Chrome DevTools の Rendering タブを使ってみよう
はじめに
この記事は #EveOneZenn (Everyday One Zenn) vol.15 です。
Chrome DevTools に組み込まれている、ページの描画に関する機能を提供する Rendering タブについてまとめます。
前回:
Rendering タブを表示する
Chrome DevTools の Rendering タブは メニュー(三点ドット)→ More tools → Rendering から表示できます。
Elements や Console といったメインのパネルが並んでいる上部のナビゲーションではなく、下部のナビゲーションで Rendering パネルが表示されます。
Rendering タブの機能
Rendering タブで使用できる各種機能を紹介します。
Paint flashing
ページ上で再描画が発生したエリアを緑色でハイライトします。
DOM の変化や CSS プロパティ、アニメーションの変化を可視化できます。
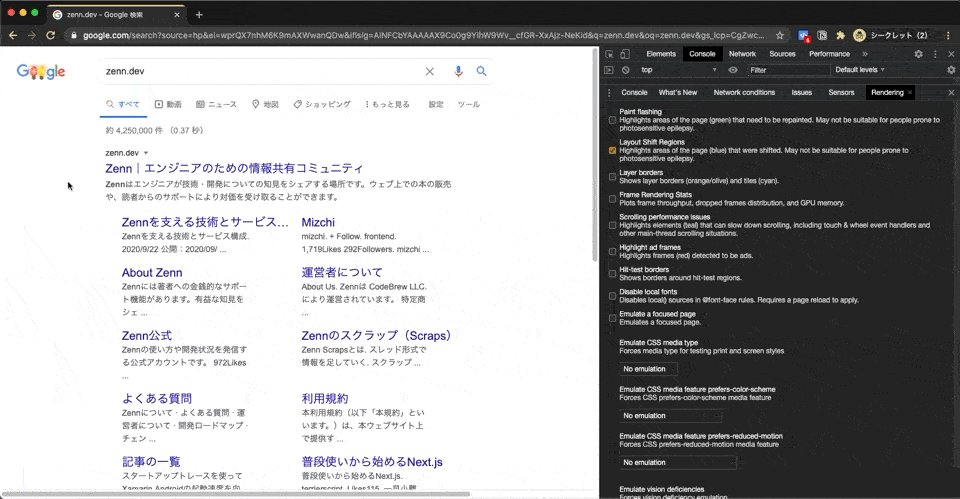
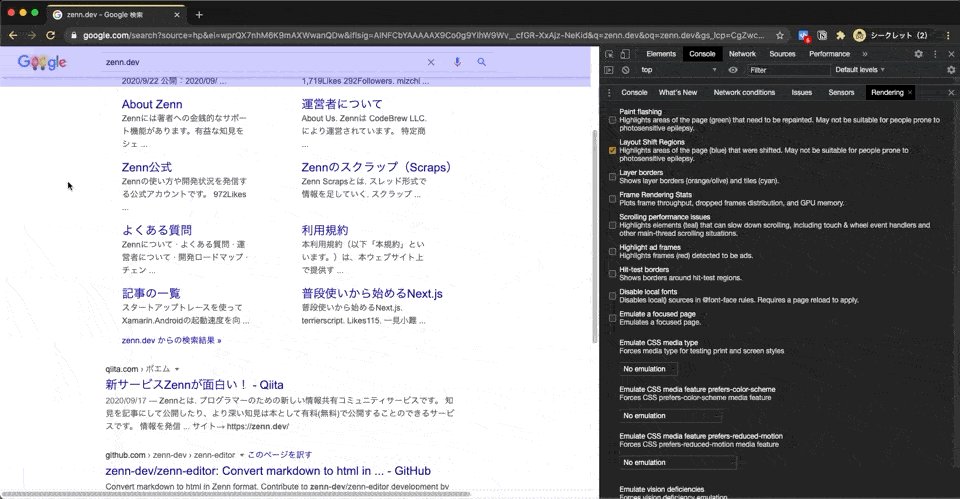
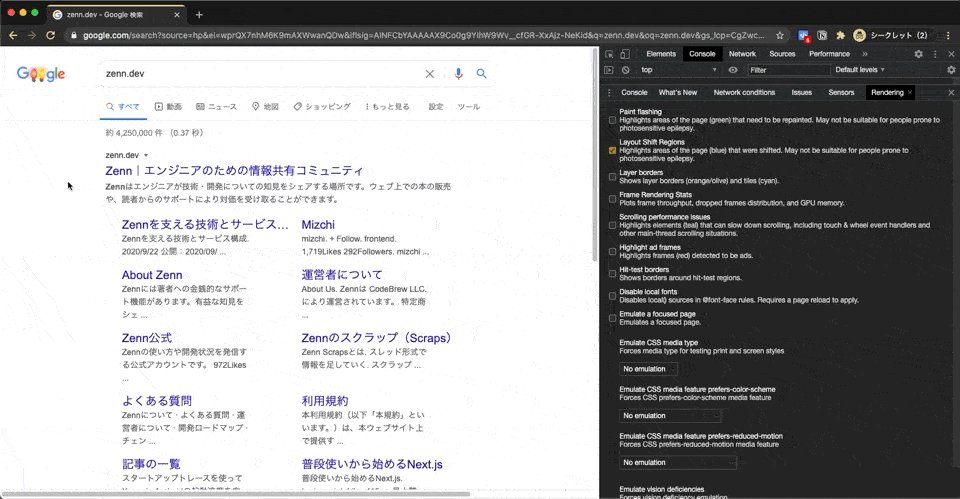
