文章次第でどんな行動も取れるTRPG風ゲームの開発ブログ
この記事はもともと僕の個人ブログで公開しました。
OpenAI APIを使い、AIがゲームマスターとして行動の成功率を決めてくれるブラウザゲーム「TRPG_AI」を作ったのでその開発ブログを書きたいと思います。
現在APIの利用料金がかさんだため、ユーザー自身のOpenAIのAPIキーを公式ページから取得し、下記のリンクからプレイしてみてください。
プレイ動画は下のツイートから再生できます。
1. ゲームの紹介
ゲームプレイの動画はツイートから見てみてください。
ありがたいことにたくさんの人に遊んでもらい、僕が思いつかない面白い勇者の行動とかをツイートしていただけたのでいくつかここに紹介させてもらいます。
2. 背景と目的
僕は現在シアトルに留学中のコミュカレ生です。小学生のときにScratchでプログラミングを学び、ちょうど1年前からMLの勉強をはじめました。この1年で、Kaggleでデータサイエンスのコンペに参加したり、Bertを転移学習してレビューがサイト上で評価された数を推定するモデルを作ったりしていました。
最近FlutterやNext.jsを使って、AIを利用したサービスを作りたいと思っており、Stable Diffusionを使った動画フィルターであるD-Filterなども開発しています。
僕自身は都会のトム&ソーヤ(小学生のとき好きだった児童小説)のゲーム・ブックをやったことがあるぐらいで、ガチのゲームブックやTRPG自体は未経験でした。でも、TRPGの自由度の高さやプレイする人によって物語が変わっていくという面白さに興味が湧き、やってみたいと思っていました。
そして、OpenAIのChatGPTが話題になったことで、TRPGのようなゲームを作ることができるかもしれないと思い立ち、今回の「TRPG_AI」を作ることにしました。
