【Developer Roadmaps】UX Designのさわりをまとめてみた。
こんにちは!普段フロントエンド開発をしている人です🙌
UXを追求するためにどういうものがいいのかを勉強するためにDeveloper Roadmapsを使って勉強しようと思ったのですが、
英語弱者のため全然読めず…😭
自分が覚えられないのでメモ感覚ですがUX Designの最初の項目である「Human Decision Making」のフレームワークの内容をまとめてみました。
若干直訳されたものをそのまま書いているものもありますが、何について書いているか分かり次第変更して行きます。
私のやる気と時間があれば別の項目も頑張ってまとめてみようと思います。
Human Decision Making
直訳すると「人間の意思決定を理解する」となる。
人間の意思決定は、情報を分析・評価して好みや目標・欲求などに基づいて行動方針を選択する認知プロセス。デザイナーは直感的で効率的なUIを作成するためにユーザーがどのように決定するか理解する必要がある。
意思決定に影響を与える要因
認知バイアス
先入観や経験、固定観念などに頼って非合理的な判断をしてしまう心理傾向のこと。
多種多様な効果があり、その多くは日々の生活でも起こっている。
感情
感情による判断は人がが合理的な選択をしている場合でも決定を大きく揺るがす可能性がある。
UXデザイナーは、デザイン要素がポジティブな感情を引き出し、ネガティブな感情を最小限に抑える方法を考える必要がある。
意思決定モデル
様々な意思決定モデルを理解することはUXデザイナーが様々なユーザーのニーズや好みに答えるUIを作成するのに役立つ。
補償モデル
簡単にいうと、総合評価で判断を行う。
長所と短所から検討するため、ユーザーが決定を下すのに役立つ詳細情報やフィルター、比較対象を提供するとよい。
非補償モデル
ヒューリスティック(思考の簡略化)による評価で判断を行う。
主要な機能を強調し、意思決定プロセスを簡素化すると良い。
情報過多
情報が多すぎると認知過負荷につなが理、意思決定に悪影響を及ぼす可能性がある。
UXデザイナーは消化しやすいアクセスしやすい方法で情報を整理し、提示する必要がある。
意思決定を支援するための設計原則
段階的情報の開示
ユーザーが必要な時に必要な情報や機能にアクセスできるように情報を段階的に表示する。
例としては初級者が簡単に使い始められるように最初は高度な機能を隠しておくなどの方法がある。
認知補助
タイムリーなリマインダーや通知などの視覚的手がかりを提供することでユーザーが重要な用法やタスクを覚えられる。
フィードバック
フィードバックはユーザーが自身の決定の結果を理解し、望ましい結果へと導くのに役立ちます。
デフォルト
ユーザーが選択するであろう選択をデフォルト選択にすることでユーザーがコンテキストに適した方法で意思決定できる。
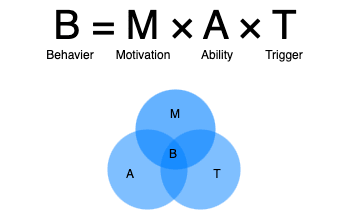
BJ Fogg’s Behavior Model
スタンフォード大学の研究者であるB.Jフォッグ教授によって確立された説得モデル。略してFBMと言われることもある。
人に行動を起こしてもらうために必要な「動機」、「行動障壁・実行能力」、「トリガー」の三要素の相関関係をまとめたもの。

モチベーションが高い人、行動障壁が低い人ほど行動を起こしやすい。しかし、モチベーションが高く、行動障壁がなくても、行動を起こすきっかけ(トリガー)がなければ人は行動をおこさない。
しかし、一方的なトリガーばかりでは消費者は行動しないため三要素がバランスよく存在していることが重要である。
動機
ある行動を実行したい、または特定の結果を得たいというユーザーの欲求を強調するもの。
動機づけは「感覚(快楽/苦痛)」、「予期(希望/恐怖)」、「社会的結束(帰属/拒絶)」という三つの中核的要素に関連づけられる。
行動障壁・実行能力
望ましい行動を実行する能力。
アクションを実行するのに簡単であればあるほどユーザーが製品に興味を持つ可能性が高いため、ユーザーの能力を高めるためにもUXデザイナーはシンプルにUIを作成すべきである。
考慮すべき要因は時間、財力、肉体的努力、認知的負荷などがある。
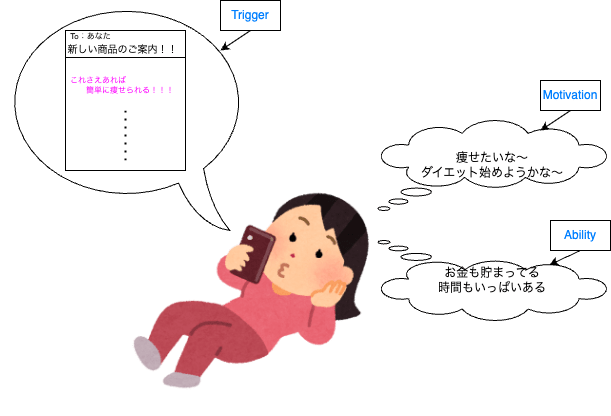
トリガー
ユーザーが行動を起こすための合図や通知、プロンプトのこと。
行動を起こすにはユーザーが十分なモチベーションと実行能力を持つ適切なタイミングでトリガーを提示しなければならない。
例

