AWS Amplify Gen2とAmazon Location Service v2でアプリケーション構築
AWS Amplify Gen2
2024年、AWS AmplifyはGen2へと進化しました。
Gen2はGen1と比べ、TypeScriptファーストの開発、開発者ごとの分離されたsandbox環境による開発、Gitブランチベースの自動デプロイ、AWS CDKベースでのAmplifyネイティブ以外の機能統合など、多くの点で進化しています。コード主導のフルスタック開発により、フロントエンドとバックエンドのシームレスな統合と生産性向上を実現しています。

Amazon Location Service v2
2024年11月、Amazon Location Serviceのv2がリリースされました。
新バージョンでは、いくつかの新機能が追加され、利用しやすさが大きく向上しています。特に注目すべき機能は、リソース作成が不要になり、統一されたエンドポイントでAPIが利用できるようになったことです。ユーザーは個別にリソースを作成することなく、すぐにAPIを利用できるようになりました。さらに、Maps API、Places API、Routes APIには大幅な機能拡張や新機能が追加され、利用範囲が広がっています。

3年前にAWS Amplify Gen1とAmazon Location Service v1でアプリケーション構築の記事を書きました。今回は、Gen2になったAmplifyとv2になったAmazon Location Serviceの組み合わせ方法について紹介します。今後、他の機能も試していこうと思っています。
事前準備
GitHubでデプロイ環境を構築
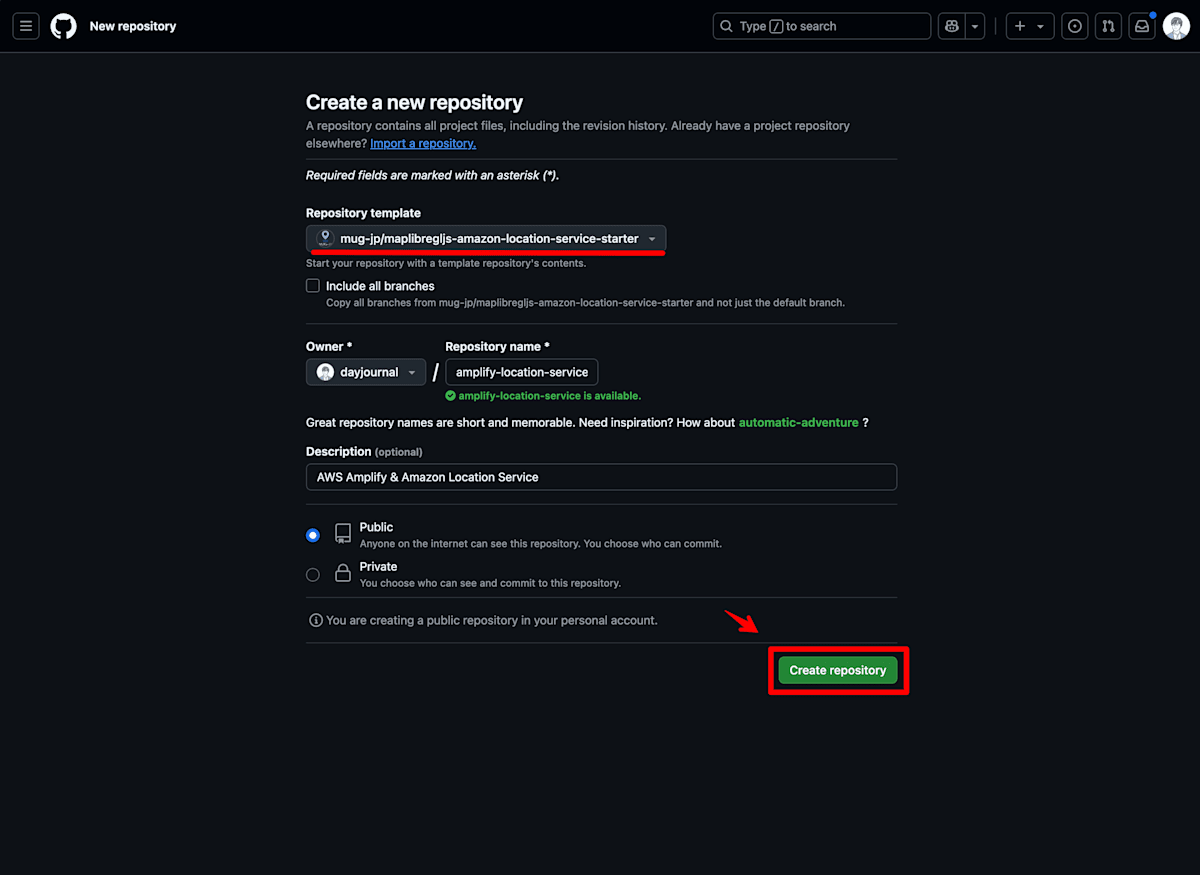
事前に、Amazon Location Service v2のスターターをforkします。
実行環境
- node v22.3.0
- npm v10.8.1
全体構成
.
