🌤️
【入門者向け】Chat GPTに色々教えてもらいながらAWS S3にあるファイルをダウンロードしてみる【4章: ダウンロード編】
記事の目的
- 初学者でもAmazon S3(以降S3)について理解を深められるようにする
- S3を使って画像をアップロードできるアプリケーションを作成できるようにする
関連記事
1章: バケット作成編
2章: アクセス許可の設定編
3章: アップロード編
4章: ダウンロード編 ←今ここ
※この記事の内容は3章の続きからになります
1.ブラウザからダウンロードできるようにするには?
早速聞いてみました。コードは3章のものを引用



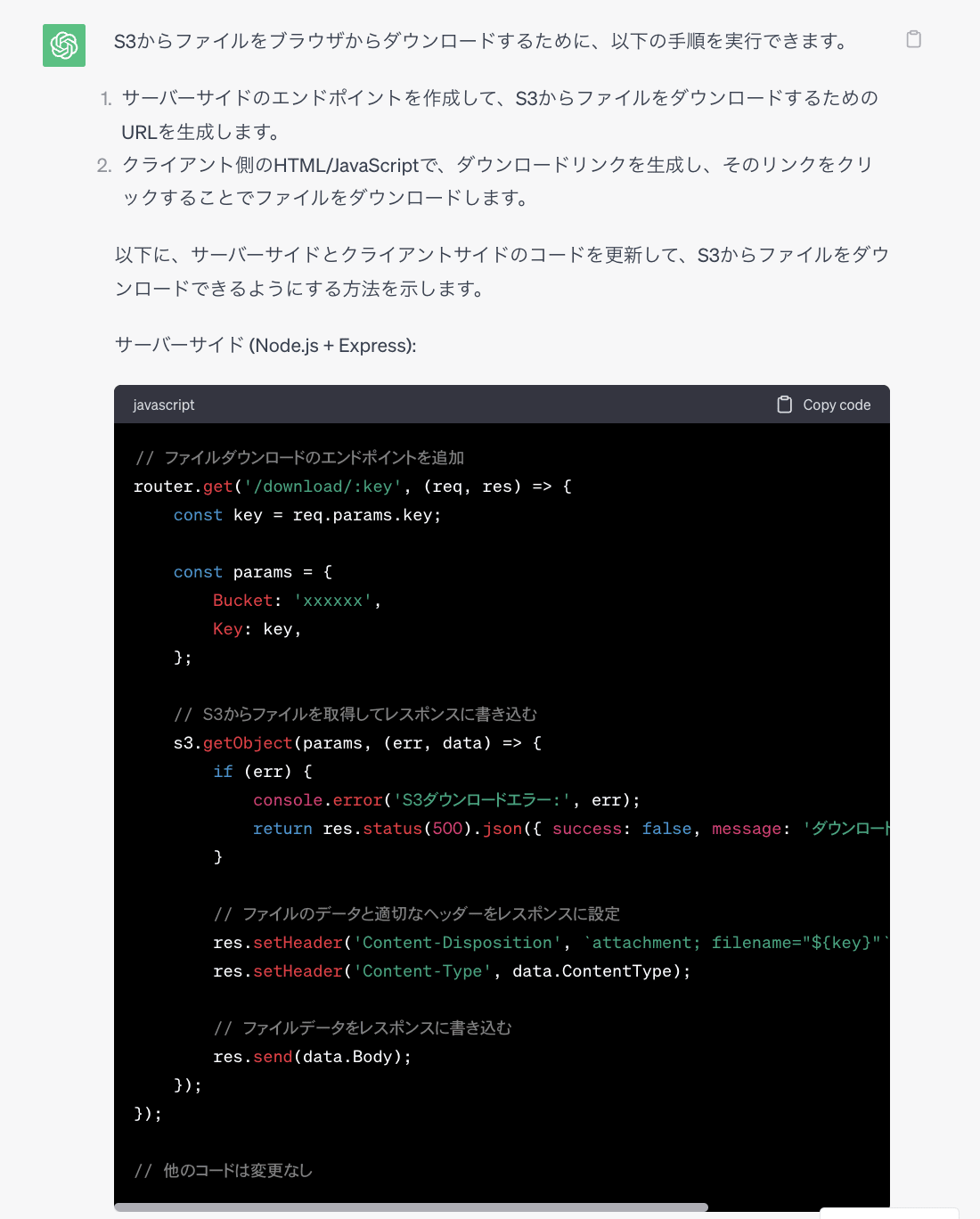
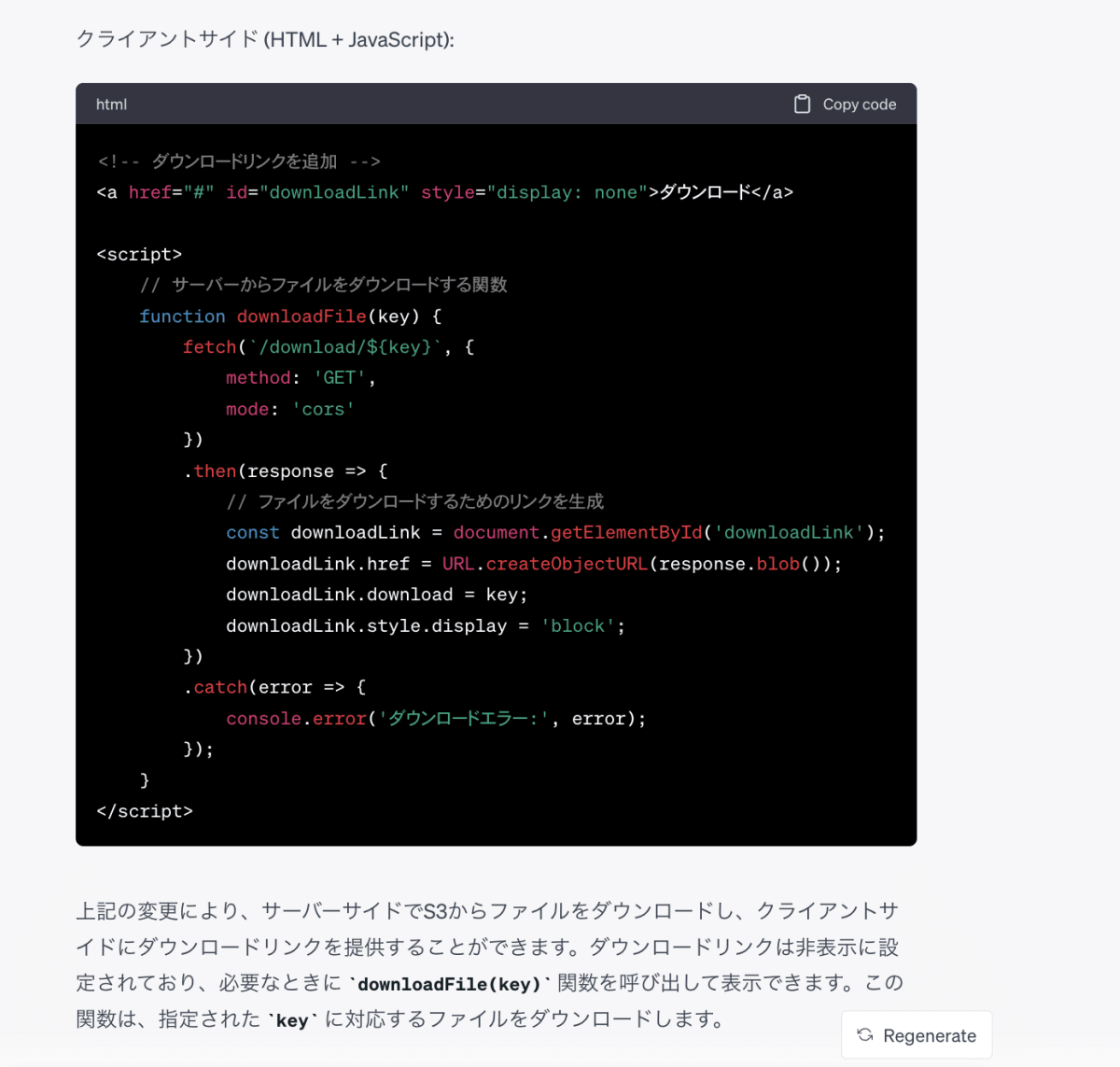
2.コーティング
// ここから追加
router.get('/download/:key', (req, res) => {
const key = req.params.key;
const params = {
// バケット名を入力。チーム開発する時はバケット名は公開しないようにenv等で管理してください
Bucket: 'xxxxxx',
Key: key,
};
// S3からファイルを取得してレスポンスに書き込む
s3.getObject(params, (err, data) => {
if (err) {