Stephen Wendell’s CREATE Action Funnel
ユーザーの行動を理解し、ニーズに応え、特定の行動に導くことを重点に置いたUXデザインのフレームワークで四つの主要なステップで構成されている。
翻訳されているものが下のリンクのもの
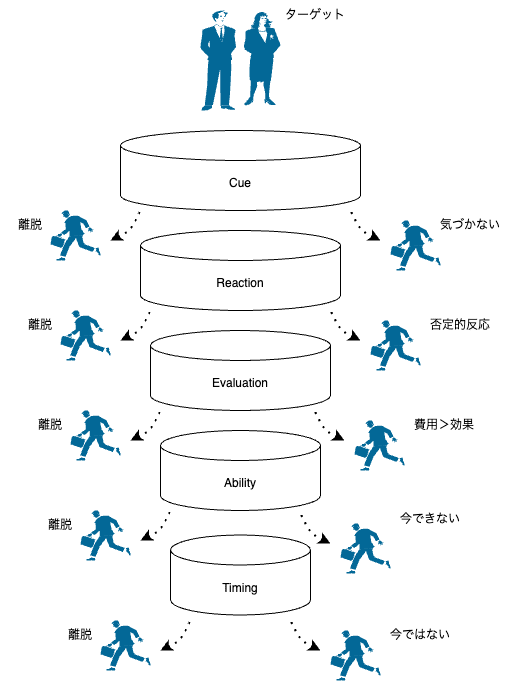
CREATEファネル
行動を含めた行動するまでの基本的思考プロセスの頭文字がCREATEのためCREATEファネルと呼ばれている。
Cue:きっかけ
Reaction:直感的な反応
Evaluation:費用対効果
Ability:実現可能か
Timing:今できるか
Execute:行動
大事なのは各テップが離脱ポイントになっていること。
図右側の否定的思考があると行動せずに離脱するとことがある。
例)きっかけに気づかないで行動しない、やりたくなくて行動しない

本に関する詳しい内容はすでにまとめてくださっている方がいました。
Spectrum of Thinking Interventions
思考介入のスペクトルはユーザーが必要とする可能性のある思考介入の種類と範囲を特定するのに役立つ。
このスペクトルはガイダンス、説明、探索、創造の四つの主要なカテゴリーを網羅している。
ユーザーに合わせてどのカテゴリーがいいのか設計することが必要不可欠である。
ガイダンス
ユーザーが最小限の労力でサービスなどをナビゲートできるように設計されている。
ユーザーは初心者から専門家までを対象としている。
例としてはツールチップや明確なラベルなどがある。
説明
ユーザーが十分な情報に基づいて意思決定を行うのに役立つ詳細な情報、概要、または背景情報を提供すること。
チュートリアルや記事、ビデオまたは複雑な概念や指示を説明するのに役立つその他媒体が含まれる。
探索
ユーザーが自分で調査、質問などで解決策を探したりすることで製品を理解し、対話することを推奨する。
創造
ユーザーを巻き込んで体験を共同作成またはカスタマイズするためのツールやリソースを提供するとよい。
このタイプはユーザーが設計プロセスの積極的な参加者となるため、広範囲なレベルのインプットを必要とすることが多い。
Dual Process Theory
心理学者のKeith StanovichとRichard Westが発表した論文で二つのモードで思考を処理するという理論。
自動で処理が速い「システム1」と意識的で処理の遅い「システム2」に分けられる。
| システム | 特徴 |
|---|---|
| システム1 | 高速で自動的に働き、止められない 考えるのに努力はほぼ不要 印象をすぐに感じたり、連想するのが得意 バイアスがある |
| システム2 | システム1で答えが出ない時に働く 考えるには注意力が必要 論理的・統計的思考が得意 最後の決定権はシステム2が持つ |
システム1とシステム2は効率的に思考を分担し、最小の努力で成果を出せるように最適化されている。
特に慣れている状態での判断はシステム1で素早く処理される。
欠点はそれぞれ以下のようになる。
| システム | 欠点 |
|---|---|
| システム1 | 本来の質問を簡単な質問に置き換えて考えてしまう 働きを止められない 周囲の環境の影響を受けやすい 自分の見たものがすべてと思う傾向がある |
| システム2 | 怠け者で、意識しなければシステム1のそれらしい仮説を正しいとしてしまう 過負荷状態では、予想外の注意を要することは気が付けない |
詳しくは以下のリンクから
UX向上のためする必要があること
システム1、システム2のどちらの考え方でもできるように次のことを行う必要がある。
- タスクをシンプルで直感的にする。
- 色やアイコンなどの視覚的な手がかりを提供する。
- エラーを最小限に抑える。
- 異なる思考スタイルに対応する。
- 実際のユーザーとデザインのテストを継続的に行い、フィードバックに基づいて両方の思考に対応しているか確認する。
まとめ
人間の意思決定の方法についてまとめたような感じになりましたが…
ここまでが「Human Decision Making」のフレームワークの内容です。
個人的には、どの項目もこれとこれのバランス大事だよ的なことが書いてある感じだな〜とまとめながら思っていました。(全然的外れだったらごめんなさい💦)
詳しくは書いていなけどこの内容気になるなというものがあった場合は頑張って自分で調べていただけると嬉しいです🙌
また、誤字脱字を見つけた方や詳しい内容がわかる方がいらっしゃいましたらコメントしていただけると嬉しいです!
Discussion