VSCodeでZennに記事投稿するときに便利な拡張機能や設定
Zenn は GitHub リポジトリと連携すればローカルの vscode で執筆することもできます。
この記事では、Zenn の記事を VSCode で執筆するときに便利な拡張機能や設定を紹介します。
Zenn の GitHub との連携は以下の公式ドキュメントを見てください。
👉GitHub リポジトリで Zenn のコンテンツを管理する
Markdown 記法の整形
👉Prettier
一番有名な整形用の拡張機能です。markdown 記法にも対応しているので、この拡張機能をインストールしましょう。
以下をsettings.jsonに追加すれば、Prettierが保存時に整形してくれます。
{
"editor.formatOnSave": true,
"editor.formatOnPaste": false
}
Front Matter の挿入
VSCode にはスニペット機能があり、それを使えば以下のような Zenn で必要な Front Matter を簡単に挿入できます。
---
title: "" # 記事のタイトル
emoji: "😸" # アイキャッチとして使われる絵文字(1文字だけ)
type: "tech" # tech: 技術記事 / idea: アイデア記事
topics: [] # タグ。["markdown", "rust", "aws"]のように指定する
published: true # 公開設定(falseにすると下書き)
---
スニペットを設定するには、
- コマンドパレットで "Snippets: Configure User Snippets" を選ぶ
- "markdown.json"を選ぶ
で表示されるmarkdown.jsonに以下のスニペット設定を追記します。
{
"vsnote_template_frontmatter": {
"prefix": "vsnote_template_frontmatter",
"body": [
"---",
"title: \"$1\"",
"emoji: \"🐵\"",
"type: \"tech\"",
"topics: [\"\"]",
"published: false",
"---"
]
}
}
これで Zenn 用の Front Matter の設定ができました。以下の操作で挿入できます。
- コマンドパレットで "Snippets: Insert Snippet" を選ぶ
- "vsnote_template_frontmatter" を選ぶ
記事の作成
Markdown ファイルを新規で作成しつつ、Front Matter をスニペットから生成できる拡張機能があります。ぜひインストールしましょう。
👉VSNotes
Zenn 用の設定は以下です。settings.jsonに追記します。
{
// VSNotes
"vsnotes.defaultNotePath": "~/work/zenn/articles",
"vsnotes.defaultNoteTitle": "{title}.{ext}",
"vsnotes.templates": ["frontmatter"]
}
設定できたら、以下の手順で新しい記事を作成できます。
- コマンドパレットで "VSNotes: Create a New Note" を選ぶ
- テンプレート(スニペット)で設定済みの ”fromtmatter”(スニペットでは"vsnote_template_frontmatter")を選ぶ
- slug を入力する
これで、選んだスニペットが挿入された/articles/[slug].mdのファイルが作成されファイルが自動で開きます。
スクショ画像の挿入
拡張機能 Paste Image を使えば、スクショでクリップボードにコピーされた画像を markdown 記法で画像を挿入しつつ、クリップボードの画像を保存できます。
👉Paste Image
インストールできたら、zenn 用の設定をしましょう。
zenn の画像のルールは以下です。
- 画像の保存先は、GitHub リポジトリのトップディレクトリから
./images/...に保存する - markdown 記法の参照画像のパスは絶対パス
/images/...で記載する
これを Paste Image の設定にすると以下のとおりです。settings.jsonに追記しましょう。
{
// Paste image
"pasteImage.basePath": "${currentFileDir}/..",
"pasteImage.defaultName": "YMMDD-HHmmss",
"pasteImage.insertPattern": "${imageSyntaxPrefix}/${imageFilePath}${imageSyntaxSuffix}",
"pasteImage.path": "${currentFileDir}/../images/${currentFileNameWithoutExt}"
}
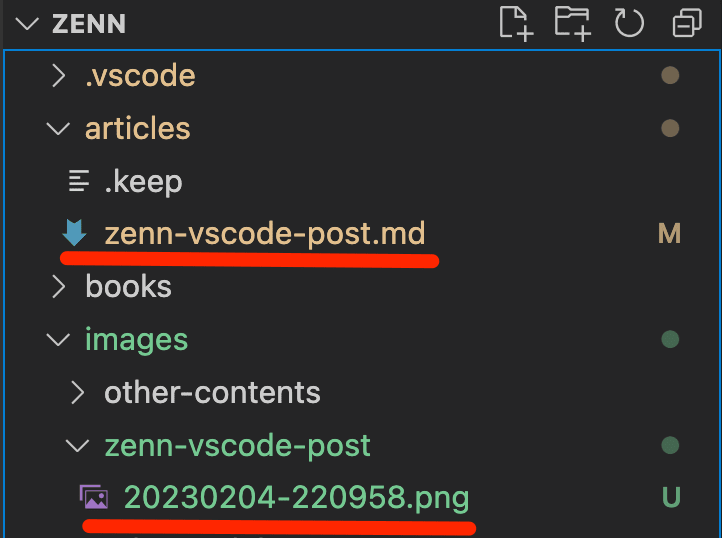
設定できたら、スクショをとってから、コマンドパレットで "Paste Image"を選択すると以下の画像参照が挿入されます。

そして、以下の画像のようなパスに画像が保存されます。

emoji
コマンドパレットでキーワード検索して絵文字を挿入できる拡張機能です。
👉Emoji


Discussion