├── LICENSE
├── README.md
├── dist
│ └── index.html
├── img
│ ├── README01.gif
│ ├── README02.png
│ └── README03.png
├── index.html
├── package-lock.json
├── package.json
├── src
│ ├── main.ts
│ ├── style.css
│ └── vite-env.d.ts
├── tsconfig.json
└── vite.config.ts
パッケージをインストールします。
npm install
Amplify Gen2で公開設定
以前、書いた記事を参考にAmplify Console(Gen2)でGitHubを利用した公開をします。
リポジトリはforkしたスターターを利用します。

Amplify Gen2のWAF機能を設定
先日、プレビュー版がリリースされたWAF機能も試しに設定してみます。
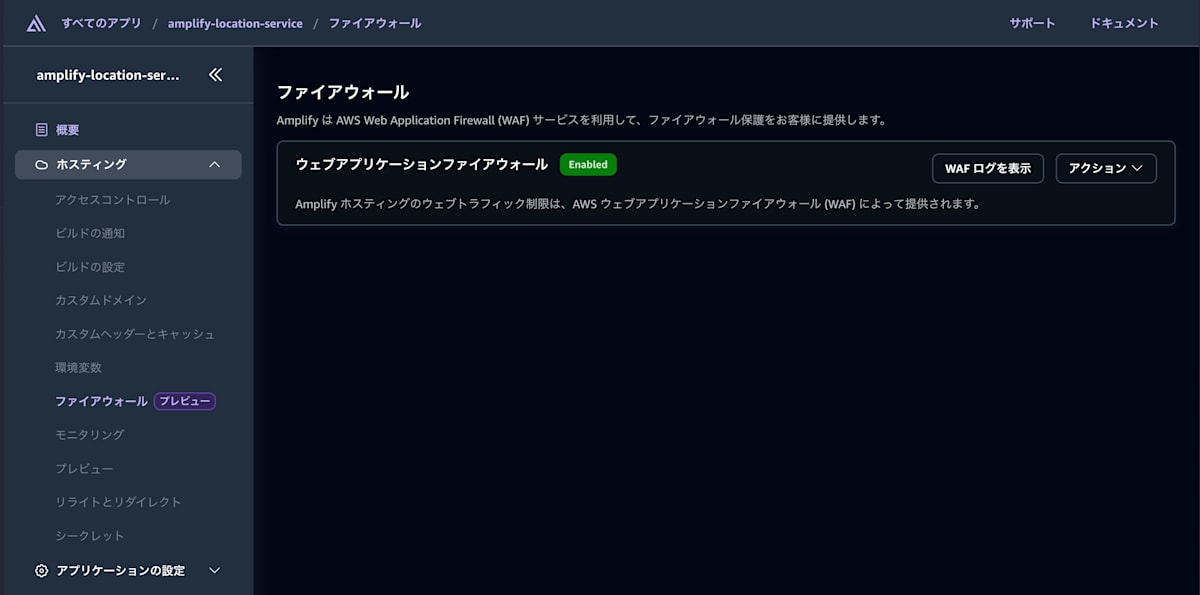
Amplify Console(Gen2) → 「ファイアウォール プレビュー」 → 「ファイアウォールを追加」をクリックします。

ステータスがAssociating → EnabledになるとWAFが作成されます。

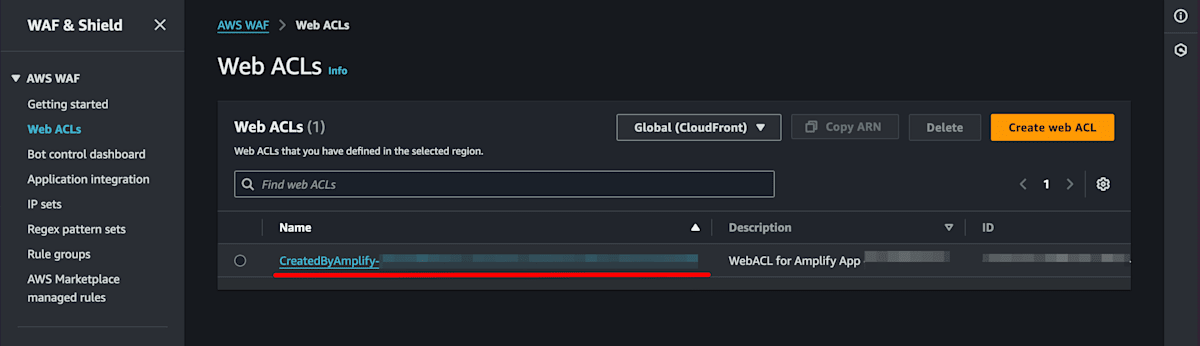
