実例で見るグッときたCSS表現③
📍 文字にラインでアクセント

「TECHNO」の部分。
ボタンが押せるっぽいのもCSS。
https://tympanus.net/Development/GlitchPerspective/
text-transform: uppercase;
-webkit-text-stroke: 1px #000;
text-stroke: 1px #000;
-webkit-text-fill-color: transparent;
text-fill-color: transparent;
color: transparent;
text-shadow: -10px 10px 0 #000;
ボックスシャドウを付けといて :hover でなくせばよいのか〜
transform: translate3d(1px,2px,0);
box-shadow: 0px 0px 0 #000;

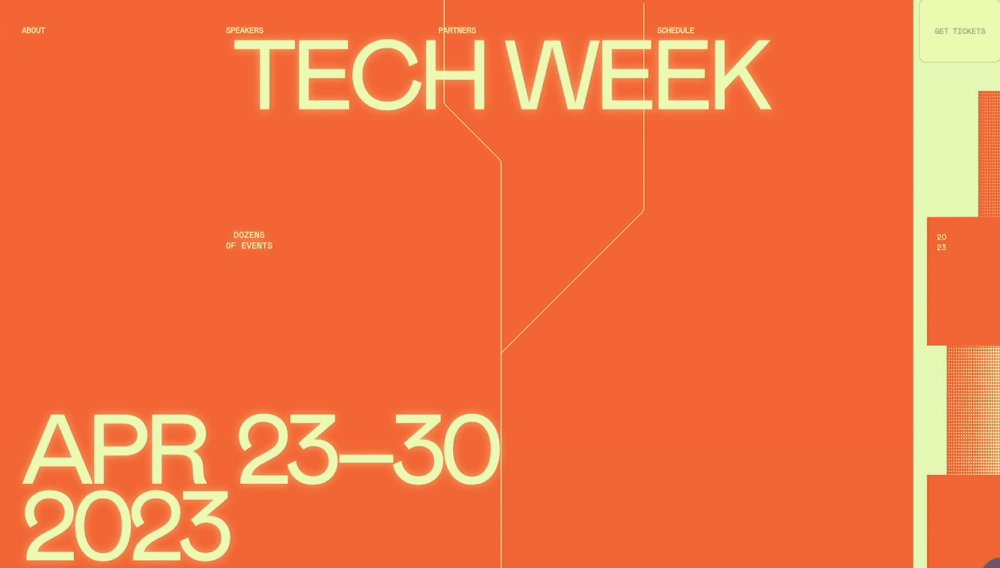
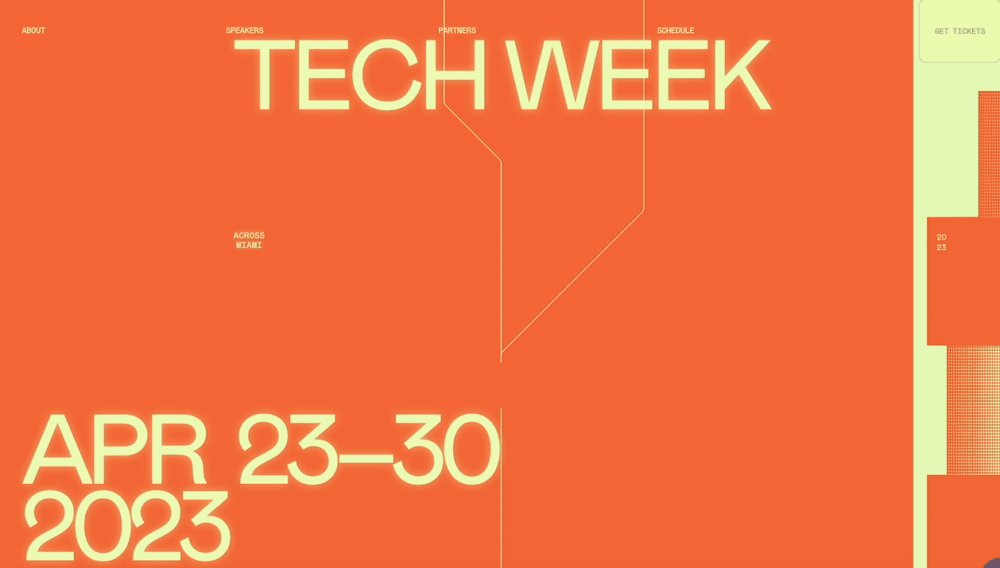
📍 文字に光彩+小さい文字がループで動く