僕は小説やアニメで、「このすば」とか「ワートリ」みたいに主人公が工夫して敵を倒す様子を読むのが好きです。しかし、多くのRPGゲームでは敵を倒す以外の選択肢が限られ、会話の選択肢もあまり影響がない場合があります。もちろん、全ての選択肢が可能なゲームを作ることは現実的ではありませんが、生成AであるOpenAIのGPT-3 APIを使ってプレイヤーがどんな行動でもとれるゲームを作りました。
3. 技術的な話
基本的な構成はNext.jsでサイトを作り、「用意したゲームを成り立たせるプロンプト+ユーザーの入力文」をOpenAI APIのGPT-3に渡すことでゲームとして動くようにしています。
開発自体にかかった期間は1週間です。日にち順に何をどうやって実装したかなどを絡めて書いていきます。
2/10
Few-shot(少量のデモンストレーションを与え望んだタスクを解かせる手法)を使って、ゲームとして進行していくのに必要な文章や値を生成できるのではないかと思い、OpenAI APIのPlaygroundで色々試してみました。

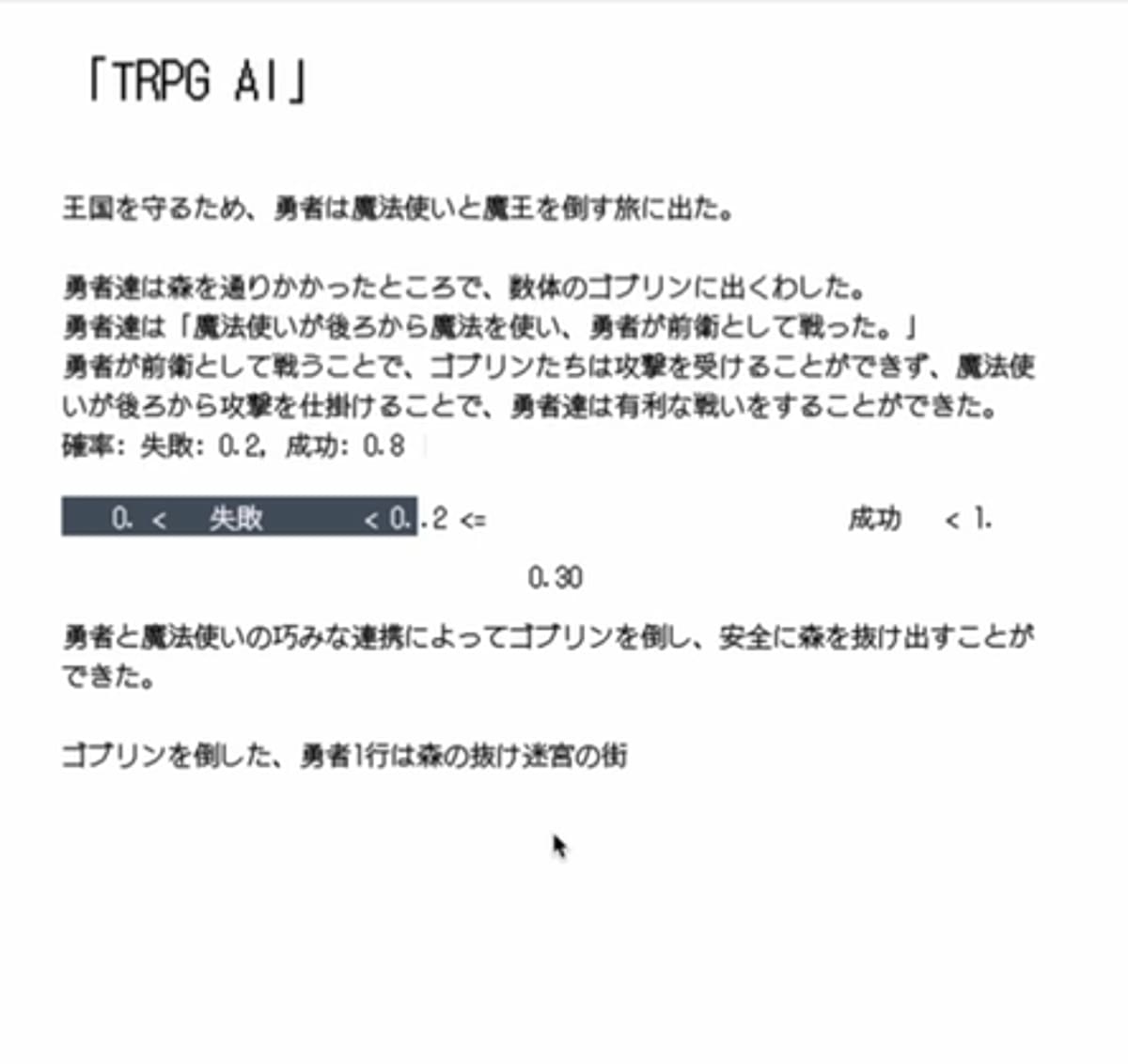
その結果、上のようにゴブリンに遭遇や、迷宮で遭難といった「ゲームの状況」プロンプトと、数個の「勇者の行動」の例および行動成功確率を与えると、様々な「勇者の行動」に対して結構正しそうなその結果起こりうる状況の文章と、行動成功の確率を生成してくれることがわかりました。
AIがゲームマスターとして振る舞ってくれそうだということがわかったので、実際にブラウザゲームとして動くようにインターフェイス部分の開発をNext.jsではじめました。
2/11
Next.js自体は結構使っていて、Notionをエディターとして使えるブログシステムもNext.jsで作ったりしています。その開発ブログはこちらです。