AWSマネジメントコンソール → WAF & Shieldをクリックし、Web ACLに反映されているのを確認します。

Amplify Gen2とAmazon Location Service v2を組み合わせる
次に、実際にAmplify Gen2とAmazon Location Service v2を組み合わせる方法を紹介します。
Amplify Gen2のプロジェクトを作成
下記コマンドを実行後、Amplify Gen2用のプロジェクトが作成されます。
npm create amplify@latest


全体構成
.
├── LICENSE
├── README.md
├── amplify
│ ├── auth
│ │ └── resource.ts
│ ├── backend.ts
│ ├── data
│ │ └── resource.ts
│ ├── package.json
│ └── tsconfig.json
├── dist
│ └── index.html
├── img
│ ├── README01.gif
│ ├── README02.png
│ └── README03.png
├── index.html
├── node_modules
├── package-lock.json
├── package.json
├── src
│ ├── main.ts
│ ├── style.css
│ └── vite-env.d.ts
├── tsconfig.json
└── vite.config.ts
Amplify Gen2でAmazon Location Service v2を定義
Amplify Gen2用のプロジェクトの「backend.ts」にAmazon Location Service v2を定義します。
Amplify Gen1では、Amplify CLIでGeoを指定しリソースを作成できました。Amplify Gen2では、CDKでリソースを直接定義する必要があります。ただし、現在のドキュメントではAmazon Location Service v1のリソース作成が必要とされています。Amazon Location Service v2ではリソースの作成が不要になり、統一されたエンドポイントでAPIを利用できるため、今回はAPIキーの作成のみの方法で検証しました。
package.json
{
"name": "maplibregljs-amazon-location-service-starter",
"version": "4.7.1",
"description": "",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"preview": "vite preview"
},
"keywords": [],
"author": "MapLibre User Group Japan",
"license": "ISC",
"devDependencies": {
"@aws-amplify/backend": "^1.11.0",