console.error('S3ダウンロードエラー:', err);
return res.status(500).json({ success: false, message: 'ダウンロードエラーが発生しました。' });
}
// ファイルのデータと適切なヘッダーをレスポンスに設定
res.setHeader('Content-Disposition', `attachment; filename="${key}"`);
res.setHeader('Content-Type', data.ContentType);
// ファイルデータをレスポンスに書き込む
res.send(data.Body);
});
});
// ここまで追加
const app = express();
<!-- 追加 -->
<a href="#" id="downloadLink" style="display: none">ダウンロード</a>
<script>
function uploadFile() {
// 省略
}
// ここから追加
function downloadFile(key) {
fetch(`/download/${key}`, {
method: 'GET',
mode: 'cors'
})
.then(response => {
// ファイルをダウンロードするためのリンクを生成
const downloadLink = document.getElementById('downloadLink');
downloadLink.href = URL.createObjectURL(response.blob());
downloadLink.download = key;
downloadLink.style.display = 'block';
})
.catch(error => {
console.error('ダウンロードエラー:', error);
});
}
</script>
3.ダウンロードしてみる
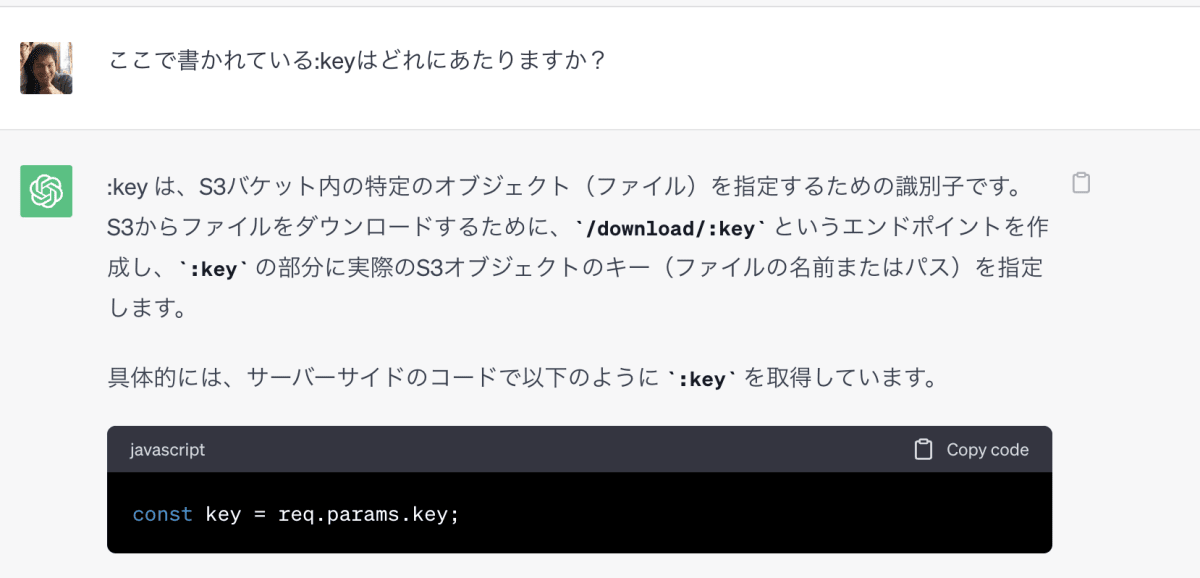
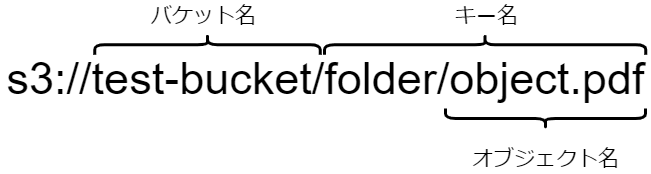
エンドポイントは/download/:keyになると思いますが、:keyが何を指すのか確認

なるほど!S3の詳細画面確認できるキーですね。
キーとは何かに関してはこちらの記事の画像がわかりやすかったので引用します

node app.jsでサーバーを再起動してhttp://localhost:3000/download/${キー名}でブラウザからアクセスすると・・・

ダウンロードできました!
実際のプロダクトではS3ファイルを一覧でfetchしてきて、ボタン等をクリックしたときに該当するファイルをダウンロードする処理になると思います。
終わりに
これでS3編は終わりになります。
AWSに興味あるけど、どうやって勉強すればいいんだろう・・・?と思った方の参考になれば幸いです!
Discussion