「TRPG_AI」のデザインのためのcssフレームワークはTailwind.cssを採用しました。htmlのクラスにTailwind.cssが用意したutility classをいくつか書き込んでいくだけでデザインを適用させることができるので、実装速度がとても早いです。例えば w-full をdivに追加するだけで width: 100% がスタイルとして適用されます。
文字をChatGPTみたいにタイプライター形式で出したかったのでTypewriterJSというライブラリを使いました。
https://github.com/tameemsafi/typewriterjs
そして、エピソードを表示し、そのあとユーザーが入力した勇者の行動を、用意したプロンプトと合わせてAPIに送り、GPT-3にその行動の成功確率を考えてもらうところまで2日目で作れました。そのときの動画はこちらです。
2/12
開発3日目にゲームとして一応遊べるところまで完成させました。
そのときのスクショはこんな感じです。

このゲームの処理部分の流れはこのようになっています。
- ストーリー(ゴブリンに遭遇したなどの状況まで)表示
- 勇者の入力受付
- 事前に作ったプロンプトと、入力された勇者の行動をあわせてAPIを叩く
- 生成された文章をパース(状況文章や成功確率の取得)
- 成功確率をもとに乱数でどっちか決定(ゲーム要素、サイコロを降るような感じ)
- 次のエピソードへ
2/13~15
前日にサイトをVercelで公開し、何人かの知り合いに使ってもらってアドバイスを貰いました。
成功確率を表示するバーを分かりやすくしたり、プロンプトを変更したりしました。
以外と細かいところを作るのが大変で、説明文を追加したり、細かい文章を変更したりといったところが、ゲームとして大本の仕組みを作るよりたくさんの時間をかけないといけず、自分以外の人にも使われることを想定してウェブサービスを作る大変さを思い知りました。
