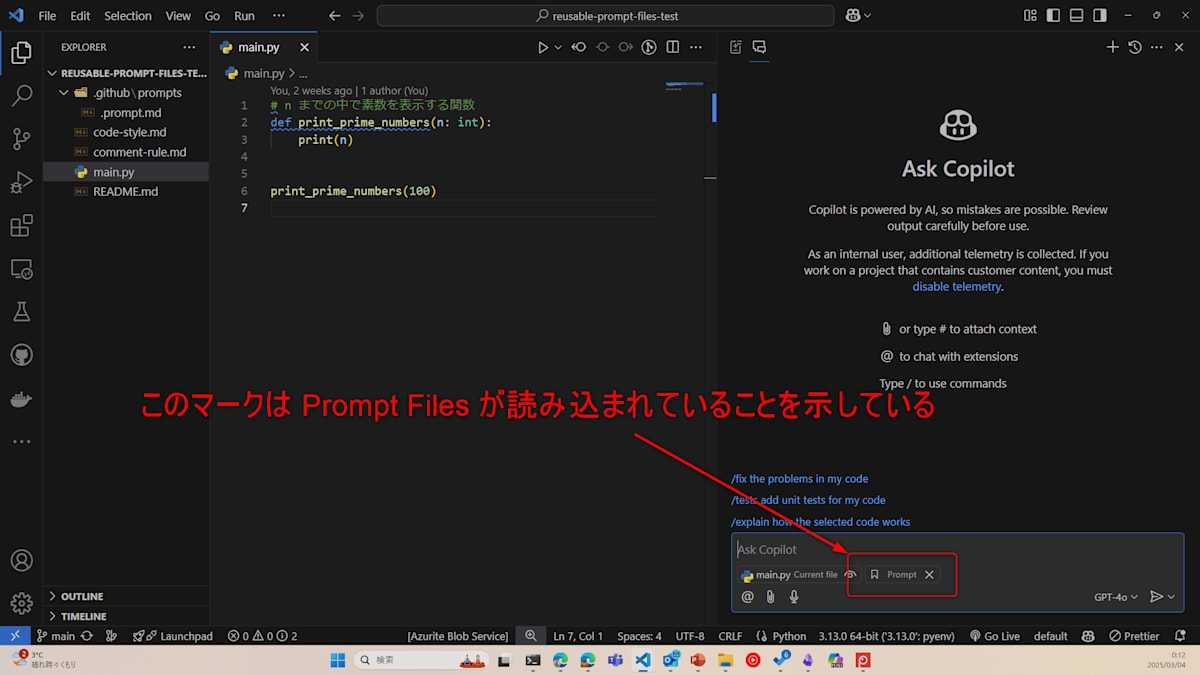
クリップアイコンをクリックし「Prompt...」を選択、.github/prompts を指定することで、そのチャットセッションのコンテキストに対してプロンプトファイルが適用されます。



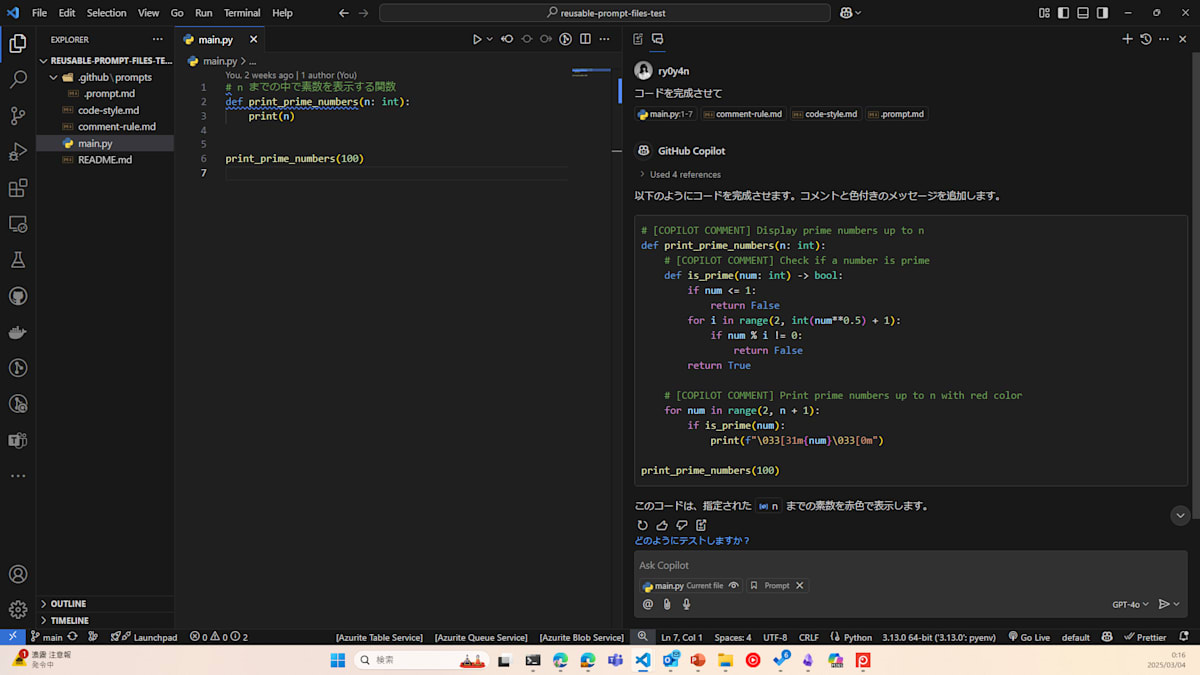
この状態で Chat を入力すると .prompt.md に記述したないようとそこでインポートした Markdown ファイルの内容が反映されたコードが生成されます。

今回の例だと .prompt.md の中で参照した Markdown ファイル(comment-rule.md と code-style.md)の両方の規則が反映され、コメントの挿入時の規則と出力時の色付けの両方が適用されたコード生成が実現されます。
まとめ
-
柔軟な管理
プロンプトを用途別にファイル分割することで、プロジェクトごとや場面ごとに最適な指示をピックアップできるため、より精度の高いコード生成が可能に。 -
再利用性の向上
一度作成したプロンプトファイルは、複数のプロジェクトで使い回すことができ、設定の一貫性が保たれます。 -
開発体験の向上
チャットやインライン編集中に適用されるプロンプトが、自動的に複数の規則を組み合わせた形で反映されるため、開発者はよりシームレスな体験を享受できます。
これにより、開発現場におけるコード生成のクオリティが向上し、プロジェクトごとのカスタマイズも容易になります。ぜひ、あなたのプロジェクトでも Prompt Files を活用して、よりスマートな開発ライフを実現してみてください!
Discussion
実運用では

.prompt.mdというファイル名ではなく、↓のスクショのような形で複数のファイルを用意することになるのかなーと思います!拡張子 (+1) が.prompt.mdになっていればよさそうです。確かにそうすれば親プロンプトファイルも管理しやすいですね!手が空いたときに記事にも反映させていただきます。
ただいま、記事に反映させていただきました!
ありがとうございます!