"@aws-amplify/backend-cli": "^1.4.5",
"aws-cdk": "^2.173.2",
"aws-cdk-lib": "^2.173.2",
"constructs": "^10.4.2",
"esbuild": "^0.24.2",
"tsx": "^4.19.2",
"typescript": "^5.7.2",
"vite": "^5.4.10"
},
"dependencies": {
"aws-amplify": "^6.11.0",
"maplibre-gl": "^4.7.1"
}
}
backend.ts
import { defineBackend } from "@aws-amplify/backend";
import { auth } from "./auth/resource";
import { data } from "./data/resource";
import { CfnAPIKey } from "aws-cdk-lib/aws-location";
export const backend = defineBackend({
auth,
data,
});
const locationStack = backend.createStack("location-stack");
const locationApiKey = new CfnAPIKey(locationStack, "LocationApiKey", {
keyName: "amplify-location-service-api-key",
description: "API key for Amazon Location Service v2",
noExpiry: true,
restrictions: {
allowActions: [
"geo-maps:*"
],
allowResources: [
`arn:aws:geo-maps:${locationStack.region}::provider/default`
]
}
});
Amplify Gen2のサンドボックスを実行
下記コマンドを実行後、Amplify Gen2のサンドボックスが実行されます。サンドボックスを利用すると、開発者ごとに分離されたクラウド環境を提供されます。コードの変更がリアルタイムで反映されるのも特徴です。
npx ampx sandbox
実行後、しばらくすると各リソースの作成が完了します。

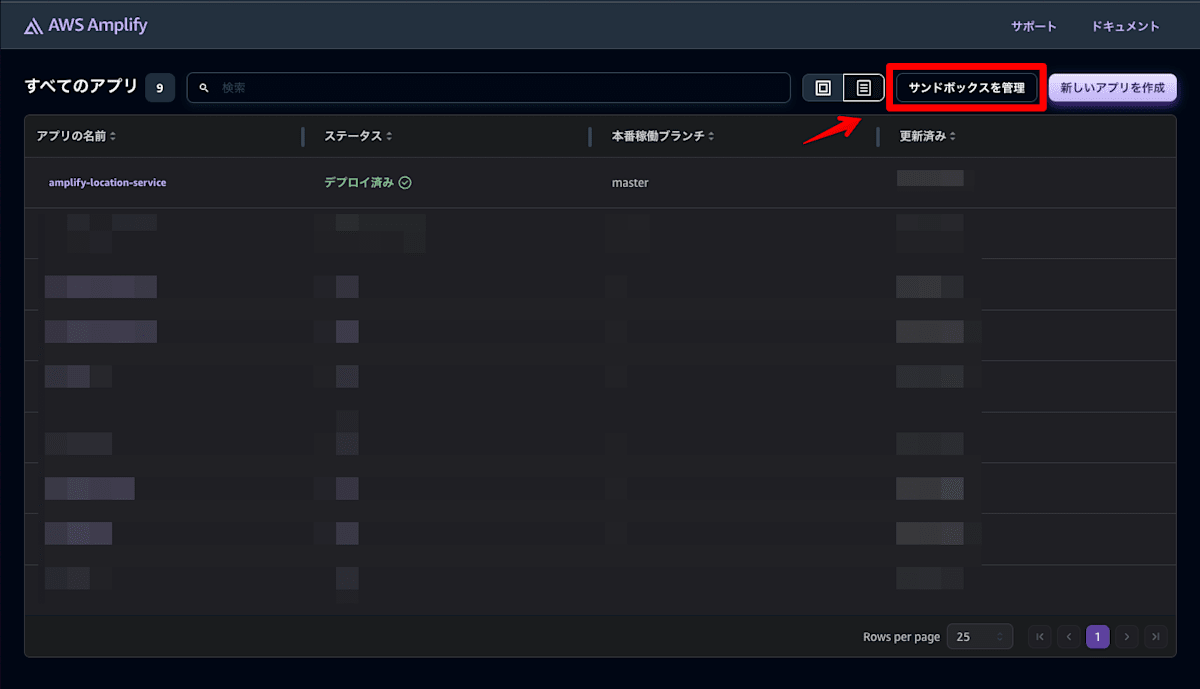
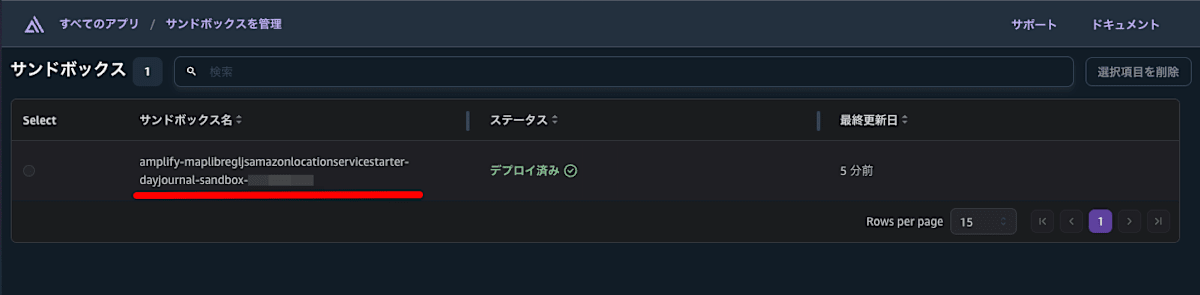
Amplify Console(Gen2) → 「サンドボックスを管理」をクリックします。

サンドボックスが実行されているのをコンソールでも確認できます。

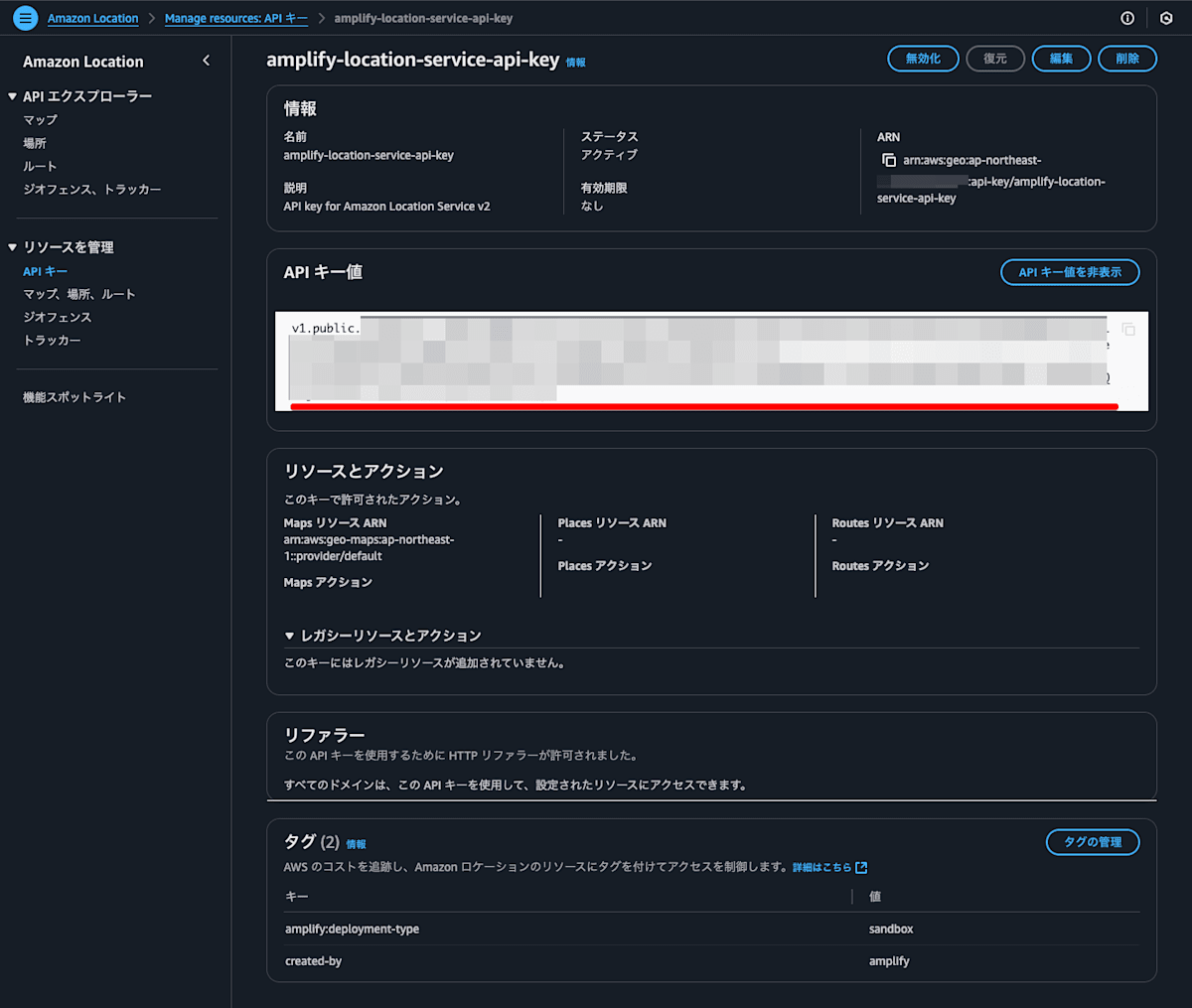