自分用にストーリー配列や、プロンプト配列を編集できるエディターを作りました。その機能を使って、英語版のストーリーとプロンプトを書いてこっちも知り合いに遊んでもらい英語のおかしいところがないかとかアドバイスを貰いました。
また、スクショ機能や、twitterへの投稿機能も作りました。
2/16
日中ゲームとして公開できるところまで完成させ、twitterへつぶやいてから寝ました。
2/17
英語で投稿したtwitterやlinkedinは全然反応してもらえませんでしたが、twitterの方はTRPGやゲーム好きな人達が興味を持ってくれて、2,600RT以上いただくことができました。
寝ている間に多くの人に遊んでもらい、OpenAIの利用上限に達してしまったりバグがあったり色々トラブルが起きてしまい大変でしたが、自分の作ったものが多くの人に使ってもらえるということがとても嬉しかったです。
4. ツイートについて
コードを書いて分析したわけではありませんが、リツイートしてくれた人の多くはエンジニアではなく、TPRG好きや二次創作小説を書いている人たちでした。

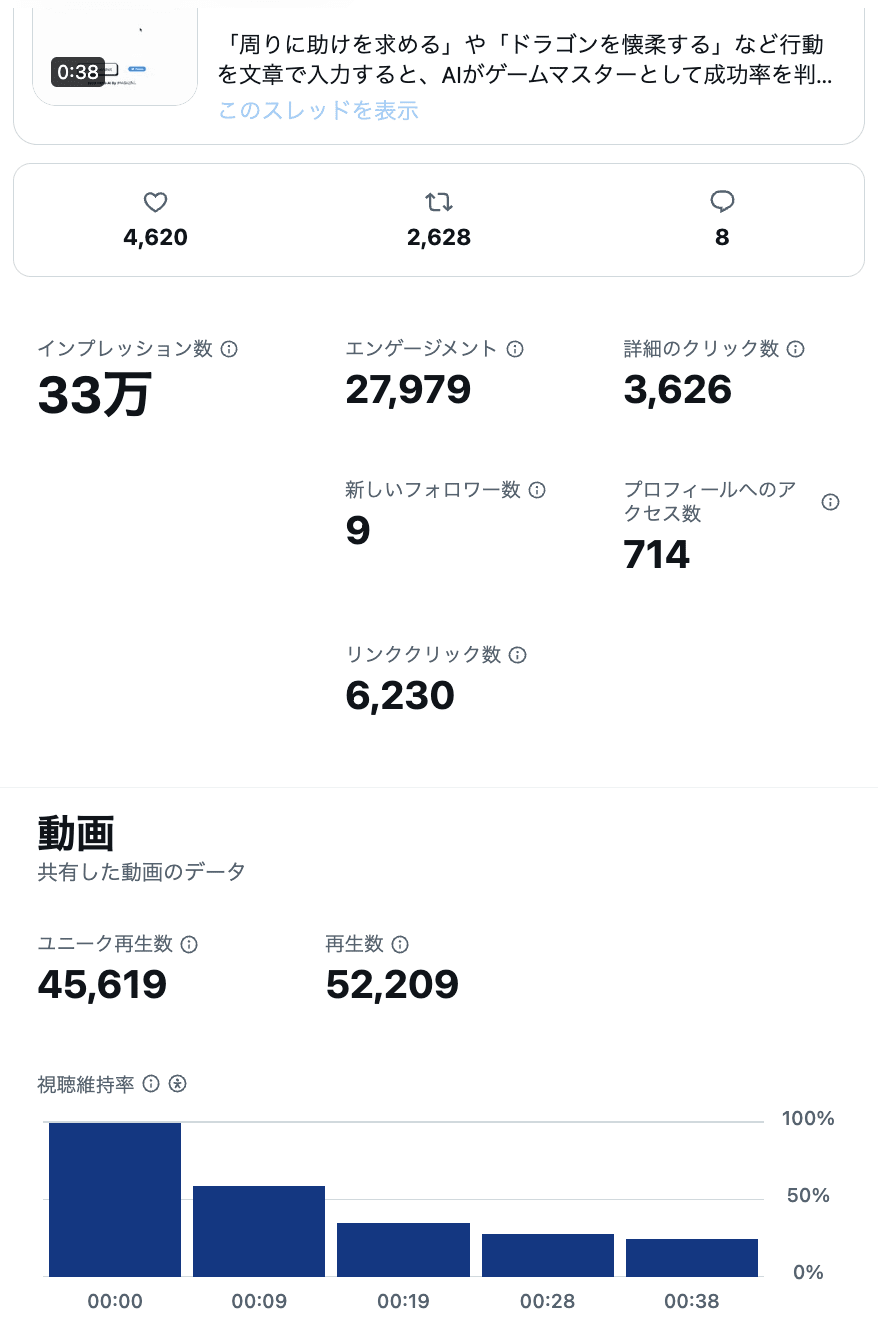
今回のツイートで思ったのは動画重要性です。プレイ動画で文章より分かりやすく情報量が多いのももちろん、リツイート時に目に止まりやすいのは動画だと実感しました。
このツイートを見てゲームへのリンクを踏んでくれたのは1.9%でしたが、6.9%の人が動画を9秒時点まで、3.5%の人は最後まで見てくれました。
途中apiの制限に達してしまい、ユーザー自身のapiの入力をしないといけなくなってからは、ほとんどの人は独自api key誘導のポップアップが出た途端サイトから離れていってしまいました。