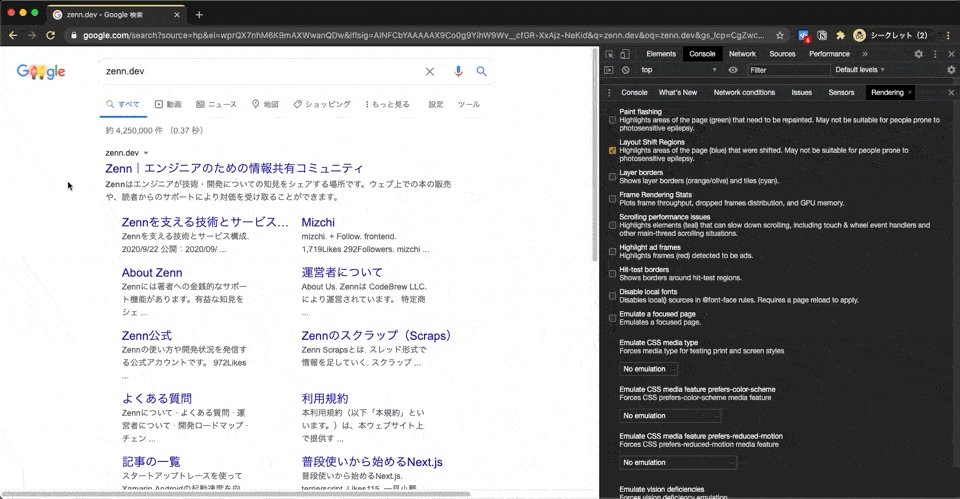
Layout Shift Regions
レイアウトがシフトしたエリアを青色でハイライトします。
CSS の position プロパティの変化や画像読み込み時のガタつきを可視化できます。
Layer borders
内部的なレイヤーとガイドをオレンジ、オリーブ、シアンでハイライトします。
ボーダーの色の意味は Chromium のソースコード debug_colors.cc のコメントに記載されているとおりです。
Frame Rendering Stats
フレームごとの処理能力や間引かれたフレームの分布、 GPU メモリの使用率を表示します。
Scrolling performance issues
タッチやホイール、その他のメインスレッドでの処理からスクロールを遅延させる可能性がある要素を青緑でハイライトします。
画像は Performance Analysis Reference | Chrome DevTools | Google Developers より引用
Highlight ad frames
広告と判定されるエリアを赤くハイライトします。
Hit-test borders
ヒットテスト領域の周辺のボーダーを表示します。
詳細不明...