Amazon Location Service v2のAPIキーが作成されているのを確認します。AWSマネジメントコンソール → Amazon Location Service → 「APIキー」をクリックします。確認後、リージョン名とAPIキーをコピーします。

スターターのenvファイルを設定
各リソース作成時に「backend.ts」と連携し設定値を反映させたかったのですが、セキュリティ上の理由からAWS CloudFormationやAWS CDKではAPIキーの値を直接読み込むことができません。そのため、今回は作成したAPIキーの値をenvファイルに直接反映させます。
リージョン名、APIキー、固定のマップスタイル名を設定します。2024年12月現在、v2のマップスタイルはStandard・Monochrome・Hybrid・Satelliteの4スタイルが選択可能です。
VITE_REGION = ap-northeast-1
VITE_MAP_API_KEY = v1.public.xxxxx
VITE_MAP_STYLE = Standard
main.ts
今回はスターターのコードはそのままで変更しません。
import './style.css'
import 'maplibre-gl/dist/maplibre-gl.css';
import maplibregl from 'maplibre-gl';
const region = import.meta.env.VITE_REGION;
const mapApiKey = import.meta.env.VITE_MAP_API_KEY;
const mapStyle = import.meta.env.VITE_MAP_STYLE;
const map = new maplibregl.Map({
container: 'map',
style: `https://maps.geo.${region}.amazonaws.com/v2/styles/${mapStyle}/descriptor?key=${mapApiKey}`,
center: [139.767, 35.681],
zoom: 11,
});
map.addControl(
new maplibregl.NavigationControl({
visualizePitch: true,
})
);
ローカルサーバーを起動します。
npm run dev
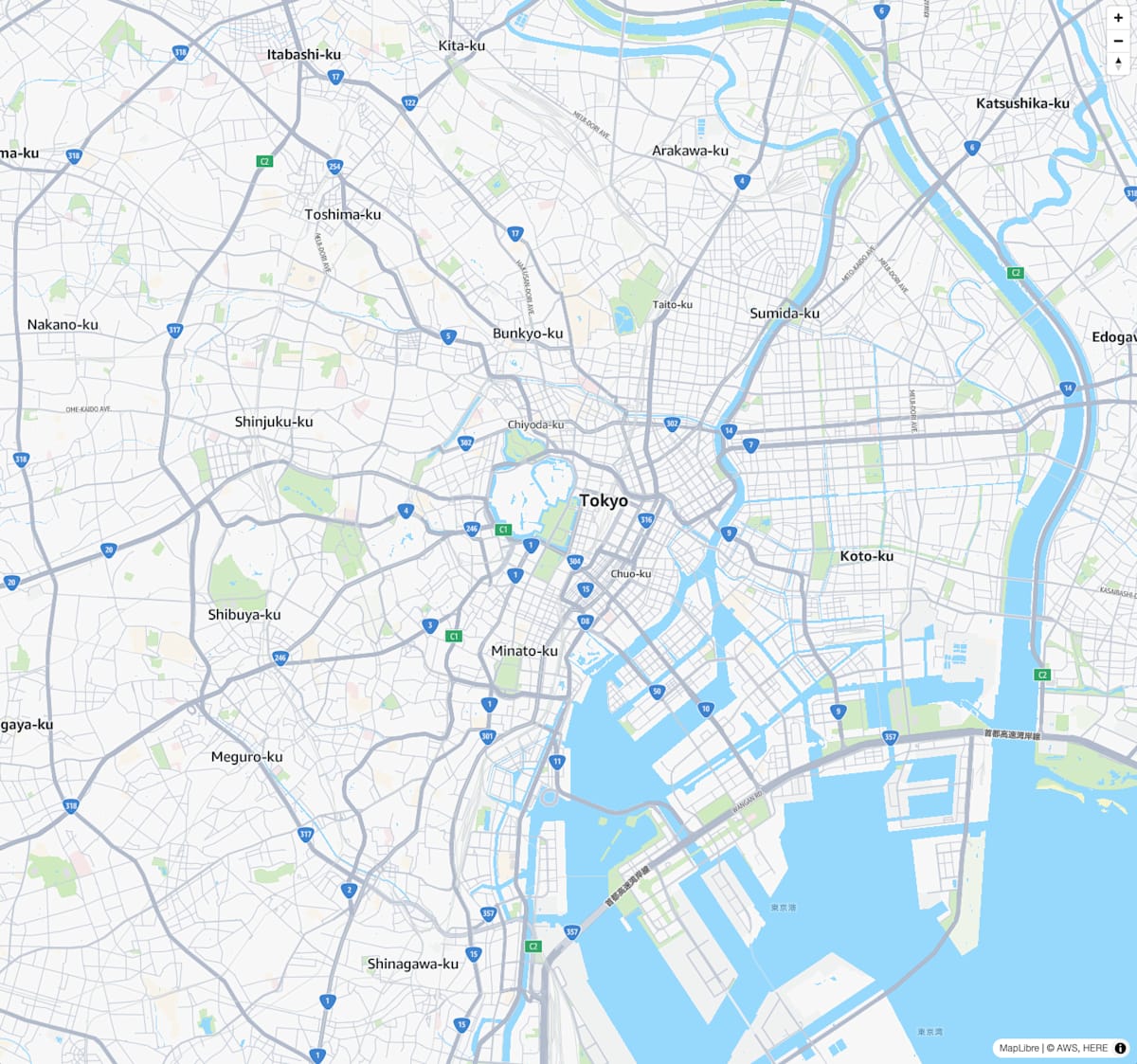
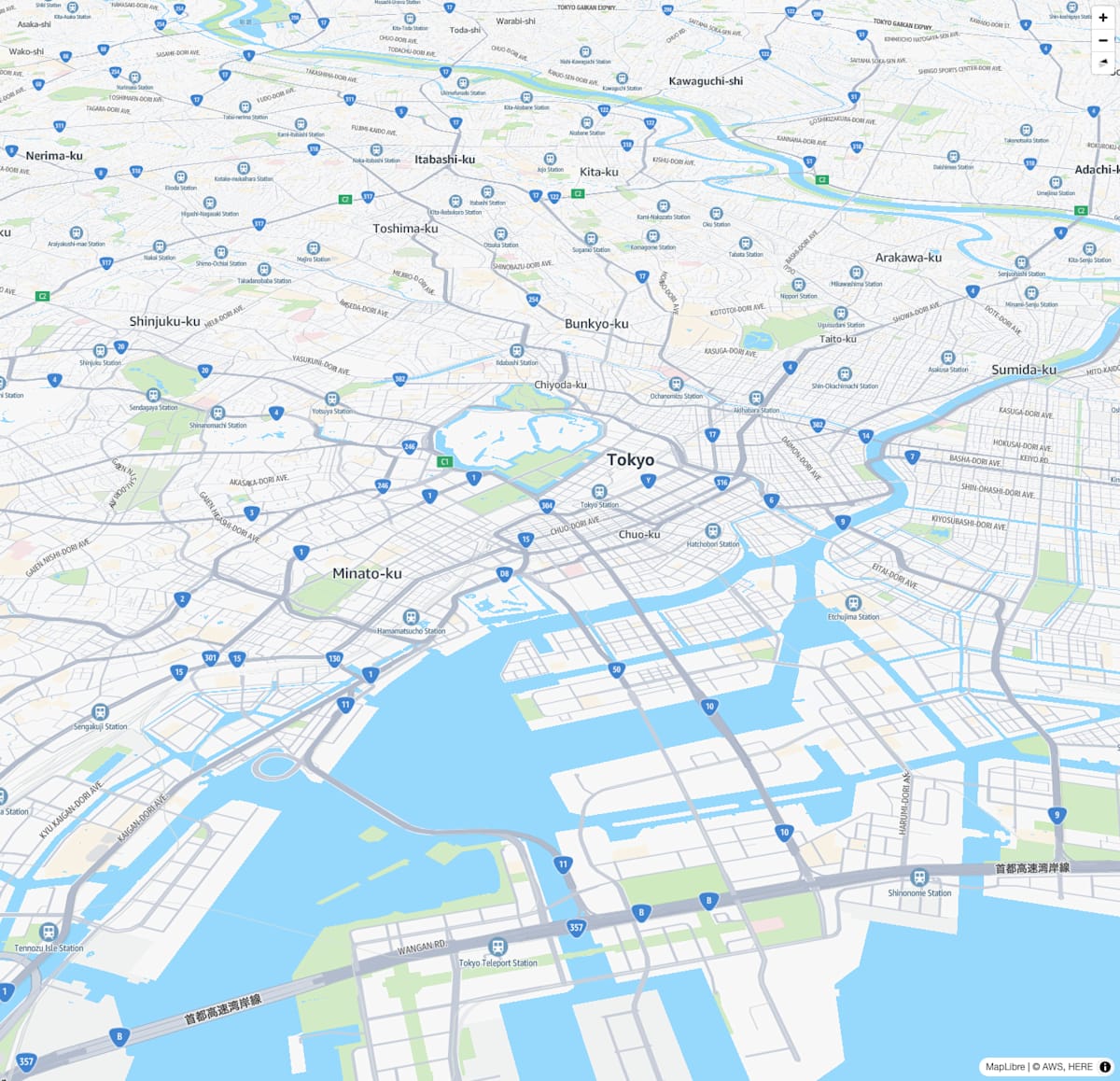
マップアプリケーションが表示されます。

Amplify Gen2の再デプロイ
最後に、プルリクエストをマージすると環境が再デプロイされます。
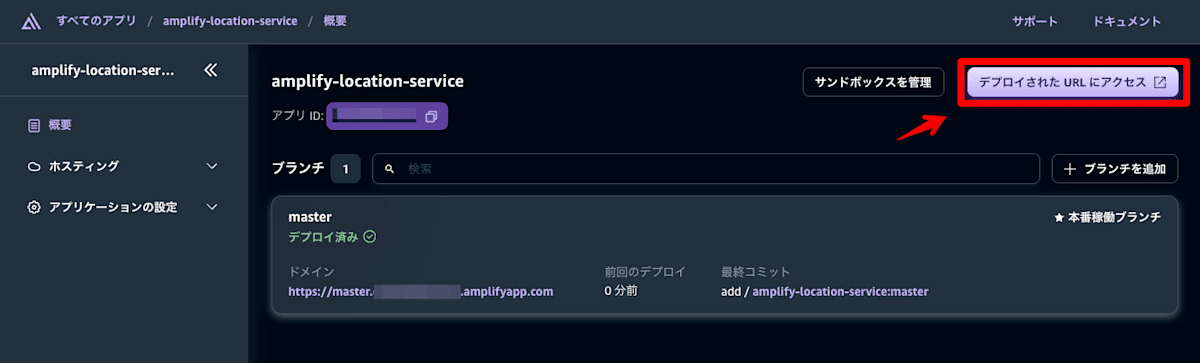
デプロイ完了後「デプロイされたURLにアクセス」をクリックします。

デプロイ環境でもマップアプリケーションが表示されます。



Discussion