光彩は一周回ってアリにみえるやつ。
写真もモヤ〜っていう感じで、光彩のCSSが馴染んでいい感じに見える。
https://thetechweek.com/
text-shadow: 0 0 3.3333333334vw hsla(74,95%,85%,.5);
キーフレームアニメーション。
こんなに小さく入れても動くからいいアクセントに!素敵!
0% {
opacity: 1;
transform: translate3d(0,100%,0);
}
50% {
opacity: 1;
transform: translate3d(0,100%,0);
}
75% {
opacity: 1;
transform: none;
}
100% {
opacity: 0;
transform: none;
}

📍 アウトライン0.5px

見出しにアウトライン。0.5pxの細さ、使ってみたかった!
https://niewmedia.com/
.outline {
-webkit-text-stroke: 0.5px #000;
text-stroke: .5px #000;
👇検証デモも発見。

📍 Cookieの表示を点滅

UNCUT.wtf doesn’t use any cookiesだけと表示させるユーモア。
攻め攻めドメインいいな…
https://uncut.wtf/
animation: blinker 1s step-start infinite;
cssのblinkはブラウザサポートされてないのでキーフレームで再現している。
参考:https://developer.mozilla.org/ja/docs/Web/CSS/text-decoration


📍 ロゴの下だけボヤ〜

全体ぼかしてsvgでマスクをかける
https://practicetheory.com.sg/
.scene-index #svg {
-webkit-backdrop-filter: blur(13px) saturate(150%) contrast(1.1);
backdrop-filter: blur(13px) saturate(150%) contrast(1.1);
background-color: hsla(0,0%,100%,.1);
}
.scene-index #svg {
-webkit-mask-image: url(/_nuxt/img/mask-kerned.d892fea.svg);
mask-image: url(/_nuxt/img/mask-kerned.d892fea.svg);

📍 box-shadowで作る立体


押せる感のすごさ。ファビコンの◯も同じトーンでかわいい。
https://thehost.is/DarshaHewitt
box-shadow: 0.2rem 0.2rem 0.4rem #7a7a7a, -0.2rem -0.2rem 0.4rem #fff, inset 0 0 #7a7a7a, inset 0rem 0rem #fff;
}

📍 text-shadowで作る石鹸(?)の刻印


石っぽい表現がかわいらしい。ファビコンも石。(はじめ石鹸かと思った)
WORKSのかっこよさとの対比がよい。
https://www.tjorvenstein.com/
text-shadow: 0 0.03em 0 rgba(255, 255, 255, .8), 0 -0.035em 0 rgba(0, 0, 0, .3);

📍 不穏なtext-decoration: underline

text-decoration: underlineなのにドットが不穏なリズムで並ぶ。
どうやっているんだろう?
https://a-fountain.glitch.me/#top
#typedtext:hover {
text-decoration: underline dotted black;
}

📍 背景色を変える

グラデ背景がキーフレームアニメーションで変わる。
右側で動くオブジェクトはgifアニメでできている。
https://www.alittlecolour.com/
-webkit-animation: colorchange 20s linear 0s infinite;
@keyframes colorchange
{
0% {background: #ffde00;}
16.6% {background: #bbd3ec;}
33.3% {background: #ad995e;}
50% {background: #39FF14;}
66.6% {background: #55317e;}
83.3% {background: #ec4727;}
100% {background: #ffde00;}
}

🐾 今日の遊び
セクションの区切りを猫に託す遊び
おしゃれなサイトによくあるゆったりしたマージンのなかに
ぎっしり猫が表示できるChromeの拡張機能作りたい(=^・・^=)

Discussion