Disable local fonts
@font-face の local() を無効化します。
サーバーからフォントファイルをダウンロードさせたいときなどに有効にします。
チェックしたらページをリロードすることで反映されます。
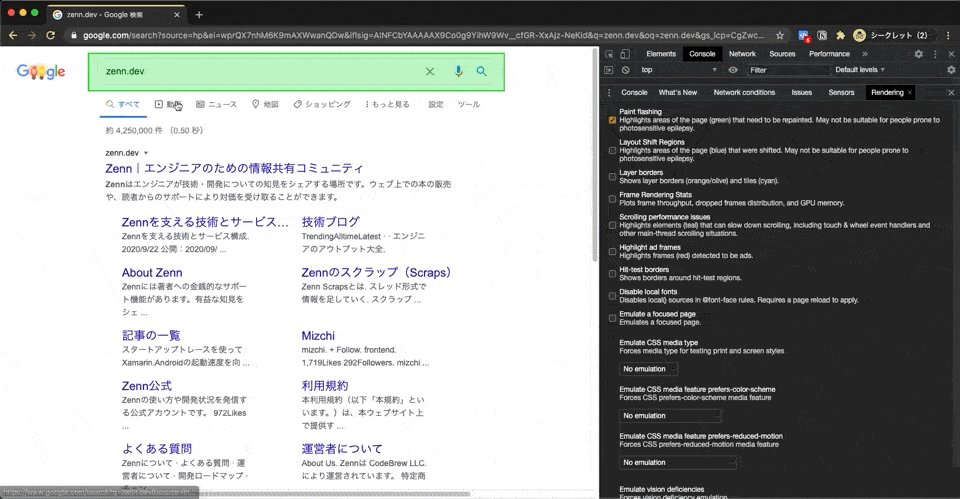
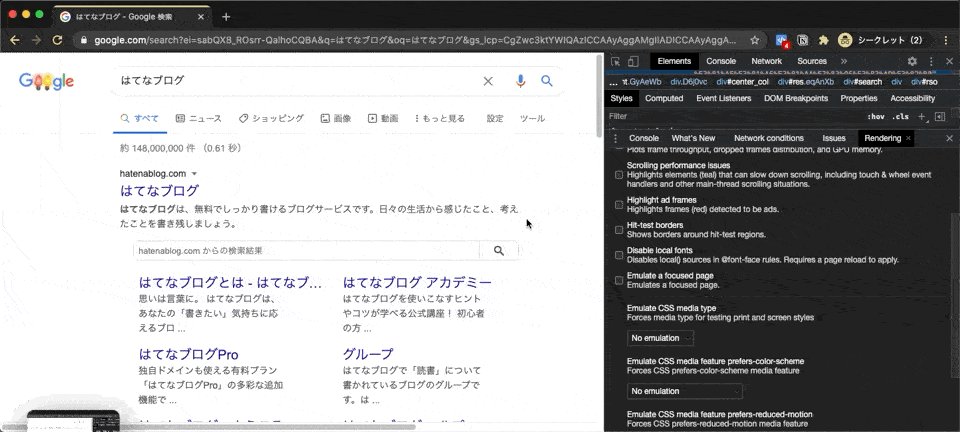
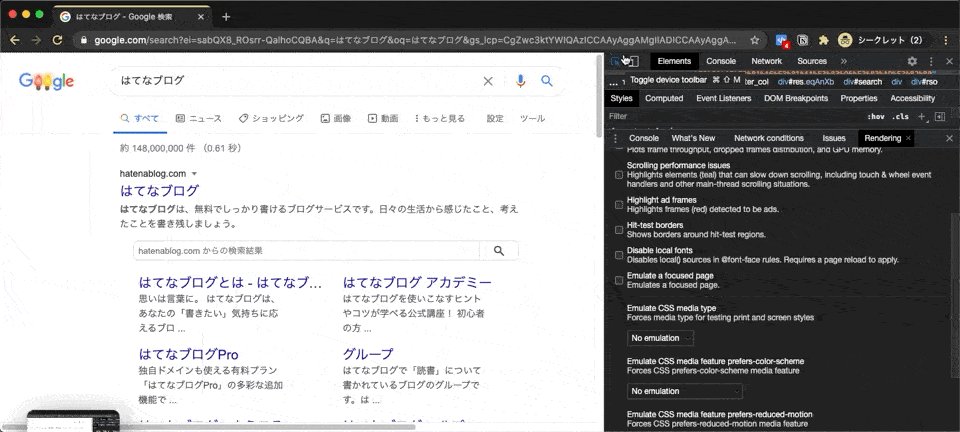
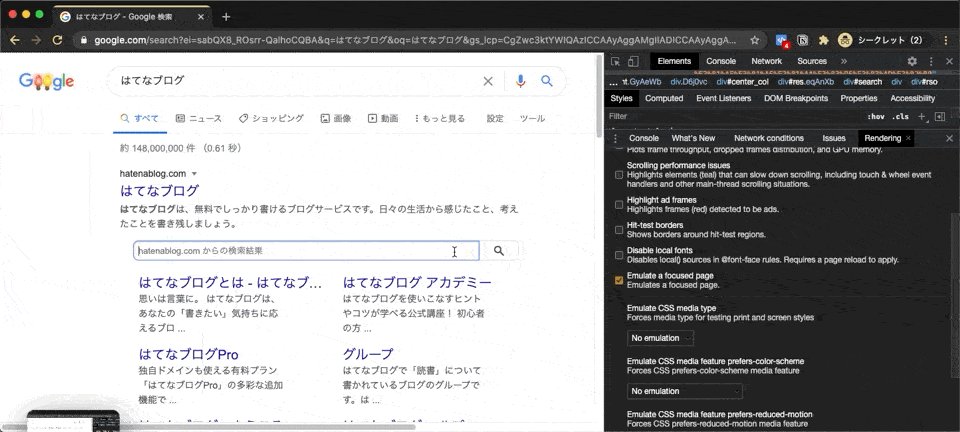
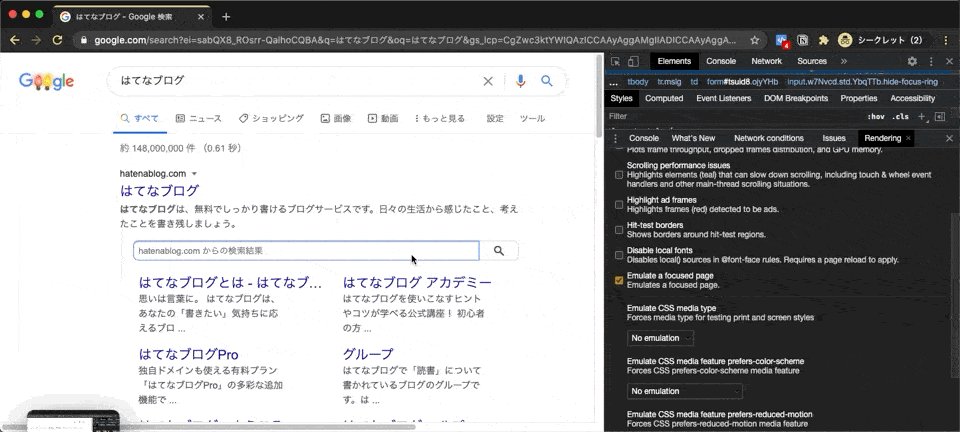
Emulate a focusing page
ページ内にフォーカスを残します。
:focus 擬似クラスのスタイルを維持したい場合などに有効にします。
次のアニメーションでは、フォーカスされた状態を維持して DevTools を操作できるようにするため、この機能を有効にしています。
Emulate CSS media type
CSS のメディアタイプを print・screen に強制します。
プリント用のスタイルを指定しているページのデバッグなどで便利です。
Emulate CSS media feature prefers-color-scheme
CSS のメディア特性 prefers-color-scheme を light・dark に強制します。
ライトモード・ダークモードに対応しているページのデバッグなどで便利です。
Emulate CSS media feature prefers-reduced-motion
CSS のメディア特性 prefers-reduced-motion を reduce に強制します。
Emulate vision deficiencies
ページで視覚障害のエミュレーションを強制します。
次の5つの視覚障害での見え方をエミュレートできます。



Discussion
色覚のシミュレーションが拡張機能無しでできるようになってるのがびっくりでした。Chrome 83からの新機能なんですね~