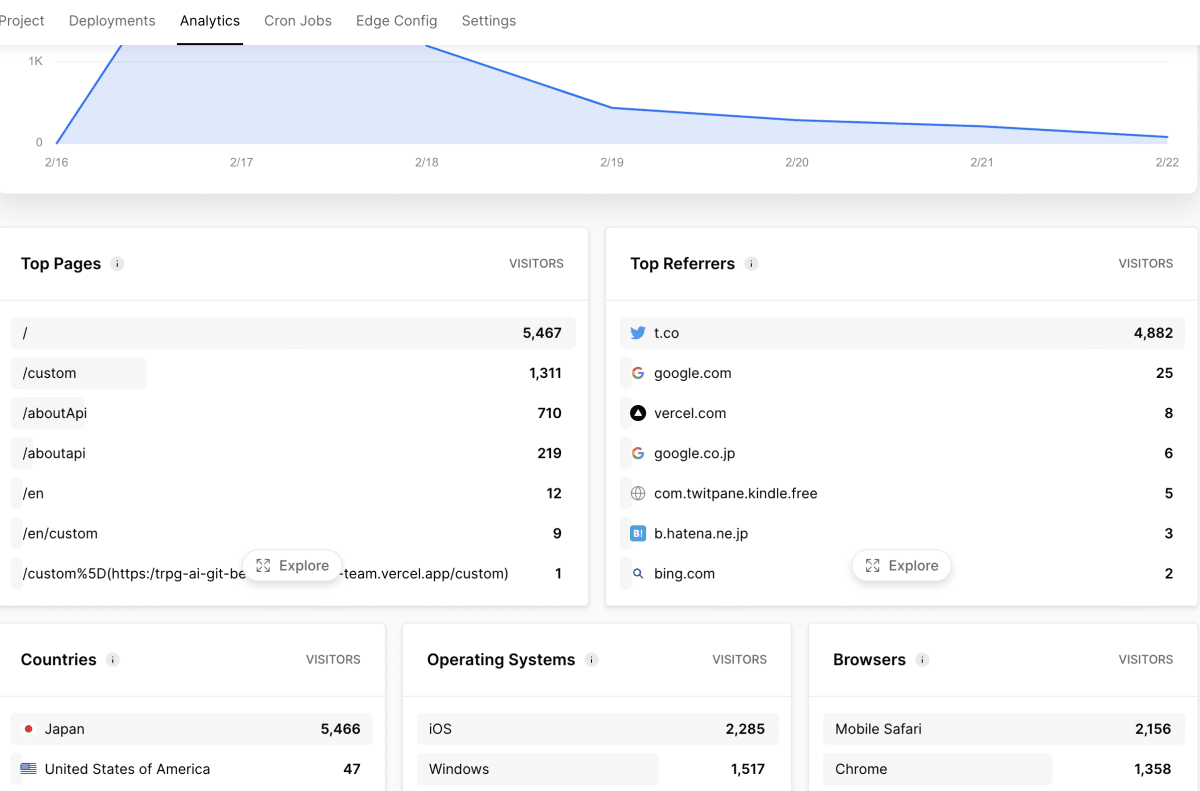
上はVercelの分析機能で、 /custom が独自apiを使うページです。ツイートからサイトをアクセスしてきてくれた人でも、75%の人は独自api keyを入力しないといけないせいで帰ってしまいます。
また圧倒的にiosユーザーが多いので、モバイルを想定してサイトのUIを考えたのは正しかったなと思いました。
今回のブログを書くにあたって改めてデータを眺めてみましたが、やはり遊ぶのに手間が必要なところはボトルネックだなと実感しました。
5. あとがき
現在 buymeacoffee で投げ銭していただいた方に、β版のストーリーやプロンプト編集機能を試して頂いたりしています。「TRPG_AI」の今後の展望としましては、編集機能に加え、誰でも公開できるようにしたいなと思います。
OpenAI APIを使うことで、動画としてみたときに視覚的にインパクトがあり面白いものはアイデア次第で色々作れそうだなと思いました。
ゲーム以外の、エンジニア向けツールなどであればAPI key入力を最初に受け付けても抵抗が少ないかと思うのでそういったウェブサービスもいくつか作ってみたいと思います。
やはりLLMは高性能ですが処理時間やコストが高いと感じました。なので、Stable DiffusionでもGPTでもユーザーごとに入力を受け付けるのではなく、開発側が事前に生成物を大量に作る形でのなにかおもしろいサービスや、転移学習で何か1つのタスク特化させた、tfjsでブラウザ上でも動く軽いモデルを使ったサービスなども作っていきたいと思います。
自分のAPIキーを入力する必要はありますが、下のリンクからぜひプレイし、感想を #TRPG_AI でつぶやいてくれると嬉しいです。
Discussion